- 前言
- 一、介绍
- 二、代码
- 2.1 QStackedWidget
- 2.1.1 代码
- 2.1.2 运行结果展示
- 2.2 QTabWidget
- 2.2.1 代码
- 2.2.2 运行结果展示
- 2.3 QDockWidget
- 2.3.1 代码
- 2.3.2 运行结果展示
- PULSE
- 结果
- 总结
前言
实现几个界面的切换展示的效果。
一、介绍
在 PyQt 中实现一个主界面包含其他子界面的操作,通常可以通过多种方式来完成,比如使用 QStackedWidget、QTabWidget、QDockWidget 或简单地通过改变中央控件(central widget)来实现。
二、代码
2.1 QStackedWidget
QStackedWidget 提供了一个堆栈的方式来管理多个窗口部件(widgets),但一次只能显示一个。这非常适合于实现向导界面或者选项卡式界面,但不想显示选项卡本身时。
2.1.1 代码
'''
#Author :总要写点什么
#Creattime:2024/8/24
#FileName:51-Qwidgets
#Description: 网上抄的代码
'''
from PyQt5.QtWidgets import QApplication, QMainWindow, QStackedWidget, QPushButton, QVBoxLayout, QWidgetclass MainWindow ( QMainWindow ) :def __init__(self) :super ().__init__ ()# 创建 QStackedWidgetself.stackedWidget = QStackedWidget()# 添加几个子界面self.page1 = QWidget ()self.page1Layout = QVBoxLayout ()self.page1Button = QPushButton ( "去到Page 2" )self.page1Layout.addWidget ( self.page1Button )self.page1.setLayout ( self.page1Layout )self.page2 = QWidget ()self.page2Layout = QVBoxLayout ()self.page2Button = QPushButton ( "去到Page 1" )self.page2Layout.addWidget(self.page2Button )self.page2.setLayout(self.page2Layout )# 槽函数self.page2Button.clicked.connect ( self.go_to_page_1 )self.page1Button.clicked.connect ( self.go_to_page_2 )# 将子界面添加到 QStackedWidgetself.stackedWidget.addWidget ( self.page1 )self.stackedWidget.addWidget ( self.page2 )# 设置主窗口的中央控件为 QStackedWidgetself.setCentralWidget ( self.stackedWidget )def go_to_page_1(self) :self.stackedWidget.setCurrentIndex(0)def go_to_page_2(self) :self.stackedWidget.setCurrentIndex(1)if __name__ == '__main__':app = QApplication ( [] )window = MainWindow ()window.show ()app.exec_()
2.1.2 运行结果展示
主界面

也就是setCurrentIndex(0),从0开始没毛病。
点击按钮切换到setCurrentIndex(1)

2.2 QTabWidget
2.2.1 代码
from PyQt5.QtWidgets import QApplication, QMainWindow, QTabWidget, QWidget, QVBoxLayout, QLabelclass MainWindow ( QMainWindow ) :def __init__(self) :super ().__init__ ()# 设置窗口标题和大小self.setWindowTitle ( "QTabWidget 示例" )self.setGeometry ( 100, 100, 400, 300 )# 创建 QTabWidgetself.tabWidget = QTabWidget ( self )self.setCentralWidget ( self.tabWidget )# 创建第一个选项卡self.tab1 = QWidget ()self.tab1Layout = QVBoxLayout ()self.label1 = QLabel ( "这是第一个选项卡", self.tab1 )self.tab1Layout.addWidget ( self.label1 )self.tab1.setLayout ( self.tab1Layout )self.tabWidget.addTab ( self.tab1, "选项卡 1" )# 创建第二个选项卡self.tab2 = QWidget ()self.tab2Layout = QVBoxLayout ()self.label2 = QLabel ( "这是第二个选项卡", self.tab2 )self.tab2Layout.addWidget ( self.label2 )self.tab2.setLayout ( self.tab2Layout )self.tabWidget.addTab ( self.tab2, "选项卡 2" )if __name__ == '__main__':app = QApplication ( [] )window = MainWindow ()window.show ()app.exec_ ()
2.2.2 运行结果展示
选项1

选项2

2.3 QDockWidget
2.3.1 代码
'''
#Author :susocool
#Creattime:2024/8/26
#FileName:53-QDockWidget 示例
#Description:
'''
from PyQt5.QtCore import Qt
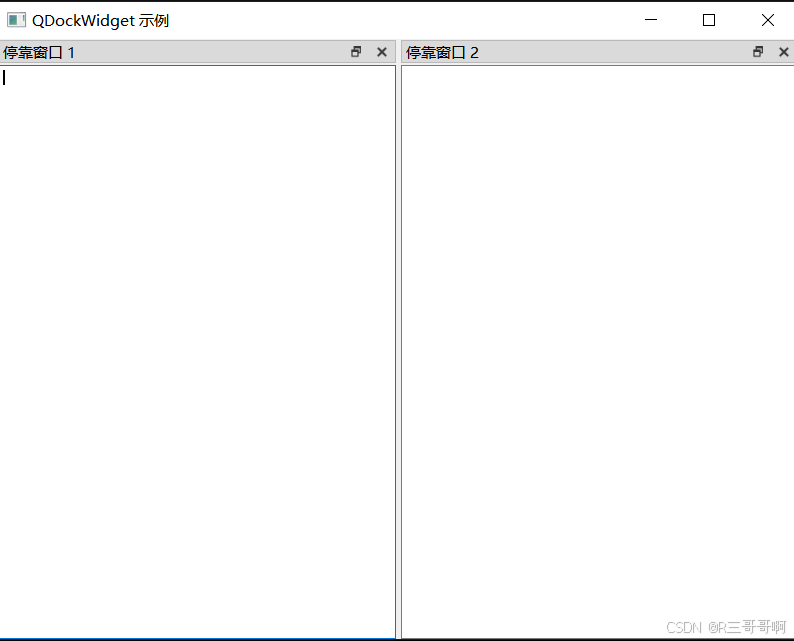
from PyQt5.QtWidgets import QApplication, QMainWindow, QTextEdit, QDockWidget, QVBoxLayout, QWidgetclass MainWindow ( QMainWindow ) :def __init__(self) :super ().__init__ ()# 设置窗口标题和大小self.setWindowTitle ( "QDockWidget 示例" )self.setGeometry ( 100, 100, 800, 600 )# 创建两个 QTextEdit 控件作为停靠窗口的内容self.textEdit1 = QTextEdit()self.textEdit2 = QTextEdit()# 创建 QDockWidget 控件并设置其标题和内容self.dock1 = QDockWidget ( "停靠窗口 1", self )self.dock1.setWidget ( self.textEdit1 )self.dock2 = QDockWidget ( "停靠窗口 2", self )self.dock2.setWidget ( self.textEdit2 )# 将停靠窗口添加到主窗口# 默认情况下,停靠窗口会停靠在主窗口的左侧,但你可以通过 addDockWidget 的参数来改变它的位置self.addDockWidget ( Qt.LeftDockWidgetArea, self.dock1 )self.addDockWidget ( Qt.RightDockWidgetArea, self.dock2 )if __name__ == '__main__':app = QApplication ( [] )window = MainWindow ()window.show ()app.exec_ ()2.3.2 运行结果展示

PULSE
'''
#Author :susocool
#Creattime:2024/8/26
#FileName:乱写的切换界面
#Description:综合使用一下,以后使用参考这个来
'''
from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton, QWidget, QVBoxLayout, QDialog,QLabel,QTextEdit, QDockWidget
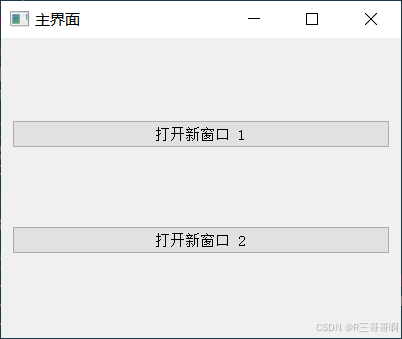
from PyQt5.QtCore import Qt class MainWindow(QMainWindow): def __init__(self): super().__init__() # 设置窗口标题和大小 self.setWindowTitle("主界面") self.setGeometry(100, 100, 400, 300) # 创建一个中心小部件,用于放置按钮 central_widget = QWidget(self) self.setCentralWidget(central_widget) # 创建一个垂直布局 layout = QVBoxLayout(central_widget) # 创建并添加按钮 self.button1 = QPushButton("打开新窗口 1", self) self.button1.clicked.connect(self.open_new_window) layout.addWidget(self.button1)self.button2 = QPushButton ( "打开新窗口 2", self )self.button2.clicked.connect ( self.open_2_window )layout.addWidget ( self.button2 )# 你可以根据需要添加更多的按钮 def open_new_window(self):dialog = NewWindowDialog(self) dialog.show()def open_2_window(self):dialogwindos = QDockMainWindow(self)dialogwindos.show()class NewWindowDialog(QDialog): def __init__(self, parent=None): super().__init__(parent) # 设置窗口标题和大小 self.setWindowTitle("新窗口") self.setGeometry(100, 100, 300, 200) self.label = QLabel("这是一个新窗口", self) self.label.move(50, 50) # 简单地使用move来放置控件(注意:这不是最佳实践) # QDialog 默认就支持窗口支持最小化和关闭等基本操作,因为它继承自 QWidgetclass QDockMainWindow ( QMainWindow ) :def __init__(self, parent=None) :super(QDockMainWindow, self).__init__(parent)# 设置窗口标题和大小self.setWindowTitle ( "QDockWidget 示例" )self.setGeometry ( 100, 100, 800, 600 )# 创建两个 QTextEdit 控件作为停靠窗口的内容self.textEdit1 = QTextEdit()self.textEdit2 = QTextEdit()# 创建 QDockWidget 控件并设置其标题和内容self.dock1 = QDockWidget ( "停靠窗口 1", self )self.dock1.setWidget ( self.textEdit1 )self.dock2 = QDockWidget ( "停靠窗口 2", self )self.dock2.setWidget ( self.textEdit2 )# 将停靠窗口添加到主窗口# 默认情况下,停靠窗口会停靠在主窗口的左侧,但你可以通过 addDockWidget 的参数来改变它的位置self.addDockWidget ( Qt.LeftDockWidgetArea, self.dock1 )self.addDockWidget ( Qt.RightDockWidgetArea, self.dock2 )if __name__ == '__main__':app = QApplication([]) window = MainWindow() window.show() app.exec_()
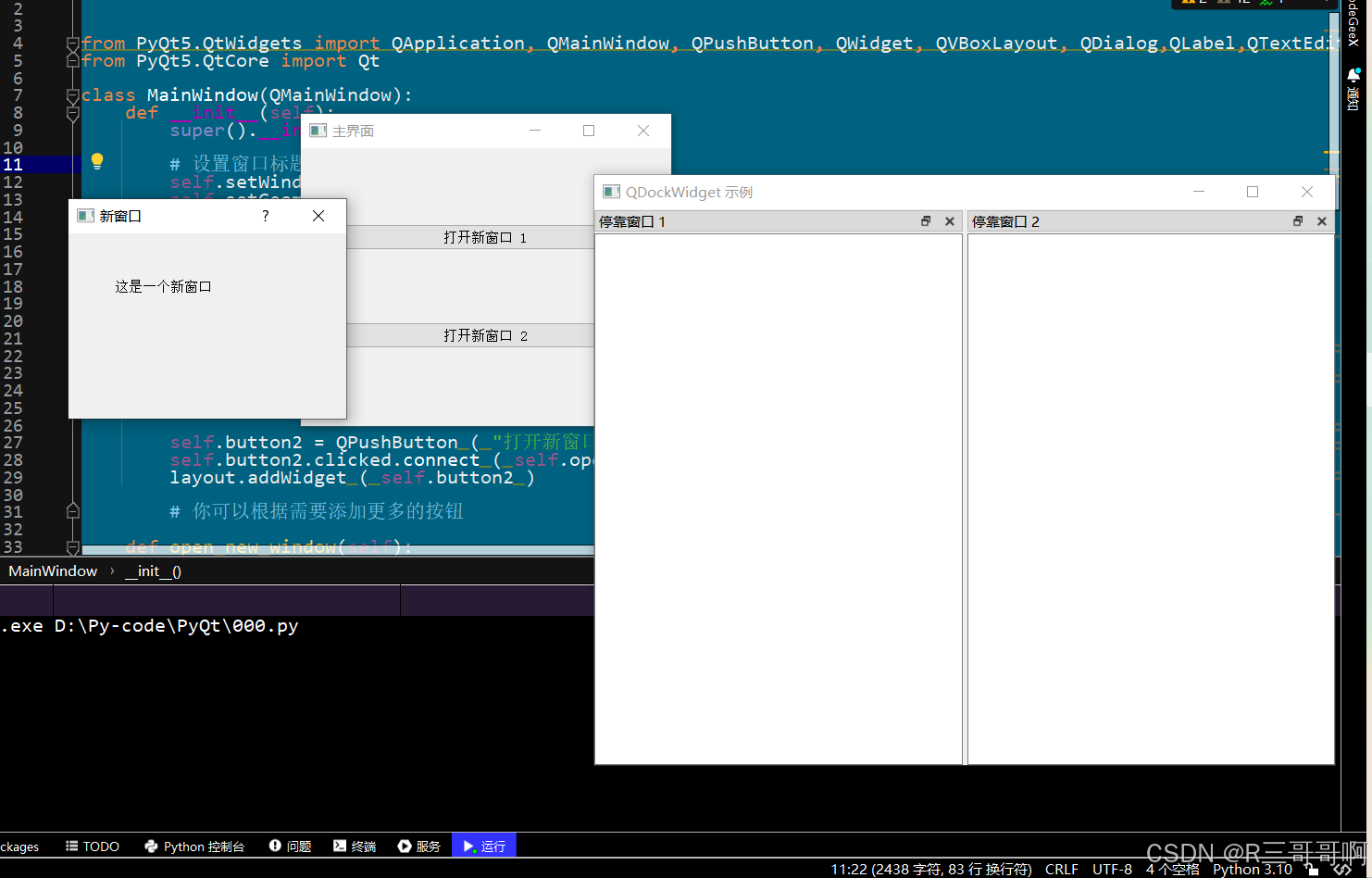
结果

点击按钮的结果

总结
这篇文章依旧没有总结