组件导航 (Navigation)
Navigation 是路由容器组件,一般作为首页的根容器,包括单栏(Stack)、分栏(Split)和自适应(Auto)三种显示模式。Navigation 组件适用于模块内和跨模块的路由切换,一次开发,多端部署场景。通过组件级路由能力实现更加自然流畅的转场体验,并提供多种标题栏样式来呈现更好的标题和内容联动效果。在不同尺寸的设备上,Navigation 组件能够自适应显示大小,自动切换分栏展示效果。
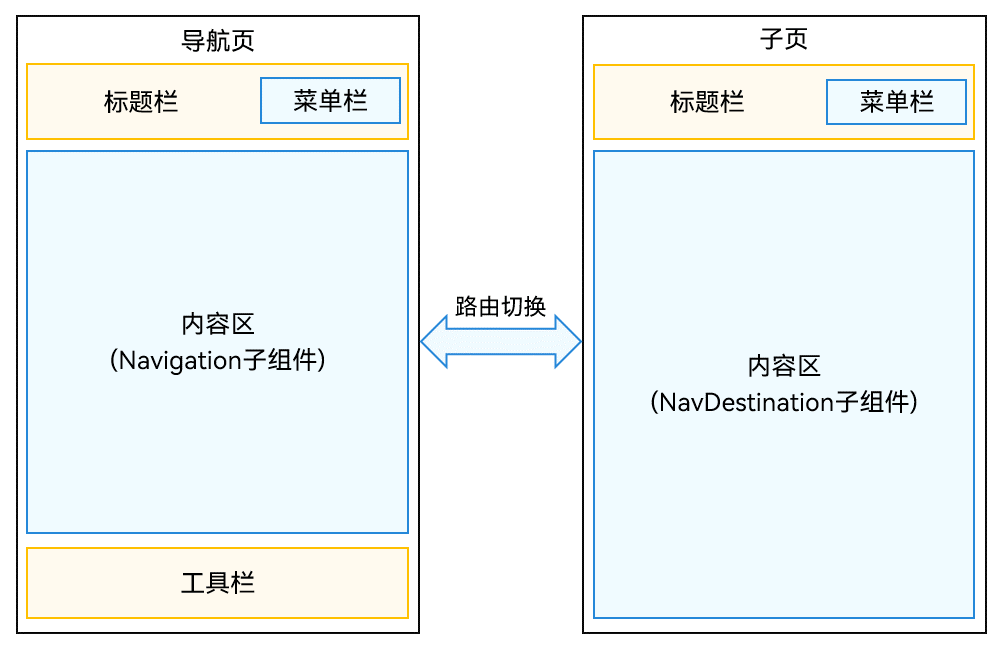
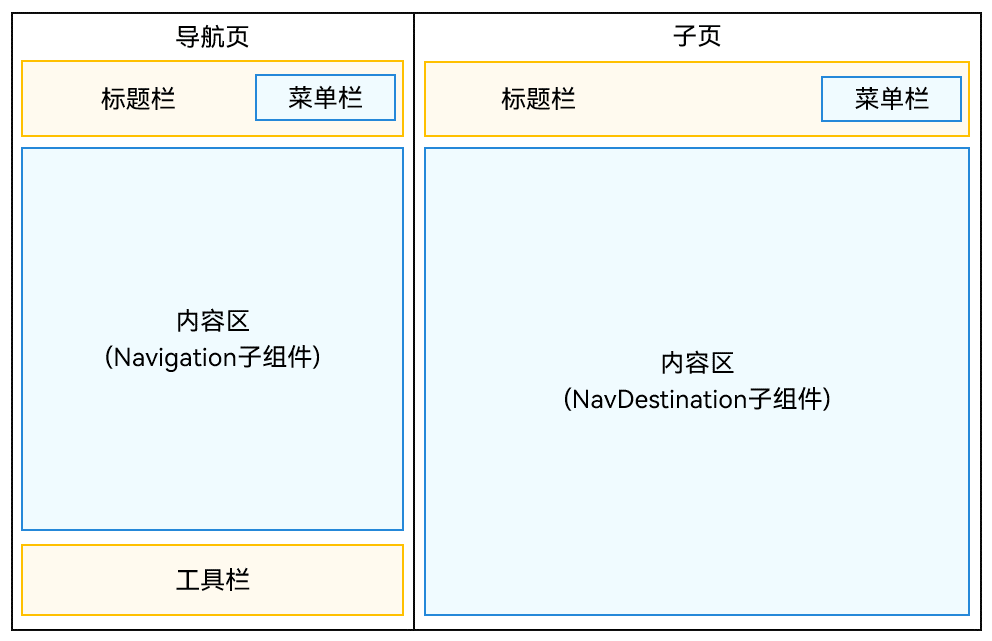
Navigation 组件主要包含导航页(NavBar)和子页(NavDestination)。导航页由标题栏(Titlebar,包含菜单栏 menu)、内容区(Navigation 子组件)和工具栏(Toolbar)组成,其中导航页可以通过 hideNavBar 属性进行隐藏,导航页不存在页面栈中,导航页和子页,以及子页之间可以通过路由操作进行切换。
设置页面显示模式
Navigation 组件通过 mode 属性设置页面的显示模式。
自适应模式
Navigation 组件默认为自适应模式,此时 mode 属性为 NavigationMode.Auto。自适应模式下,当页面宽度大于等于一定阈值
Navigation() { ...
}
.mode(NavigationMode.Auto)
单页面模式

将 mode 属性设置为 NavigationMode.Stack,Navigation 组件即可设置为单页面显示模式。
Navigation() { ...
}
.mode(NavigationMode.Stack)

分栏模式

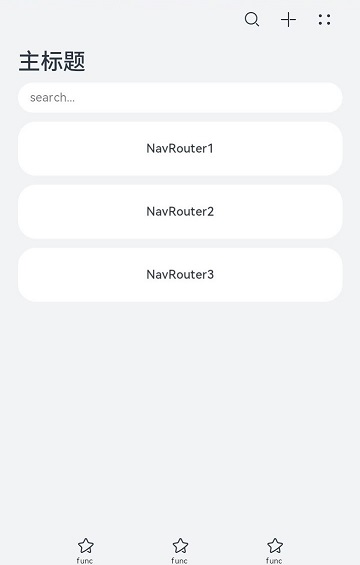
将 mode 属性设置为 NavigationMode.Split,Navigation 组件即可设置为分栏显示模式。
@Entry
@Component
struct NavigationExample { @State TooTmp: ToolbarItem = {'value': "func", 'icon': "./image/ic_public_highlights.svg", 'action': ()=> {}}@Provide('pageInfos') pageInfos: NavPathStack = new NavPathStack()private arr: number[] = [1, 2, 3]; @Builder PageMap(name: string) { if (name === "NavDestinationTitle1") { pageOneTmp() } else if (name === "NavDestinationTitle2") {pageTwoTmp() } else if (name === "NavDestinationTitle3") {pageThreeTmp() } } build() { Column() { Navigation(this.pageInfos) { TextInput({ placeholder: 'earch...' }) .width("90%") .height(40) .backgroundColor('#FFFFFF') List({ space: 12 }) { ForEach(this.arr, (item:string) => { ListItem() { Text("NavRouter" + item) .width("100%") .height(72) .backgroundColor('#FFFFFF') .borderRadius(24) .fontSize(16) .fontWeight(500) .textAlign(TextAlign.Center) .onClick(()=>{ this.pageInfos.pushPath({ name: "NavDestinationTitle" + item})}) } }, (item:string):string => item) } .width("90%") .margin({ top: 12 }) } .title("主标题") .mode(NavigationMode.Split) .navDestination(this.PageMap) .menus([ {value: "", icon: "./image/ic_public_search.svg", action: ()=> {}},{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}}]) .toolbarConfiguration([this.TooTmp, this.TooTmp, this.TooTmp])} .height('100%') .width('100%') .backgroundColor('#F1F3F5') }
} // PageOne.typescript
@Component
export struct pageOneTmp { @Consume('pageInfos') pageInfos: NavPathStack;build() { NavDestination() { Column() { Text("NavDestinationContent1") }.width('100%').height('100%') }.title("NavDestinationTitle1") .onBackPressed(() => { const popDestinationInfo = this.pageInfos.pop() // 弹出路由栈栈顶元素console.log('pop' + '返回值' + JSON.stringify(popDestinationInfo))return true }) }
} // PageTwo.typescript
@Component
export struct pageTwoTmp { @Consume('pageInfos') pageInfos: NavPathStack;build() { NavDestination() { Column() { Text("NavDestinationContent2") }.width('100%').height('100%') }.title("NavDestinationTitle2") .onBackPressed(() => { const popDestinationInfo = this.pageInfos.pop() // 弹出路由栈栈顶元素console.log('pop' + '返回值' + JSON.stringify(popDestinationInfo))return true }) }
} // PageThree.typescript
@Component
export struct pageThreeTmp { @Consume('pageInfos') pageInfos: NavPathStack;build() { NavDestination() { Column() { Text("NavDestinationContent3") }.width('100%').height('100%') }.title("NavDestinationTitle3") .onBackPressed(() => { const popDestinationInfo = this.pageInfos.pop() // 弹出路由栈栈顶元素console.log('pop' + '返回值' + JSON.stringify(popDestinationInfo))return true }) }
}

设置标题栏模式
标题栏在界面顶部,用于呈现界面名称和操作入口,Navigation 组件通过 titleMode 属性设置标题栏模式。
Mini 模式
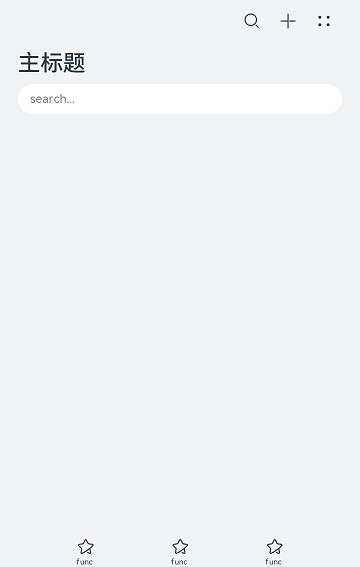
普通型标题栏,用于一级页面不需要突出标题的场景。

Navigation() { ...
}
.titleMode(NavigationTitleMode.Mini)
Full 模式
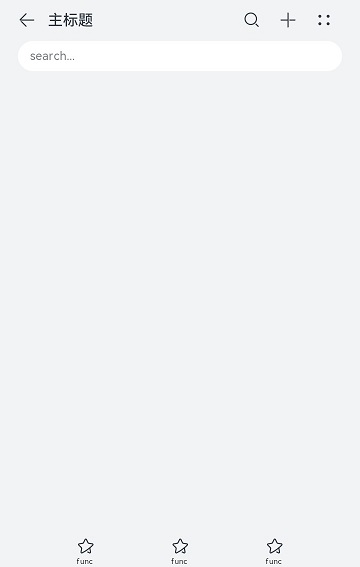
强调型标题栏,用于一级页面需要突出标题的场景。

Navigation() { ...
}
.titleMode(NavigationTitleMode.Full)
设置菜单栏
菜单栏位于 Navigation 组件的右上角,开发者可以通过 menus 属性进行设置。menus 支持 Array和 CustomBuilder 两种参数类型。使用 Array类型时,竖屏最多支持显示 3 个图标,横屏最多支持显示 5 个图标,多余的图标会被放入自动生成的更多图标。
设置了 3 个图标的菜单栏

let TooTmp: NavigationMenuItem = {'value': "", 'icon': "./image/ic_public_highlights.svg", 'action': ()=> {}}
Navigation() { ...
}
.menus([TooTmp, TooTmp, TooTmp])
图片也可以引用 resources 中的资源。
let TooTmp: NavigationMenuItem = {'value': "", 'icon': "resources/base/media/ic_public_highlights.svg", 'action': ()=> {}}
Navigation() { ...
}
.menus([TooTmp, TooTmp, TooTmp])
设置了 4 个图标的菜单栏

let TooTmp: NavigationMenuItem = {'value': "", 'icon': "./image/ic_public_highlights.svg", 'action': ()=> {}}
Navigation() { ...
}
.menus([TooTmp, TooTmp, TooTmp, TooTmp])
设置工具栏
工具栏位于 Navigation 组件的底部,开发者可以通过 toolbarConfiguration 属性进行设置。

let TooTmp: ToolbarItem = {'value': "func", 'icon': "./image/ic_public_highlights.svg", 'action': ()=> {}}
let TooBar: ToolbarItem[] = [TooTmp,TooTmp,TooTmp]
Navigation() { ...
}
.toolbarConfiguration(TooBar)
路由操作
Navigation 路由相关的操作都是基于页面栈 NavPathStack 提供的方法进行,每个 Navigation 都需要创建并传入一个 NavPathStack 对象,用于管理页面。主要涉及页面跳转、页面返回、页面替换、页面删除、参数获取、路由拦截等功能。
从 API version 12 开始,页面栈允许被继承。开发者可以在派生类中自定义属性和方法,也可以重写父类的方法。派生类对象可以替代基类 NavPathStack 对象使用。具体示例代码参见:页面栈继承示例代码。
@Entry
@Component
struct Index { // 创建一个页面栈对象并传入 Navigation pageStack: NavPathStack = new NavPathStack()build() { Navigation(this.pageStack) { } .title('Main') }
}
页面跳转
NavPathStack 通过 Push 相关的接口去实现页面跳转的功能,主要分为以下三类:
- 普通跳转,通过页面的 name 去跳转,并可以携带 param。
this.pageStack.pushPath({ name: "PageOne", param: "PageOne Param" }) this.pageStack.pushPathByName("PageOne", "PageOne Param") - 带返回回调的跳转,跳转时添加 onPop 回调,能在页面出栈时获取返回信息,并进行处理。
this.pageStack.pushPathByName('PageOne', "PageOne Param", (popInfo) => { console.log('Pop page name is: ' popInfo.info.name + ', result: ' JSON.stringify(popInfo.result)) }); - 带错误码的跳转,跳转结束会触发异步回调,返回错误码信息。
this.pageStack.pushDestinationByName('PageOne', "PageOne Param")
.catch((error: BusinessError) => {
console.error(Push destination failed, error code = ${error.code}, error.message = ${error.message}.);
}).then(() => {
console.error(‘Push destination succeed.’);
});
**页面返回**
NavPathStack 通过 Pop 相关接口去实现页面返回功能。
- 返回到上一页
```typescript
this.pageStack.pop()
- 返回到上一个 PageOne 页面
this.pageStack.popToName("PageOne") - 返回到索引为 1 的页面
this.pageStack.popToIndex(1) - 返回到根首页(清除栈中所有页面)
this.pageStack.clear()
页面替换
NavPathStack 通过 Replace 相关接口去实现页面替换功能。
- 将栈顶页面替换为 PageOne
this.pageStack.replacePath({ name: "PageOne", param: "PageOne Param" }) this.pageStack.replacePathByName("PageOne", "PageOne Param")
页面删除
NavPathStack 通过 Remove 相关接口去实现删除页面栈中特定页面的功能。
- 删除栈中 name 为 PageOne 的所有页面
this.pageStack.removeByName("PageOne") - 删除指定索引的页面
this.pageStack.removeByIndexes([1,3,5])
参数获取
NavPathStack 通过 Get 相关接口去获取页面的一些参数。
- 获取栈中所有页面 name 集合
this.pageStack.getAllPathName() - 获取索引为 1 的页面参数
this.pageStack.getParamByIndex(1) - 获取 PageOne 页面的参数
this.pageStack.getParamByName("PageOne") - 获取 PageOne 页面的索引集合
this.pageStack.getIndexByName("PageOne")
路由拦截
NavPathStack 提供了 setInterception 方法,用于设置 Navigation 页面跳转拦截回调。该方法需要传入一个 NavigationInterception 对象,该对象包含三个回调函数:
| 名称 | 描述 |
|---|---|
| willShow | 页面跳转前回调,允许操作栈,在当前跳转生效。 |
| didShow | 页面跳转后回调,在该回调中操作栈会在下一次跳转生效。 |
| modeChange | Navigation 单双栏显示状态发生变更时触发该回调。 |
说明:无论是哪个回调,在进入回调时页面栈都已经发生了变化。
开发者可以在 willShow 回调中通过修改路由栈来实现路由拦截重定向的能力。
this.pageStack.setInterception({ willShow: (from: NavDestinationContext | "navBar", to: NavDestinationContext | "navBar",operation: NavigationOperation, animated: boolean) => {if (typeof to === "string") { console.log("target page is navigation home page.");return; } // 将跳转到 PageTwo 的路由重定向到 PageOne let target: NavDestinationContext = to as NavDestinationContext;if (target.pathInfo.name === 'PageTwo') { target.pathStack.pop(); target.pathStack.pushPathByName('PageOne', null);} }
})
子页面
NavDestination 是 Navigation 子页面的根容器,用于承载子页面的一些特殊属性以及生命周期等。NavDestination 可以设置独立的标题栏和菜单栏等属性,使用方法与 Navigation 相同。NavDestination 也可以通过 mode 属性设置不同的显示类型,用于满足不同页面的诉求。
页面显示类型
标准类型
NavDestination 组件默认为标准类型,此时 mode 属性为 NavDestinationMode.STANDARD。标准类型的 NavDestination 的生命周期跟随其在 NavPathStack 页面栈中的位置变化而改变。
弹窗类型
NavDestination 设置 mode 为 NavDestinationMode.DIALOG 弹窗类型,此时整个 NavDestination 默认透明显示。弹窗类型的 NavDestination 显示和消失时不会影响下层标准类型的 NavDestination 的显示和生命周期,两者可以同时显示。
// Dialog NavDestination
@Entry
@Component struct Index { @Provide('NavPathStack') pageStack: NavPathStack = new NavPathStack()@Builder PagesMap(name: string) { if (name == 'DialogPage') { DialogPage() } } build() { Navigation(this.pageStack) { Button('Push DialogPage') .margin(20) .width('80%') .onClick(() => { this.pageStack.pushPathByName('DialogPage', '');}) } .mode(NavigationMode.Stack) .title('Main') .navDestination(this.PagesMap) } } @Component export struct DialogPage { @Consume('NavPathStack') pageStack: NavPathStack;build() { NavDestination() { Stack({ alignContent: Alignment.Center }) {Column() { Text("Dialog NavDestination") .fontSize(20) .margin({ bottom: 100 }) Button("Close").onClick(() => { this.pageStack.pop() }).width('30%') } .justifyContent(FlexAlign.Center) .backgroundColor(Color.White) .borderRadius(10) .height('30%') .width('80%') }.height("100%").width('100%') } .backgroundColor('rgba(0,0,0,0.5)') .hideTitleBar(true) .mode(NavDestinationMode.DIALOG) } }

页面生命周期
Navigation 作为路由容器,其生命周期承载在 NavDestination 组件上,以组件事件的形式开放。
其生命周期大致可分为三类,自定义组件生命周期、通用组件生命周期和自有生命周期(其中 aboutToAppear 和 aboutToDisappear 是自定义组件的生命周期。如果 NavDestination 外层包含自定义组件时则存在;OnAppear 和 OnDisappear 是组件的通用生命周期,剩下的六个生命周期为 NavDestination 独有)。
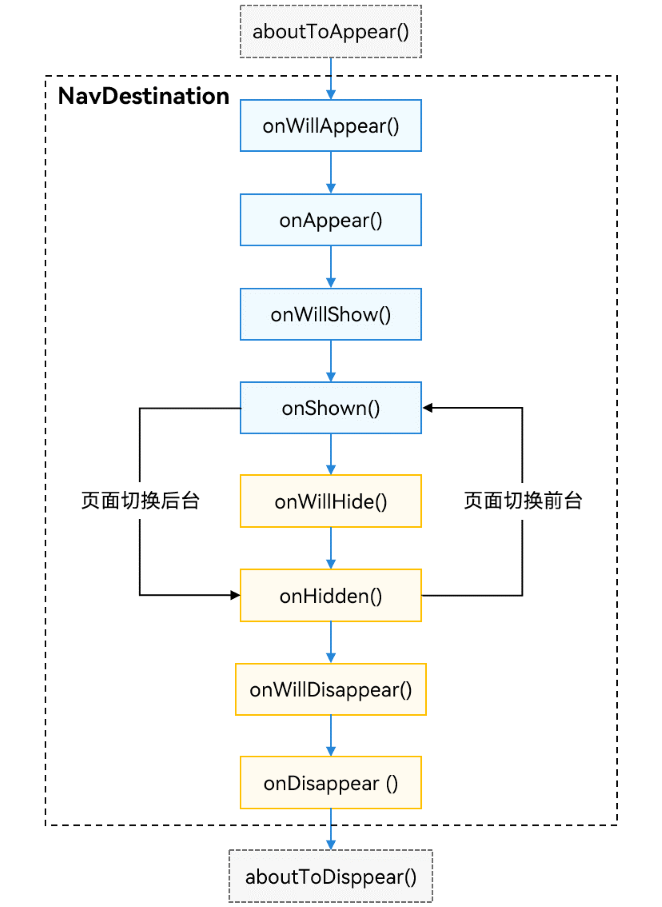
生命周期时序如下图所示:

- aboutToAppear:在创建自定义组件后,执行其 build()函数之前执行(NavDestination 创建之前),允许在该方法中改变状态变量,更改将在后续执行 build()函数中生效。
- onWillAppear:NavDestination 创建后
- onWillAppear:NavDestination 创建后,挂载到组件树之前执行,在该方法中更改状态变量会在当前帧显示生效。
- onAppear:通用生命周期事件,NavDestination 组件挂载到组件树时执行。
- onWillShow:NavDestination 组件布局显示之前执行,此时页面不可见(应用切换到前台不会触发)。
- onShown:NavDestination 组件布局显示之后执行,此时页面已完成布局。
- onWillHide:NavDestination 组件触发隐藏之前执行(应用切换到后台不会触发)。
- onHidden:NavDestination 组件触发隐藏后执行(非栈顶页面 push 进栈,栈顶页面 pop 出栈或应用切换到后台)。
- onWillDisappear:NavDestination 组件即将销毁之前执行,如果有转场动画,会在动画前触发(栈顶页面 pop 出栈)。
- onDisappear:通用生命周期事件,NavDestination 组件从组件树上卸载销毁时执行。
- aboutToDisappear:自定义组件析构销毁之前执行,不允许在该方法中改变状态变量。
页面监听和查询
为了方便组件跟页面解耦,在 NavDestination 子页面内部的自定义组件可以通过全局方法监听或查询到页面的一些状态信息。
页面信息查询
自定义组件提供 queryNavDestinationInfo 方法,可以在 NavDestination 内部查询到当前所属页面的信息,返回值为 NavDestinationInfo,若查询不到则返回 undefined。
import { uiObserver } from '@kit.ArkUI'; // NavDestination 内的自定义组件
@Component
struct MyComponent { navDesInfo: uiObserver.NavDestinationInfo | undefinedaboutToAppear(): void { this.navDesInfo = this.queryNavDestinationInfo();} build() { Column() { Text("所属页面 Name: " + this.navDesInfo?.name)}.width('100%').height('100%') }
}
页面状态监听
通过 @ohos.arkui.observer 提供的注册接口可以注册 NavDestination 生命周期变化的监听,使用方式如下:
uiObserver.on('navDestinationUpdate', (info) => {console.info('NavDestination state update', JSON.stringify(info));
});
也可以注册页面切换的状态回调,能在页面发生路由切换的时候拿到对应的页面信息 NavDestinationSwitchInfo,并且提供了 UIAbilityContext 和 UIContext 不同范围的监听:
// 在 UIAbility 中使用
import { UIContext, uiObserver } from '@kit.ArkUI';// callBackFunc 是开发者定义的监听回调函数
function callBackFunc(info: uiObserver.NavDestinationSwitchInfo) {}
uiObserver.on('navDestinationSwitch', this.context, callBackFunc);// 可以通过窗口的 getUIContext()方法获取对应的 UIContent
uiContext: UIContext | null = null;
uiObserver.on('navDestinationSwitch', this.uiContext, callBackFunc);
页面转场
Navigation 默认提供了页面切换的转场动画,通过页面栈操作时,会触发不同的转场效果(Dialog 类型的页面默认无转场动画),Navigation 也提供了关闭系统转场、自定义转场以及共享元素转场的能力。
关闭转场
全局关闭
Navigation 通过 NavPathStack 中提供的 disableAnimation 方法可以在当前 Navigation 中关闭或打开所有转场动画。
pageStack: NavPathStack = new NavPathStack()aboutToAppear(): void { this.pageStack.disableAnimation(true)
}
单次关闭
NavPathStack 中提供的 Push、Pop、Replace 等接口中可以设置 animated 参数,默认为 true 表示有转场动画,需要单次关闭转场动画可以置为 false,不影响下次转场动画。
pageStack: NavPathStack = new NavPathStack()this.pageStack.pushPath({ name: "PageOne" }, false)
this.pageStack.pop(false)
自定义转场
Navigation 通过 customNavContentTransition 事件提供自定义转场动画的能力,通过如下三步可以定义一个自定义的转场动画。
- 构建一个自定义转场动画工具类 CustomNavigationUtils,通过一个 Map 管理各个页面自定义动画对象 CustomTransition,页面在创建的时候将自己的自定义转场动画对象注册进去,销毁的时候解注册;
- 实现一个转场协议对象 NavigationAnimatedTransition,其中 timeout 属性表示转场结束的超时时间,默认为 1000ms,tansition 属性为自定义的转场动画方法,开发者要在这里实现自己的转场动画逻辑,系统会在转场开始时调用该方法,onTransitionEnd 为转场结束时的回调。
- 调用 customNavContentTransition 方法,返回实现的转场协议对象,如果返回 undefined,则使用系统默认转场。
具体示例代码可以参考 Navigation 自定义转场示例。
共享元素转场
NavDestination 之间切换时可以通过 geometryTransition 实现共享元素转场。配置了共享元素转场的页面同时需要关闭系统默认的转场动画。
为需要实现共享元素转场的组件添加 geometryTransition 属性,id 参数必须在两个 NavDestination 之间保持一致。
// 起始页配置共享元素 id
NavDestination() {
Column() { ... Image($r('app.media.startIcon')) .geometryTransition('sharedId') .width(100) .height(100)
}
}
.title('FromPage') // 目的页配置共享元素 id
NavDestination() {
Column() { ... Image($r('app.media.startIcon')) .geometryTransition('sharedId') .width(200) .height(200)
}
}
.title('ToPage')
将页面路由的操作,放到 animateTo 动画闭包中,配置对应的动画参数以及关闭系统默认的转场。
NavDestination() {
Column() { Button('跳转目的页') .width('80%') .height(40) .margin(20) .onClick(() => { animateTo({ duration: 1000 }, () => { this.pageStack.pushPath({ name: 'ToPage' }, false)}) })
}
}
.title('FromPage')
跨包动态路由
通过静态 import 页面再进行路由跳转的方式会造成不同模块之间的依赖耦合,以及首页加载时间长等问题。
动态路由设计的目的就是为了解决多个模块(HAR/HSP)之间可以复用相同的业务,各个业务模块之间解耦和路由功能扩展整合。
动态路由的优势:
- 路由定义除了跳转的 URL 以外,可以丰富的配置扩展信息,如横竖屏默认模式,是否需要鉴权等等,做路由跳转时统一处理。
- 给每个路由页面设置一个名字,按照名称进行跳转而不是文件路径。
- 页面的加载可以使用动态 Import(按需加载),防止首个页面加载大量代码导致卡顿。
动态路由提供系统路由表和自定义路由表两种方式。
系统路由表
从 API version 12 开始,Navigation 支持使用系统路由表的方式进行动态路由。各业务模块(HSP/HAR)中需要独立配置 router_map.json 文件,在触发路由跳转时,应用只需要通过 NavPathStack 提供的路由方法,传入需要路由的页面配置名称,此时系统会自动完成路由模块的动态加载、页面组件构建,并完成路由跳转,从而实现了开发层面的模块解耦。其主要步骤如下:
- 在跳转目标模块的配置文件 module.json5 添加路由表配置:
{ "module" : { "routerMap": "$profile:route_map" }
}
- 添加完路由配置文件地址后,需要在工程 resources/base/profile 中创建 route_map.json 文件。添加如下配置信息:
{ "routerMap": [ { "name": "PageOne", "pageSourceFile": "src/main/typescript/pages/PageOne.typescript","buildFunction": "PageOneBuilder", "data": { "description" : "this is PageOne" } } ]
}
配置说明如下:
| 配置项 | 说明 |
|---|---|
| name | 跳转页面名称。 |
| pageSourceFile | 跳转目标页在包内的路径,相对 src 目录的相对路径。 |
| buildFunction | 跳转目标页的入口函数名称,必须以 @Builder 修饰。 |
| data | 应用自定义字段。可以通过配置项读取接口 getConfigInRouteMap 获取。 |
- 在跳转目标页面中,需要配置入口 Builder 函数,函数名称需要和 router_map.json 配置文件中的 buildFunction 保持一致,否则在编译时会报错。
// 跳转页面入口函数
@Builder
export function PageOneBuilder() { PageOne()
} @Component
struct PageOne { pathStack: NavPathStack = new NavPathStack()build() { NavDestination() { } .title('PageOne') .onReady((context: NavDestinationContext) => {this.pathStack = context.pathStack }) }
}
- 通过 pushPathByName 等路由接口进行页面跳转。(注意:此时 Navigation 中可以不用配置 navDestination 属性)
@Entry
@Component
struct Index { pageStack : NavPathStack = new NavPathStack();build() { Navigation(this.pageStack){ }.onAppear(() => { this.pageStack.pushPathByName("PageOne", null, false);}) .hideNavBar(true) }
}
![[CSCCTF 2019 Qual]FlaskLight (jinja2模版注入)](https://i-blog.csdnimg.cn/direct/c79a74920d864878af77e11276b29be0.png)