分析一下图片上传相关的前端页面
上文我们使用FastDFS-Client测试了一下简单的文件上传操作,淘淘商城项目中新增商品时上传图片的功能还没实现,如下图所示。本文将花大量笔墨来教大家如何实现图片上传这个功能。

我们来看下item-add.jsp页面,可以看到上传图片触发的方法是通过叫做picFileUpload的class来处理的,在<a>标签的下方是一个隐藏域,是用来接收图片上传到图片服务器的回显地址的,当我们提交表单的时候,可以把这些图片地址保存到数据库中去。

图片上传的流程是这样的,item-add.jsp页面加载完之后,会自动调用TAOTAO.init方法进行初始化,如下图所示。

TAOTAO是在common.js文件中定义的,我们来看下common.js文件,可以看到TAOTAO = TT都是在这里定义的,如下图所示。

下面我们来编码实现图片上传这个功能。
实现图片上传功能
导包
上传图片需要依赖commons-io和commons-fileupload这两个开发包,因此我们需要在taotao-manger-web工程的Maven依赖中查看一下是否有这两个jar包,可以看到目前是有commons-io-1.3.2.jar这个jar包的(它是在taotao-common工程的Maven依赖中,而taotao-manager-web工程依赖了taotao-common工程,因此它也有了这个jar包)。

但目前没有commons-fileupload这个jar包的,因此我们需要在taotao-manager-web工程的pom文件中添加对commons-fileupload的依赖。添加的依赖如下,由于在taotao-parent工程当中统一定义了版本号,因此这里不用再指定版本号了。
<!-- 文件上传组件 -->
<dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId>
</dependency>
配置文件上传解析器
我们需要在taotao-manager-web工程的springmvc.xml文件当中配置一下文件上传解析器,如下图所示。

为方便大家复制,现把文件上传解析器的配置贴出:
<!-- 定义文件上传解析器 -->
<bean id="multipartResolver"class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><!-- 设定默认编码 --><property name="defaultEncoding" value="UTF-8"></property><!-- 设定文件上传的最大值5MB,5*1024*1024 --><property name="maxUploadSize" value="5242880"></property>
</bean>
配置访问图片前缀
我们在访问图片时是以http的方式来访问的,例如http://192.168.81.132:8888/group1/M00/00/00/wKicDVjxPn2AOBiGAAHk-VzqZ6w952.jpg,从上文中我们知道图片服务器返回的图片路径是group1/M00/00/00/wKicDVjxPn2AOBiGAAHk-VzqZ6w952.jpg,也就是说没有前面那部分路径,即http://192.168.81.132:8888/,而我们又不能在代码中写死前缀,因为IP地址及端口号都有可能更改,因此最好是将它们放到配置文件当中。
于是,我们在src/main/resources/resource目录下新建一个resource.properties文件,在配置文件中输入IMAGE_SERVER_URL=http://192.168.81.132:8888/,这说明图片服务器中的Nginx配置的访问端口是8888,如下图所示。

加载外部配置文件
我们在上面新建了resource.properties这个文件之后,在Spring容器中我们就需要加载该配置文件了,因此我们在springmvc.xml配置文件中加入如下配置:
<context:property-placeholder location="classpath:resource/resource.properties" />
如此一来,springmvc.xml配置文件的完整内容就应该是下面这样子的了。
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"xmlns:context="http://www.springframework.org/schema/context"xmlns:dubbo="http://code.alibabatech.com/schema/dubbo" xmlns:mvc="http://www.springframework.org/schema/mvc"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.2.xsdhttp://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.2.xsdhttp://code.alibabatech.com/schema/dubbo http://code.alibabatech.com/schema/dubbo/dubbo.xsdhttp://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.2.xsd"><!-- 加载外部属性文件 --><context:property-placeholder location="classpath:resource/resource.properties" /><context:component-scan base-package="com.taotao.controller" /><mvc:annotation-driven /><beanclass="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="prefix" value="/WEB-INF/jsp/" /><property name="suffix" value=".jsp" /></bean> <!-- 配置静态资源映射 --><!-- 指定/WEB-INF/js/和/WEB-INF/css/下的所有的静态资源(包括子目录下的静态资源)都不被拦截 --><!-- mapping=/js/**:表示访问静态资源的路径的形式,/js/**表示可以访问/js/下的静态资源或者所有的子目录下的静态资源 --><mvc:resources location="/WEB-INF/js/" mapping="/js/**"/><mvc:resources location="/WEB-INF/css/" mapping="/css/**"/><!-- 配置一个文件上传解析器 --><bean id="multipartResolver"class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><!-- 设定默认编码 --><property name="defaultEncoding" value="UTF-8"></property><!-- 设定文件上传的最大值5MB,5*1024*1024 --><property name="maxUploadSize" value="5242880"></property></bean><!-- 引用Dubbo服务 --><dubbo:application name="taotao-manager-web"/><dubbo:registry protocol="zookeeper" address="192.168.81.131:2181"/> <dubbo:reference interface="com.taotao.service.TestService" id="testService" /><dubbo:reference interface="com.taotao.service.ItemService" id="itemService" /><dubbo:reference interface="com.taotao.service.ItemCatService" id="itemCatService" /></beans>
创建Controller
我们需要新建一个PictureController类来处理图片上传操作,如下图所示。

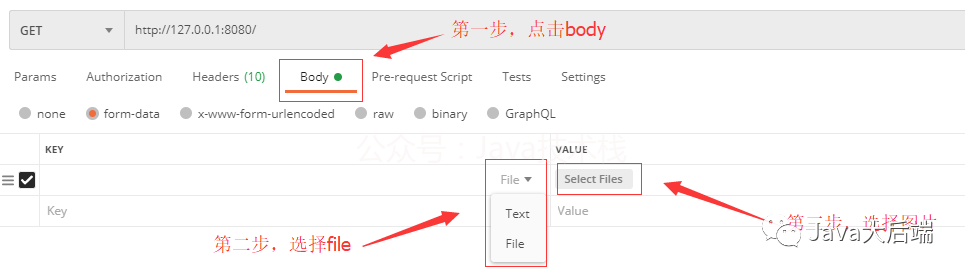
上图中的@Value("${IMAGE_SERVER_URL}")注解是为了注入我们在resource.properties配置文件中配置的图片访问前缀。@RequestMapping("/pic/upload")注解指定了上传文件(图片)请求的url,与下图指定的url一样,以上picUpload方法中的形参(即uploadFile)与下图中的上传文件的参数名称是要一样的。

不知你有没有想过,picUpload方法应该返回什么样格式的结果呢?我们可以从kindeditor官网查看一下,如下图所示,可以看到返回值格式是json串。
那么此时我们便有三种实现方式了。第一种实现方式是直接返回Map格式的数据,json和Map数据都是key和value的形式,因此返回Map是没问题的。第二种实现方式是创建一个pojo类,该类应有三个属性,分别是error、url以及message,然后再将该类转换为json之后返回。第三种实现方式是将Map转变为json字符串返回。这里我们暂且使用第一种实现方式。
为了方便大家复制,我会把PictureController类的代码粘贴在下面。
package com.taotao.controller;import java.util.HashMap;
import java.util.Map;import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;import com.taotao.utils.FastDFSClient;/*** 图片上传Controller* @author liayun**/@Controller
public class PictureController {@Value("${IMAGE_SERVER_URL}")private String IMAGE_SERVER_URL;@RequestMapping("/pic/upload")@ResponseBodypublic /*String*/ Map picUpload(MultipartFile uploadFile) {try {// 接收上传的文件// 取文件的扩展名String originalFilename = uploadFile.getOriginalFilename();String extName = originalFilename.substring(originalFilename.lastIndexOf(".") + 1);// 上传到图片服务器FastDFSClient fastDFSClient = new FastDFSClient("classpath:resource/client.conf");String url = fastDFSClient.uploadFile(uploadFile.getBytes(), extName);url = IMAGE_SERVER_URL + url;// 响应上传图片的urlMap result = new HashMap();result.put("error", 0);result.put("url", url);return result;} catch (Exception e) {e.printStackTrace();Map result = new HashMap();result.put("error", 0);result.put("message", "图片上传失败");return result;}}}
测试图片上传功能
现在我们就来试试图片上传这个功能,如下图所示,发现点击开始上传按钮之后图片正常回显了。

接着我们点击全部插入按钮,可以看到在上传图片按钮的下方有我们刚才上传的四张图片,而且我们是可以点击任何一张图片在浏览器中浏览的,比如我们点击第四张图片。

在浏览器中访问的效果如下图所示。

这样我们的图片上传功能便实现了。





![8月 | O'Reilly好书推荐[每月送书]](https://img-blog.csdnimg.cn/img_convert/a12eecc40fb7989ab7480c84d7b27c42.png)