HTML 的主要工作之一是赋予文本结构,使浏览器能够按照开发者的意图显示 HTML 文档。 在创建网页时,文本格式化是至关重要的,它不仅可以影响用户的阅读体验,还可以增强网页的可读性和美观性。HTML 如何通过添加标题和段落、强调单词、创建列表等方式来构造文本呢?下面将带大家了解HTML文本的格式化,包括各种文本标签的使用方法,并结合代码实例进行解释。
在HTML中,有许多标签用于文本的格式化,包括标题、段落、强调、引用等。
前面我们已经提到过头部和段落标签的使用,先来回顾一下前面的内容,并且进一步了解强调和引用标签的使用。
一、标题标签
HTML提供了六种不同级别的标题标签,从<h1>到<h6>,它们分别代表从最重要的标题到最不重要的标题。通常,<h1>用于页面标题,<h2>用于章节标题,依此类推。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题格式化示例</title>
</head>
<body>
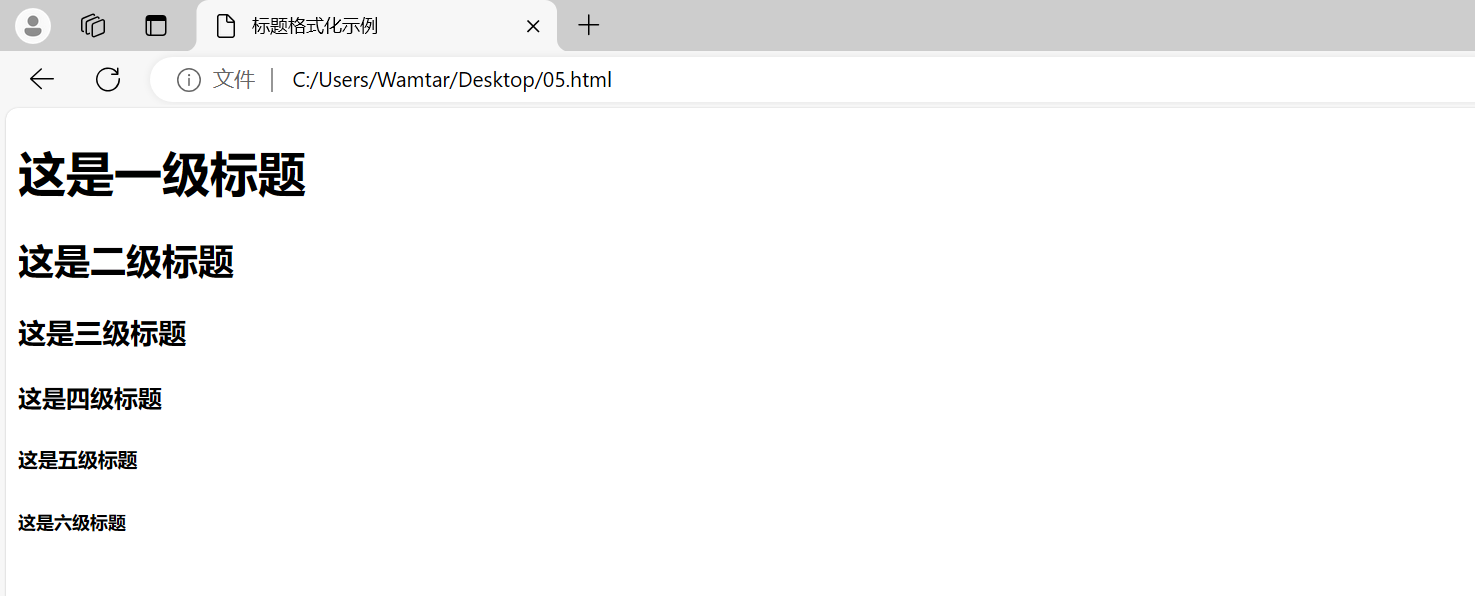
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
</body>
</html>
这段代码展示了六个不同层级的标题,浏览器会根据标签自动调整字体大小,使其从大到小依次递减。
二、段落标签
段落是网站中大多数文本内容的主要形式。使用<p>标签来定义一个段落。
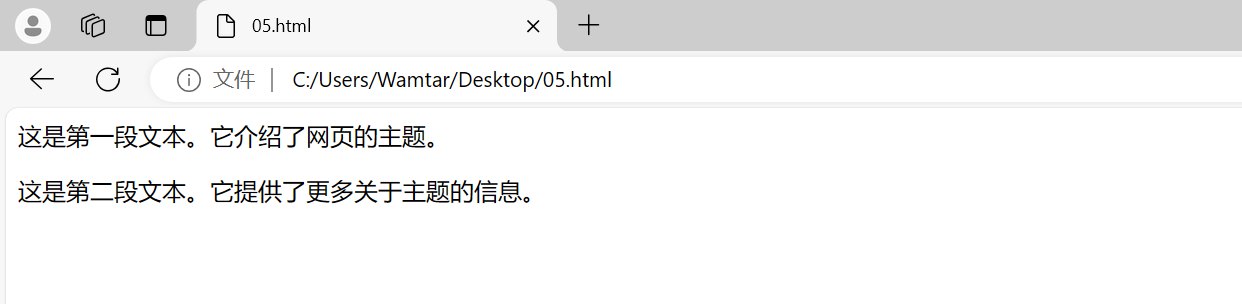
<p>这是第一段文本。它介绍了网页的主题。</p>
<p>这是第二段文本。它提供了更多关于主题的信息。</p>
当你在HTML中写段落时,浏览器会自动在段落之间添加空白行,以此来分隔内容。
三、强调和强调标签
在日常交流中,常通过加重某个字的读音或使用加粗等方式来突出重点。类似地,HTML 提供了标签来实现加粗、倾斜、下划线等效果。接下来,我们将介绍一些最常用的标签。
在口语中,有时会强调某些字以改变句子的意思。同样,在书面表达中,可以使用斜体字来实现这一效果。例如,下面两个句子的意思就有所不同:
1、我希望你没什么事。
2、我希望你没什么事。
第一句话听起来像是祈祷没什么坏事发生。相反,第二句话听起来具有讽刺性而且有隐含的攻击性。
在 HTML 中,我们使用 <em>(emphasis)元素来标记这种情况。这不仅使文档更有趣,也帮助屏幕阅读器以不同的语调读取内容。虽然浏览器默认显示为斜体,但不应仅为了获得斜体效果而使用此标签。如果仅仅为了获得斜体样式而不增加语义辅助,应该使用 <span> 元素和一些 CSS,或者是 <i> 元素。
<p>我<em>希望</em>你没什么事。</p>
<p>我<i>希望</i>你没什么事。</p>
在 HTML 中,我们使用 <strong>(strong importance)元素来标记这种情况。它不仅提高了文档的语义性,还帮助屏幕阅读器以不同的语调读取内容。浏览器默认将其显示为粗体,但不应仅为了获得粗体效果而使用此标签。如果只是为了粗体样式而不增加语义,你应该使用 <span> 元素配合 CSS,或者使用 <b> 元素。
<p>这是一个<strong>重要</strong>的提醒。</p>
<p>这是一个<b>加粗</b>的文本。</p>
四、上标和下标
在 HTML 中,可以使用 <sup> 和 <sub> 元素来创建上标和下标。以下是它们的示例用法:
- 上标:使用
<sup> 标签。例如,要表示化学公式中的水分子(H₂O),可以这样写:
H<sub>2</sub>O这将显示为:H₂O。
- 下标:使用
<sub> 标签。例如,要表示某个数学表达式中的平方数(x²),可以这样写:
x<sup>2</sup>这将显示为:x²。

五、放大和缩小
<big> 和 <small> 是 HTML 的标签,用于改变文本的相对大小。虽然它们不如现代 CSS 那样灵活,但它们可以提供简单的放大和缩小功能。以下是它们的使用示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Big and Small Example</title>
</head>
<body><p>这是正常大小的文本。</p><p><big>这是放大的文本。</big></p><p><small>这是缩小的文本。</small></p>
</body>
</html>
<big> 会使文本变大,而 <small> 会使文本变小。不过请注意,这些标签已经不推荐使用,现代开发中更倾向于使用 CSS 来控制字体大小。
六、列表
1、有序列表无序列表
在HTML中,我们可以创建无序列表(<ul>)和有序列表(<ol>)。
无序列表用于标记项目顺序不重要的清单,每个无序列表从 <ul> 元素开始,所有项目被包裹在 <ul> 内,并用 <li> 元素分别包裹每个项目。相似地,有序列表也按项目顺序排列,其结构与无序列表相同,但使用 <ol> 元素来包裹所有项目,而不是 <ul>。
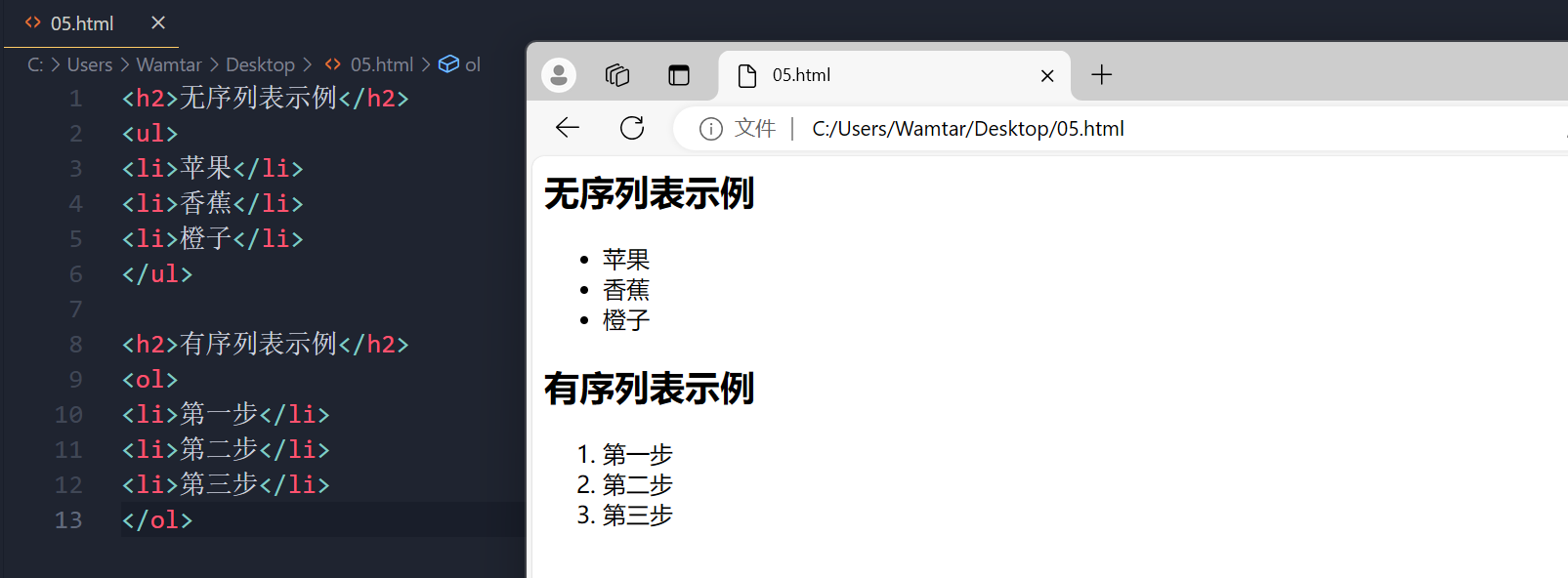
<h2>无序列表示例</h2>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
</ul><h2>有序列表示例</h2>
<ol>
<li>第一步</li>
<li>第二步</li>
<li>第三步</li>
</ol>
2、嵌套列表
下面是一个嵌套列表的 HTML 示例,其中一个无序列表包含一个有序列表作为子项:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>嵌套列表示例</title>
</head>
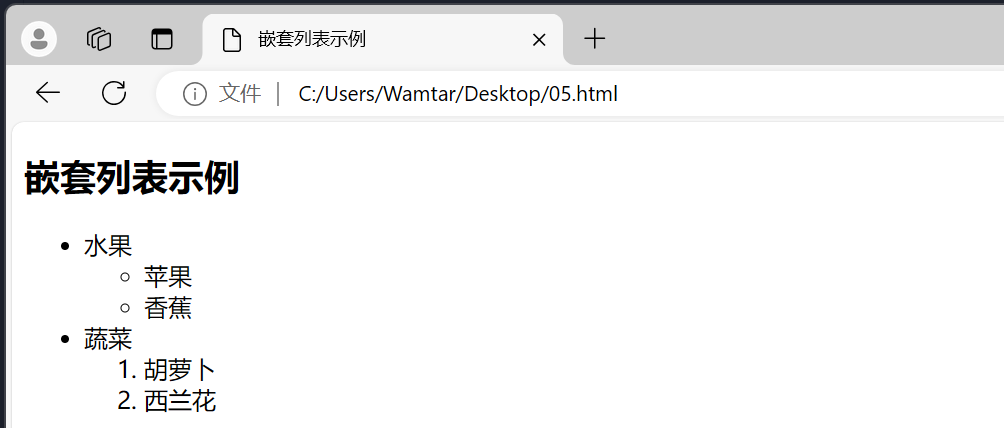
<body><h2>嵌套列表示例</h2><ul><li>水果<ul><li>苹果</li><li>香蕉</li></ul></li><li>蔬菜<ol><li>胡萝卜</li><li>西兰花</li></ol></li></ul>
</body>
</html>
在这个示例中,“水果”和“蔬菜”是无序列表的项目,而“苹果”和“香蕉”作为嵌套的无序列表项,“胡萝卜”和“西兰花”作为嵌套的有序列表项。
综合题目:
请根据以下要求编写一段HTML代码:
- 在页面中添加一个标题,内容为“我的水果清单”。
- 使用无序列表列出三种水果:苹果、香蕉和橘子,并在每个水果前加上一个文本,内容为“我喜欢吃”。
- 使用有序列表列出制作水果沙拉的三个步骤,步骤为:“准备水果”,“切水果”和“混合水果”。
- 在制作沙拉的步骤中,使用上标表示每种水果需要切成的大小,例如:“苹果切成块的大小为2²厘米”。
- 在页面底部用强调标签表示“重要提示:所用的水果必须新鲜”,并使用放大的文本强调。
- 另外,写一段描述,说明选择新鲜水果的原则,并使用下标标出“维生素C”作为选择的标准。
答案示例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的水果清单</title>
</head>
<body><h1>我的水果清单</h1><h2>我喜欢吃的水果:</h2>
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃橘子</li>
</ul><h2>制作水果沙拉的步骤:</h2>
<ol>
<li>准备水果</li>
<li>切水果,苹果切成块的大小为2<sup>2</sup>厘米</li>
<li>混合水果</li>
</ol><h2>提示:</h2>
<p><big>重要提示:所用的水果必须新鲜</big></p><h2>新鲜水果选择原则:</h2>
<p>选择水果时应考虑其营养价值,特别是<sub>维生素C</sub>的含量,而新鲜水果往往能提供更高的营养价值。</p></body>
</html>如有表述错误及欠缺之处敬请批评指正。