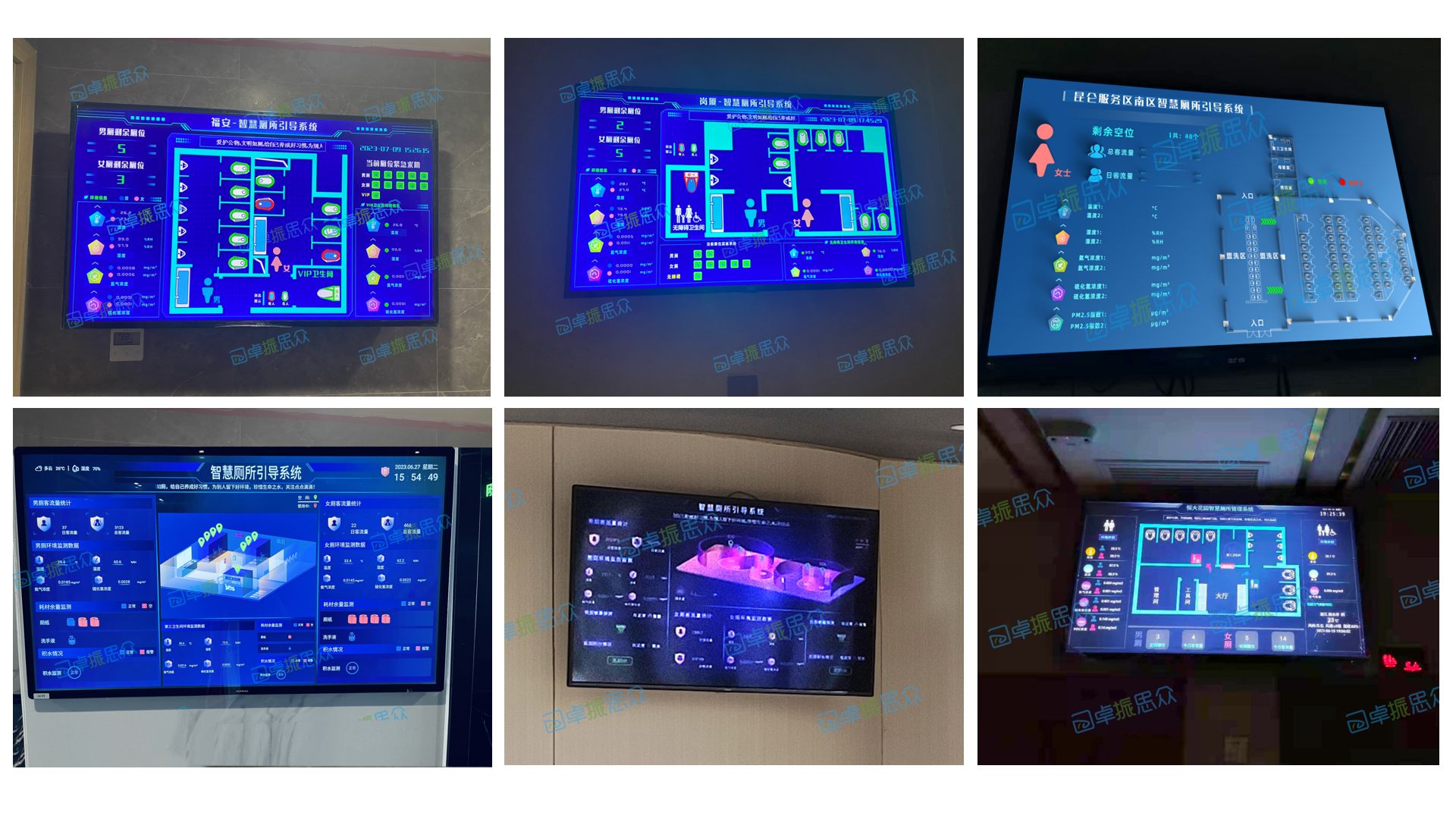
效果图

代码
使用live-pusher
<live-pusher id='livePusher' class="livePusher" mode="FHD" beauty="0" whiteness="0" aspect="9:16"min-bitrate="1000" audio-quality="16KHz" device-position="front" :auto-focus="true" :muted="true":enable-camera="true" :enable-mic="false" :zoom="true"></live-pusher>获取实例
context = uni.createLivePusherContext("livePusher", ctx.proxy);开启摄像头预览
function startPreview() {context.startPreview({success: (a) => {console.log("livePusher.startPreview:" + JSON.stringify(a));}});}让用户选择进出卡,然后使用定时器循环执行打卡
function openCard() {snapshot()state.intervalId = setInterval(() => {snapshot()}, 2500);}截取图片转为base64传递给后台,这里是一个重点
一开始我是将图片压缩 然后上传给后台,获取http的图片,然后使用uni.reques转为base64
function snapshot() {context.snapshot({success: (e) => {console.log('打卡', e.message.tempImagePath)uni.compressImage({src: e.message.tempImagePath,quality: 10,success: res => {console.log('截取', res.tempFilePath)uni.uploadFile({url: 'xxxxxxxxx/upload/files',name: 'formFile',filePath: res.tempFilePath,fileType: 'image',formData: {'formParam': `{"userId":"${state.userInfo.userId}", "fileType":"images", "subDir":"usr"}`},header: {'token': localStorage.get('token'),'uid': state.userInfo.userId,'pid': state.projInfo.proId},success: (uploadFileRes) => {let imgDate = JSON.parse(uploadFileRes.data)console.log('图片', imgDate.result.fileUrls[0])uni.request({url: imgDate.result.fileUrls[0],method: 'GET',responseType: 'arraybuffer',success: (res) => {const base64 =uni.arrayBufferToBase64(res.data)let dataObj = {"projId":state.projInfo.proId,"installType":state.activeTopIsImg,"ioTime":ACutils.time.getCurrentTime('yy-mm-dd HH:MM:SS'),"image":base64,"longitude":state.center_lng,"latitude":state.center_lat}console.log('整个参数:',dataObj);},fail: (err) => {console.log(err);},})},fail: (res) => {console.log('上传失败', res)},})}})}});};但是每次传递base64人脸图片都要上传一张图片 就会让打开速度很慢,如何直接使用本地图片转为base64,就需要 plus.io 了
- 什么是plus?
以plus开头的方法都是属于HTML5+环境调用的方法。
plus不能在浏览器环境下使用,它必须在手机APP上才能使用,因为以安卓为例,他是操纵webview的API。在5+中,我们在使用plus之前要监听HTML5+环境是否已经加载完毕,而在uniapp中,则可以直接调用,可以参看uni-app使用plus注意事项。
plus地址:HTML5+ API Reference
续代码
let privateDocPath = filePathplus.io.resolveLocalFileSystemURL(privateDocPath, function(entry) {entry.file(function(file) {const fileReader = new plus.io.FileReader();console.log(fileReader);fileReader.onloadend = function(e) {console.log('55555',e.target.result);};fileReader.readAsDataURL(file);});}, function(err) {console.log(err, '444444');});使用plus.io完整代码
context.snapshot({success: (e) => {console.log('打卡', e.message.tempImagePath)uni.compressImage({src: e.message.tempImagePath,quality: 20,success: res => {console.log('截取', res.tempFilePath)let privateDocPath = res.tempFilePathplus.io.resolveLocalFileSystemURL(privateDocPath, function(entry) {entry.file(function(file) {const fileReader = new plus.io.FileReader();console.log(fileReader);fileReader.onloadend = function(e) {console.log('55555');let dataObj = {"projId":state.projInfo.proId,"installType":state.activeTopIsImg,"ioTime":ACutils.time.getCurrentTime('yy-mm-dd HH:MM:SS'),"image":e.target.result.split(',')[1],"longitude":state.center_lng,"latitude":state.center_lat}console.log('整个参数:',dataObj);};fileReader.readAsDataURL(file);});}, function(err) {console.log(err, '444444');});}})}});