目录
一 WEB技术
1.1 HTTP协议和B/S 结构
1.2 前端三大核心技术
1.2.1 HTML
1.2.2 CSS(Cascading Style Sheets)层叠样式表
1.2.3 JavaScript
二 WEB框架
2.2后台应用架构
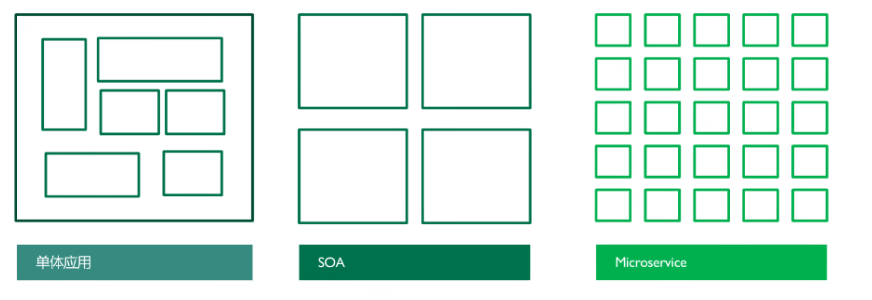
2.2.1单体架构
2.2.2微服务
2.2.3单体架构和微服务比较
三 tomcat的功能介绍
3.1 安装 Tomcat
3.2 tomcat的文件结构和组成
3.3 生成tomcat的启动文件
四 结合反向代理实现tomcat部署
4.1 常见部署方式介绍
4.2 利用 nginx 反向代理实现
4.3 实现tomcat中的负载均衡
4.3.1 HTTP的无状态,有连接和短连接
4.3.2 tomcat负载均衡实现
五 Memcached
5.1 Memcached简介
5.2 memcached的安装与启动
5.3 memcached 操作命令
六 session 共享服务器
6.1 msm 介绍
6.2 安装
6.3 配置过程
一 WEB技术
1.1 HTTP协议和B/S 结构
操作系统有进程子系统,使用多进程就可以充分利用硬件资源。进程中可以多个线程,每一个线程可以被CPU调度执行,这样就可以让程序并行的执行。这样一台主机就可以作为一个服务器为多个客户端提供计算服务。
客户端和服务端往往处在不同的物理主机上,它们分属不同的进程,这些进程间需要通信。跨主机的进程间通信需要使用网络编程。最常见的网络编程接口是Socket。
Socket称为套接字,本意是插座。也就是说网络通讯需要两端,如果一端被动的接收另一端请求并提供计算和数据的称为服务器端,另一端往往只是发起计算或数据请求,称为客户端。
这种编程模式称为Client/Server编程模式,简称C/S编程。开发的程序也称为C/S程序。C/S编程往往使用传输层协(TCP/UDP),较为底层,比如:QQ,迅雷, 云音乐, 云盘, foxmail,xshell等
1990年HTTP协议和浏览器诞生。在应用层使用文本跨网络在不同进程间传输数据,最后在浏览器中将服务器端返回的HTML渲染出来。由此,诞生了网页开发。
网页是存储在WEB服务器端的文本文件,浏览器发起HTTP请求后,到达WEB服务程序后,服务程序根据URL读取对应的HTML文件,并封装成HTTP响应报文返回给浏览器端。
起初网页开发主要指的是HTML、CSS等文件制作,目的就是显示文字或图片,通过超级链接跳转到另一个HTML并显示其内容。
后来,网景公司意识到让网页动起来很重要,傍着SUN的Java的名气发布了JavaScript语言,可以在浏览器中使用JS引擎执行的脚本语言,可以让网页元素动态变化,网页动起来了。
为了让网页动起来,微软使用ActiveX技术、SUN的Applet都可以在浏览器中执行代码,但都有安全性问题。能不能直接把内容直接在WEB服务器端组织成HTML,然后把HTML返回给浏览器渲染呢?
最早出现了CGI(Common Gateway Interface)通用网关接口,通过浏览器中输入URL直接映射到一个服务器端的脚本程序执行,这个脚本可以查询数据库并返回结果给浏览器端。这种将用户请求使用程序动态生成的技术,称为动态网页技术。先后出现了ASP、PHP、JSP等技术,这些技术的使用不同语言编写的程序都运行在服务器端,所以称为WEB后端编程。有一部分程序员还是要编写HTML、CSS、JavaScript,这些代码运行在浏览器端,称为WEB前端编程。合起来称为Browser/Server编程,即B/S编程。
1.2 前端三大核心技术
1.2.1 HTML
HTML(HyperText Markup Language)超文本标记语言,它不同于一般的编程语言。超文本即超出纯文本的范畴,例如:描述文本颜色、大小、字体等信息,或使用图片、音频、视频等非文本内容。
HTML由一个个的标签(标记)组成,这些标签各司其职,有的提供网页信息,有的负责文字,有的负责图片,有的负责网页布局,所以一个HTML文件,是由格式标签和数据组成。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title>
</head>
<body>
<h1>老李老李出门见喜</h1>
</body>
</html>超文本需要显示,就得有软件能够呈现超文本定义的排版格式,例如显示:图片、表格,显示字体的大小、颜色,这个软件就是浏览器。
超文本的诞生是为了解决纯文本不能格式显示的问题,是为了好看,但是只有通过网络才能分享超文本的内容,所以制定了HTTP协议。
1.2.2 CSS(Cascading Style Sheets)层叠样式表
HTML本身为了格式化显示文本,但是当网页呈现大家面前的时候,需求HTML提供更多样式能力。这使得HTML变得越来越臃肿。这促使了CSS的诞生。
1994年,W3C成立,CSS设计小组所有成员加入W3C,并努力研发CSS的标准,微软最终加入。
1996年12月发布CSS 1.0。
1998年5月发布CSS 2.0
CSS 3采用了模块化思想,每个模块都在CSS 2基础上分别增强功能。所以,这些模块是陆续发布的。
不同厂家的浏览器使用的引擎,对CSS的支持不一样,导致网页布局、样式在不同浏览器不一样。因此,想要保证不同用户使用不同浏览器看到的网页效果一直非常困难。
1.2.3 JavaScript
Javascript 简称JS,是一种动态的弱类型脚本解释性语言,和HTML、CSS并称三大WEB核心技术,得到了几乎主流浏览器支持。
1994年,网景Netscape公司成立并发布了Netscape Navigator浏览器,占据了很大的市场份额,网景意识到WEB需要动态,需要一种技术来实现。
1995年9月网景浏览器2发布测试版本发布了LiveScript,随即在12月的测试版就更名为JavaScript。同时期,微软推出E并支持JScript、vBScript,与之抗衡。
1997年,网景、微软、SUN、Bocland公司和其他组织在ECMA (European Computer Manufacturers
Association欧洲计算机制造商协会)确定了ECMAScript的本程序设计语言的标准。JavaScript和JScript都成为ECMAScript标准的实现。
2008年后随着chrome浏览器的V8引擎发布。
V8Js引擎不是解释执行,而是本地编译,在V8引擎做了很多优化,JS程序在其上运行堪比本地二进制程序。v8引擎使用C++开发,可以嵌入到任何C++程序中。基于V8引擎,2009年基于服务器javascript的运行环境Node,js诞生,创建了第一版npm (Node.js包管理器和开源库生态系统),提供了大量的库供程序员使用。从此,便可以在服务器端真正大规模使用JavaScript编程了。也就是说JavaScript 也可以真正称为服务器端编程语言了,成为目前唯一的前,后端通用的语言。
同步
交互式网页,用户提交了请求,就是想看到查询的结果。服务器响应到来后是一个全新的页面内容,哪怕URL不变,整个网页都需要重新渲染。例如,用户填写注册信息,只是2次密码不一致,提交后,整个注册页面重新刷新,所有填写项目重新填写(当然有办法让用户减少重填)。这种交互非常不友好。从代价的角度看,就是为了注册的一点点信息,结果返回了整个网页内容,不但浪费了网络带宽,还需要浏览器重新渲染网页,太浪费资源了,影响了用户体验和感受。上面这些请求的过程,就是同步过程,用户 发起请求,页面整个刷新,直到服务器端响应的数据到来并重新渲染。
异步
1996年微软实现了iframe标签,可以在一个网页使用iframe标签局部异步加载内容。
1999年微软推出异步数据传输的ActiveX插件技术,太笨重了,但是也火了很多年。有一个组件 XMLHttpRequest被大多数浏览器支持。
传统的网页如果需要更新内容,必需重载整个网页面。Ajax的出现,改变这一切,同时极大的促进了Javascript的发展。Ajax即"Asynchronous Javascript And XML"(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的网页开发技术,最早起源于1998年微软的Outlook Web Access开发团队。Ajax 通过在后台与服务器进行少量数据交换, 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。Javascript 通过调用浏览器内置的WEB API中的XMLHttpRequest 对象实现Ajax 技术。早期Ajax结合数据格式XML,目前更多的使用JSON。利用AJAX可实现前后端开发的彻底分离,改变了传统的开发模式。
AJAX是一种技术的组合,技术的重新发现,而不是发明,但是它深远的影响了整个WEB开发。
二 WEB框架
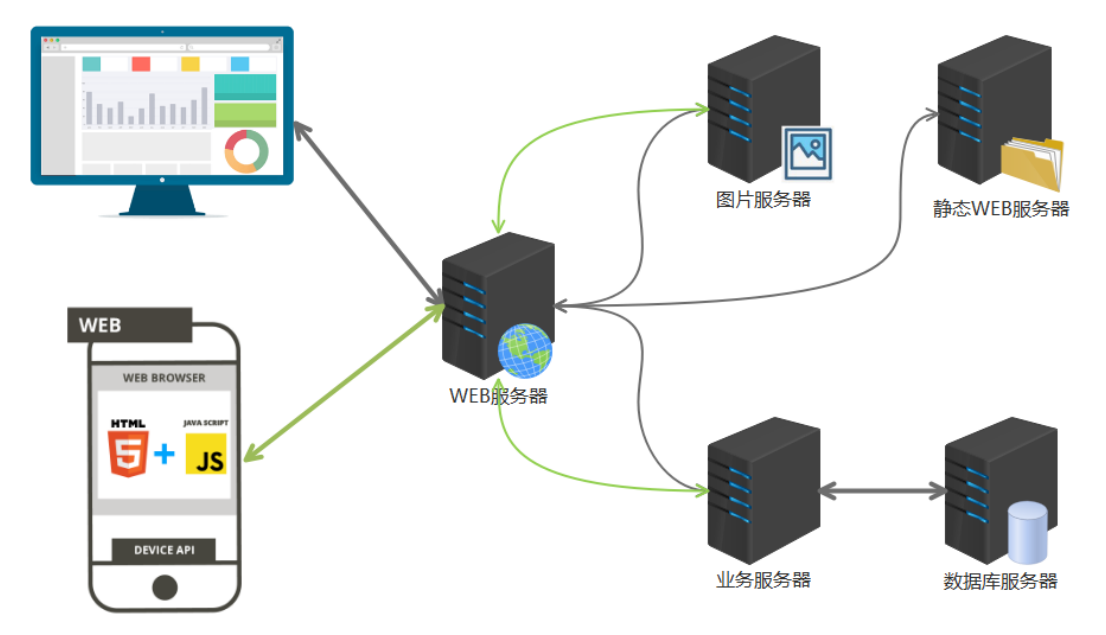
2.1 web资源和访问

PC 端或移动端浏览器访问
从静态服务器请求HTML、CSS、JS等文件发送到浏览器端,浏览器端接收后渲染在浏览器上从图片服务器请求图片资源显示从业务服务器访问动态内容,动态内容是请求后有后台服务访问数据库后得到的,最终返回到浏览器端
手机 App 访问
内置了HTML和JS文件,不需要从静态WEB服务器下载 JS 或 HTML。为的就是减少文件的发送,现代前端开发使用的JS文件太多或太大了
有必要就从图片服务器请求图片,从业务服务器请求动态数据
客户需求多样,更多的内容还是需要由业务服务器提供,业务服务器往往都是由一组服务器组成。
2.2后台应用架构

2.2.1单体架构
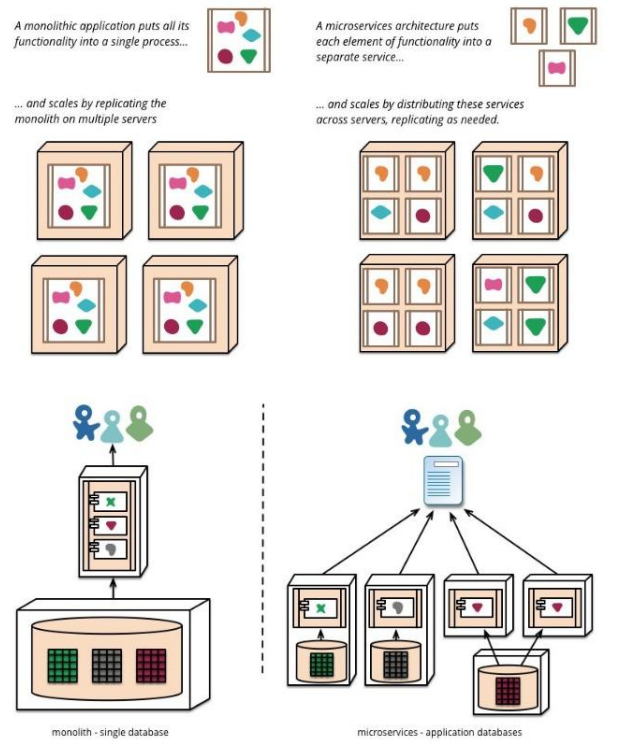
·传统架构(单机系统),一个项目一个工程:比如商品、订单、支付、库存、登录、注册等等,统一部署,一个进程all in one的架构方式,把所有的功能单元放在一个应用里。然后把整个应用部署到一台服务器上。如果负载能力不行,将整个应用进行水平复制,进行扩展,然后通过负载均衡实现访问。
·Java实现:JSP、Servlet,打包成一个jar、war部署
·易于开发和测试:也十分方便部署;当需要扩展时,只需要将war复制多份,然后放到多个服务器上,再做个负载均衡就可以了。
·如果某个功能模块出问题,有可能全站不可访问,修改Bug后、某模块功能修改或升级后,需要停掉整个服务,重新整体重新打包、部署这个应用war包,功能模块相互之间耦合度高,相互影响,不适合当今互联网业务功能的快速迭代
·特别是对于一个大型应用,我们不可能吧所有内容都放在一个应用里面,我们如何维护、如何分工合作都是问题。如果项目庞大,管理难度大
·web应用服务器:开源的tomcat、jetty、glassfish。商用的有weblogic、websphere、Jboss
2.2.2微服务

·属于SOA (Service Oriented Architecture)的子集
·微服务化的核心就是将传统的一站式应用,根据业务拆分成一个一个的服务,彻底去掉耦合,每一个微服务提供单个业务功能,一个服务只做一件事。每个服务都围绕着具体业务进行构建,并且能够被独立地部署到生产环境、类生产环境等
·从技术角度讲就是一种小而独立的处理过程,类似与进程的概念,能够自行单独启动或销毁
·微服务架构(分布式系统),各个模块/服务,各自独立出来,"让专业的人干专业的事",独立部署。分布式系统中,不同的服务可以使用各自独立的数据库。
·服务之间采用轻量级的通信机制(通常是基于HTTP的RESTful APl)。
·微服务设计的思想改变了原有的企业研发团队组织架构。传统的研发组织架构是水平架构,前端、后端、DBA、测试分别有自己对应的团队,属于水平团队组织架构。而微服务的设计思想对团队的划分有着一定的影响,使得团队组织架构的划分更倾向于垂直架构,比如用户业务是一个团队来负责,支付业务是一个团队来负责。但实际上在企业中并不会把团队组织架构拆分得这么绝对,垂直架构只是一种理想的架构
·微服务的实现框架有多种,不同的应用架构,部署方式也有不同
2.2.3单体架构和微服务比较

微服务的优点
·每个服务足够内聚,足够小,代码容易理解。这样能聚焦一个只当的业务功能或业务需求。
·开发简单、开发效率提高,一个服务可能就是专业的只干一件事,微服务能够被小团队单独开发,这个小团队可以是2到5人的开发人员组成
·微服务是松耦合的,是有功能意义的服务,无论是在开发阶段或部署阶段都是独立的。·微服务能使用不同的语言开发
·易于和第三方集成,微服务运行容易且灵活的方式集成自动部署,通过持续集成工具,如: Jenkins,Hudson、Bamboo
·微服务易于被一个开发人员理解、修改和维护,这样小团队能够更关注自己的工作成果,无需通过合作才能体现价值
·微服务允许你利用融合最新技术。微服务只是业务逻辑的代码,不会和HTMLCSS或其他界面组件混合,即前后端分离
·每个微服务都有自己的存储能力,可以有自己的数据库,也可以有统—数据库
微服务缺点:
·微服务把原有的一个项目拆分成多个独立工程,增加了开发、测试、运维、监控等的复杂度
·微服务架构需要保证不同服务之间的数据一致性,引入了分布式事务和异步补偿机制,为设计和开发带来一定挑战
·开发人员和运维需要处理分布式系统的复杂性,需要更强的技术能力
·微服务适用于复杂的大系统,对于小型应用使用微服务,进行盲目的拆分只会增加其维护和开发成本
常见的微服务框架
Dubbo
·阿里开源贡献给了AS5,目前已经是Apache的顶级项目
·一款高性能的Java RPC服务框架,微服务生态体系中的一个重要组件
·将单体程序分解成多个功能服务模块,模块间使用Dubbg框架提供的高性能RPC通信·内部协调使用Zookeeper,实现服务注册、服务发现和服务治理
Spring cloud
·一个完整的微服务解决方案,相当于Dubbg的超集
·微服务框架,将单体应用拆分为粒度更小的单—功能服务
·基于HTTP协议的REST(Representational State Transfer表述性状态转移)风格实现模块间通信
三 tomcat的功能介绍

Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,Tomcat 具有处理HTML页面的功能,它还是一个Servlet和 JSP容器
起始于SUN 公司的一个Servlet的参考实现项目 Java Web Server,开发者是 James Duncan Davidson,
在1999年,将项目贡献给了apache软件基金会(ASF),和ASF现有的项目 JServ 合并,并开源成为顶级项目
Tomcat 仅仅实现了Java EE规范中与Servlet、JSP相关的类库,是JavaEE不完整实现。
1999年发布初始版本是Tomcat 3.0,实现了Servlet 2.2 和 JSP 1.1规范。
Tomcat 4.x发布时,内建了Catalina(Servlet容器)和 Jasper(JSP engine)等
当前 Tomcat 的正式版本已经更新到 9.0.x 版本,但当前企业中主流版本为 8.x 和 7.x
官网: http://tomcat.apache.org/
官网文档: https://tomcat.apache.org/tomcat-8.5-doc/index.html
帮助文档:
https://cwiki.apache.org/confluence/display/tomcat/
https://cwiki.apache.org/confluence/display/tomcat/FAQ
3.1 安装 Tomcat
,推荐从Apache官网下载源码包直接安装启动
或者:wget https://dlcdn.apache.org/tomcat/tomcat-9/v9.0.93/bin/apache-tomcat-9.0.93.tar.gz
1.安装java环境
[root@tomcat-node1 ~]# yum install java-1.8.0-openjdk.x86_64 -y
[root@tomcat-node2 ~]# yum install java-1.8.0-openjdk.x86_64 -y2.安装并启动tomcat
[root@tomcat-node1 ~]# tar zxf apache-tomcat-9.0.93.tar.gz -C /usr/local/
[root@tomcat-node1 ~]# ln -s /usr/local/apache-tomcat-9.0.93/ /usr/local/tomcat
[root@tomcat-node1 ~]# /usr/local/tomcat/bin/startup.sh
Using CATALINA_BASE: /usr/local/tomcat
Using CATALINA_HOME: /usr/local/tomcat
Using CATALINA_TMPDIR: /usr/local/tomcat/temp
Using JRE_HOME: /usr
Using CLASSPATH: /usr/local/tomcat/bin/bootstrap.jar:/usr/local/tomcat/bin/tomcat-juli.jar
Using CATALINA_OPTS:
Tomcat started.3.查看端口
[root@tomcat-node1 ~]# netstat -antlupe | grep java
tcp6 0 0 127.0.0.1:8005 :::* LISTEN 0 120105 36859/java
tcp6 0 0 :::8080 :::* LISTEN 0 120093 36859/java4.访问tomcat

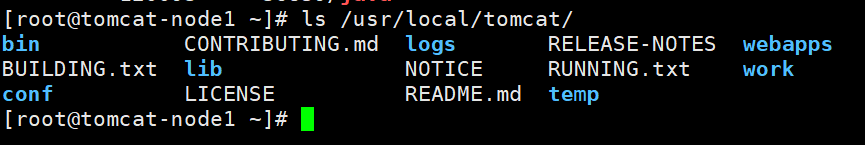
3.2 tomcat的文件结构和组成
目录结构
目录 说明
-------------------------------------------------------
bin 服务启动、停止等相关程序和文件
conf 配置文件
lib 库目录
logs 日志目录
webapps 应用程序,应用部署目录,相当于nginx的默认发布目录
work jsp 编译后的结果文件,建议提前预热访问查看tomcat相关目录和文件
[root@tomcat-node1 ~]# ls /usr/local/tomcat/
bin CONTRIBUTING.md logs RELEASE-NOTES webapps
BUILDING.txt lib NOTICE RUNNING.txt work
conf LICENSE README.md temp
3.3 生成tomcat的启动文件
1.生成tomcat的主配置文件
[root@tomcat-node1 ~]# vim /usr/local/tomcat/conf/tomcat.conf
JAVA_HOME=/etc/alternatives/jre_openjdk![]()
2.生成启动文件
#添加用户,并修改去目录权限,-M是不生成家目录
[root@tomcat-node1 ~]# useradd -s /sbin/nologin -M tomcat
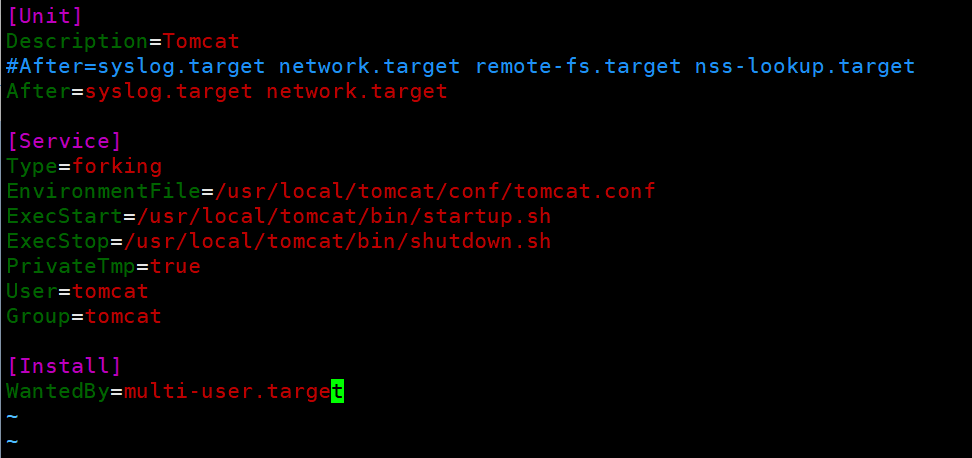
[root@tomcat-node1 ~]# chown -R tomcat.tomcat /usr/local/tomcat/[root@tomcat-node1 ~]# vim /lib/systemd/system/tomcat.service
[Unit]
Description=Tomcat
#After=syslog.target network.target remote-fs.target nss-lookup.target
After=syslog.target network.target[Service]
Type=forking
EnvironmentFile=/usr/local/tomcat/conf/tomcat.conf
ExecStart=/usr/local/tomcat/bin/startup.sh
ExecStop=/usr/local/tomcat/bin/shutdown.sh
PrivateTmp=true
User=tomcat
Group=tomcat[Install]
WantedBy=multi-user.target[root@tomcat-node1 ~]# systemctl daemon-reload
[root@tomcat-node1 ~]# systemctl start tomcat
[root@tomcat-node1 ~]# systemctl enable tomcat#查看端口
[root@tomcat-node1 ~]# netstat -antlupe | grep java
tcp6 0 0 127.0.0.1:8005 :::* LISTEN 1001 128207 37329/java
tcp6 0 0 :::8080 :::* LISTEN 1001 128195 37329/java 
tomcat-node2主机也做如上配置即可
浏览器访问:

四 结合反向代理实现tomcat部署
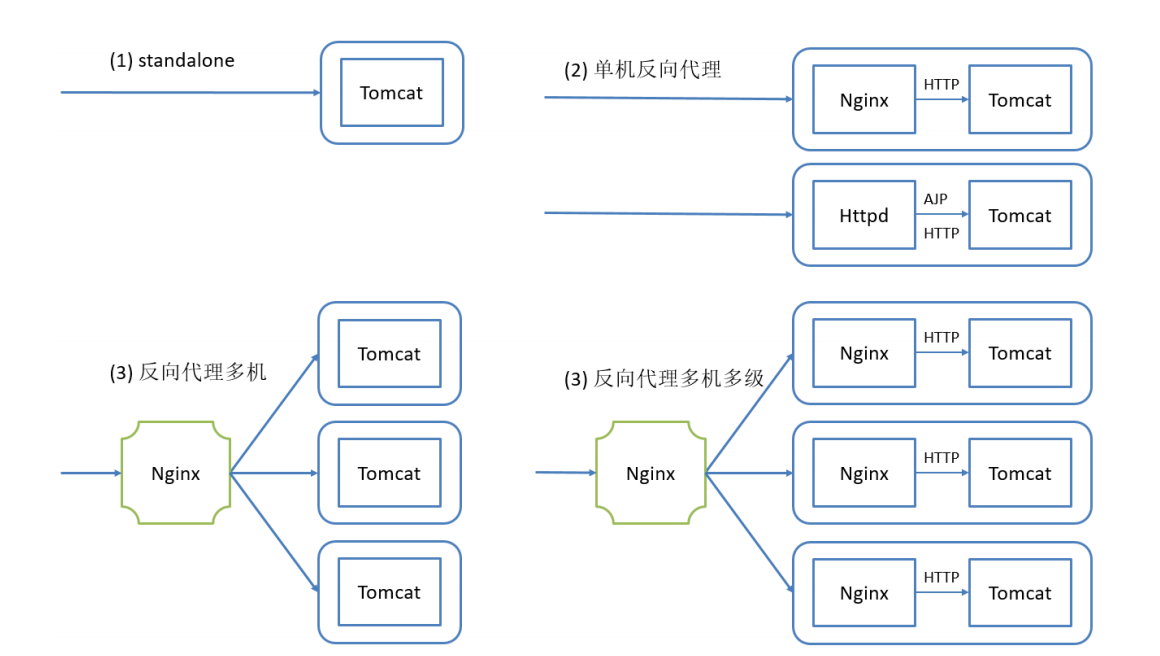
4.1 常见部署方式介绍

·standalone模式,Tomcat单独运行,直接接受用户的请求,不推荐。
·反向代理,单机运行,提供了一个Nginx作为反向代理,可以做到静态由nginx提供响应,动态jsp代理给Tomcat
LNMT:Linux + Nginx + MySQL + Tomcat
LAMT:Linux + Apache(Httpd)+ MySQL + Tomcat
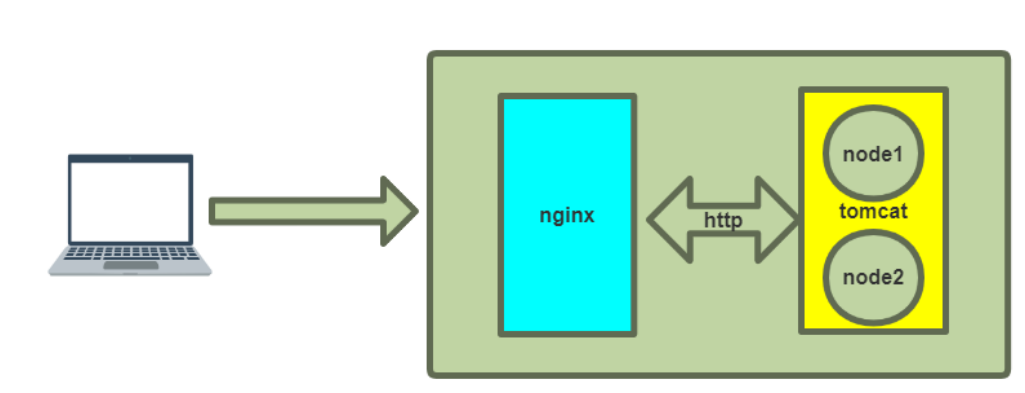
·前置一台Nginx,给多台Tomcat实例做反向代理和负载均衡调度,Tomcat上部署的纯动态页面更适合
LNMT:Linux + Nginx + MySQL + Tomcat
·多级代理
LNNMT:Linux + Nginx + Nginx + MySQL + Tomcat
4.2 利用 nginx 反向代理实现
默认发布目录:/usr/local/tomcat/webapps/ROOT/
准备一个test.jsp
[root@tomcat-node1 ~]# cp test.jsp /usr/local/tomcat/webapps/ROOT/


开始实现反向代理

利用nginx反向代理功能,实现图中的代理功能,将用户请求全部转发至指定的同一个tomcat主机
利用nginx指令proxy_pass 可以向后端服务器转发请求报文,并且在转发时会保留客户端的请求报文中的host首部
[root@nginx-node1 ~]# vim /usr/local/nginx/conf.d/vhosts.conf
server {listen *:80;server_name www.zhang.org;root /data/web/html;index index.html;location ~\.jsp$ {proxy_pass http://172.25.254.10:8080;}
}
[root@nginx-node1 ~]# systemctl restart nginx
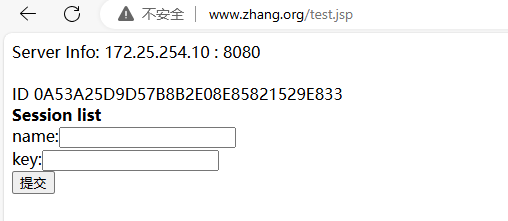
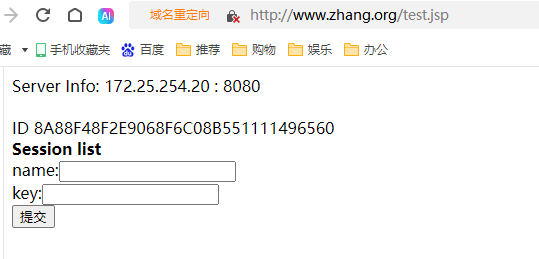
测试:
http://www.zhang.org/test.jsp在浏览器中访问信息

4.3 实现tomcat中的负载均衡
动态服务器的问题,往往就是并发能力太弱,往往需要多台动态服务器一起提供服务。如何把并发的压力分摊,这就需要调度,采用一定的调度策略,将请求分发给不同的服务器,这就是Load Balance负载均衡。
当单机Tomcat,演化出多机多级部署的时候,一个问题便凸显出来,这就是Session。而这个问题的由来,都是由于HTTP协议在设计之初没有想到未来的发展。
4.3.1 HTTP的无状态,有连接和短连接
·无状态:指的是服务器端无法知道2次请求之间的联系,即使是前后2次请求来自同一个浏览器,也没有任何数据能够判断出是同一个浏览器的请求。后来可以通过cookie、session机制来判断。
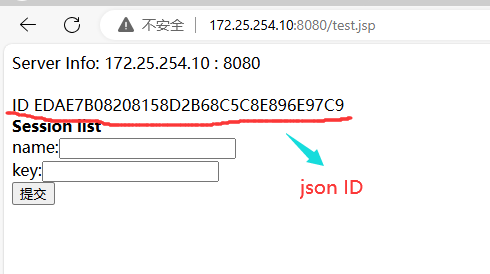
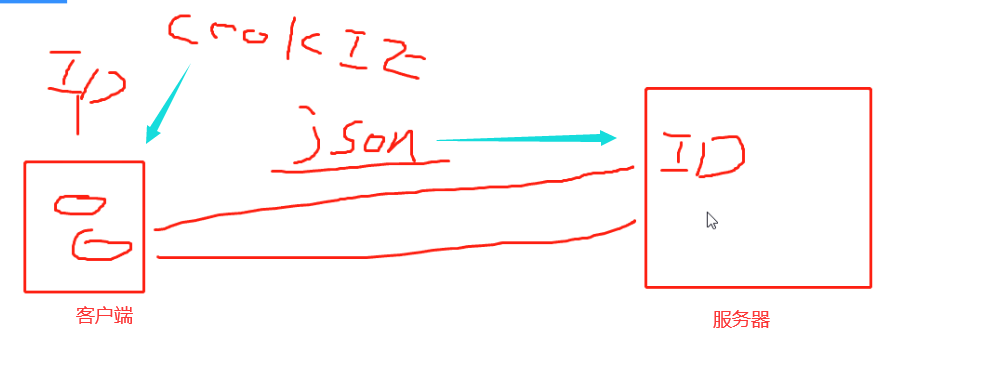
浏览器端第一次HTTP请求服务器端时,在服务器端使用session这种技术,就可以在服务器端产生一个随机值即SessionID发给浏览器端,浏览器端收到后会保持这个SessionID在Cookie当中,这个Cookie值一般不能持久存储,浏览器关闭就消失。浏览器在每一次提交HTTP请求的时候会把这个SessionID传给服务器端,服务器端就可以通过比对知道是谁了
Session通常会保存在服务器端内存中,如果没有持久化,则易丢失
Session会定时过期。过期后浏览器如果再访问,服务端发现没有此ID,将给浏览器端重新发新的SessionID更换浏览器也将重新获得新的SessionID
·有连接:是因为它基于TCP协议,是面向连接的,需要3次握手、4次断开。
短连接:Http 1.1之前,都是一个请求一个连接,而Tcp的连接创建销毁成本高,对服务器有很大的影响。所以,自Http 1.1开始,支持keep-alive,默认也开启,一个连接打开后,会保持一段时间(可设置),浏览器再访问该服务器就使用这个Tcp连接,减轻了服务器压力,提高了效率。
服务器端如果故障,即使Session被持久化了,但是服务没有恢复前都不能使用这些SessionID。
如果使用HAProxy或者Nginx等做负载均衡器,调度到了不同的Tomcat上,那么也会出现找不到 SessionID的情况。
4.3.2 tomcat负载均衡实现
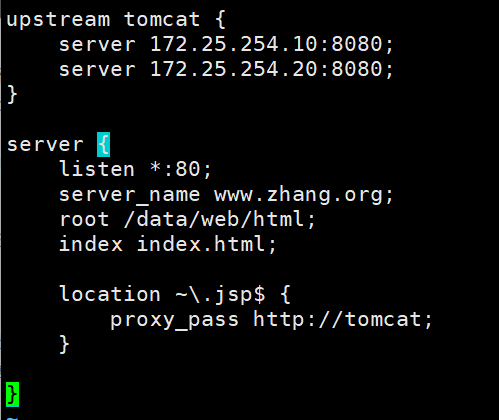
[root@nginx-node1 ~]# vim /usr/local/nginx/conf.d/vhosts.conf
upstream tomcat {server 172.25.254.10:8080;server 172.25.254.20:8080;
}server {listen *:80;server_name www.zhang.org;root /data/web/html;index index.html;location ~\.jsp$ {proxy_pass http://tomcat;}
}
[root@nginx-node1 ~]# systemctl restart nginx
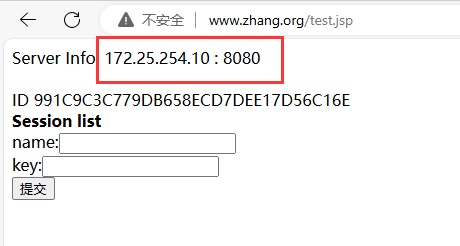
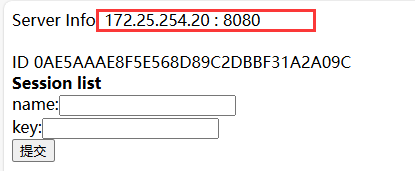
浏览器访问:
http://www.zhang.org/test.jsp
刷新

会话保持
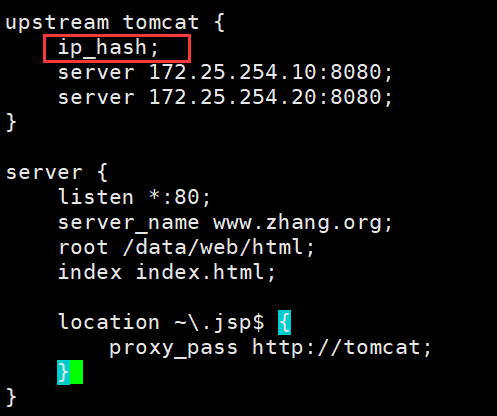
[root@nginx-node1 ~]# vim /usr/local/nginx/conf.d/vhosts.conf
upstream tomcat {ip_hash;server 172.25.254.10:8080;server 172.25.254.20:8080;
}server {listen *:80;server_name www.zhang.org;root /data/web/html;index index.html;location ~\.jsp$ {proxy_pass http://tomcat;}
}[root@nginx-node1 ~]# systemctl restart nginx

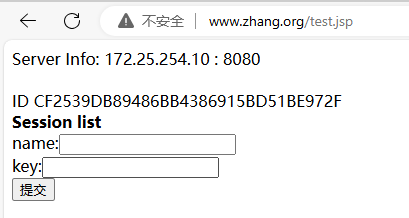
浏览器访问:
http://www.zhang.org/test.jsp一直访问10的会话

当使用ip_bash的算法时有什么问题?
算法是源地址hash,两个浏览器的流量会打到同一个地方
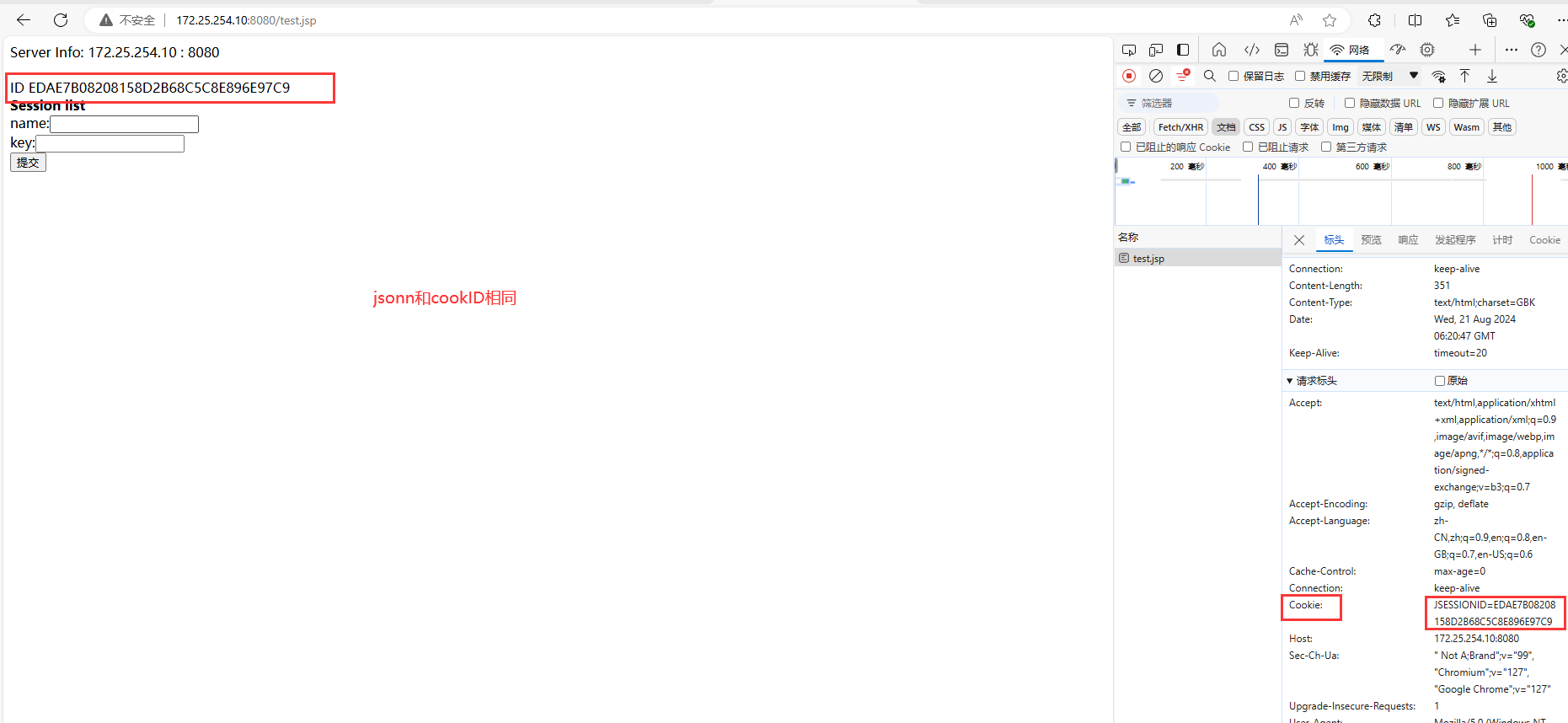
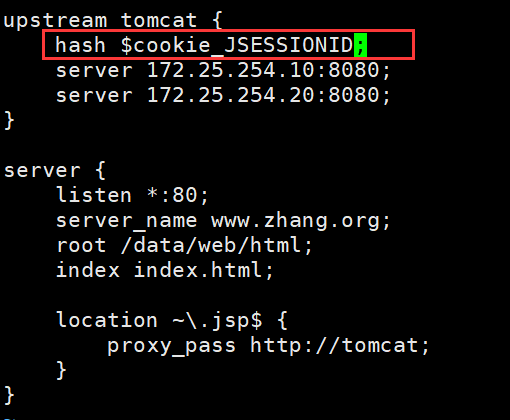
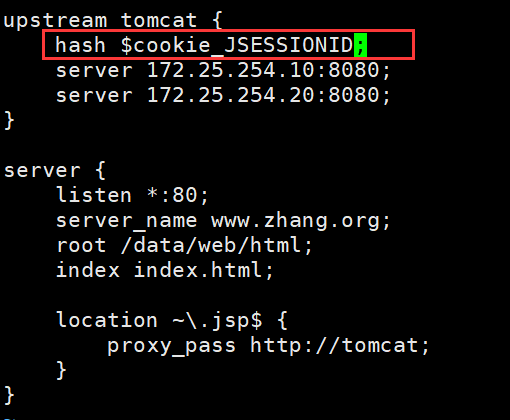
解决方法:hash $cookie_JSESSIONID;
[root@nginx-node1 ~]# vim /usr/local/nginx/conf.d/vhosts.conf
upstream tomcat {hash $cookie_JSESSIONID;server 172.25.254.10:8080;server 172.25.254.20:8080;
}server {listen *:80;server_name www.zhang.org;root /data/web/html;index index.html;location ~\.jsp$ {proxy_pass http://tomcat;}
}
[root@nginx-node1 ~]# systemctl restart nginx
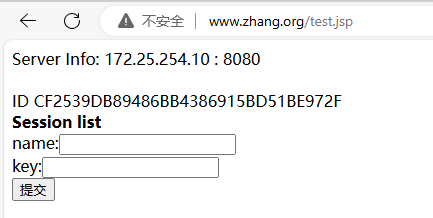
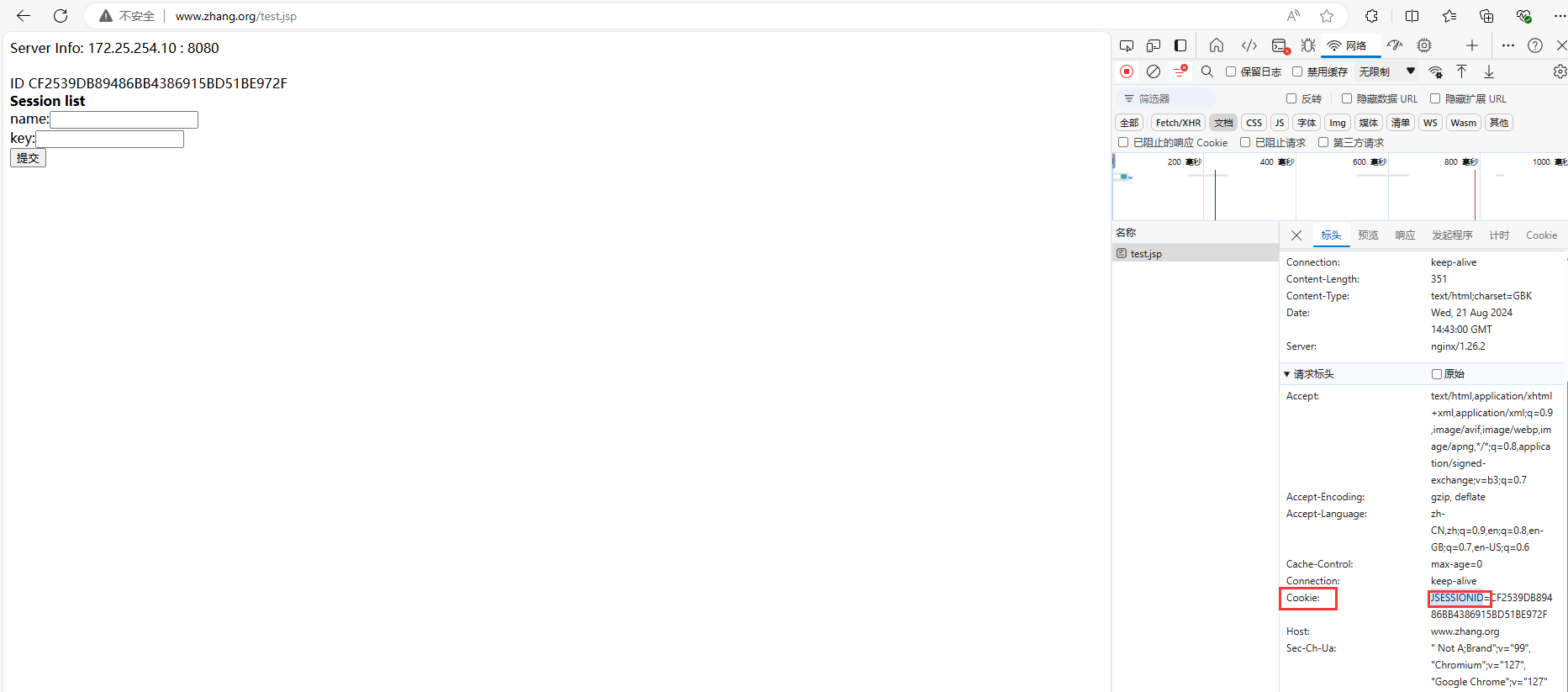
浏览器访问:两个不同的浏览器
http://www.zhang.org/test.jsp

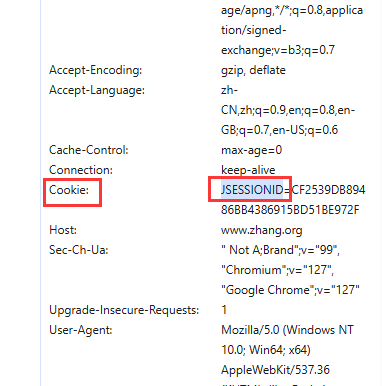
问题:cookie_JSESSIONID是什么?


但是用cooke值hahs会遇到的问题:当一个tomcat挂掉之后json就没了,数据就会丢失(当10断掉了会跳转去20但是内容却没有了)
五 Memcached
5.1 Memcached简介

Memcached 只支持能序列化的数据类型,不支持持久化,基于Key-Value的内存缓存系统memcached虽然没有像redis所具备的数据持久化功能,比如RDB和AOF都没有,但是可以通过做集群同步的方式,让各memcached服务器的数据进行同步,从而实现数据的一致性,即保证各memcached的数据是一样的,即使有任何一台memcached 发生故障,只要集群中有一台 memcached 可用就不会出现数据丢失,当其他memcached 重新加入到集群的时候,可以自动从有数据的memcached 当中自动获取数据并提供服务。
Memcached 借助了操作系统的 libevent 工具做高效的读写。libevent是个程序库,它将Linux的epoll、BSD类操作系统的kqueue等事件处理功能封装成统一的接口。即使对服务器的连接数增加,也能发挥高性能。memcached使用这个libevent库,因此能在Linux、BSD、Solaris等操作系统上发挥其高性能
Memcached 支持最大的内存存储对象为1M,超过1M的数据可以使用客户端压缩或拆分报包放到多个key中,比较大的数据在进行读取的时候需要消耗的时间比较长,memcached 最适合保存用户的session实现session共享
Memcached存储数据时, Memcached会去申请1MB的内存, 把该块内存称为一个slab, 也称为一个page
Memcached 支持多种开发语言,包括:JAVA,C,Python,PHP,C#,Ruby,Perl等
Memcached 官网:http://memcached.org/
5.2 memcached的安装与启动
[root@tomcat-node1 ~]# yum install memcached -y
[root@tomcat-node1 ~]# vim /etc/sysconfig/memcached
PORT="11211"
USER="memcached"
MAXCONN="1024"
CACHESIZE="64"
OPTIONS="-l 0.0.0.0,::1"
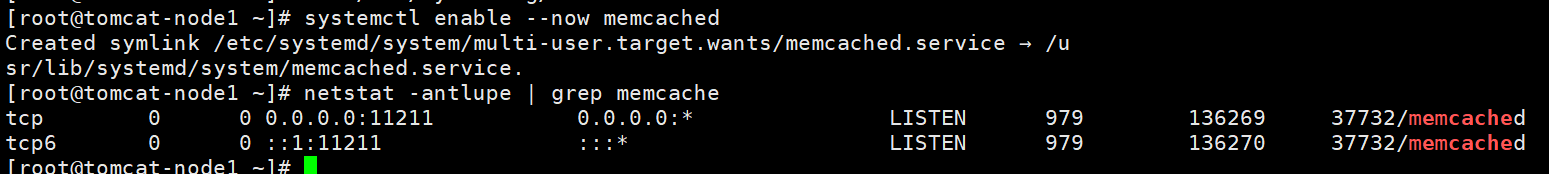
[root@tomcat-node1 ~]# systemctl enable --now memcached
[root@tomcat-node1 ~]# netstat -antlupe | grep memcache
tcp 0 0 0.0.0.0:11211 0.0.0.0:* LISTEN
980 97815 34711/memcached

tomat-node2做相同设置
5.3 memcached 操作命令
五种基本 memcached 命令执行最简单的操作。这些命令和操作包括:
·set
·add
·replace
·get
·delete
#前三个命令是用于操作存储在 memcached 中的键值对的标准修改命令,都使用如下所示的语法:
command <key> <flags> <expiration time> <bytes>
<value>#参数说明如下:
command set/add/replace
key key 用于查找缓存值
flags 可以包括键值对的整型参数,客户机使用它存储关于键值对的额外信息
expiration time 在缓存中保存键值对的时间长度(以秒为单位,0 表示永远)
bytes 在缓存中存储的字节数
value 存储的值(始终位于第二行)#增加key,过期时间为秒,bytes为存储数据的字节数
add key flags exptime bytes示例:
[root@tomcat ~]# telnet localhost 11211
Trying ::1...
Connected to localhost.
Escape character is '^]'.#增加
add leekey 0 60 4 #0 是不压缩 60过期时间 4 字长(必须是4个字节的数据)
test
STORED
add leekey1 0 60 3
lee
STORED#查看
get leekey
VALUE leekey 0 4
test
get leekey1
VALUE leekey1 0 3lee
#改
set leekey 0 60 5
test1
STORED
get leekey
VALUE leekey 0 5
test1
END
add leekey1 0 60 4
test#删除
delete leekey
DELETED
get leekey
END
get leekey1
VALUE leekey1 0 3
lee#清空
flush_all
OK
get leekey1
END#退出使用quit六 session 共享服务器
6.1 msm 介绍

msm(memcached session manager)提供将Tomcat的session保持到memcached可以实现高可用。
项目早期托管在google code,目前在Github
github网站链接: https://github.com/magro/memcached-session-manager
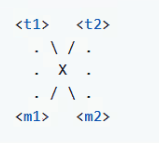
stkey原理:

支持Tomcat的 6.x、7.x、8.x、9.x
·Tomcat的Session管理类,Tomcat版本不同
memcached-session-manager-2.3.2.jar
memcached-session-manager-tc9-2.3.2.jar
·Session数据的序列化、反序列化类
官方推荐kyro
在webapp中WEB-INF/lib/下
·驱动类
memcached(spymemcached.jar)
Redis(jedis.jar)
6.2 安装
参考链接: https://github.com/magro/memcached-session-manager/wiki/SetupAndConfiguration
将spymemcached.jar、memcached-session-manage、kyro相关的jar文件都放到Tomcat的lib目录中,这个目录是 $CATALINA_HOME/lib/ ,对应本次安装就是/usr/local/tomcat/lib。
[root@tomcat-node1 ~]# cd jar/
[root@tomcat-node1 jar]# cp * /usr/local/tomcat/lib/[root@tomcat-node2 ~]# cd jar/
[root@tomcat-node2 jar]# cp * /usr/local/tomcat/lib/需要的包
kryo-3.0.3.jar
asm-5.2.jar
objenesis-2.6.jar
reflectasm-1.11.9.jar
minlog-1.3.1.jar
kryo-serializers-0.45.jar
msm-kryo-serializer-2.3.2.jar
memcached-session-manager-tc9-2.3.2.jar
spymemcached-2.12.3.jar
memcached-session-manager-2.3.2.jar
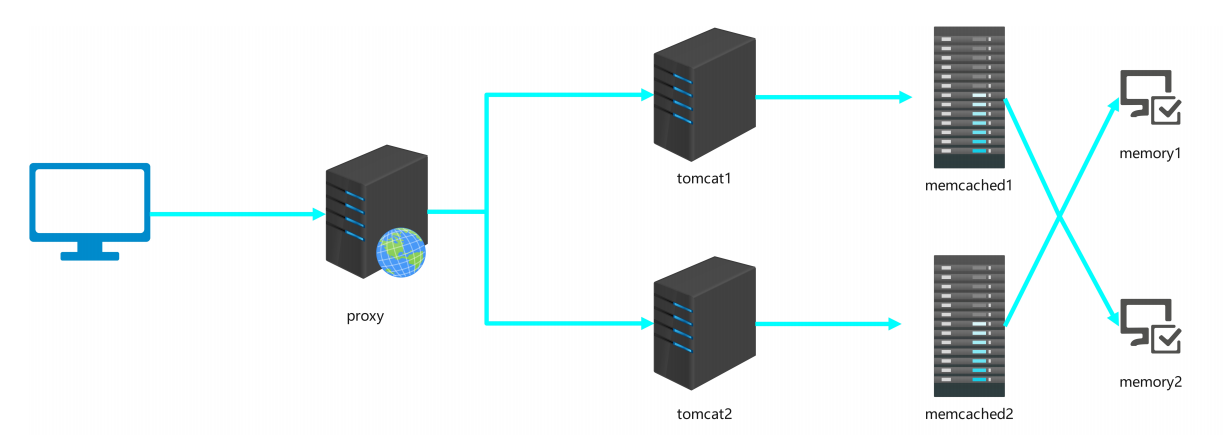
t1和m1部署可以在一台主机上,t2和m2部署也可以在同一台。
当新用户发请求到Tomcat1时, Tomcat1生成session返回给用户的同时,也会同时发给memcached2备份。即Tomcat1 session为主session,memcached2 session为备用session,使用memcached相当于备份了一份Session
如果Tomcat1发现memcached2 失败,无法备份Session到memcached2,则将Sessoin备份存放在memcached1中
6.3 配置过程
下载相关jar包
下载相关jar包,参考下面官方说明的下载链接
https://github.com/magro/memcached-session-manager/wiki/SetupAndConfiguration
修改tomcat配置
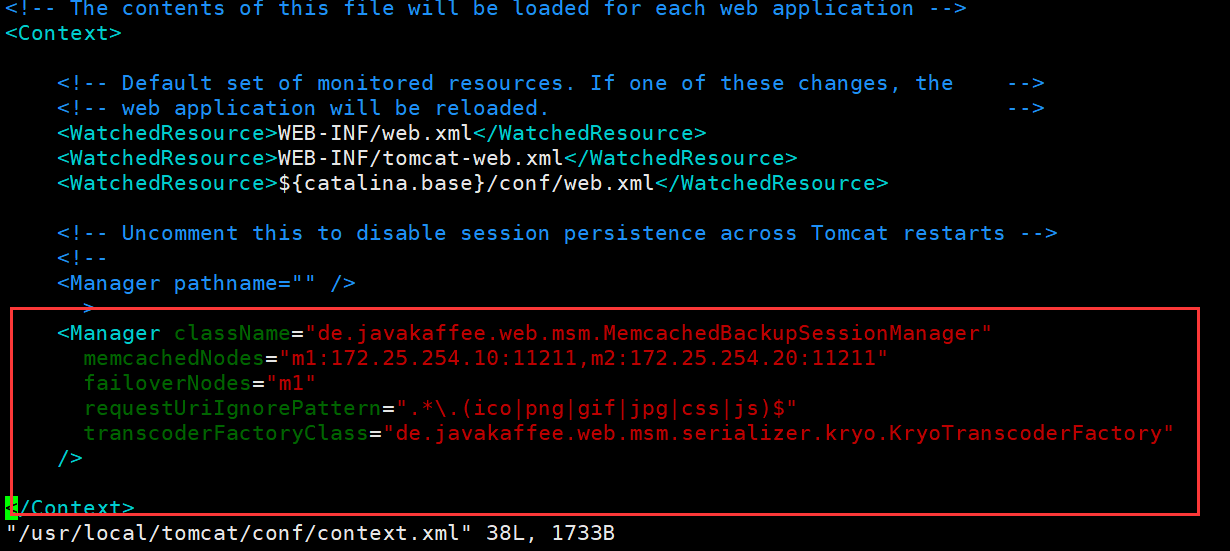
[root@tomcat-node1 ~]# vim /usr/local/tomcat/conf/context.xml
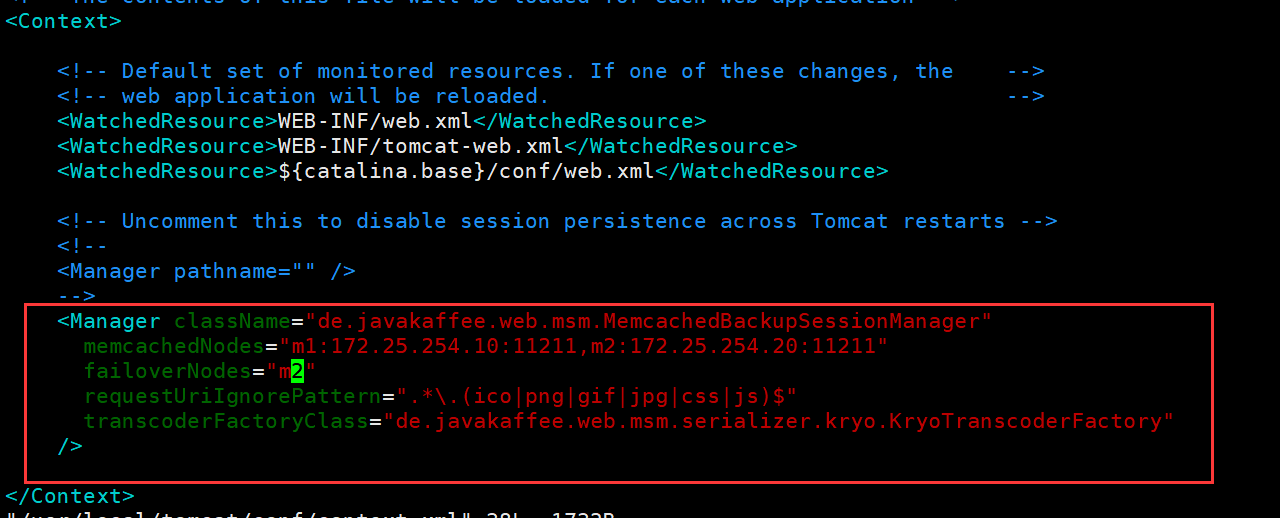
@@@@内容省略@@@@<Manager className="de.javakaffee.web.msm.MemcachedBackupSessionManager"memcachedNodes="m1:172.25.254.10:11211,m2:172.25.254.20:11211"failoverNodes="m1"requestUriIgnorePattern=".*\.(ico|png|gif|jpg|css|js)$"transcoderFactoryClass="de.javakaffee.web.msm.serializer.kryo.KryoTranscoderFactory"/>[root@tomcat-node1 ~]# systemctl restart tomcat[root@tomcat-node2 ~]# vim /usr/local/tomcat/conf/context.xml
@@@@内容省略@@@@<Manager className="de.javakaffee.web.msm.MemcachedBackupSessionManager"memcachedNodes="m1:172.25.254.10:11211,m2:172.25.254.20:11211"failoverNodes="m2"requestUriIgnorePattern=".*\.(ico|png|gif|jpg|css|js)$"transcoderFactoryClass="de.javakaffee.web.msm.serializer.kryo.KryoTranscoderFactory"/>[root@tomcat-node2 ~]# systemctl restart tomcat.service#failoverNodes="m1"是当主机挂了之后m1成为m1:172.25.254.10:11211去保存数据

nginx配置:
[root@nginx-node1 ~]# vim /usr/local/nginx/conf.d/vhosts.conf
upstream tomcat {hash $cookie_JSESSIONID;server 172.25.254.10:8080;server 172.25.254.20:8080;
}server {listen *:80;server_name www.zhang.org;root /data/web/html;index index.html;location ~\.jsp$ {proxy_pass http://tomcat;}
}
[root@nginx-node1 ~]# systemctl restart nginx
测试:
先输入两个值

关闭172.25.254.20的服务,再次测试



![NSSCTF练习记录:[SWPUCTF 2021 新生赛]crypto6](https://i-blog.csdnimg.cn/direct/9fd6b8385cd348c2bfcb5355901662b4.png)