MarkdownEditor 配置以及使用
MarkdownEditor是一款基于浏览器的 Markdown 编辑器,虽然他是独立软件,但该软件内嵌一个浏览器。功能非常简单实用、反应速度很快,号称是Markdown领域的NotePad(记事本)。
MarkdownEditor还有拼写检查功能。
MarkdownEditor有两个版本,都是国人开发的,都是开源免费的。
MarkdownEditor是独立的软件、也有在线Web集成版。
https://jbt.github.io/markdown-editor/
下面以网页版为例
打开链接,界面如下

功能区域

网页版只提供这几个按钮功能
从左到右的功能依次如下
打开本地存储的 .md 文件,选择一个本地 .md 打开以后,尽量刷新一下界面,避免界面不自动刷新
编辑后下载到本地保存为 .md 文件
网页编辑的时候保存,不会保存到 .md
分享,将这个编辑分享为一个链接,别人可以通过这个链接预览
白天/黑夜 模式,就是网页背景是白色或黑色
预览模式
拼写检查,还不知道会检查哪些
打开本地 .md 文件,选择一个路径下的 .m
注意:只是编辑模式下保存,不会保存到 .md,一定要及时点击下载按钮,以.md格式保存下载到本地

如果要在自己电脑配置 MarkdownEditor,点击网页版界面左上角的 # Markdown Editor 打开 Markdown Editor 在 GitHub 上的源码


下载或者克隆到自己电脑上,然后打开根目录,有个名为 index.html,双击打开就是 Markdown Editor 编辑器

可以在自己电脑上起一个服务,打开这个 index.html
编辑
注意:下面所有编辑符号都是英文输入法
1.标题
标题按照 # 多一个 # 标题等级现将一级
左侧是编辑,右侧是预览

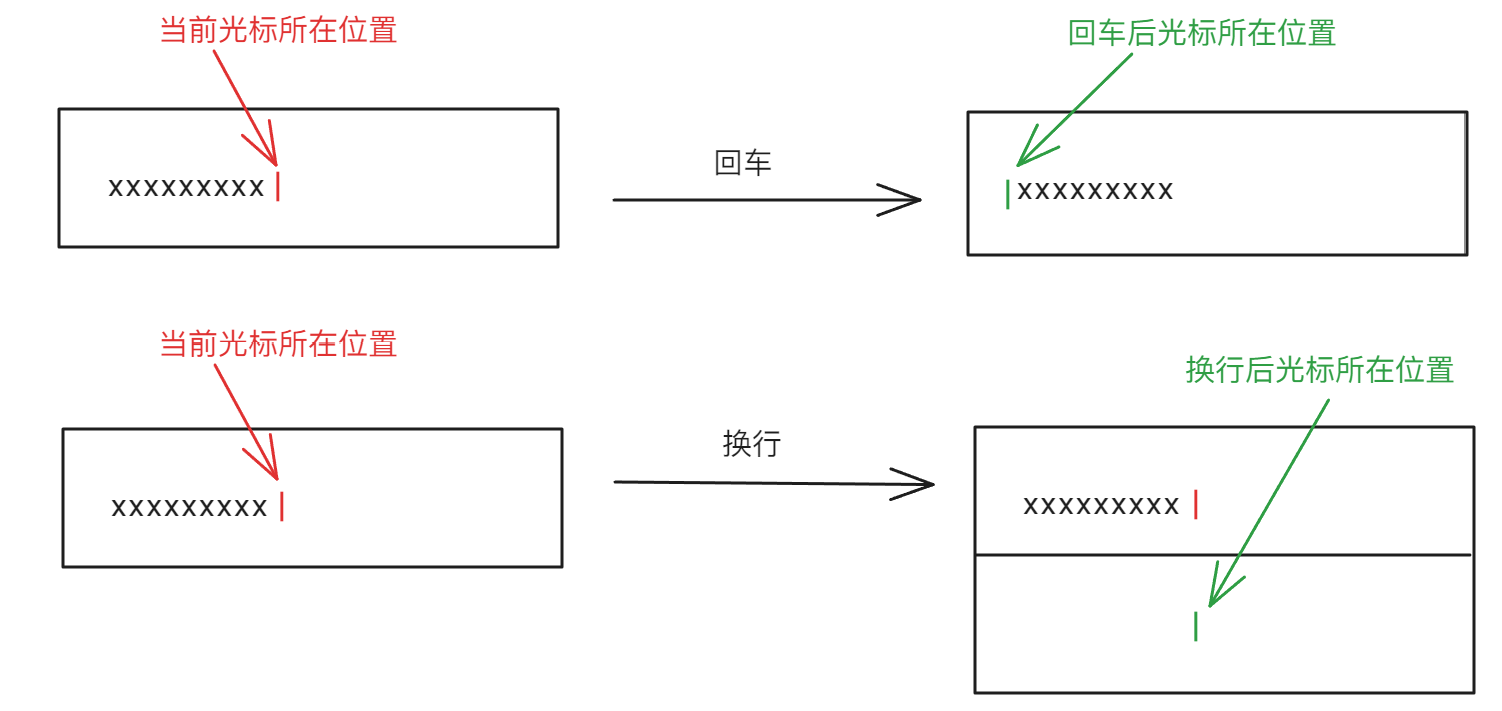
2.换行
<br>
3.插入代码
开始标志 ```语言缩写结束标志 ```语言缩写 标记代码块是 什么语言如
C# 开头 ```cpp
Java 开头 ```java
JavaScript 开头 ```javascript
Lua 开头 ```lua

4.插入图片
(4.1)插入图片链接
格式: -> 感叹号 ! 开始,大括号[图片描述],(图片网址)
(4.2)插入本地图片

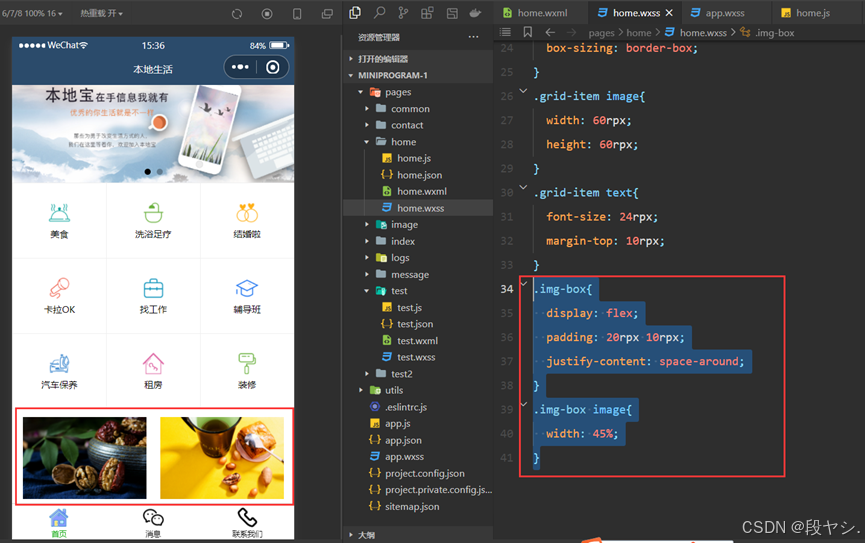
我通过网页版发现这里写绝对路径或者 .md 文件的相对路径都无法正常显示,如下

有分享解决说是 需要与 .md 文件夹的相对路径,感觉需要使用安装版本的 MarkdownEditor,我没有测试
注意:原本也不建议使用本地图片,因为 MarkdownEditor 编辑时插入本地图片确实是方便了,但是当需要把 .md 分享给别人的时候,就是灾难了,这个编辑器不会把图片打包一起存储,所以 转发的 .md 文件是不包含图片资源的,分享给别人也看不到图片
(4.2.1)需要使用本地图片,但是没有网络服务器可以上传图片,解决方案
将图片转化为 base64 编码
随便找个在线图片转base64编码网页
https://www.jyshare.com/front-end/59/

图片拖拽上去,复制代码

如下:缺点:不美观,因为图片的base64编码很长很长

5.字体
斜体
*需要加粗的文字*
加粗
**需要加粗的文字**
斜体并且加粗
***需要加粗的文字***
首行缩进
行首输入 -- ,也就是 两个 -
– 开始写文章
分割线
行首输入 --- , 也就是 三个 -
— 开始写文章
6.引用
在需要添加引用的文字前边加 >
这里是引用
第二行也是引用
7.插入链接
[百度](https://www.baidu.com/)
百度
8.列表
(8.1) 无需列表
在列表前 加 * 或者 + 或者 -
注意符号和文字中间最好加一个空格
如下
* 列表A
* 列表B
* 列表C
展示如下
- 列表A
- 列表B
- 列表C
(8.1)有序列表
在文字前加 数字和英文点
1. 列表1
2. 列表2
- 列表1
- 列表2
9.表格
添加表格如下
添加一个 两行、四列的表格
| 姓名 |张三 |李四|王五|
|:--:|:--|--:|:--:|
| A | B |C|D|
表格显示如下
| 姓名 | 张三 | 李四 | 王五 |
|---|---|---|---|
| A | B | C | D |
居中方式
下面格式控制居中格式
|:--:|:--|--:|:--:||:--:| 表示居中
|:--| 表示居左
|--:| 表示居右