前言
在数字产品的世界中,用户体验的每一个细节都至关重要。
动画,作为一种增强交互性和视觉吸引力的手段,已经成为现代界面设计中不可或缺的元素。
Axure,作为一款强大的原型设计工具,提供了丰富的动画功能,让设计师能够将静态的界面转化为生动、有反应的体验。
本文将带领读者深入了解Axure动画的魔力,探索如何通过简单的步骤让设计元素在用户界面中“动起来”
我们在做交互设计的时候可能会碰到需要做一个等待界面的时候,这个时候如果想让 loading 图标动起来,我相信大家能够很快的去实现。
初步实现

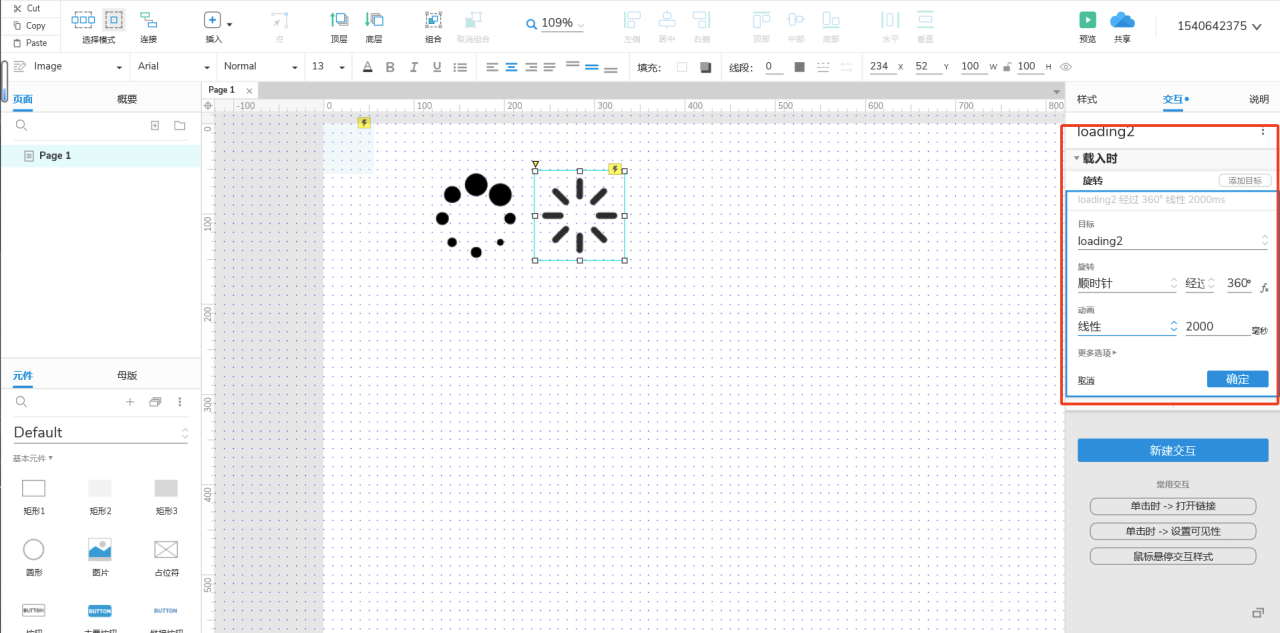
可以给 loading 图标增加【载入时】的 【旋转】 事件就可以去控制它动起来啦。

但当我们去预览这个效果的时候,我们会发现这个 loading 根据我们设置的 360° 转一圈后就停下来了。
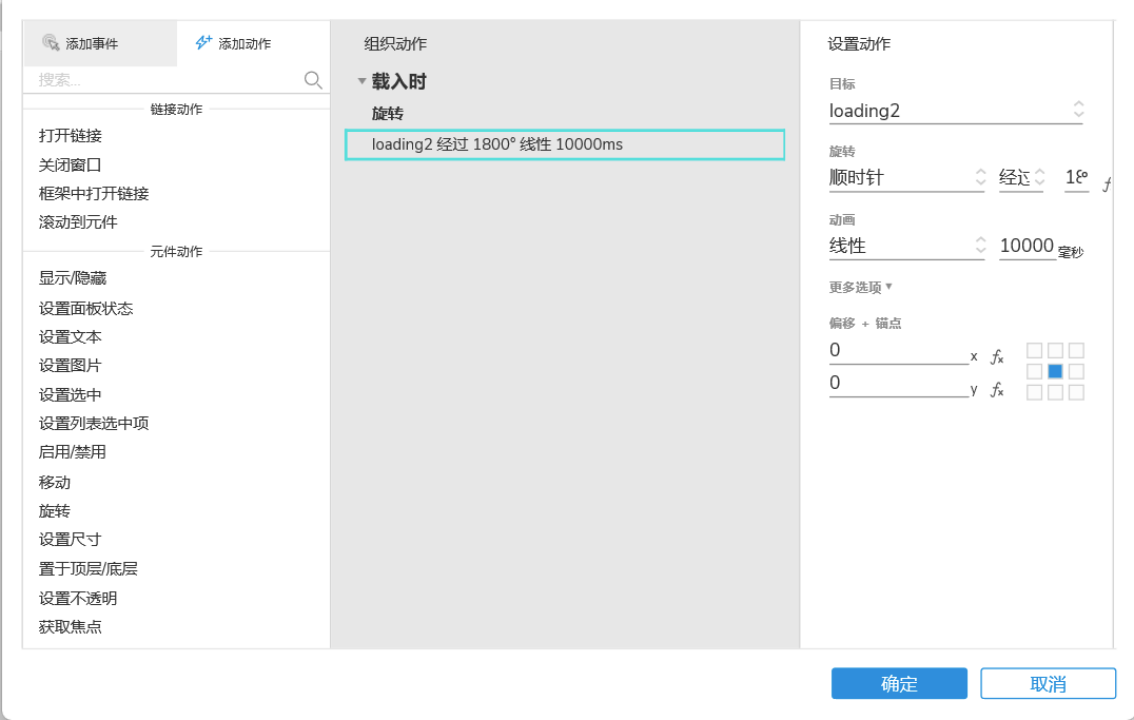
那如果我想让 loading 图标转动 10秒钟 也可以去调设置,比如说我们把角度设置为 1800° 时间设置为10秒。

但当我想让这个图标持续动半个小时或者一个小时又该怎么算呢?
我也不知道😎我也不想算,接下来呢我将给大家介绍一下用一种特别简单的方式让我们的图标动起来!!!
完整实现
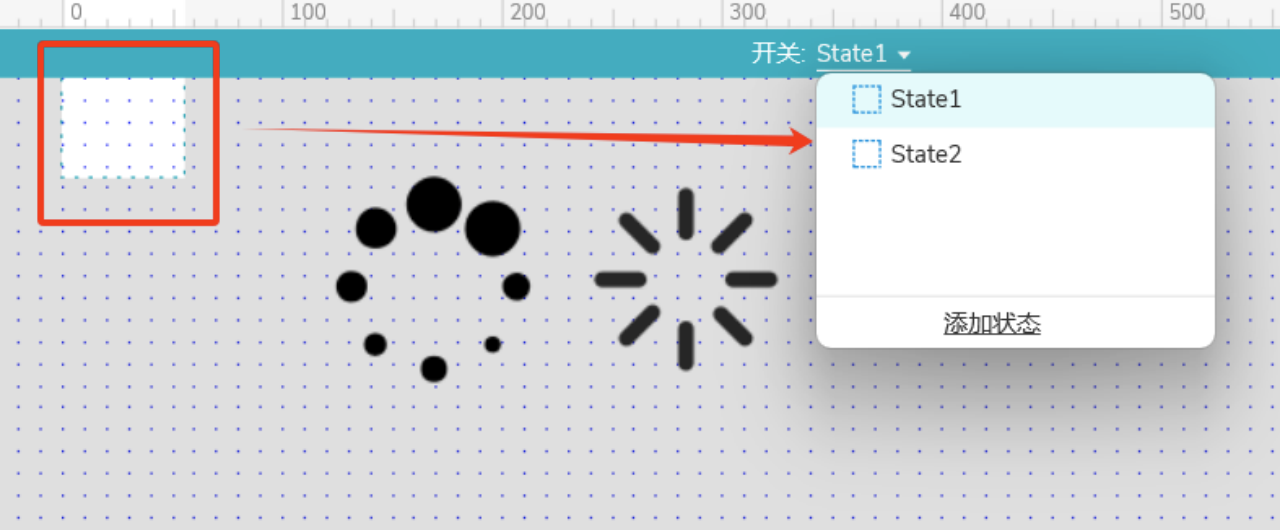
首先,我们在 loading 图标所在的页面加入一个 【动态面板】 ,并且在【动态面板】 中再加一个状态。
动态面板可以不放入任何东西,我们只通过这个动态面板去控制我们的 loading 图标动起来。

接下来我们再给动态面板添加两个事件:
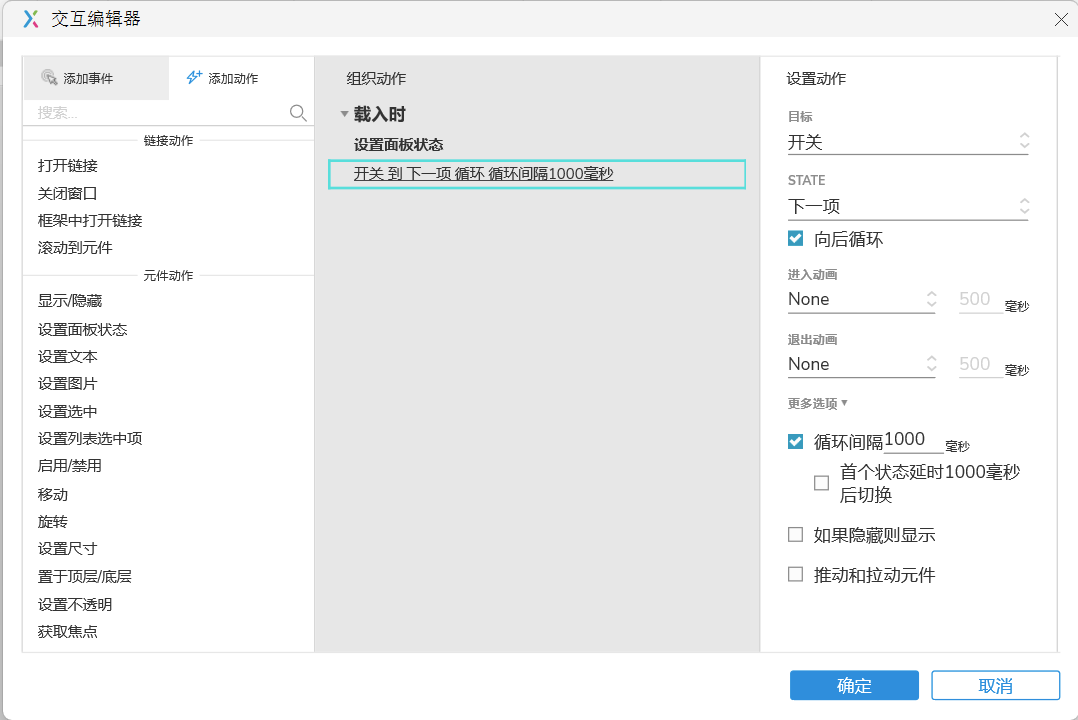
1.【载入时】 【设置面板状态】,选择向后循环 循环间隔为1秒钟

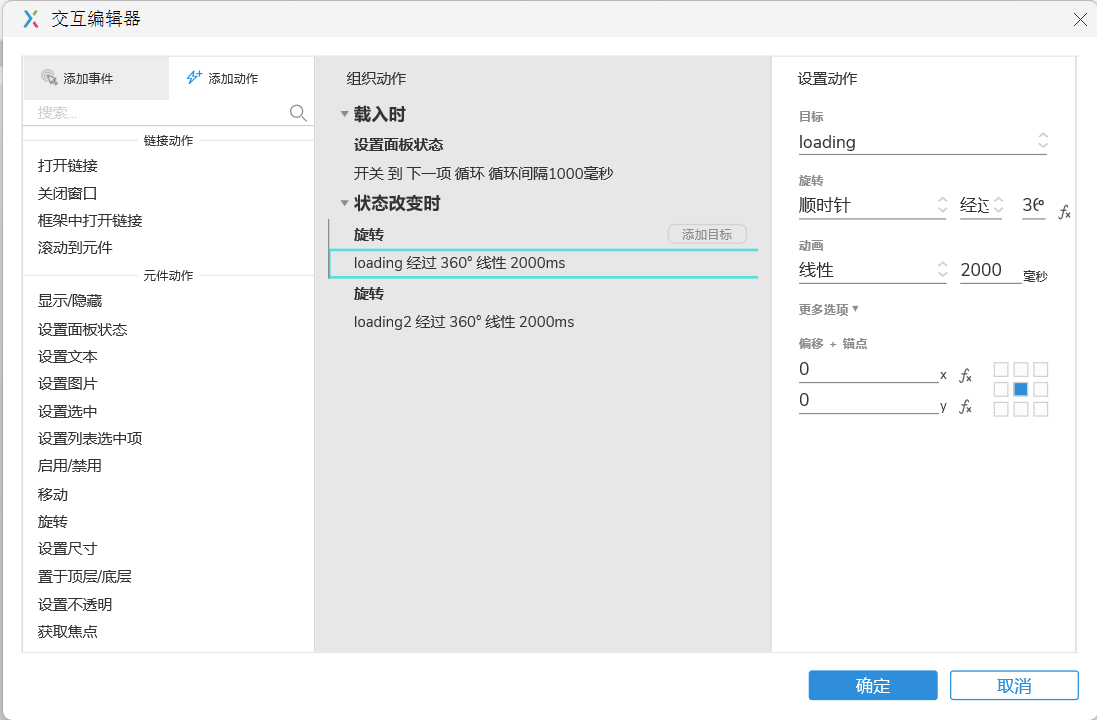
2.动态面板【状态改变时】将 loading 图标【旋转】

不错,到这里已经可以让你的图标一直动起来了,恭喜你又解锁了一项动画技巧。
今天学到的技巧不仅限于此,我们可以将其拓展到其他方面,看看能否激发出新的创意火花。
结语
随着 Axure 动画的运用,我们不仅能够提升用户界面的美观度,更重要的是,我们能够通过动态效果引导用户的视线,增强用户的操作直觉,从而创造出更加直观和愉悦的用户体验。
动画不仅仅是为了装饰,它们是沟通和引导的工具,能够讲述故事,传达信息,甚至在无声中引导用户完成复杂的任务。
通过本文的学习和实践,希望能让你的设计作品更加生动,更具吸引力。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。