生成式AI介绍
生成式AI(Generative AI)是人工智能领域的一种技术,能够通过学习现有数据来生成新的内容。不同于传统的人工智能模型只进行分类、回归等分析任务,生成式AI具备创作能力,能够生成文本、图像、音频甚至视频内容。近年来,生成式AI的发展突飞猛进,其背后的技术如深度学习、生成对抗网络(GANs)和变换器(Transformers)逐渐成熟,广泛应用于多个领域。
生成式AI的基本原理
生成式AI的核心是通过大量数据训练一个模型,使其学会数据的分布模式,然后基于这些模式生成新的数据。常见的生成式AI模型包括:
-
生成对抗网络(GANs):GAN是一种由生成器和判别器组成的框架。生成器负责生成看起来真实的样本,而判别器则负责区分这些样本是生成的还是从真实数据中来的。通过生成器和判别器的对抗训练,生成器会逐渐提高生成样本的质量。
-
自回归模型(AR Models):这种模型通过当前生成的输出预测下一个值,常用于生成序列数据,比如文本。典型例子有GPT(Generative Pretrained Transformer)系列模型,像GPT-4就是生成文本内容的自回归模型。
-
变换器(Transformers):变换器模型擅长处理序列数据,尤其是自然语言。通过注意力机制(Attention Mechanism),变换器能够捕捉数据中的远距离依赖关系,生成式AI常通过变换器模型来生成长篇连贯的文本或复杂的语言对话。
生成式AI的应用场景
生成式AI的应用领域非常广泛,涵盖了文本、图像、音频和视频等多个方向:
-
文本生成:如自动写作、对话生成、代码生成等。像ChatGPT这样的语言模型可以生成连贯的对话、技术文章甚至文学作品。此外,还有自动代码生成工具,可以帮助程序员生成代码片段,提高开发效率。
-
图像生成:生成式AI能够根据文字描述生成图像,也可以通过训练模型生成高质量的照片或艺术作品。GANs被广泛应用于图像生成,尤其是在图像增强、风格转换等方面,像DeepFake技术也基于这种原理。
-
音频生成:生成式AI可用于语音合成、音乐创作等领域。例如,基于文本生成语音的TTS(Text to Speech)技术,或是基于某种音乐风格自动创作音乐。
-
视频生成:在视频领域,生成式AI能够通过学习现有的视频数据生成全新的视频内容,甚至可以在游戏开发或电影制作中生成虚拟场景和角色。
生成式AI的优势
-
内容生成效率高:生成式AI能够快速生成大量内容,极大地提高了内容创作的效率。例如,在营销领域,它可以生成大量的广告文案或社交媒体内容。
-
个性化定制:通过用户数据的个性化训练,生成式AI可以根据个人偏好定制内容,这在推荐系统、聊天机器人和客户服务等方面具有很大的应用潜力。
-
创新性:生成式AI能够生成一些独特的内容,甚至是人类很难想象的创意。在艺术、设计领域,生成式AI的创造力被广泛应用。
生成式AI的挑战
尽管生成式AI具备强大的生成能力,但它仍然面临着一些挑战:
-
道德和伦理问题:生成式AI能够生成虚假的内容,如DeepFake技术可能被用于制造假视频,带来社会伦理问题。
-
内容质量控制:生成的内容可能不符合预期,尤其是当模型训练数据不完整或带有偏见时,生成结果也可能存在问题。
-
计算资源消耗大:生成式AI的训练通常需要庞大的计算资源,尤其是像GPT-4这样的大型语言模型,其训练成本非常高。
未来展望
生成式AI的未来充满了可能性。随着深度学习、数据处理和计算资源的不断进步,生成式AI的应用将更加广泛,甚至可能渗透到日常生活的方方面面。从个性化的自动写作到虚拟现实的实时生成场景,生成式AI正在不断改变人类与技术互动的方式。
总的来说,生成式AI是一项具有巨大潜力的技术,虽然面临一些挑战,但它的优势和应用场景已经证明了其在未来科技发展中的重要性。未来,随着技术的进一步发展,生成式AI有望带来更多的创新和突破。
推荐几款学习编程的免费平台
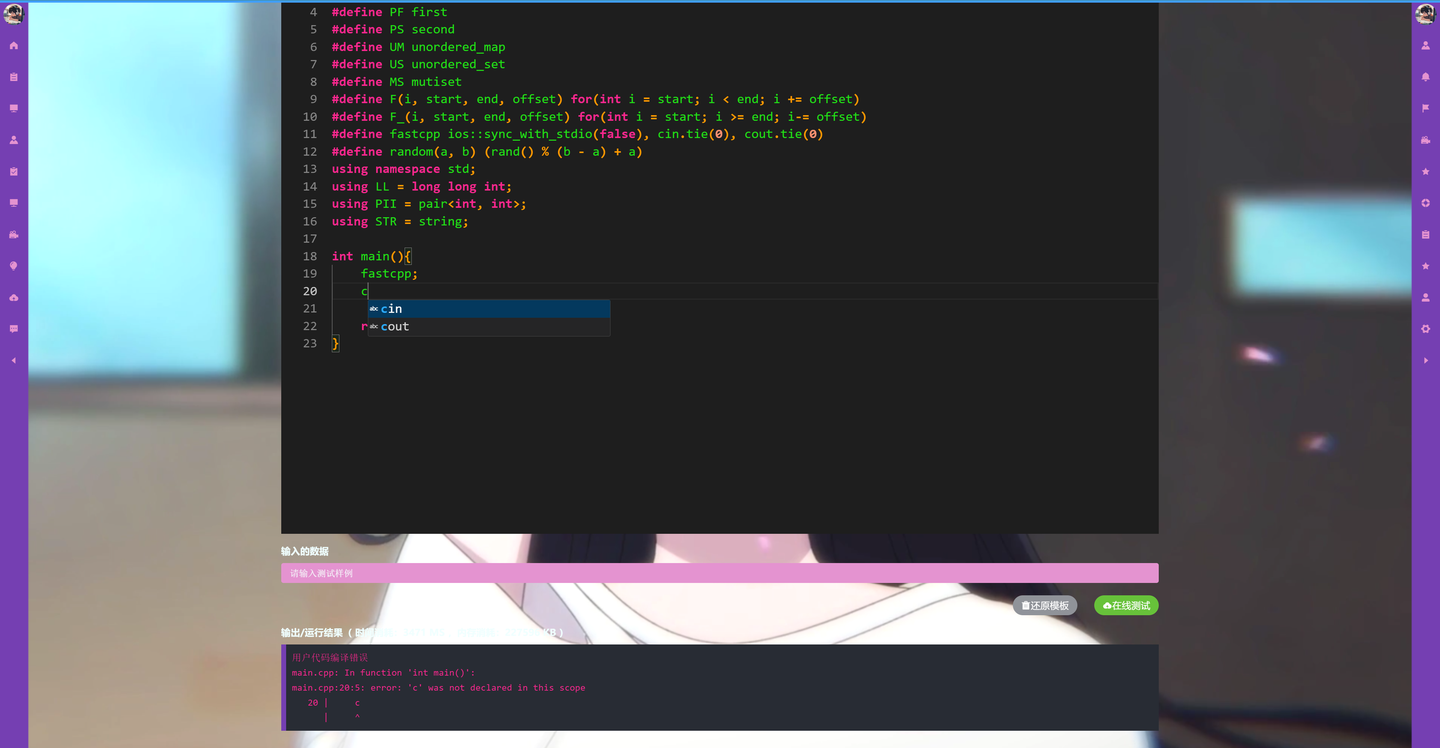
免费在线开发平台(https://docs.ltpp.vip/LTPP/)
探索编程世界的新天地,为学生和开发者精心打造的编程平台,现已盛大开启!这个平台汇集了近4000道精心设计的编程题目,覆盖了C、C++、JavaScript、TypeScript、Go、Rust、PHP、Java、Ruby、Python3以及C#等众多编程语言,为您的编程学习之旅提供了一个全面而丰富的实践环境。
在这里,您不仅可以查看自己的代码记录,还能轻松地在云端保存和运行代码,让编程变得更加便捷。平台还提供了私聊和群聊功能,让您可以与同行们无障碍交流,分享文件,共同进步。不仅如此,您还可以通过阅读文章、参与问答板块和在线商店,进一步拓展您的知识边界。
为了提升您的编程技能,平台还设有每日一题、精选题单以及激动人心的编程竞赛,这些都是备考编程考试的绝佳资源。更令人兴奋的是,您还可以自定义系统UI,选择视频或图片作为背景,打造一个完全个性化的编码环境,让您的编程之旅既有趣又充满挑战。

免费公益服务器(https://docs.ltpp.vip/LTPP-SHARE/linux.html)
作为开发者或学生,您是否经常因为搭建和维护编程环境而感到头疼?现在,您不必再为此烦恼,因为一款全新的免费公共服务器已经为您解决了所有问题。这款服务器内置了多种编程语言的编程环境,并且配备了功能强大的在线版VS Code,让您可以随时随地在线编写代码,无需进行任何复杂的配置。
随时随地,云端编码
无论您身在何处,只要有网络连接,就可以通过浏览器访问这款公共服务器,开始您的编程之旅。这种云端编码的便利性,让您的学习或开发工作不再受限于特定的设备或环境。
丰富的编程语言支持
服务器支持包括C、C++、JavaScript、TypeScript、Go、Rust、PHP、Java、Ruby、Python3以及C#等在内的多种主流编程语言,满足不同开发者和学生的需求。无论您是初学者还是资深开发者,都能找到适合自己的编程环境。
在线版VS Code,高效开发
内置的在线版VS Code提供了与本地VS Code相似的编辑体验,包括代码高亮、智能提示、代码调试等功能,让您即使在云端也能享受到高效的开发体验。
数据隐私和安全提醒
虽然服务器是免费的,但为了保护您的数据隐私和安全,我们建议您不要上传任何敏感或重要的数据。这款服务器更适合用于学习和实验,而非存储重要信息。

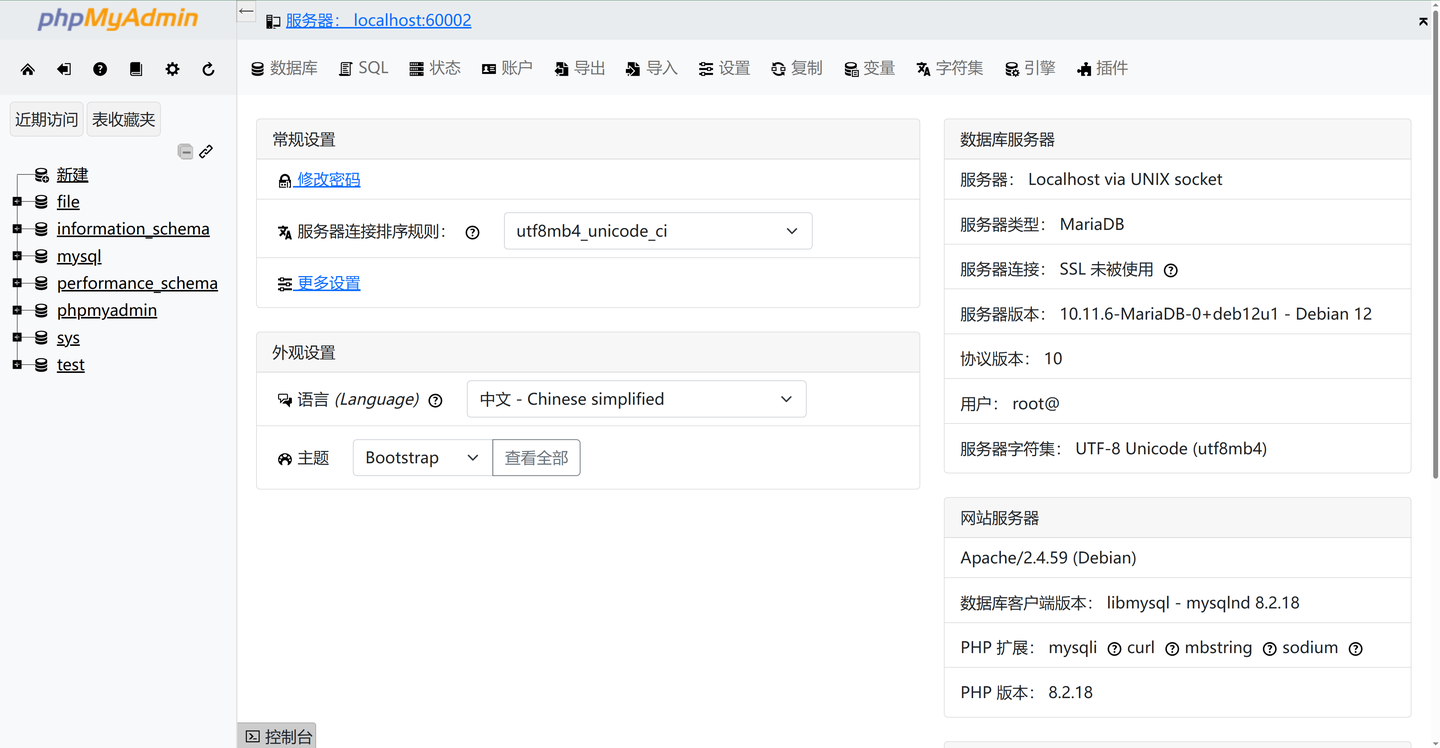
免费公益MYSQL(https://docs.ltpp.vip/LTPP-SHARE/mysql.html)
作为一名开发者或学生,数据库环境的搭建和维护往往是一个复杂且耗时的过程。但不用担心,现在有一款免费的MySQL服务器,专为解决您的烦恼而设计,让数据库的使用变得简单而高效。
性能卓越,满足需求
虽然它是免费的,但性能绝不打折。服务器提供了稳定且高效的数据库服务,能够满足大多数开发和学习场景的需求。
在线phpMyAdmin,管理更便捷
内置的在线phpMyAdmin管理面板,提供了一个直观且功能强大的用户界面,让您可以轻松地查看、编辑和管理数据库。
数据隐私提醒,安全第一
正如您所知,这是一项公共资源,因此我们强烈建议不要上传任何敏感或重要的数据。请将此服务器仅用于学习和实验目的,以确保您的数据安全。


免费在线WEB代码编辑器(https://docs.ltpp.vip/LTPP-WEB-IDE/)
无论你是开发者还是学生,编程环境的搭建和管理可能会占用你宝贵的时间和精力。现在,有一款强大的免费在线代码编辑器,支持多种编程语言,让您可以随时随地编写和运行代码,提升编程效率,专注于创意和开发。
多语言支持,无缝切换
这款在线代码编辑器支持包括C、C++、JavaScript、TypeScript、Go、Rust、PHP、Java、Ruby、Python3以及C#在内的多种编程语言,无论您的项目需要哪种语言,都能在这里找到支持。
在线运行,快速定位问题
您可以在编写代码的同时,即时运行并查看结果,快速定位并解决问题,提高开发效率。
代码高亮与智能提示
编辑器提供代码高亮和智能提示功能,帮助您更快地编写代码,减少错误,提升编码质量。


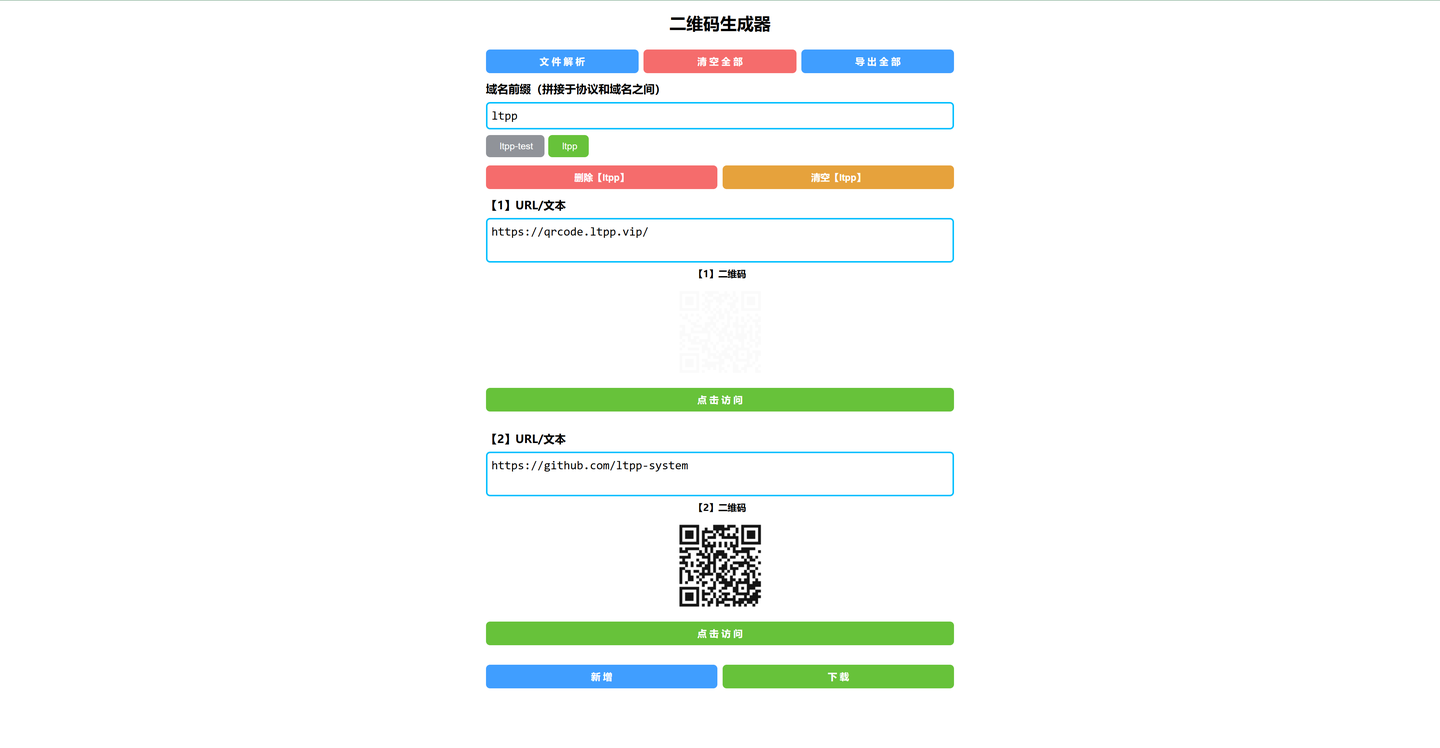
免费二维码生成器(https://docs.ltpp.vip/LTPP-QRCODE/)
二维码(QR Code)是一种二维条码,能够存储更多信息,并且可以通过智能手机等设备快速扫描识别。它广泛应用于各种场景,如:
企业宣传
企业可以通过二维码分享公司网站、产品信息、服务介绍等。
活动推广
活动组织者可以创建二维码,参与者扫描后可以直接访问活动详情、报名链接或获取电子门票。
个人信息分享
个人可以生成包含联系方式、社交媒体链接、个人简历等信息的二维码。
电子商务
商家使用二维码进行商品追踪、促销活动、在线支付等。
教育
教师可以创建二维码,学生扫描后可以直接访问学习资料或在线课程。
交通出行
二维码用于公共交通的票务系统,乘客扫描二维码即可进出站或支付车费。 功能强大的二维码生成器通常具备用户界面友好,操作简单,即使是初学者也能快速上手和生成的二维码可以在各种设备和操作系统上扫描识别的特点。