探索GetX状态管理的使用
前言
在之前的文章中,我们详细介绍了 Flutter 应用中的状态管理,setState、Provider库以及Bloc的使用。
本篇我们继续介绍另一个实现状态管理的方式:GetX。
一、GetX状态管理
基础介绍
GetX 是一个在 Flutter 中提供状态管理和依赖注入的强大工具包。
它为开发者提供了一种简单、高效的方式来管理应用程序的状态和依赖关系。
GetX 使用 Rx 类来表示可观察的数据,当数据发生变化时,会自动通知订阅了该数据的观察者。
缺优点
1.优点:
(1)功能强大:集成了状态管理、路由管理、主题管理、国际化多语言管理、网络请求、数据验证等多种功能,几乎覆盖了应用开发中的大部分基础需求。
(2)简单易用:提供了简单直观的API,降低了学习成本。
(3)高性能:专注于性能和最小资源消耗,适用于各种规模和复杂度的应用。
(4)便捷路由管理:由管理不依赖于上下文,使得页面跳转更加灵活,同时也增强了代码的可维护性。
2.缺点
(1)生态系统依赖性:GetX 是一个第三方库,其未来发展可能受到 Flutter 框架和社区的影响。
(2)功能过剩:对于只需要简单状态管理的应用来说,GetX 可能提供了过多的功能。
(3)对应用的侵入性较强: 使用 GetX 的导航需要使用 GetMaterialApp 或 GetCupertinoApp 包裹应用,这在某些情况下可能增加了对应用的侵入性。
二、GetX的使用
引入库
dependencies:flutter:sdk: flutterget: ^4.6.6
状态管理
GetX 的状态管理是其核心功能之一,它提供了一种简单而高效的方式来管理 Flutter 应用中的状态。
GetX 的状态管理主要依赖于 Rx(响应式变量)和 GetxController(控制器)
依赖注入
1.定义可注入的类:这些类通常是控制器或服务,它们包含应用的业务逻辑或状态。
2.注册依赖:在应用的某个初始化阶段,将需要被注入的类注册到 GetX 的依赖容器中。这可以通过 Get.put() 或在 GetMaterialApp 的 bindings 数组中完成。
3.注入依赖:在需要这些依赖的组件中,通过 Get.find<T>() 方法获取它们的实例。但是,在 GetX 中,更常见的做法是使用 Get.to() 或 Get.toNamed() 导航到页面时,通过路由参数自动注入控制器。
使用
(1)定义控制器
// counter_controller.dart
import 'package:get/get.dart'; class CounterController extends GetxController { var count = 0.obs; // 使用.obs将变量转换为可观察对象 void increment() { count++; }
}
(2)注册依赖
在入口文件使用GetMaterialApp包裹,并使用 GetMaterialApp 的 bindings 参数来注册定义好的控制器。
// main.dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'counter_controller.dart'; void main() { runApp(MyApp());
} class MyApp extends StatelessWidget { Widget build(BuildContext context) { return GetMaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), initialRoute: '/', getPages: [ GetPage(name: '/', page: () => HomePage(), binding: BindingsBuilder(() { Get.put(CounterController()); // 在这里注册控制器 })), ], ); }
}
注意:在上面的示例中,我使用了 getPages 和 GetPage,这是 GetX 5.x 版本中引入的新路由管理方式。
如果你使用的是旧版本的 GetX,你可能需要使用 home 属性和 initialBinding。
然而,对于简单的应用或当你不希望将控制器与特定路由绑定时,你可以直接在需要的地方使用 Get.put() 和 Get.find<>()。
(3)在页面中使用控制器
常用的状态管理器: GetBuilder 和 Obx 。
GetBuilder 相比 Obx , GetBuilder 是手动的状态管理器,需要更改的时候主动需要调用 update();
因为 GetBuilder 是手动的状态管理器,所以相比 Obx,内部没有维护 StreamSubscription ,内存消耗就会少
Obx 实现了自动响应数据变化,使用的时候用 Obx 包裹需要自动响应数据的 ui。
如果你已经通过路由参数或全局方式注册了控制器,你可以在页面中使用 Get.find<CounterController>() 来获取它。
在ui中使用状态管理控制器:
第一种:使用 GetView 或 GetWidget(对于无状态组件)来自动注入控制器:
// home_page.dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';import 'counter_controller.dart';class HomePage extends GetView<CounterController> {// 继承自 GetView 并指定控制器类型Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Home Page'),),body: Obx(() => Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [Text('Count: ${controller.count}'),ElevatedButton(onPressed: controller.increment,child: Text('Increment'),),],),)),);}
}
在这个例子中,HomePage 继承自 GetView<CounterController>,这使得它可以直接通过 this.controller 访问 CounterController 的实例,而无需调用 Get.find<>()。
这是 GetX 依赖注入系统的一个非常方便的特性。
第二种:使用 Get.put() 或者使用 Get.find<>()(前面已注册过该控制器了)直接注入依赖(有状态或无状态组件均可使用):
例子1:通过 Obx 实现了自动响应数据变化
// counter_controller.dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';import 'counter_controller.dart';class HomePage extends StatelessWidget {final controller = Get.put(CounterController());Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Home Page'),),body: Obx(() => Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [Text('Count: ${controller.count}'),ElevatedButton(onPressed: controller.increment,child: Text('Increment'),),],),)),);}
}
例子2:通过 GetBuilder手动响应数据变化
// counter_controller.dart
Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Home Page'),),body: GetBuilder<CounterController>(builder: (lic) => Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [Text('Count: ${controller.count}'),ElevatedButton(onPressed: controller.increment,child: Text('Increment'),),],),),),);}
class CounterController extends GetxController {var count = 0.obs; // 使用.obs将变量转换为可观察对象void increment() {count++;update(); // 更改的时候主动需要调用update()}
}
提示:响应数组和对象数据变化时通常使用GetBuilder手动响应
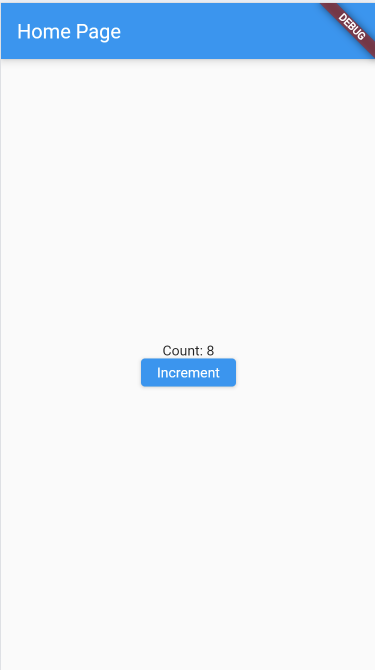
上述代码的运行结果如下:

总结
GetX 状态管理是 Flutter 开发中一个非常有用的工具,它通过简洁的语法、强大的功能和高效的性能为开发者提供了构建现代应用程序的坚实基础。
GetX 还有很多非常有用且强大的功能,是一个值得学习和使用的框架。