目录
前言
约束
添加约束的规则
使用Masonry自动布局
Masonry的常见使用方法
补充
前言
在暑期完成项目时,经常要花很多时间在调试各种控件的位置上,因为每一个控件的位置都需要手动去计算,在遇到循环布局的控件时,还需要设计算法来实现更简便地布局各个控件。这是由于手动布局的语言更偏向于直接给出控件的坐标位置,就需要准确计算控件的坐标值,但是在生活中,我们其实更倾向于使用相对位置来描述一个物品的位置。其实在OC语言中,也给出了类似的语法来帮助我们更简便地实现控件布局,这就是OC语言中的自动布局。
约束
使用自动布局,最基本的一个概念就是约束,因为控件的位置不在使用坐标数值来描述,而是使用约束来描述控件之间的相对位置。
那么何为约束呢?
子控件的某一个量一定与另一个控件的某一个量呈线性关系,这就是约束。
如果给控件位置的四个参数分别一个约束,就可以确定控件的位置,也就是(x, y , width, height)四个参数分别给一个约束。
//创建左边约束NSLayoutConstraint *leftLc = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1.0 constant:20];[self.view addConstraint:leftLc];
以上述代码为例,这就是给blueView创建了一个左约束,将该控件的x固定为rootView的x * 1.0 + 20。
添加约束的规则
如果是父子控件之间的相对关系,就添加到父控件中
如果不是父子控件,就添加到层级最近的共同父控件中
使用Masonry自动布局
通过原生的自动布局,我们已经大大简化了对控件进行布局的过程,但是代码还是稍显冗长,这时候就需要用到第三方库Masonry来进行自动布局,安装第三方库Masonry可以使用cocoapods,安装的相关过程这里就不多赘述了。
在安装后Masonry库之后,我们就可以使用Masonry来实现自动布局了。
我们尝试实现一个这样的视图

这个视图中有两层视图,底部是一个黄色的由与背景视图相对位置关系确定位置视图,上层是三个彼此相关联的视图。
每一个红色视图都在前一个红色视图的位置上向后移20个单位,这里我给出使用Masonry实现自动布局的代码
- (void)initBottomView {self.bottomBarView = [[UIView alloc] initWithFrame:CGRectZero];self.bottomBarView.backgroundColor = [UIColor yellowColor];self.bottomBarView.translatesAutoresizingMaskIntoConstraints = NO;[self.view addSubview:self.bottomBarView];[self.bottomBarView mas_makeConstraints:^(MASConstraintMaker *make) {make.left.equalTo(self.view).with.offset(20);make.right.equalTo(self.view).with.offset(-20);make.height.mas_equalTo(200);make.bottom.equalTo(self.view).with.offset(-400);}];self.Buttoms = [[NSMutableArray alloc] init];for (int i = 0; i < 3; i++) {UIButton *button = [[UIButton alloc] initWithFrame:CGRectZero];button.backgroundColor = [UIColor redColor];button.translatesAutoresizingMaskIntoConstraints = NO;[self.Buttoms addObject:button];[self.bottomBarView addSubview:button];[button mas_makeConstraints:^(MASConstraintMaker *make) {if (i == 0) {make.left.mas_equalTo(20);} else {UIButton *previousButton = self.Buttoms[i - 1];make.left.equalTo(previousButton.mas_right).with.offset(20);}make.top.mas_equalTo(self.bottomBarView.mas_top);make.width.equalTo(self.bottomBarView.mas_width).with.multipliedBy(1.0f/3).offset(-20*4/3);make.height.equalTo(self.bottomBarView.mas_height);}];}
}Masonry的常见使用方法
- (NSArray *)mas_makeConstraints:(void(NS_NOESCAPE ^)(MASConstraintMaker *make))block;- (NSArray *)mas_updateConstraints:(void(NS_NOESCAPE ^)(MASConstraintMaker *make))block;- (NSArray *)mas_remakeConstraints:(void(NS_NOESCAPE ^)(MASConstraintMaker *make))block;这是三种为视图布局的方法,第一种是直接添加约束;第二种是更新某个约束,其他约束不变;第三种是移除之前所有约束,重新添加约束。
补充
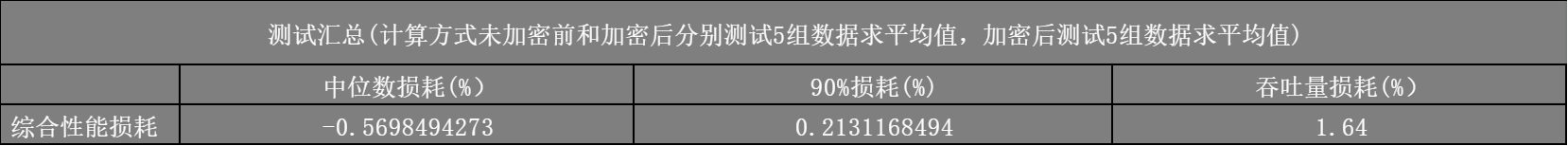
值得注意的是,使用Masonry进行自动布局虽然会带来代码量上的减少,但是会占用更多内存,导致性能上的缺损。在实际使用时,要注意根据具体需要去选择或者结合使用,不要盲目地使用某一种布局方法。