前言
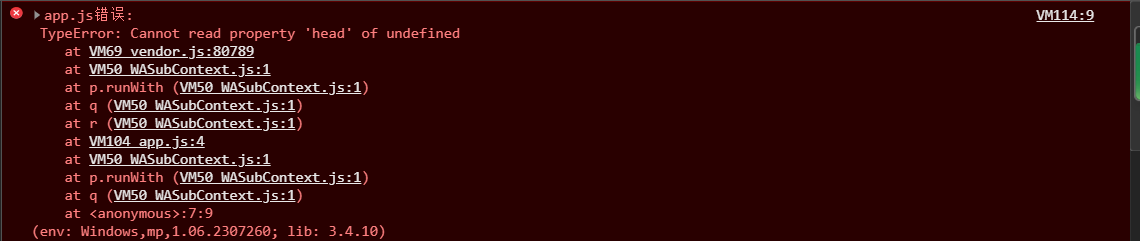
在做uniapp vue3开发的echarts图表的时候,发现在浏览器上面正常运行,但在微信开发者工具上显示报错了,报错如下

原因:在微信小程序中,使用document.getElementById会报错,因为小程序的运行环境是基于WedView的,不同于浏览器环境。在微信小程序中没有直接操作Dom的能力,也就是没有document对象和getElementById方法
一、使用echarts在浏览器上运行的方法
- 安装
echarts vue-echarts库
npm i echarts vue-echarts
- 在main.js引入
echarts vue-echarts库
import { createApp } from 'vue'
import App from './App.vue'
import 'echarts';
import ECharts from 'vue-echarts'
const app = createApp(App)
app
.component('vue-echarts', ECharts).mount('#app')
- 在vue项目中使用echarts
<template><view class="wrapper"><view class="container"><vue-echarts :option="options" /></view></view>
</template>
<script setup>import {ref,onMounted} from 'vue'const props=defineProps({data: Object})const options = ref(null)onMounted(() => {upData()})const upData = () => {options.value ={title: {text: 'Stacked Area Chart'},tooltip: {trigger: 'axis',axisPointer: {type: 'cross',label: {backgroundColor: '#6a7985'}}},legend: {data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']},toolbox: {feature: {saveAsImage: {}}},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: [{type: 'category',boundaryGap: false,data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']}],yAxis: [{type: 'value'}],series: [{name: 'Email',type: 'line',stack: 'Total',areaStyle: {},emphasis: {focus: 'series'},data: [120, 132, 101, 134, 90, 230, 210]},{name: 'Union Ads',type: 'line',stack: 'Total',areaStyle: {},emphasis: {focus: 'series'},data: [220, 182, 191, 234, 290, 330, 310]},{name: 'Video Ads',type: 'line',stack: 'Total',areaStyle: {},emphasis: {focus: 'series'},data: [150, 232, 201, 154, 190, 330, 410]},{name: 'Direct',type: 'line',stack: 'Total',areaStyle: {},emphasis: {focus: 'series'},data: [320, 332, 301, 334, 390, 330, 320]},{name: 'Search Engine',type: 'line',stack: 'Total',label: {show: true,position: 'top'},areaStyle: {},emphasis: {focus: 'series'},data: [820, 932, 901, 934, 1290, 1330, 1320]}]
};}
</script>
<style lang="scss" scoped>.wrapper {width: 100%;box-sizing: border-box;padding: 0 50rpx;height: 280rpx;}.container{width: 100%;height: 100%;background-color: pink;}
</style>
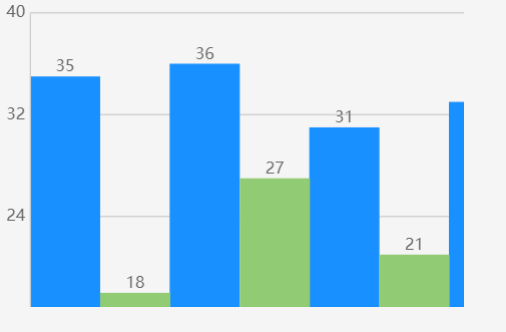
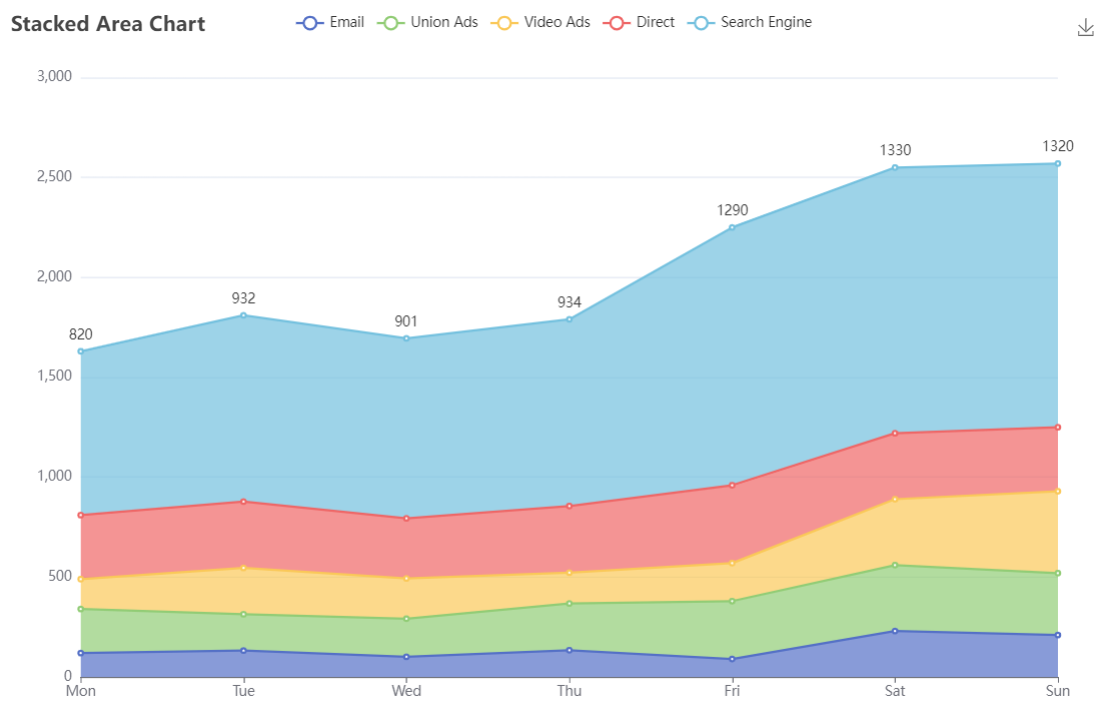
- 效果图

二、使用uCharts的高性能跨平台图表库,在PC、H5、APP、小程序兼容
uCharts官网
- 跨平台引用
这里的跨平台引用指的是以 uni-app 或者 Taro 为基础的框架平台,借助跨平台框架将 uCharts 运行到各个终端平台。
- 获取uCharts
原生 uCharts 您只需获取 u-charts.js 或 u-charts.min.js 单个文件,在页面中引用这个 js 即可开始使用,您可通过以下方式获得 uCharts:
-
通过码云 uCharts 项目开源地址获取 u-charts.js,点击进入码云。
-
通过 npm 命令npm i @qiun/ucharts安装,成功后即可使用 import 或 require 进行引用。
npm i @qiun/ucharts
- 通过 uCharts 官网定制功能,定制您的专属 uCharts,体积更小、速度更快!
- uni-app平台文档
canvas文档
API文档
- demo示例
<template><view><canvas canvas-id="column" id="column" class="charts" @touchend="tap"/></view>
</template><script>
import uCharts from '@/js_sdk/u-charts.js';
var uChartsInstance = {};
export default {data() {return {cWidth: 750,cHeight: 500};},onReady() {//这里的 750 对应 css .charts 的 widththis.cWidth = uni.upx2px(750);//这里的 500 对应 css .charts 的 heightthis.cHeight = uni.upx2px(500);this.getServerData();},methods: {getServerData() {//模拟从服务器获取数据时的延时setTimeout(() => {//模拟服务器返回数据,如果数据格式和标准格式不同,需自行按下面的格式拼接let res = {categories: ["2016","2017","2018","2019","2020","2021"],series: [{name: "目标值",data: [35,36,31,33,13,34]},{name: "完成量",data: [18,27,21,24,6,28]}]};this.drawCharts('column', res);}, 500);},drawCharts(id,data){const ctx = uni.createCanvasContext(id, this);uChartsInstance[id] = new uCharts({type: "column",context: ctx,width: this.cWidth,height: this.cHeight,categories: data.categories,series: data.series,animation: true,background: "#FFFFFF",padding: [15,15,0,5],xAxis: {disableGrid: true},yAxis: {data: [{min: 0}]},extra: {column: {type: "group"}}});},tap(e){uChartsInstance[e.target.id].touchLegend(e);uChartsInstance[e.target.id].showToolTip(e);}}
};
</script><style scoped>.charts{width: 750rpx;height: 500rpx;}
</style>