编写准备
- 下载
VsCode并安装,打开后在内部安装Markdown All in One、Markdown Preview Enhanced、Paste Image三个插件。 - 新建一个文件夹用以后期保存你的笔记等文件
- 在左侧新建文件,
.md结尾,即完成创建 - 右侧可实时的查看你的编写结果,本地查看可直接使用浏览器查看,浏览器内查看时须安装
MarkdownViewer插件 - 每一种格式的下方均有解释,编辑器内查看可能存在bug,一切效果以浏览器内查看为准
---代表分割线
这里写目录标题
- 一级标题
- 二级标题
- 三级标题
- 四级标题
- 正文
- 分段
- 加粗与斜体
- 下划线与文字颜色
- 字体大小
- 有序列表与无序列表
- 插入代码和图像
- 加载图像
- 居中和高亮
- 表格
- 注释
- 表情标签
- END
一级标题
语法:# + 空格+标题文字
二级标题
语法:## + 空格+标题文字
三级标题
语法:### + 空格+标题文字
四级标题
语法:#### + 空格+标题文字
井号的数量表示标题的大小,井号与标题须隔一个空格
正文
正文的编写过程中直接顶格书写,书写中没有换行的概念,其中的换行是根据浏览器的宽度自动换行。若是想换行,须在换行处加入两个空格,文字后面有两个空格
此时便已经换行了。
分段
分段须空一行。
表示是两个段落。
加粗与斜体
此时文字是加粗的。 快捷键是ctrl+b,不嫌麻烦的可以左右打两个星号。
语法: **文字内容**
格式后面紧跟正文的需要添加一个空格,上方两个星号后就有一个空格,否则无法显示加粗
此时文字是斜体的。 快捷键是ctrl+i,不嫌麻烦的可以左右打一个星号。
语法: *文字内容*
下划线与文字颜色
此时文字下方加入了下划线。此时利用了html中的格式,快捷键未知,
语法:<u>文字内容</u>
此时文字已经标红。 若是想标成其它颜色,修改color后的颜色即可。
语法:<font color=red>文字内容</font> 红色
字体大小
5号字体大小
语法: <font size=5>5号字体大小</font>
有序列表与无序列表
- 第一点
- 次一点
- 次次一点
- 次二点
- 次一点
- 第二点
- 第三点
列表序号和标题空一格,二级标题空三格,三级标题空六格...回车会自动生成,结束后须空一行写正文
- 无序列表
- 次级列表
- 次次级列表
- 次级列表
- 无序列表
- 无序列表
格式是一个星号后空一格跟标题,回车会自动生成,结束后须空一行写正文,二级无序列表空一个Tab
插入代码和图像
int main()
{cout <<"孤单又灿烂的神,stay with me";return 0;
}
在前后三个点,在键盘左上角,包裹内写入代码,第一个三个点后写入代码类型
加载图像
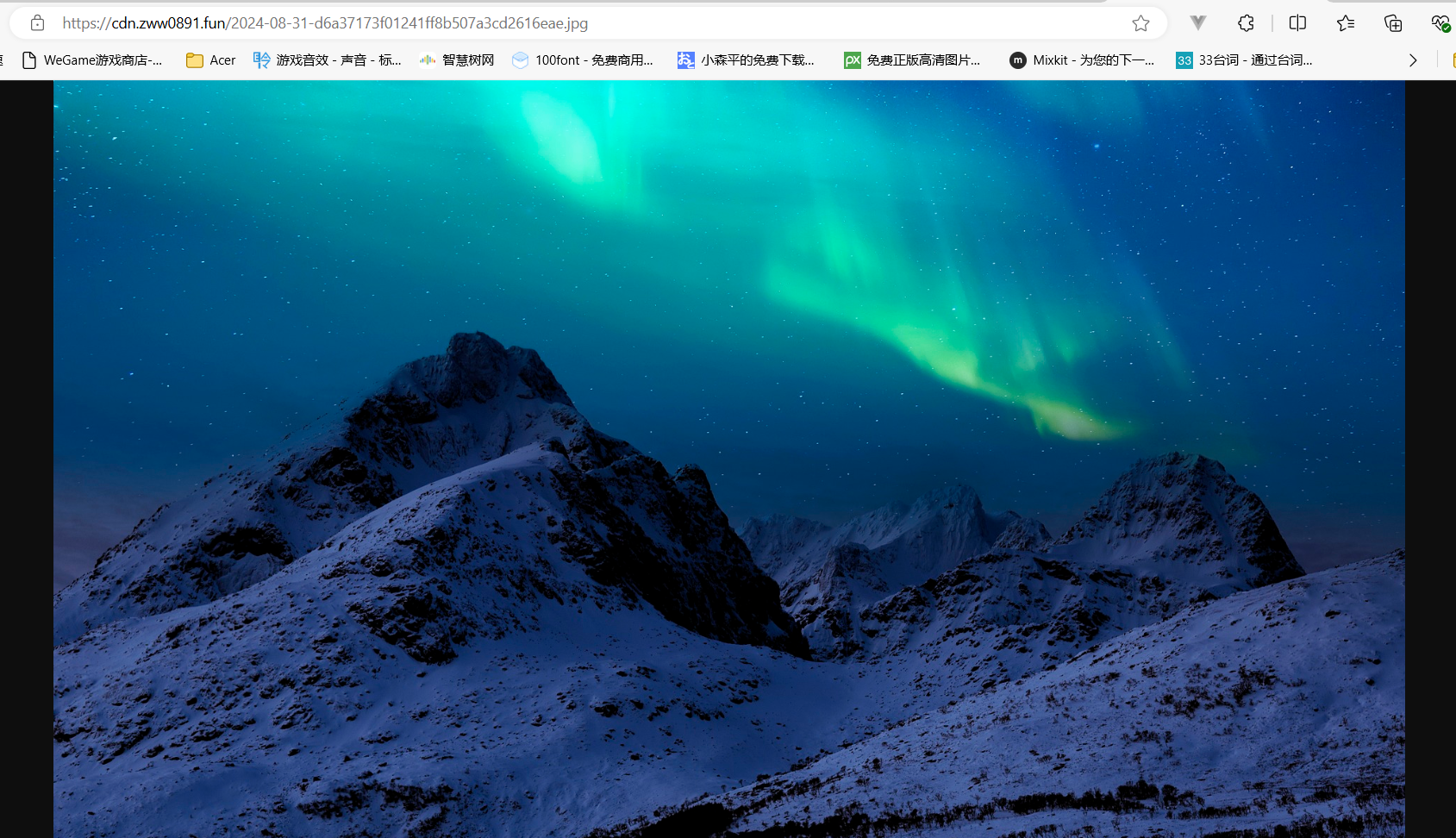
<div align=center><img src ="2022-12-01-22-31-46.png"/></div>
<div align=center><img width = '70%' height ='70%' src ="2022-12-11-20-00-52.png"/></div>
通过快捷键ctrl+alt+v,即可插入图像,同时文件夹内会保存一份图像文件,图像文件须和此文件放在一块,否则图像无法显示。
居中和高亮
通过两个center包裹显示
语法:<center>此时文字是居中的</center>
此时文字是高亮的
通过两个== 包裹显示,但此条浏览器内可能不适用
表格
| 1列 | 2列 | 3列 |
|---|---|---|
| 左对齐 | 居中对齐 | 右对齐 |
每列用“|”隔开,每行需要两行来定义,第一行表示列名,第二行表示对齐方式。
对齐方式::---|---|---: 分别表示左对齐,居中对齐和右对齐
注释
以上飘红的内容都是使用了注释的格式,通过前后各一个点,在键盘的左上角,包裹起来定义注释内容。
语法: ``
表情标签
https://emojipedia.org/
想用哪个复制哪个,想用在哪就粘在哪!🔥🚀🍇1️⃣📢✨😓🧒。
END
以上格式基本满足日常的编写需求,若格式无法显示,查看是否忘记加入空格或者换行,最终结果在浏览器内查看会更好一些。在语法上面,本地的Markdown语法格式和CSDN的格式无异,并且CSDN里面有很多快捷功能,很快捷。
附一张颜色名称图,以备调色。