由于访问 https://docs.docker.com/ 文档慢,直接本地部署官方文档
如果不想执行以下操作,也可以直接使用官方文档仓库地址提供的 Dockerfile 和 compose.yaml 进行操作
以下操作环境为Windows系统,根据 Dockerfile 相关操作来生成 html 页面
步骤1~3可以参考:搭建自己的wiki知识库【转】_wiki搭建-CSDN博客
1、安装 go
下载地址:https://go.dev/dl/当前版本:1.22.22、安装 nodejs
下载地址:https://nodejs.org/en/download/package-manager当前node版本:20.12.2当前npm版本:10.5.03、安装 hugo
hugo官网:https://gohugo.io/
下载地址:https://github.com/gohugoio/hugo/releases/tag/v0.133.0当前版本:0.133.04、操作命令
# 根据 package.json 文件下载依赖到 node_modules 目录
npm install# 生成 html 页面,指定目录为 out,网站url为空
hugo --minify -d out -b ""# 生成 pagefind,指定源文件目录 out,指定输出文件目录 pagefind
npx pagefind@v1.1.0 --site "out" --output-path "pagefind"5、复制文件
html页面:out 目录
网页内容查询文件:pagefind 目录
示例:
可以将 out 目录的内容复制到 xxx/public下,然将 pagefind 目录复制到 public 目录下
(ps:也就是 pagefind 目录下的文件在 out 目录下)
6、部署
可以使用不同方式部署
6.1、使用nginx搭建静态服务
如使用phpstudy、宝塔等软件
6.2、编写文件服务
1)在 步骤5 所在目录创建 main.go 文件,编写 http 服务
2)然后执行 `go run main.go`
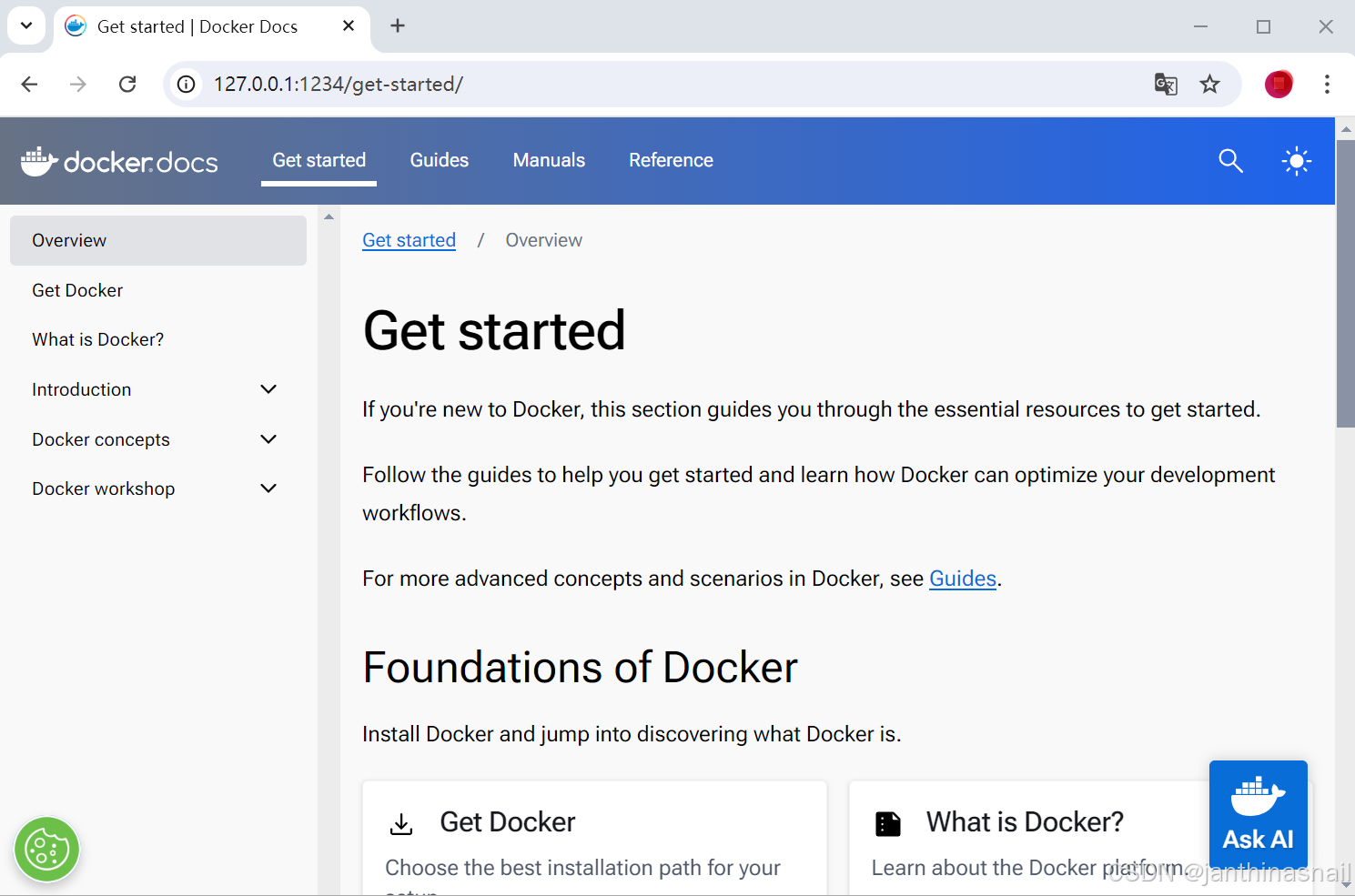
3)浏览器访问 `http://127.0.0.1:1234/`
其中main.go内容为:
package mainimport ("fmt""io/ioutil""net/http""os""path/filepath""strings"
)// 如有错误,请根据实际情况修改下面代码func main() {// http.Handle("/", http.FileServer(http.Dir("/")))http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) {uri := r.RequestURI// 移除问号pos := strings.LastIndex(uri, "?")if pos > -1 {uri = uri[:pos]}// 以 / 结尾,自动追加 index.htmlif strings.HasSuffix(uri, "/") {uri += "index.html"}// 获取文件绝对路径curPwd, _ := os.Getwd()absPath := filepath.Join(curPwd, "\\", uri)absPath = filepath.FromSlash(absPath)// 读取文件内容b, err := ioutil.ReadFile(absPath)if err != nil {w.Write(nil)return}// 显示异常,请添加相应的content-typecontentTypeMap := map[string]string{// ".html": "text/html",".css": "text/css",".js": "application/javascript",".ico": "image/x-icon",".svg": "image/svg+xml",// ".webp": "image/webp",".json": "application/json",}pos = strings.LastIndex(absPath, ".")suffix := absPath[pos:]if v, ok := contentTypeMap[suffix]; ok {w.Header().Add("content-type", v)}w.Write(b)})fmt.Println("http server running on http://127.0.0.1:1234/")http.ListenAndServe("0.0.0.0:1234", nil)
}6.3、其他方式
……
7、浏览器访问



8、相关代码
编译生成的代码:build-on-windows · janthinasnail / Docs Docker · GitCode
docker文档(可以用于部署):pages-on-windows · janthinasnail / Docs Docker · GitCode
源文档地址:https://docs.docker.com/












![[JavaEE] 工作流- Activiti7 框架详解](https://i-blog.csdnimg.cn/direct/9e70b8d90cc9461bb5be876c4b00c2fd.png)