欢迎来到CSS变换的世界,这里充满了创意和可能性。在本篇博客中,我们将一起学习如何使用transform属性来实现各种平面和空间转换效果,包括位移、旋转、缩放,以及如何通过渐变和动画来增强我们的网页设计。无论你是初学者还是有经验的开发者,这里都有你值得学习的新知识。让我们开始这段探索之旅,发现CSS变换的魔力吧!
平面转换
平面转换属性:transform
作用:实现元素位移、旋转、缩放等效果。
平移translate
语法:transform:translate(水平移动距离,垂直移动距离)
-
距离正负都可以,可以是百分号%、也可以是px单位。
-
一般和伪元素
:hover和过渡transition一起使用。 -
如果只给一个值,表示
x轴方向移动距离 -
如果需要单独某个方向去移动就使用:
-
translateX() -
translateY()
-
经常使用translate位移来实现居中效果:
transform:translate(-50%,-50%);
<style>
.box {position: absolute;left: 50%;top: 50%;/* 向左向上移动自身尺寸的一半 */transform: translate(-50%, -50%);width: 200px;height: 100px;background-color: pink;
}
</style><body><div class="box"></div>
</body>

旋转rotate
语法:rotate(角度)
- 单位:deg(如果是正值就是顺时针),
1圈=360deg。
转换旋转原点:
transform-origin:x的位置 y的位置属性值:
- 默认圆点是盒子的中心点
- 像素单位值
- 方位名称值(例如:
transform-origin: center bottom;)- 百分值(相对于自身宽高)
复合属性

transform: translate() rotata()
⚠️注意:
如果
transform:rotata() translate()这样的话与原效果是不一样的,会出现以旋转为主,x轴的正方向随着旋转而改变
缩放scale
语法:transform: scale(缩放比)
- 没有单位
- 一个值:xy方向共用一个比例
- 两个值:设置两个方向缩放比
- 大于1就是放大,小于1就是缩小。
- ⚠会把盒子包括之下的所有元素都进行缩放!
渐变
渐变背景
语法:background-image: linear-gradient(颜色1,颜色2,...)
- 渐变是多个颜色逐渐变化的视觉效果
- 一般用于设置盒子的背景
属性值:
- 颜色值
- 透明度
- 渐变方向
- to 方位名称
- 角度值deg
实现渐变背景效果:
//实现一个从上到下灰色透明度渐变
background-image: linear-gradient(transparent,rgba(0,0,0,.6));
补充:
transparent将元素的背景色设置为透明后,元素的背后内容将会显示出来。
空间转换
目标:使用transform属性实现元素在空间内的位移、旋转、缩放等效果。
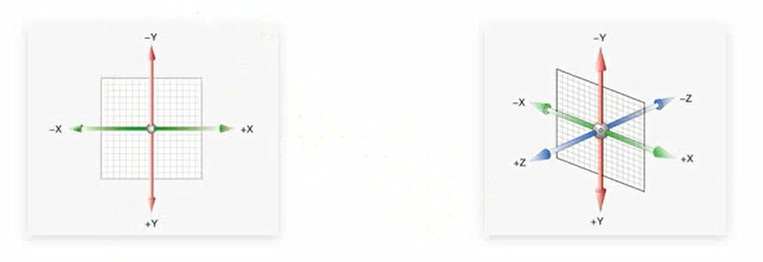
- 空间:是从坐标轴角度定义的。×、y和z三条坐标轴构成了一个立体空间,z轴位置与
视线方向相同。 - 空间转换也叫3D转换
- 属性:
transform

空间位移
语法:
- transform: translate3d(x, y, z);
- transform: translateX(值);(看他有多长)
- transform: translateY(值);(看他有多高)
- transform: translateZ(值);(看他有多厚)
属性值:(正负均可)
- 像素单位数值
- 百分比
透视perspective
在生活中,空间转换时,为元素添加近大远小、近实远虚的视觉效果。
⚠️:一般加给
body上,范围一般为800-1200px。
- 盒子与电脑屏幕初始化值的设置
- 值越小,盒子变化越猛烈
- 值越大,何翠变化越微小
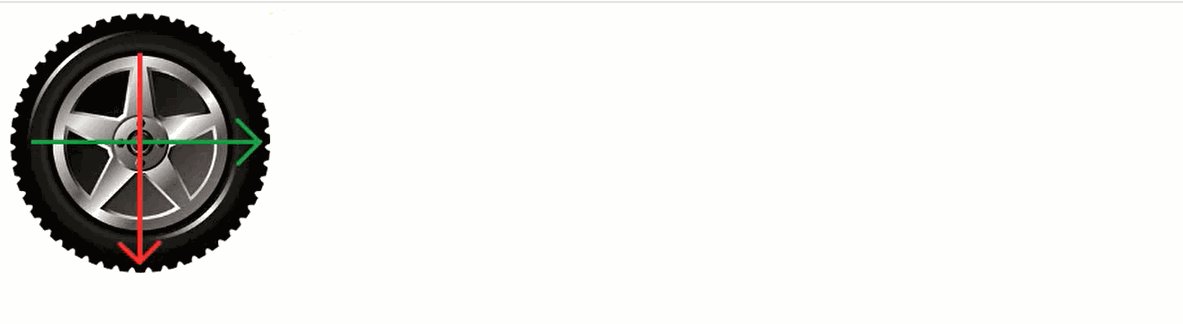
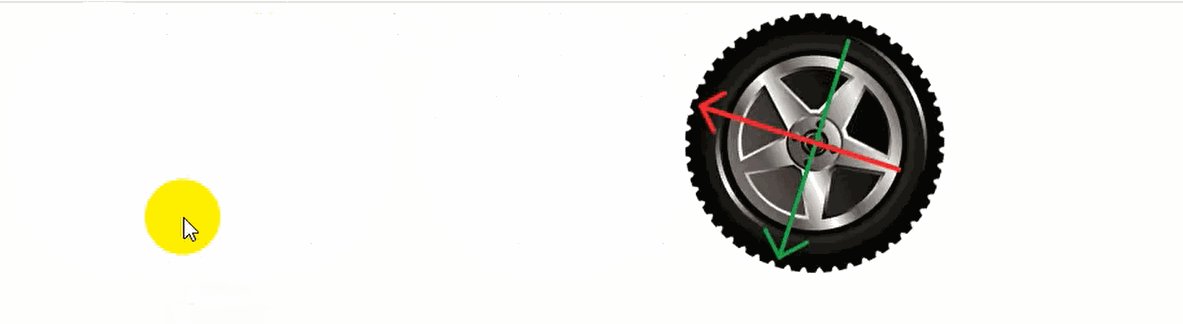
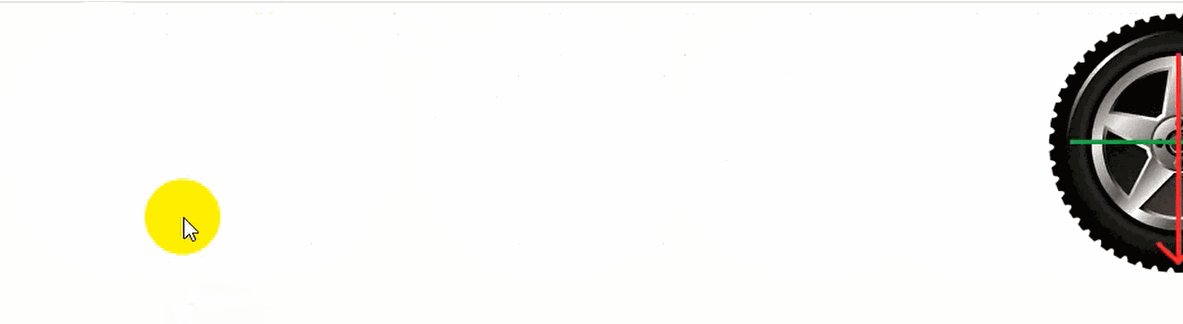
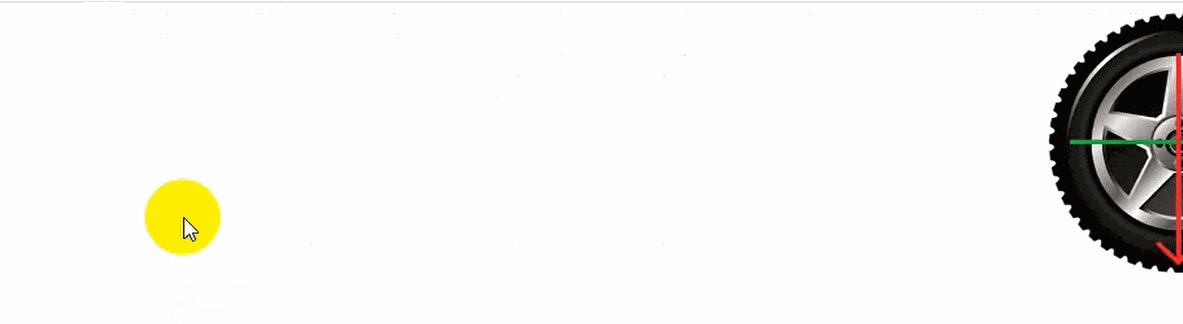
空间旋转
语法:
- transform: rotateZ(值);
- transform:rotateX(值);
- transform: rotateY(值);
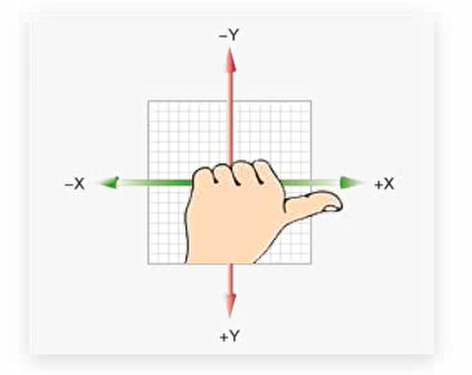
空间旋转的方向确定:左手定则
判断旋转方向:
- 左手握住旋转轴,拇指指向正值方向,手指弯曲方向为旋转正值方向。
- 大拇指指向代表轴正方向,其余手指方向就是设置正值方向。
案例:
<head><style>.box {width: 200px;height: 200px;background-color: pink;margin: 100px auto;transition: all 0.3s;}.box:hover {/* 选择一种旋转效果 */transform: rotateZ(360deg); /* 或者使用 transform: rotateX(60deg); */}</style>
</head>
<body><div class="box"></div>
</body>
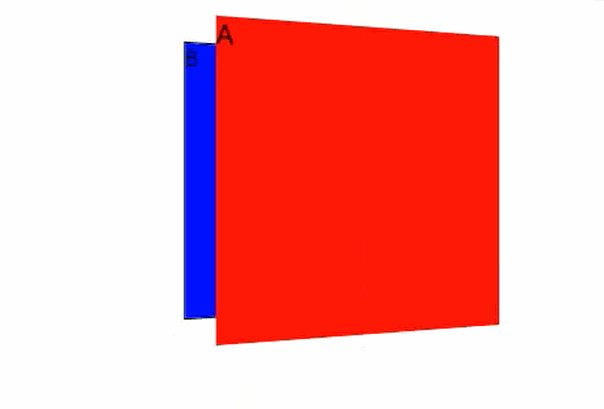
效果:

自定义轴
语法:rotate3d(x,y,z,角度度数)
- 用来设置自定义旋转轴的位置及旋转的角度。
- x,y,z取值为0-1之间的数字
例如,如果你想让元素沿着z轴正方向旋转45度,你可以使用以下CSS代码:
css
transform: rotate3d(1, 0, 0, 45deg);
如果你想沿着一个特定的方向旋转,比如沿着x轴正方向和y轴负方向的中间线(这可以想象成从左上角到右下角的对角线),你可以这样写:
css
transform: rotate3d(1, -1, 0, 45deg);
这将使元素沿着这条对角线旋转45度。
立体呈现
语法:transform-style:preserve-3d
呈现立体图形步骤:
- 盒子父元素添加transform-style:preserve-3d;
- 按需求设置子盒子的位置(位移或旋转)
- 注意⚠️:空间内,转换元素都有自已独立的坐标轴,互不干扰

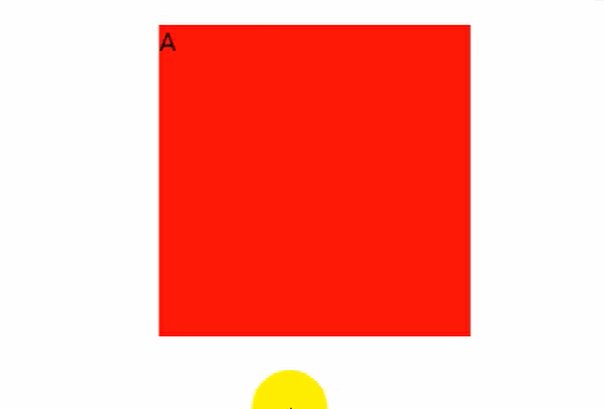
案例:
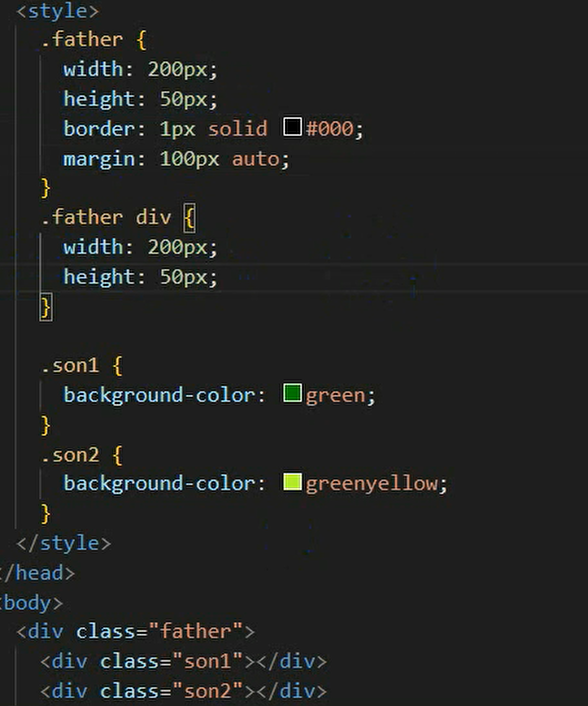
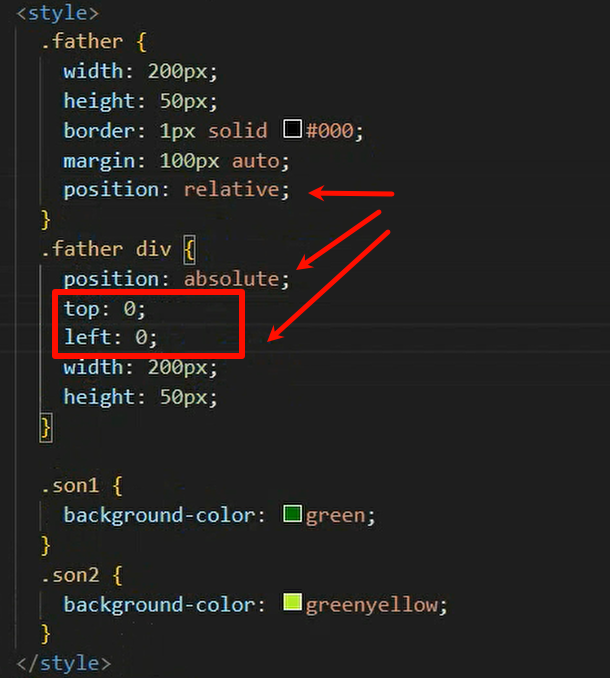
<style>body{perspective: 600px;}.father {width: 200px;height: 200px;border:1px solid #000;margin:100px auto;position:relative;transition:all 0.3s;transform-style:preserve-3d;//如果某个父元素下的子元素设置一个3D转化,必须给父级元素设设置3D呈现}.father div{position: absolute;//使用绝对定位让两个盒子叠在一起top:0;left:0;width: 200px;height: 200px;}.son1{background-color:red;transform:translateZ(100px);}.son2{}background-color:blue;}.father:hover{transform:rotateY(60deg);}
<divclass="father"><divclass="son1">A</div><divclass="son2">B</div>
</div>

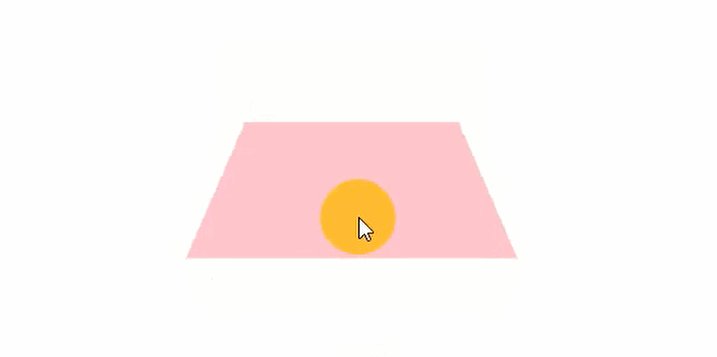
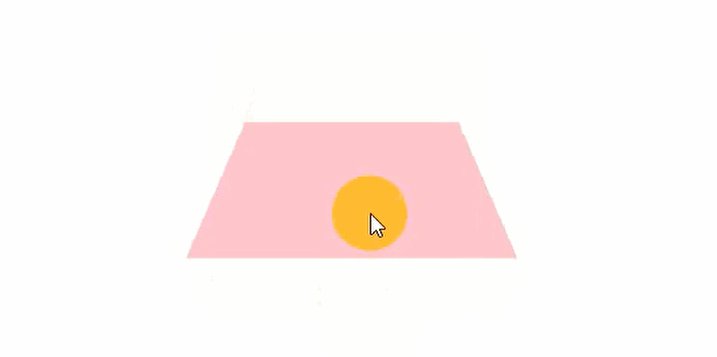
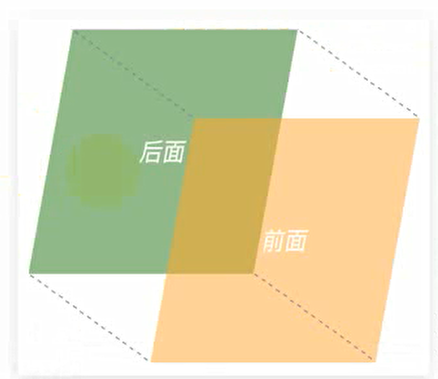
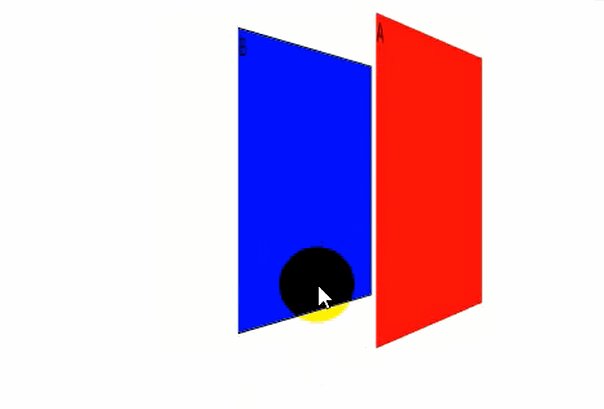
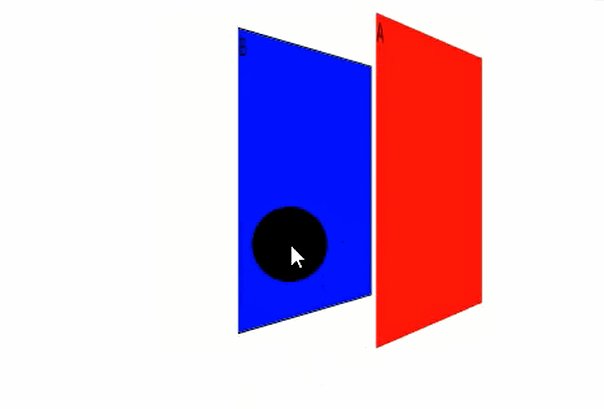
立体呈现案例
这一次我们制作以下👇这种案例:

案例准备:

-
让两个孩子层叠在一起(使用定位)

-
开视距

-
开启立体呈现

-
设置正卡片向前移动距离

-
设置顶部卡片平躺在顶部

-
设置父盒子整体旋转效果

在这篇博客中,我们将深入探讨CSS中的变换属性transform,它为网页设计带来了无限的可能性。从基础的位移、旋转和缩放,到复杂的3D转换和动画效果,transform属性都能轻松实现。让我们开始这段视觉与技术的旅程,探索如何使用这些强大的工具来创造令人惊叹的网页效果。