Ps菜单:编辑/首选项
Edit/Preferences
快捷键:Ctrl + K
Photoshop 首选项中的“界面” Interface选项卡可以定制 Photoshop 的界面外观和行为,从而创建一个最适合自己工作习惯和需求的工作环境。这些设置有助于提高工作效率,减轻眼睛疲劳,并提供更舒适的使用体验。

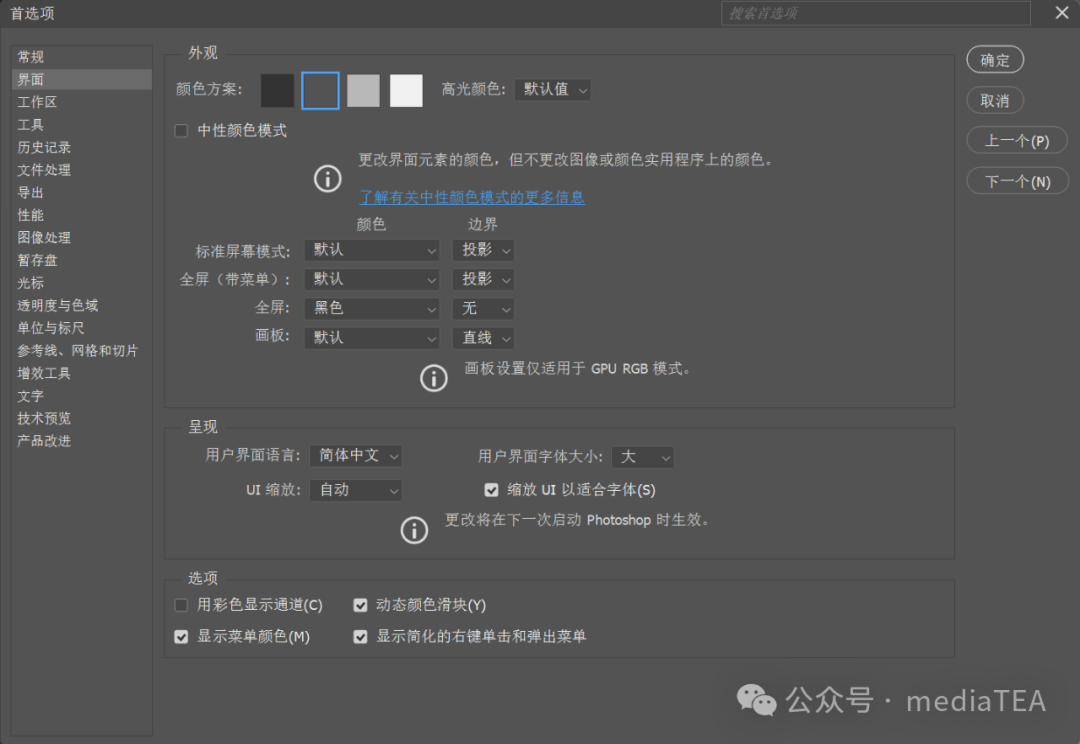
外观
Appearance
颜色方案
Color Theme
可以选择 Photoshop 界面的颜色主题(工作区域亮度),包括深色(黑色)到浅色(白色)的四种不同灰度级别。
不同的颜色方案可以帮助用户根据光线条件和个人喜好调整界面颜色,从而减轻眼睛疲劳。
此处还留有“彩蛋”,比如,按住 Alt + Shift 键点击,则会出现四份烤面包图案。
高光颜色
Highlight Color
用于设置在图层、路径、通道等面板和命令对话框中,处于选择状态对象的颜色。
包括:默认值 Default和蓝色 Blue两种。其中“默认值”为一种与颜色方案相匹配的灰色。
中性颜色模式
Neutral Color Mode
默认不勾选。
勾选后,在编辑模式下,Photoshop 将界面上出现的抢眼的彩色显示元素(比如,Photoshop 界面右上角的蓝色的“共享” Share按钮)的颜色更改为中性的灰色。
标准屏幕模式
Standard Screen Mode
全屏(带菜单)
Full Screen with Menus
全屏
Full Screen
分别为以上模式设置界面背景颜色 Color以及画布的边界 Border。
如果选择“默认” Default颜色,表示匹配上述颜色方案的颜色。当然,也可在画布之外的右键菜单中选择合适的背景颜色。
画布的“边界”可选择:投影 Drop Shadow(边界有投影效果)、直线 Line(黑色实线)或者无 None(不描边)。
画板
Artboards
用于设置画板的背景颜色以及画板的边界。
提示:
画板设置仅适用于 RGB 颜色模式且使用图形处理器。
呈现
Presentation
用户界面语言
UI Language
选择 Photoshop 的界面语言。
如果想使用其它语言,比如“英语”等,需要下载对应的语言包并拷贝至 Photoshop 程序文件夹下的 Locales 子文件夹中。
或者,选择需要的语言重新安装一次 Photoshop。
UI 缩放
UI Scaling
在 Windows 7 系统中,此选项设置适用于所有 Photoshop 的用户界面。
在 Windows 10 及以后的系统中,此选项仅适用于某些组件(例如“文件简介”和某些第三方增效工具。
建议设置为“自动” Auto(默认),缩放值会与操作系统的显示设置中的缩放比例最为接近。
macOS 系统下,此选项只能设置为“自动”。
用户界面字体大小
UI Font Size
用于设置 Photoshop 中,图层、通道、路径等面板和命令对话框中字体的大小。
可以选择:微小 Tiny、小 Small、中 Medium、大 Large等,以适应不同的显示需求。
提示:
此项设置并不会影响菜单命令等的字体。
缩放 UI 以适合字体
Scale UI To Font
启用此选项,Photoshop 将根据所选字体大小自动调整界面元素的大小,以确保一致的用户体验。
选项
Options
用彩色显示通道
Show Channels in Color
默认不勾选。
若勾选,在“通道”面板中,通道将以其对应的颜色(例如红色、绿色、蓝色)显示,而不是以默认的灰度显示。
动态颜色滑块 (Y)
Dynamic Color Sliders
默认勾选,表示当我们在“颜色”面板调整某个颜色滑块时,所有颜色的滑块颜色条会相应动态变化。
若取消选择,则“颜色”面板中的所有滑块渐变颜色条就固定不变了。
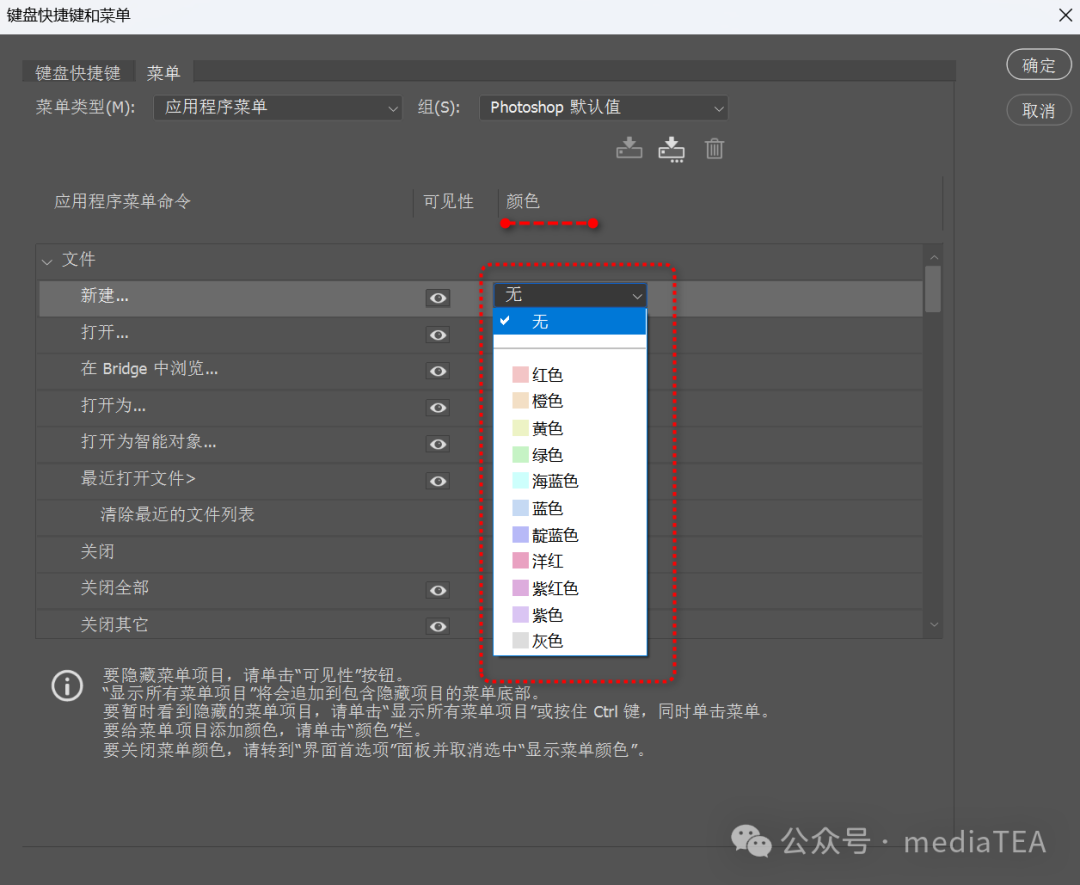
显示菜单单颜色 (M)
Show Menu Colors
默认勾选,菜单按自定义的颜色高亮显示,默认情况下都是“无” None。
自定义颜色来自Ps菜单:编辑/菜单 Menus(快捷键:Ctrl + Alt + Shift + M)中的设置。

显示简化的右键单击和弹出菜单
Show Simplified Right Click And Flyout Menus
默认勾选,Photoshop 会在弹出菜单中显示简化的选项,减少不常用的功能显示,简化用户操作。

“点赞有美意,赞赏是鼓励”



![[Linux#47][网络] 网络协议 | TCP/IP模型 | 以太网通信](https://i-blog.csdnimg.cn/direct/1783339e86994d6ba4c8eda6b9075588.png)




![LCP:60 排列序列[leetcode-4]](https://i-blog.csdnimg.cn/direct/78539127ef4d45e299cf4dc70e292c69.png)