关于slot插槽理解
1.何时需要使用插槽
在开发中,我们需要将共性内容抽取到组件中,将不同的暴露为插槽。
插槽的益处便是,一旦预留了插槽,使用者便可以根据自己的需求来决定插槽中插入的的内容
2. slot的基本使用
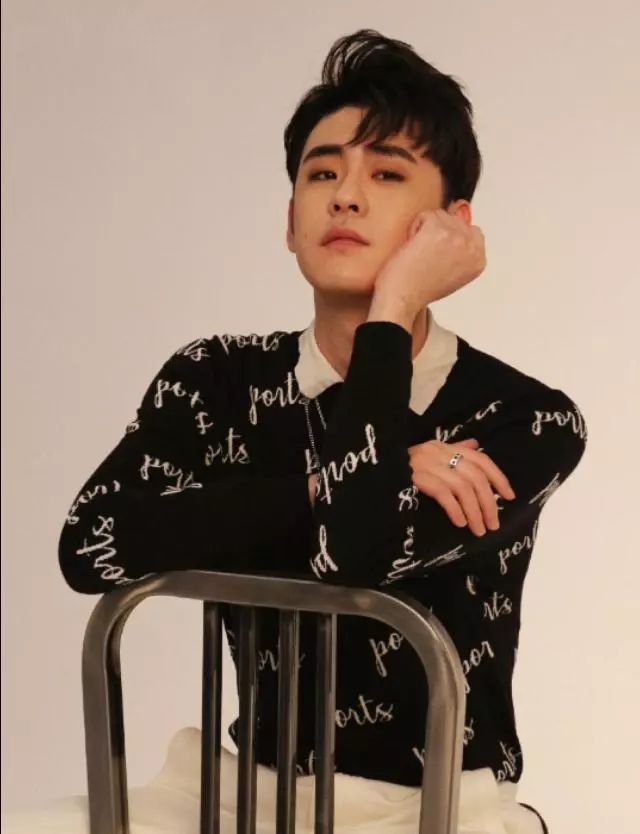
<div id='app'><my-cpn></my-cpn><my-cpn><p style="color: red;">我是替换的内容</p></my-cpn></div><template id="myCpn"><div><slot>我是插槽中默认的内容</slot> </div></template><script src="vue.js"></script><script>Vue.component('my-cpn',{template:'#myCpn'})let app = new Vue({el: '#app',})</script>
根据上面这代码其运行出来的结果如下:

1.插槽基本使用:在组件中定义一个< slot>< /slot>
2.在插槽中预留默认值
3.如果有多个值同时放入组件进行替换,可一起作为替换元素
具名插槽
在这个使用时只需要给slot元素一个name属性即可
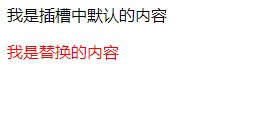
<div id='app'><my-cpn></my-cpn><my-cpn><span slot="left" style="color: red;">我是替换的内容</span></my-cpn></div><template id="myCpn"><div><slot name='left'>我是左侧</slot> <slot name='center'>我是中间</slot> <slot name='right'>我是右侧</slot> </div></template><script src="vue.js"></script><script>Vue.component('my-cpn',{template:'#myCpn'})let app = new Vue({el: '#app',})</script>
上述代码运行结果如下:

编译作用域
官方给出一条准则:父组件模板的所有东西都会在父级作用域内编译;子组件模板的所有东西都会在子级作用域内编译。
可根据如下来进行理解:

作用域插槽
当父组件需要对子组件中data中的信息进行编辑时,便需要用到作用域插槽。
有了上面对于 编译作用域 的简单介绍也大致了解了父组件是无法直接访问和获取子组件中data属性的。可以根据一下方法进行访问并对其进行编辑等: