为什么要研究这一问题?
事件和委托可以说是息息相关。 前面先解释了什么是委托,怎么定义一个委托以及怎么使用匿名方法来内联地新建委托。
事实上事件这一机制在c#的程序开发中展很重要的地位,尤其是接触了winform软件开发的同学们应该都知道界面上的各种操作和事件比如点击事件,文本改变事件等等,都是我们建立用户界面,乃至于实现具体功能的重要手段。于是我们有必要研究这一机制在c#中的默认类型。
EventHandler类
这一类型是.net类库中预定义的一个委托类型,建议我们使用该类型作为事件的委托类型。事实上我们的桌面端winform开发中的事件就是此类。
以我最近写的例子来说,添加了点击事件相当于在按钮的点击事件中添加新的引用,也就是说,按钮是发布者类,其含有一个事件(委托)click,我们写的程序中写的button2_Click函数就作为其响应的方法,注意,这里的订阅操作是默认在设计代码中就完成了,如果你不在设计界面修改点击事件,需要自己操作你的方法对点击事件的引用和订阅。同样的,这里的click事件也只能由按钮本身触发,而不能手动在代码写一个click()之类的,事实上它的原型应该需要的参数和我们的EventHandler一样;

图1:按钮的点击方法对点击事件的订阅

图2:click方法的定义以及两个访问器

图3:事件本质是对委托的封装
add和remove是特殊的访问器。

图4:与EventHandler类相匹配的方法

图5:EventHandler类的定义
如此可以了解该类与委托和事件的关系。他是经过了访问器修改的委托类型,是定义事件的推荐类型。
EventHandler类如何使用
该类具有两个实例化参数,对于一个委托而言,这意味着其对应引用的方法需要与该模式匹配。
第一个参数object sender
这就是委托的触发者,或者说事件的触发者,在事件机制下,这一对象只能是发布者类自己的对象。比如按钮的点击事件就只能是按钮本身触发。
触发时传给该参数的值通常为this,注意这里的参数并不是我们写方法时要传入的,而是事件触发时传入的。
比如我们的click事件原型来自于control类的:
protected virtual void OnClick(EventArgs e){((EventHandler)base.Events[EventClick])?.Invoke(this, e);}button->buttonbase->control
定义来源如上所示。
也就是说这里的sender是触发时,由发布者类或者说触发者提供给我们的信息:发布者本身的引用。我们凭借这一个引用可以获取触发者的各种信息和方法。
在实际使用中我们一般不需要特别修改这个逻辑,或者说我们如果自定义一个事件,也要类似这样定义这一参数。
第二个参数EventArgs e
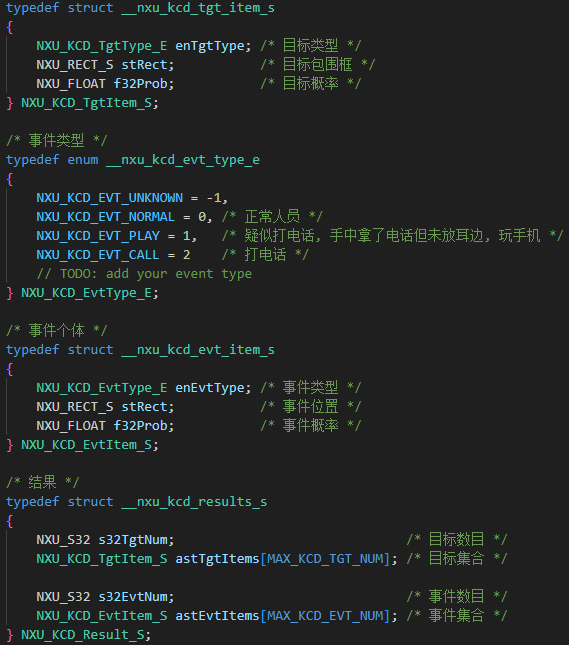
这一参数就是真正触发事件时用于传参的结构了,虽然只是一个参数,但是通过建立新的类来继承EventArgs,之后再实例化我们自己的参数类,就可以用于传递我们想要的参数结构了,但是需要注意的是:这不意味着我们必须要传参,这个类内置empty字段,允许我们使用此字段作为参数传递。
public class MyButton
{public event EventHandler Click;public void OnClick(){// 触发 Click 事件,不传递任何数据Click?.Invoke(this, EventArgs.Empty);}
}
传参的例子:
// TimerEventArgs.cs
public class TimerEventArgs : EventArgs
{public int ElapsedSeconds { get; private set; }public TimerEventArgs(int elapsedSeconds){ElapsedSeconds = elapsedSeconds;}
}// Timer.cs
public class Timer
{public event EventHandler<TimerEventArgs> SecondElapsed;private int seconds;public Timer(){// 假设这里有一些逻辑来启动计时器}// 这个方法模拟计时器每秒触发一次事件public void Tick(){seconds++;OnSecondElapsed(seconds);}protected virtual void OnSecondElapsed(int elapsedSeconds){SecondElapsed?.Invoke(this, new TimerEventArgs(elapsedSeconds));}
}
可以看到我们定义了一个 TimerEventArgs类来传递参数,包含一个只读字段和构造函数,在触发者类中给出初始化参数的方法以及触发我们的SecondElapsed事件时进行传递,在下文的主函数中,我们实例化发布者类,然后订阅了我们定义的private static void Timer_SecondElapsed函数(这一操作也可以说是我们的方法订阅了这个事件),或者说我们的方法添加到了委托中。之后就是让我们的发布者类触发十次该事件。
public class Program
{public static void Main(){Timer timer = new Timer();timer.SecondElapsed += Timer_SecondElapsed;// 模拟计时器运行for (int i = 0; i < 10; i++){timer.Tick();Thread.Sleep(1000); // 等待一秒钟}}private static void Timer_SecondElapsed(object sender, TimerEventArgs e){Console.WriteLine($"Timer elapsed {e.ElapsedSeconds} seconds.");}
}
可以看到,在我们的事件响应方法中使用到了我们传入的参数,并读取了那个代表已经过去时间的只读字段。
注意咯:如果我们在事件处理中不是定义了这样:
private static void Timer_SecondElapsed(object sender, TimerEventArgs e)而是这样:
private static void Timer_SecondElapsed(object sender, EventArgs e)那么传入参数之后还需要进行强转哦:
private static void Timer_SecondElapsed(object sender, EventArgs e)
{Console.WriteLine($"Timer elapsed {(TimerEventArgs)e.ElapsedSeconds} seconds.");
}以我粗浅的见识来看,两个方法都可以。
Windows事件
这一话题我曾经非常感兴趣,这里的Windows事件与广义的操作系统中的机制不同,我们谈论的是我们触发事件的条件与我们在Windows操作系统中的操作有关时,我们就可以理解为我们这里说的Windows事件。
比如我们在图形界面中点击了一个按钮,我们都知道这样一个点击事件会被触发,但是怎么触发的呢,一定有什么东西接收了鼠标的操作,最后由什么东西传递给了我们程序,然后程序调用了这个委托事件,然后我们写的代码才得以执行。
在Windows Forms应用程序中,按钮(Button)控件的
Click事件最初是由Windows操作系统通过消息队列触发的。当用户点击按钮时,操作系统会生成一个消息,并将其放入应用程序的消息队列中。这个消息通常具有特定的消息代码(如WM_LBUTTONDOWN、WM_LBUTTONUP等),表示鼠标按钮被按下和释放。Windows Forms控件的
WndProc方法负责处理这些消息。WndProc是控件基类(通常是Control类)的一个方法,它负责处理发送到控件的所有Windows消息。当控件接收到与按钮点击相关的消息时,它会根据消息的内容执行相应的操作,并可能触发相应的Click事件。

图6:button的触发事件
下面为接收操作系统消息之后触发事件的代码:
protected override void WndProc(ref Message m){int msg = m.Msg;if (msg == 245){if (this is IButtonControl){((IButtonControl)this).PerformClick();}else{OnClick(EventArgs.Empty);}return;}if (OwnerDraw){switch (m.Msg){case 8:case 31:case 533:if (!GetFlag(8) && GetFlag(4)){SetFlag(4, value: false);if (GetFlag(2)){SetFlag(2, value: false);Invalidate(DownChangeRectangle);}}base.WndProc(ref m);break;case 514:case 517:case 520:try{SetFlag(8, value: true);base.WndProc(ref m);break;}finally{SetFlag(8, value: false);}default:base.WndProc(ref m);break;case 243:break;}return;}int msg2 = m.Msg;if (msg2 == 8465){if (NativeMethods.Util.HIWORD(m.WParam) == 0 && !base.ValidationCancelled){OnClick(EventArgs.Empty);}}else{base.WndProc(ref m);}}最后能够溯源到control类的同名函数:

具体的逻辑需要一层层剖析,但是不可否认,这就是我们能够通过外设操作计算机程序的关键。