前言
在现代前端开发中,SVG(可缩放矢量图形)因其高质量和灵活性成为了图标和图形设计的热门选择。对于 Vue 3 项目而言,将 SVG 图标封装和引用到项目中不仅能提升性能,还能带来更高的可维护性和一致性。SVG 图标本质上是矢量图形,因此无论放大还是缩小,图像都不会失真,这使得它们在响应式设计中表现尤为出色。此外,通过封装 SVG 图标,可以将图标的样式和行为与组件紧密结合,简化管理和重用的过程。这种做法不仅优化了开发流程,也提升了用户体验。接下来,我们将探讨如何在 Vue 3 项目中有效地封装和引用 SVG 图标,帮助你充分发挥它们的优势。
一、如何在线使用svg图标
1、打开iconfont素材网站,集成 svg 图标
iconfont素材网站
icomoon素材网站
- 创建 iconfont 项目
- 找到合适的 svg 图标
- 添加购物车到项目中
2、本地上传svg图标
- 挑选 svg 图标下载
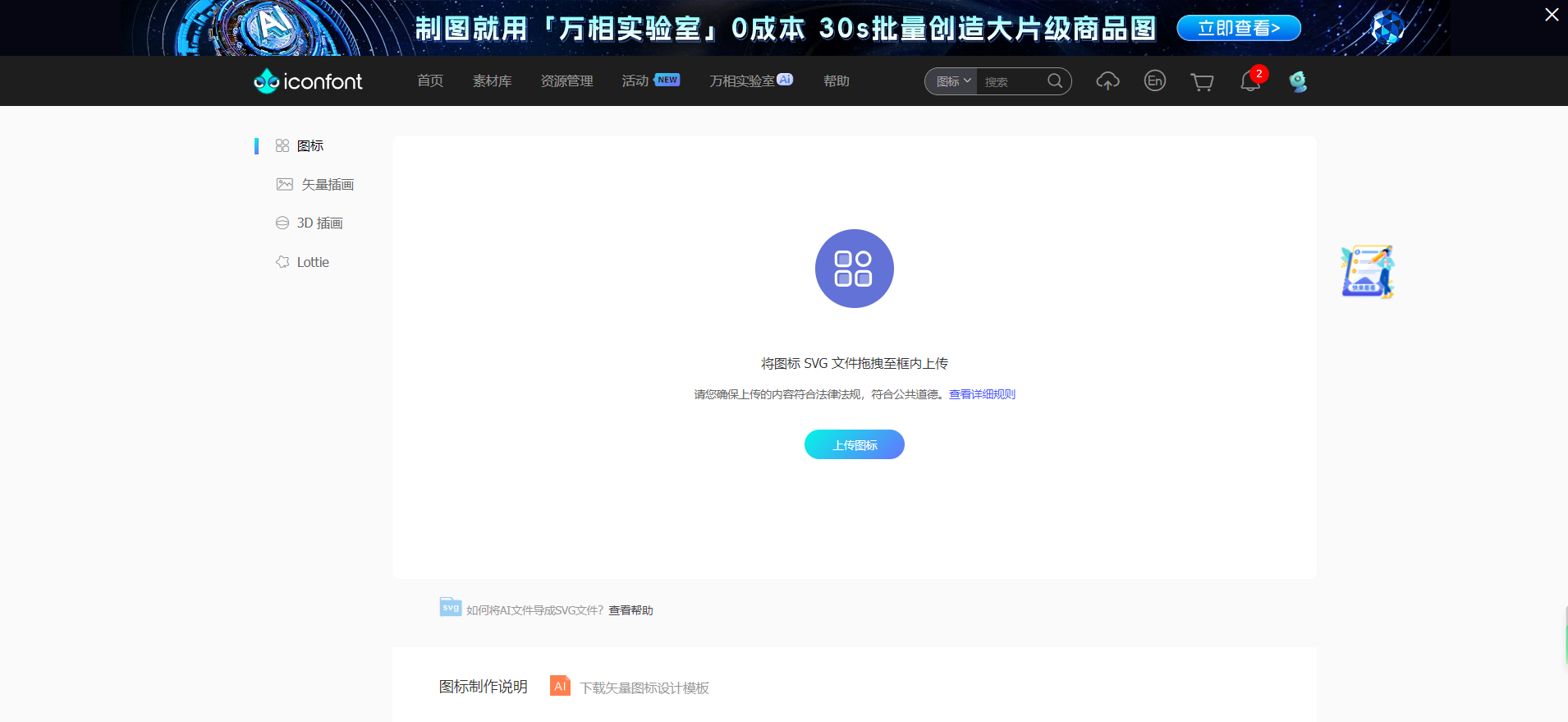
- 打开iconfont上传 svg 图标
- 上传的svg图标添加至iconfont 项目

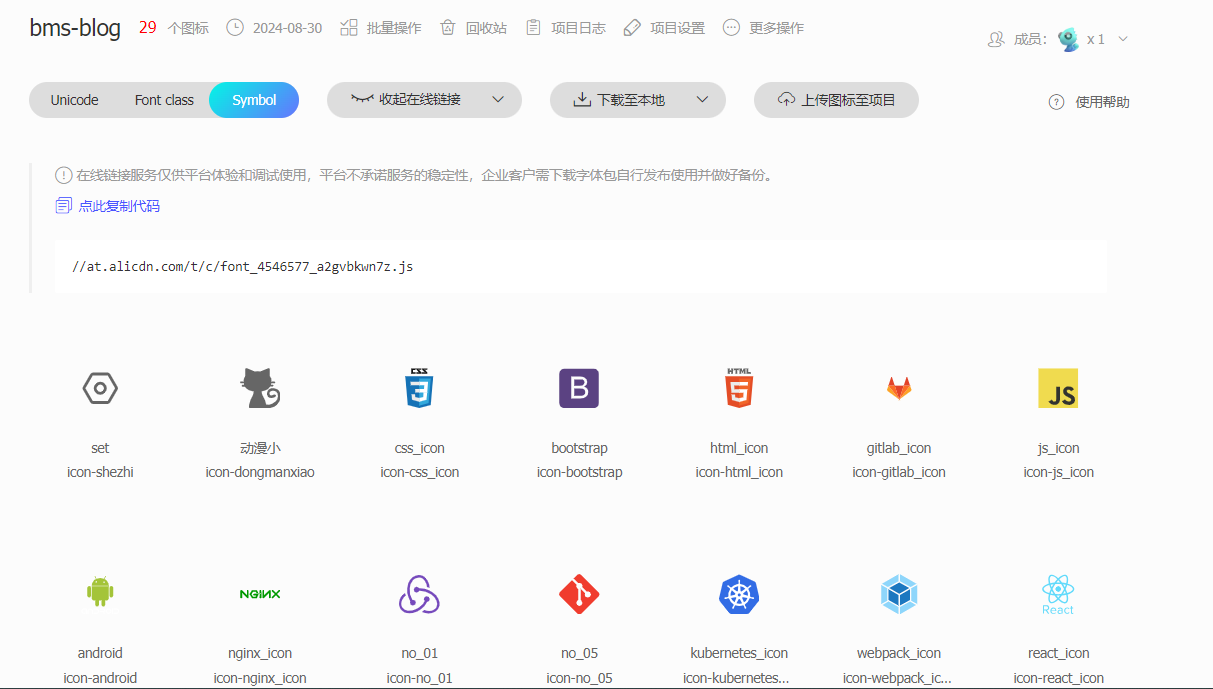
3、symbol 引用
官方帮助文档:查看,推荐使用 symbol 方式
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
- 兼容性较差,支持 ie9+,及现代浏览器。
- 浏览器渲染svg的性能一般,还不如png。
- 第一步:拷贝项目下面生成的symbol代码:

<script src="//at.alicdn.com/t/c/font_4546577_a2gvbkwn7z.js"></script>
- 第二步:加入通用css代码(引入一次就行:
<style type="text/css">.icon {width: 1em; height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}
</style>
- 第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-xxx"></use>
</svg>
4、封装 svg 组件
-
外部引用 symbol 链接
-
接收 icon name
在vue3项目
public/index.html中引入symbol 链接
<script src="//at.alicdn.com/t/c/font_4546577_a2gvbkwn7z.js"></script>
- icon 外层样式封装
创建
src/components/Icon.vue
<template><div class="icon-wrapper" :style="{ ...style }"><svg class="icon"><use :href="iconName"></use></svg></div>
</template><script setup>
import { computed, defineProps } from "vue";const props = defineProps({name: String,prefix: {type: String,default: "icon-",},style: Object,
});const iconName = computed(() => `#${props.prefix}${props.name}`);
</script><style lang="scss" scoped>
.icon {width: 100%;height: 100%;vertical-align: -0.15em;fill: currentColor;overflow: hidden;
}
.icon-wrapper {display: inline-block;
}
</style>
- 引用Svg组件
<template><div class="wrapper"><i-icon name="vuejs_icon" /></div>
</template><script setup>
import IIcon from "@/components/Icon.vue";
</script><style lang="scss" scoped>
.wrapper {width: 100%;height: 100%;
}
</style>

二、如何直接使用外部、内部的svg图标
- 显示外部svg图标
- 显示内部svg图标
1、封装svg图标组件
新建
src/components/SvgIcon/index.vue
<template><divv-if="isExternal":style="styleExternalIcon"class="svg-external-icon svg-icon":class="className"/><!-- 即使 aria-hidden="true" 可以阻止内容被辅助技术读取,它并不会影响内容的视觉显示。因此,您可能需要使用CSS来隐藏这些元素(如果适用)。但是,请注意,仅仅使用CSS隐藏元素并不足以确保它们对辅助技术用户是不可见的。 --><svg v-else class="svg-icon" :class="className" aria-hidden="true"><use :xlink:href="iconName" /></svg>
</template><script setup>
// 避免重名,将 external当做isExternal来使用
import { isExternal as external } from '@/utils/validate'
import { defineProps, computed } from 'vue'
// defineProps接受父组件传入的对象
const props = defineProps({// icon 图标icon: {type: String,required: true},// 图标类名className: {type: String,default: ''}
})/*** 判断是否为外部图标*/
const isExternal = computed(() => external(props.icon))
/*** 外部图标样式*/
/*** mask: 是一个 CSS 属性,用于将图像用作元素的遮罩。遮罩定义了* 哪些部分应该显示(图像的白色或透明部分),哪些部分应该隐藏* (图像的黑色部分)。no-repeat 50% 50% 表示图像不会重复,并且会居中放置。*/
const styleExternalIcon = computed(() => ({mask: `url(${props.icon}) no-repeat 50% 50%`,'-webkit-mask': `url(${props.icon}) no-repeat 50% 50%`
}))
/*** 项目内图标*/
const iconName = computed(() => `#icon-${props.icon}`)
</script><style scoped>
.svg-icon {width: 100%;height: 100%;fill: currentColor;overflow: hidden;
}.svg-external-icon {background-color: currentColor;mask-size: cover !important;display: inline-block;
}
</style>
2、判断是否为外部图标
新建
src/utils/validate.js
/*** 判断是否为外部资源*/
export function isExternal(path) {return /^(https?:|mailto:|tel:)/.test(path)
}
/*** return /^(https?:|mailto:|tel:)/.test(path):这行代码是函数的* 主体,它返回一个布尔值。这里使用了正则表达式* ^(https?:|mailto:|tel:) 来检查 path 字符串是否以 http:、https:、mailto: 或 tel: 开头。*/
3、通过组件来显示外部svg图标
新建src/
<template><div class="wrapper"><span class="svg-container"><svg-iconicon="http://118.178.232.152:8001/#icon-vuejs_icon"/></span></div>
</template><script setup>
import SvgIcon from "@/components/SvgIcon/index.vue";
</script><style lang="scss" scoped>
.wrapper {width: 100%;height: 100%;
}
.svg-container {vertical-align: middle;display: inline-block;width: 80px;height: 80px;
}
</style>

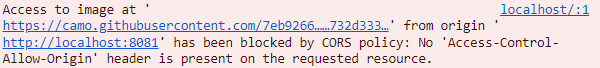
请求外部图标时可能会遇到跨域问题,所以尽量下载到本地项目中进行使用

4、内部引用svg图标
收集待使用的svg图标,下载放置项目的
src/icons/svg/的文件夹中,如放入一个vuejs_icon.svg图标
5、完成导入所有的svg图标
src/icons/index.js
// 导入所有的svg图标
import SvgIcon from '@/components/SvgIcon'
// https://webpack.docschina.org/guides/dependency-management/#requirecontext
// 通过 require.context() 函数来创建自己的 context
// 给这个函数传入三个参数:要搜索的目录、是否还搜索其子目录,匹配文件的正则表达式。
const svgRequire = require.context('./svg', false, /\.svg$/)
// 此时返回一个 require 的函数,可以接受一个 request 的参数,用于 require 的导入。
// 该函数提供了三个属性,可以通过 require.keys() 获取到所有的 svg 图标
// 遍历图标,把图标作为 request 传入到 require 导入函数中,完成本地 svg 图标的导入
svgRequire.keys().forEach((svgIcon) => svgRequire(svgIcon))
// console.log(svgRequire.keys(), 'svgRequire')
// 导入所有的svg图标
// console.log(svgRequire('./user.svg'), 'svgIcon')// 完成svgicon的全局注册
export default (app) => {app.component('svg-icon', SvgIcon)
}
6、全局导入SvgIcon
src/main.js
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
// 导入 svgIcon
import installIcons from "@/icons";const app = createApp(App);
installIcons(app);
app.use(store).use(router).mount("#app");
7、通过组件来显示内部svg图标
<template><div class="wrapper"><span class="svg-container"><svg-icon icon="vuejs_icon" /></span></div>
</template><script setup></script><style lang="scss" scoped>
.wrapper {width: 100%;height: 100%;
}
.svg-container {vertical-align: middle;display: inline-block;width: 80px;height: 80px;
}
</style>