一、font-family
1、font-family属性
font-family :属性指定元素的字体,语法格式如下:
font-family: 字体1,字体2,...;
有两种字体系列名称:
-
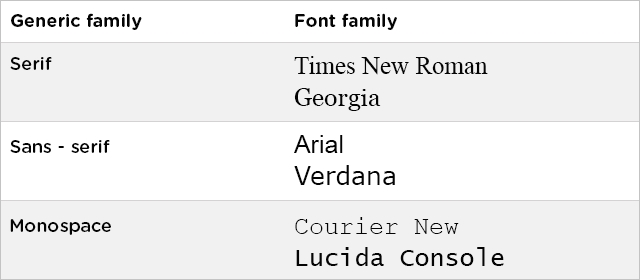
字体系列:特定的字体系列(如Times New Roman或Arial) -
通用族:一组具有相似外观的字体族(如Serif或Monospace)
以下是不同字体样式的示例:

用
逗号分隔每个值,以表明它们是可选项。如果一个字体的名字
不只一个单词,那么必须用引号:"Times New Roman"。
font-family属性应该包含几个字体名称作为备选。 在CSS样式中指定Web字体时,请添加多个字体名称,以避免意外的行为。 如果客户端计算机出于某种原因没有您选择的字体时,则会尝试下一个字体。
指定通用字体系列是一个很好的做法,如果没有其他字体可用,让浏览器在通用系列中选择相似的字体。
body {font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
}如果浏览器不支持Arial字体,则会尝试下一个字体(Helvetica Neue,Helvetica)。 如果浏览器没有任何一个,它会尝试通用的sans-serif。
如果字体名称包含
空格,它必须加上引号。在HTML中使用"style"属性时,必须使用单引号
二、font-size
1、font-size属性
font-size属性用于设置字体的大小。 设置网页字体大小的其中之一方法是使用关键字。 例如xx-small, small, medium, large, larger, etc等。
您还可以使用像素(px)或相对尺寸单位(em)或 pt数值来操纵字体大小。
当您需要像素精度时,以像素值(px)设置字体大小是一个不错的选择,它可以让您完全控制文本大小。
PX特点:1. IE无法调整那些使用px作为单位的字体大小;
2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;
3. Firefox能够调整px和em,rem,但是96%以上的中国网民使用IE浏览器(或内核)。
em(font size of the element)是指相对于父元素的字体大小的单位。em是相对长度单位。相对于当前对象内文本的字体尺寸。 如果您没有在页面上的任何位置设置字体大小,那么这是浏览器的默认大小,即16px。现指的是字符宽度的倍数,用法类似百分比,如:0.8em, 1.2em,2em等。要计算em大小,只需使用以下公式:
em = px / 16,即 1em = 16px。
EM特点:1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
例如:
h1 {font-size: 20px;
}h1 {font-size: 1.25em;
}这两个例子都会在浏览器中产生相同的结果,因为20/16 = 1.25em
在各种浏览器中尝试
文本大小和页面缩放的不同组合,以确保文本的可读性。
温馨提示:
所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明 Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
三、font-style
1、font-style属性
font-style属性用于定义字体风格,加设置斜体、倾斜或正常字体,其可用属性如下:
font-style : normal | italic | oblique
font-style: normal : 正常的字体font-style: italic : 斜体。对于没有斜体变量的特殊字体,将应用oblique,通常用于指定斜体文本font-style: oblique : 倾斜的字体
注释:
- font-style的属性还有:
inherit; 只是任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit",所以现在很少用。- 使用
<i>标签,同样可以达到倾斜的效果
四、font-weight
1、font-weight属性
font-weight控制文本的粗细。 值可以设置为normal (默认),bold,bolder,和lighter。
根据文本的厚度,也可以使用从100(细)到900(粗)的数字来定义字体粗细。400与normal相同,700与bold相同。
各个属性值如下所示:

HTML
<strong>标签也使文本变粗。
五、font-variant
1、font-variant属性
font-variant属性允许您将字体转换为所有小型大写字母。 这也是针对英文而言,因为中文不存在大小写之分。这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
font-variant属性的值可以设置为normal,small-caps,和 inherit。
六、color
1、color属性
color文本的颜色。
指定文本颜色的其中一种方法是使用颜色名称:如red, green, blue等
以下是更改字体颜色的示例。
HTML代码:
<p class="example">大家好!</p>
楼上的怎么这么绿?CSS代码:
p.example {color: green;
}执行结果:

定义color的其他方法是使用十六进制值和RGB。
十六进制形式是一个井号(#),最多6个十六进制值(0-F)。"#" 后跟 6 位或者 3 位十六进制字符(0-9, A-F)。
RGB,红-绿-蓝(red-green-blue (RGB)),RGB定义了红色,绿色和蓝色的各个值。规定颜色值为 rgb 代码的颜色,格式为 rgb(R,G,B),取值可以是 0-255 的整数或百分比。
在下面的示例中,我们使用十六进制值将标题颜色设置为蓝色,使用RGB形式将段落设置为红色。
HTML代码:
<h1>woaixuexi</h1>
<p class="example">woaixuexi</p>CSS代码:
h1 {color: #0000FF;
}
p.example {color: rgb(255,0,0);
}执行结果:



















![[windows][软件]Windows平台MongoDB的安装](https://i-blog.csdnimg.cn/direct/dc71bf76c57245559563da4648a23bf2.png)
