页面跳转

了解代码初始结构
/*** 装饰器:用于装饰类、结构、方法以及变量,并赋予其特殊的含义。* @Entry:表示该自定义组件为入口组件
* @Component:表示自定义组件* @State:表示组件中的状态变量,状态变量变化会触发UI刷新*/
@Entry
@Component
/*** HarmonyOS是组件化开发* struct Index{}:自定义组件,可复用的UI单元,可组合其他组件*/
struct Index {@State message: string = 'Hello World'/*** UI描述* build(){}:以声明式的方式来描述UI的结构*/build() {/*** 系统组件* Row/Column/Text:有ArkUI提供的组件* - 容器组件:用来完成布局,例如:Row/Column* - 基础组件:自带样式功能的页面元素,例如:Text*/Row() {Column() {Text(this.message)/*** 属性方法:设置组件的UI样式,方法比较多,后面在慢慢讲解*/.fontSize(50).fontWeight(FontWeight.Bold).fontColor(Color.Red)}.width('100%')}.height('100%')}
}实现跳转
pages/Index.ets
import { router } from '@kit.ArkUI';
import { BusinessError } from '@kit.BasicServicesKit';@Entry
@Component
struct Index {@State message: string = 'Hello World';// 跳转goToAbout = () => {router.pushUrl({url: 'pages/About'}).then(() => {console.info('跳转成功')}).catch((error: BusinessError) => {console.info('跳转失败',`Code is ${error.code}, message is ${error.message}`)})}build() {Row() {Column() {// 文本Text(this.message).fontSize(50).fontWeight(FontWeight.Bold).textAlign(TextAlign.Center)// 按钮Button() {Text('Next').fontSize(30).fontWeight(FontWeight.Medium).padding(10).fontColor(Color.White)}.type(ButtonType.Capsule).margin({top: 30}).backgroundColor('#0D9FFB').width('40%').height('10%').onClick(() => this.goToAbout())}.width('100%')}.height('100%')}
}新建第二个页面文件。在“Project”窗口,打开“entry > src > main > ets ”,右键点击“pages”文件夹,选择“New > ArkTS File”,命名为“About”,点击“Finish”。
pages/About.ets
import { router } from '@kit.ArkUI';
import { BusinessError } from '@kit.BasicServicesKit';@Entry
@Component
struct About {@State message: string = 'Hi there'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)Button() {Text('Back').fontSize(25).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top: 20}).backgroundColor('#0D9FFB').width('40%').height('5%').onClick(() => {router.pushUrl({url: 'pages/Index'}).then(() => {console.info('跳转成功')}).catch((error: BusinessError) => {console.info('跳转失败',`Code is ${error.code}, message is ${error.message}`)})})}.width('100%')}.height('100%')}
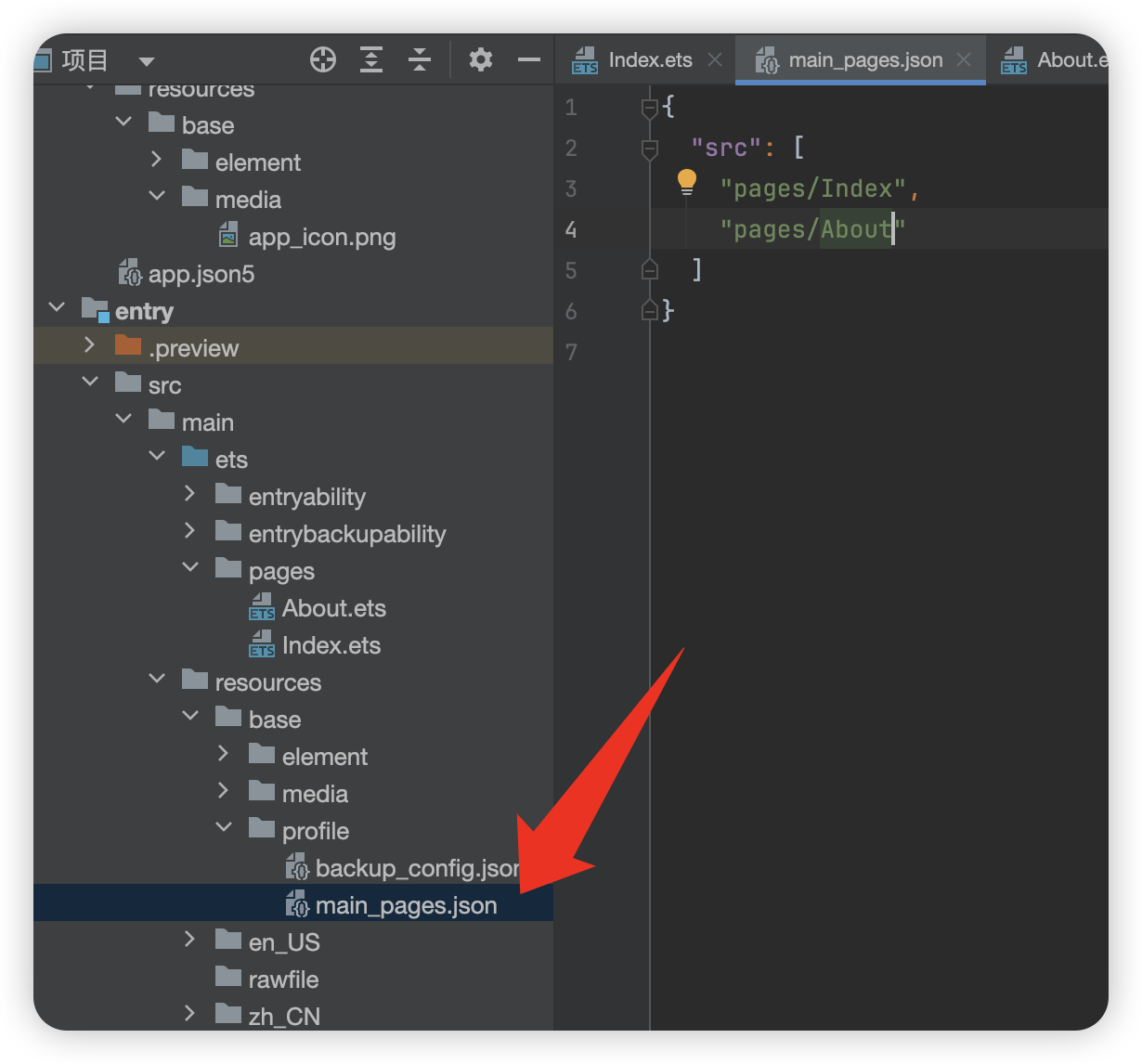
}配置第二个页面的路由。在“Project”窗口,打开“entry > src > main > resources > base > profile”,在main_pages.json文件中的"src"下配置第二个页面的路由"pages/About"

{"src": ["pages/Index","pages/About"]
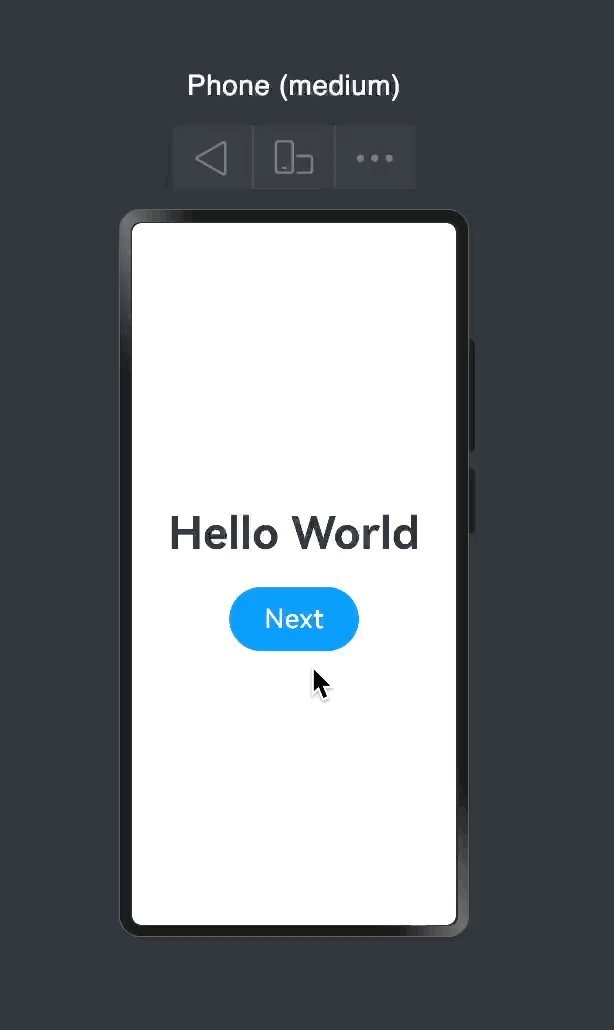
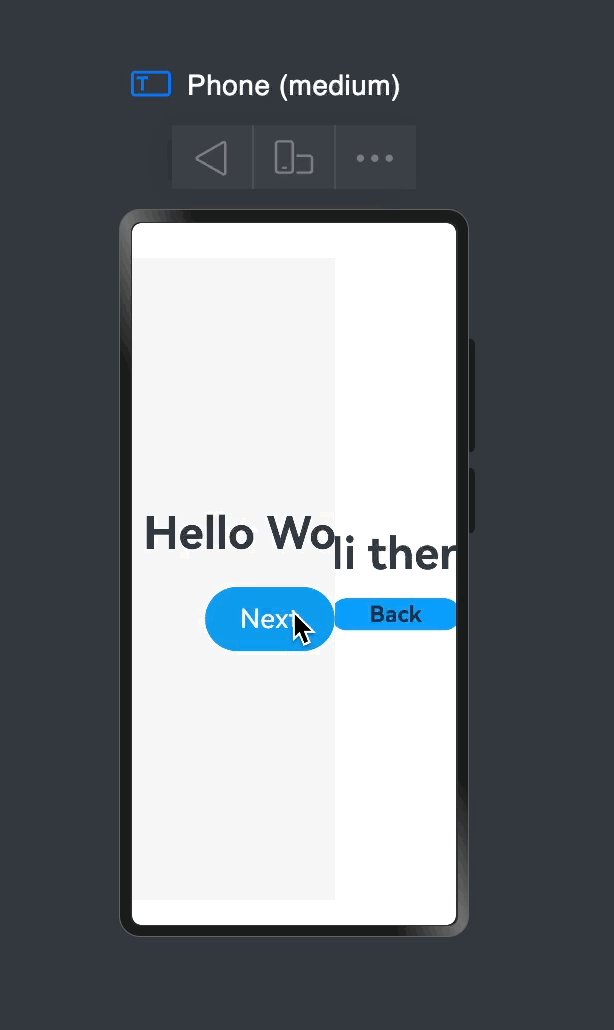
}效果:

自定义组件

在ArkUI中,UI显示的内容均为组件,由框架直接提供的称为系统组件,由开发者定义的称为自定义组件。在进行 UI 界面开发时,通常不是简单的将系统组件进行组合使用,而是需要考虑代码可复用性、业务逻辑与UI分离,后续版本演进等因素。因此,将UI和部分业务逻辑封装成自定义组件是不可或缺的能力。
自定义组件特点
- 可组合:允许开发者组合使用系统组件、及其属性和方法。
- 可重用:自定义组件可以被其他组件重用,并作为不同的实例在不同的父组件或容器中使用。
- 数据驱动UI更新:通过状态变量的改变,来驱动UI的刷新。
自定义组件的基本用法
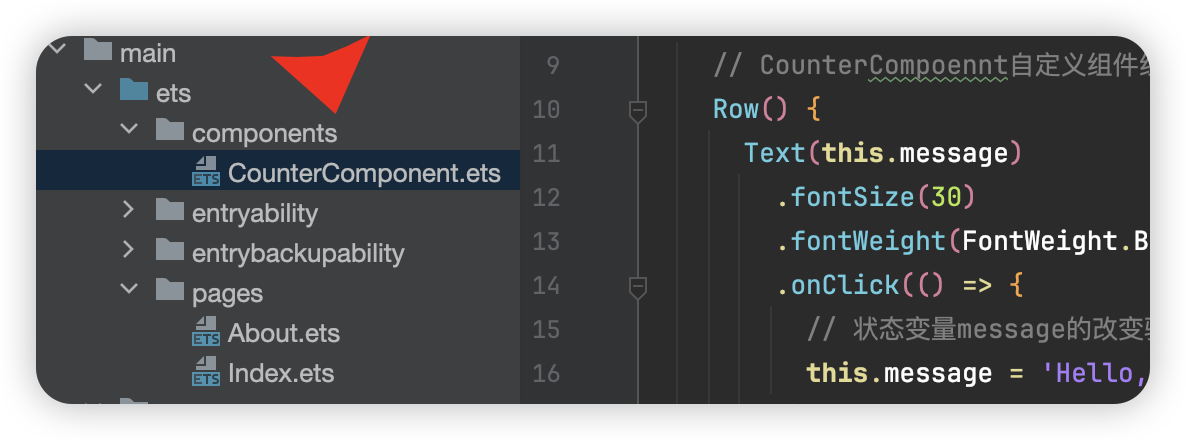
我们可以在 ets目录下新建 components子目录,专门用来存放公共组件跟vue类似

CounterComponent.ets
@Component
export default struct CounterComponent {@Statemessage: string = 'Hello, Counter!';build() {// CounterCompoennt自定义组件组合系统组件Row和TextRow() {Text(this.message).fontSize(30).fontWeight(FontWeight.Bold).onClick(() => {// 状态变量message的改变驱动UI刷新,UI从'Hello, Counter!'刷新为'Hello, ArkUI!'this.message = 'Hello, ArkUI!';})}}
}温馨提示
如果在另外的文件中引用该自定义组件,需要使用export关键字导出,并在使用的页面import该自定义组件
// 组件文件中
export default CounterComponent
// 使用组件文件中
import CounterComponent from "../components/CounterComponent"这里我们接着上面的继续,Index.ets中引入并使用
// 使用组件文件中
import CounterComponent from "../components/CounterComponent";
那么我们是否可以通过在组件中引入并且传入不同的参数呢?答案是可以的
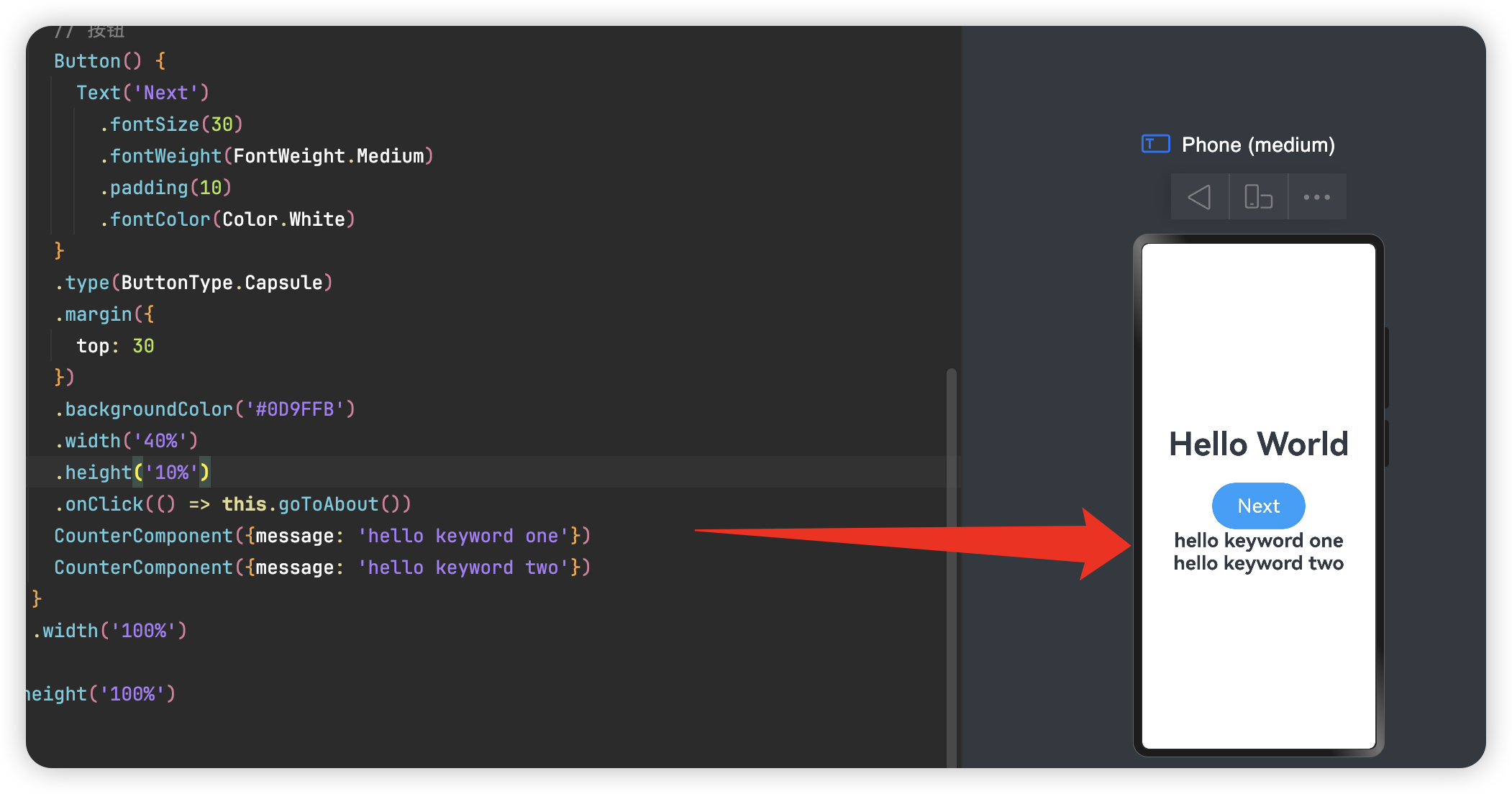
Index.ets中类似于下面操作
CounterComponent({message: 'hello keyword one'})
CounterComponent({message: 'hello keyword two'})然后我们便可以看到效果