生命周期:
生命周期:指一个对象从创建到销毁的全过程
生命周期的八个阶段:每触发一个阶段,就会自动执行一个生命周期方法(钩子方法)
状态 阶段周期
beforeCreated 创建前
created 创建后
beforeMount 载入前
mounted 挂载完成
beforeUpdate 更新前
updated 更新后
beforeDestroy 销毁前
destroyed 销毁后
mounted:挂在完成,Vue初始化成功,HTML页面渲染成功。(发送请求到服务端,加载数据)



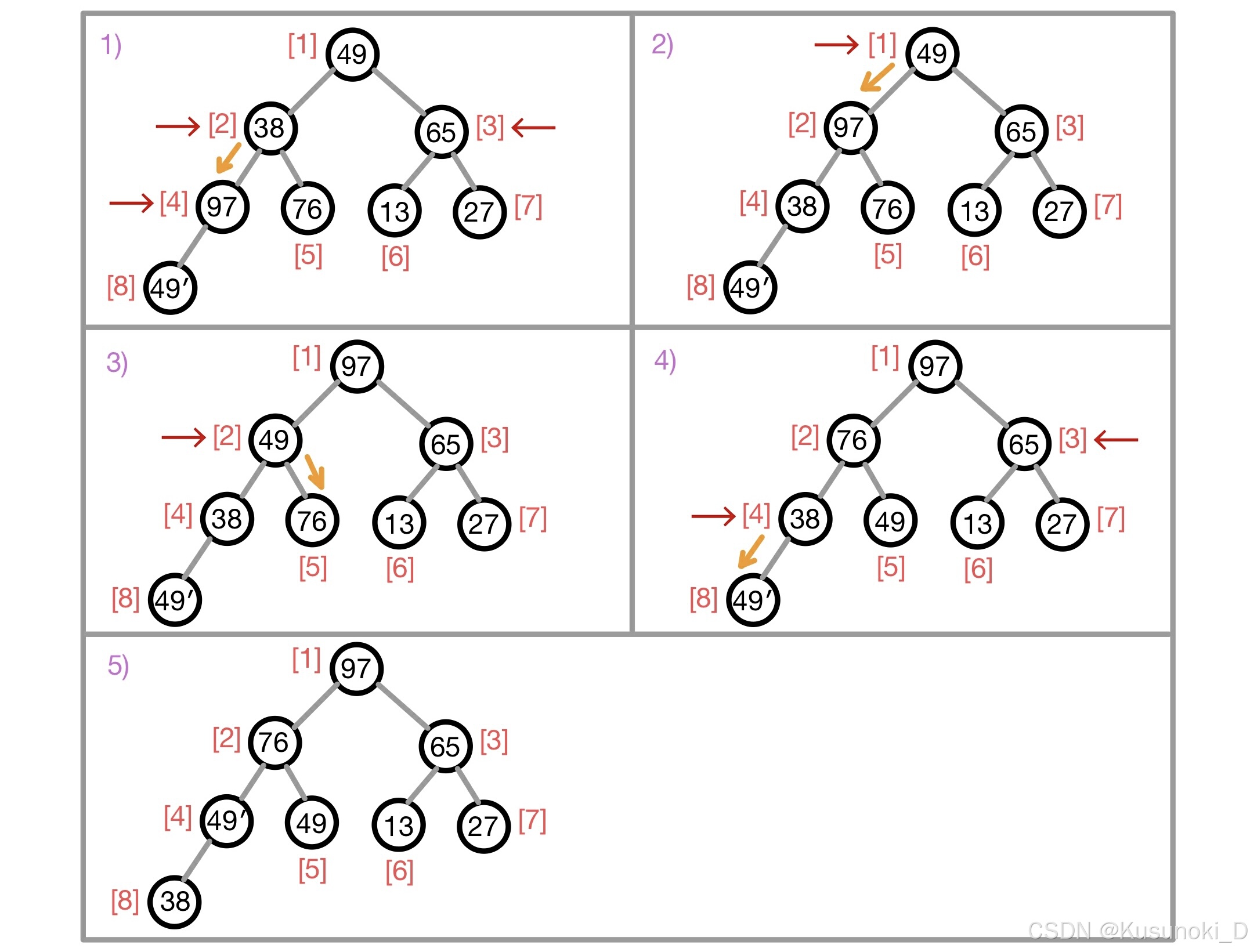
![]()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue-生命周期</title><script src="js/vue.js"></script>
</head>
<!-- 生命周期:生命周期:指一个对象从创建到销毁的全过程生命周期的八个阶段:每触发一个阶段,就会自动执行一个生命周期方法(钩子方法)状态 阶段周期beforeCreated 创建前created 创建后beforeMount 载入前mounted 挂载完成beforeUpdate 更新前updated 更新后beforeDestroy 销毁前destroyed 销毁后mounted:挂在完成,Vue初始化成功,HTML页面渲染成功。(发送请求到服务端,加载数据)
-->
<body><div id="app"></div>
</body>
<script>new Vue({el:"#app",data: {},methods: {},// 定义一个mounted方法用来在vue对象进入到mounted声明周期后向服务端请求数据mounted() {alert("挂在完成,发送请求到服务端,加载数据")}})
</script>
</html>