在之前的案例里面咱们做过了歌词滚动的效果,具体效果是这样的,点击播放按钮,歌词开始滚动;点击暂停按钮,歌词停止滚动,再次点击播放,歌词会继续滚动;一直播放直到结束,歌词会滚动到结尾处停止。
(详情:https://mp.weixin.qq.com/s/hZpjy5INdtBS9Y_nEw8nsQ)
在上面讲的案例的基础上,还可以进行进一步的制作,让这个播放器更加高保真。先看看具体要做到怎样吧。
1、点击播放按钮,进度条跑动,点击暂停按钮,进度条暂停,再次点击进度条继续跑动

2、拖动进度条,歌词会滚动到进度条呼应的位置;拖动歌词,进度条会滚动到歌词呼应的位置

3、点击进度条的某个位置,进度条会滚动到该位置,歌词也随之滚动到与其呼应的位置

大家也可以通过预览自己进行操作,亲身体验一下具体操作是如何的。https://27hq3t.axshare.com
那接下来就一起来看一下,我们上面说的三个效果可以怎么样做吧。第1个效果看起来是不是跟我们前面说过的歌词滚动很像呢?大家可以参考上面说的文章去做,这里就不再详细讲了。
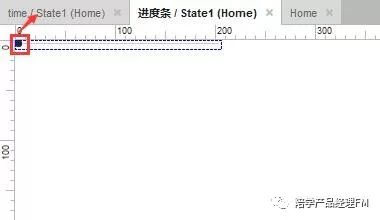
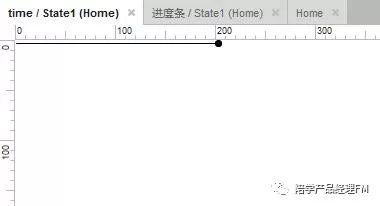
有一点要注意的是,按照我们的做法,主要做两个动态面板进行嵌套。外层的动态面板是一个完整的进度条,里面还有一个动态面板是当前的进度。因为我们后面需要做到进度条的拖动,所以这里就事先将其用动态面板做好了。需要注意“当前进度”的位置。


因为这里对按钮的操作跟之前案例一样,所以我们的触发部件和用例时间也是一样。还记得用以辅助的动态面板吗?同样是在它的状态改变时设置当前进度的移动。分析方法也是一样,可以自己做一做,如果有问题可以联系我们。
接下来看看第2个效果。整个逻辑详细大家都没有问题。首先设置进度条进行拖动。这个简单,设置当前进度(这里命名为time,下面均称为time)的拖动时,time进行水平拖动,这里别忘记设置边界。
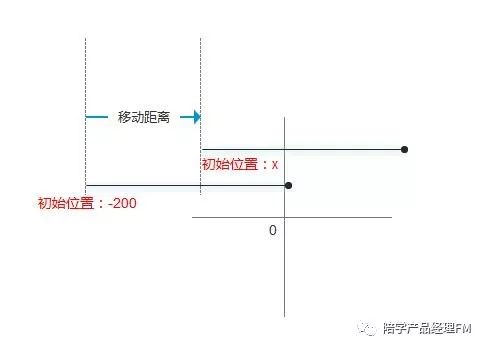
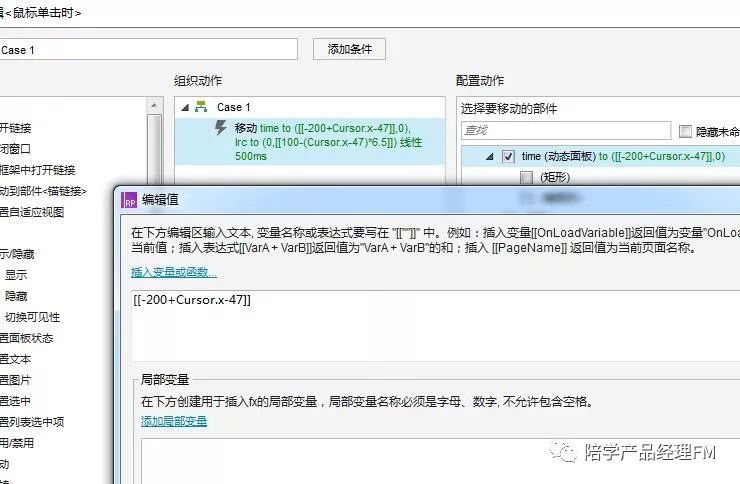
然后,在拖动结束时设置歌词移动。这里主要就是看歌词移动到什么位置。歌词和time移动的比例是1300:200(可以通过起始和终点位置来确定)也就是6.5:1。得出比例之后就好办了,歌词的x轴坐标是0,所以移动到的位置,x直接填0就行。首先算进度条移动了多少距离,然后根据刚才算出的比例就可以轻松得出y的的位置了。

这个图可以很明确地看出位置关系:移动距离=当前位置-初始位置。因为当前位置是不确定的,所以我们可以用局部变量去获取。
得出这里数值之后乘以6.5,就是歌词的移动距离。我们要得到的是具体位置,还是根据上面的图示和公式可以得到,垂直方向的原理是一样的。看看最后得出的表达式。

另外的一个交互也是一样的分析方法,这里就不分析了。那我们往下看,第3个效果其实有想法跟前也是相似,同样用到了上面移动距离的图示和公式,在这里需要注意的是什么呢?触发部件。
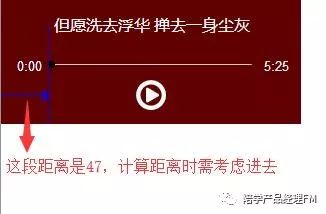
在未播放的部分,我们点击进度条让进度条往前进。这时候触发部件是底层的空白进度条。在这里我们设置歌词和time一起移动。那这时的位置判断依据可以根据鼠标所在位置,但是要注意,这里鼠标位置是在主页面的位置,所以要将完整的进度条前的距离减去。


另外一个是点击已经播放的部分,这时就不能点击底层的空白进度条了,因为按照我们的做法,它已经被time覆盖了故而无法进行点击。所以这时触发部件应该是time这个动态面板。移动位置的分析方法还是一样。
将我们上面说的三个效果,或者说叫三组效果做出来之后,我们可以通过对播放暂停按钮,进度条,滚动条的控制来达到歌词和进度条的位置互相呼应。做起来其实不难,只要理解了彼此之间的位置关系,就只需设置它们进行移动即可。
掌握了分析方法之后,不单单是可以用在这个交互上面,还可以将其引申到其他的交互中。比如可以控制图片的缩放,图片的旋转等等。总之就是一句话,掌握方法,举一反三。















![NSSCTF练习记录:[SWPUCTF 2021 新生赛]crypto6](https://i-blog.csdnimg.cn/direct/9fd6b8385cd348c2bfcb5355901662b4.png)



