前言
在这个信息化高速发展的时代,企业管理软件的需求日益增长,然而市面上许多现有的管理系统要么过于复杂,不适合小型企业的快速的需求;要么价格高昂,让许多初创企业望而却步。
针对这些痛点,我们迫切需要一个简洁高效且成本效益高的处理方案。于是,基于 Gin + Vue 技术栈开发的前后端分离微型进存销系统——mogutouERP 应运而生。
mogutouERP 是一款专为小微企业量身定制的简易进存销管理系统。它采用了现代 Web 开发框架 Gin 和 Vue.js,不仅提供了流畅的用户体验,还保证了系统的高性能与易维护性。

前端
前端部分采用了 Vue.js 框架,这使得用户界面不仅美观而且交互友好。Vue.js 的组件化特性让开发者能够更加高-效地构建应用,同时也便于后期的维护与扩展。
后端
后端则选择了 Go 语言中的 Gin 框架,因其轻量级且性能优越的特点,在处理高并发请求方面表现优异。此外,Gin 提供了丰富的中间件支持,简化了许多常见任务的处理流程。
特点
-
易用性:直观的界面让即使是初次接触管理软件的用户也能迅速上手。
-
灵活性:模块化设计支持按需定制,满足不同业务场景的需求。
-
安-全性:从数据加密到用户权限控制,保护您的商业信息安-全。
技术架构
-
前端:Vue.js
-
后端:Go (Gin)
-
数据库:MySQL
部署方式
源码部署
后端
-
准备好 MySQL 数据库环境,可以通过 Docker 快速搭建或使用其他方式。
-
创建一个数据库用于存放 mogutouERP 的数据。
-
克隆后端仓库:
git clone github.com/Allenxuxu/mogutouERP.git
-
修改配置文件
mogutouERP/conf/conf.json中的 MySQL 连接信息。 -
返回顶层目录并运行程序:
cd mogutouERP
make run
前端
-
克隆前端仓库:
git clone github.com/Allenxuxu/mogutouERP-vue
-
安装依赖:
cd mogutouERP-vue
npm install
-
启动开发服务器:
npm run dev
-
访问
localhost:9528查看应用。
默认登录信息
管理员账户名和密码均为 11223344556,首次登录后建议立即更改密码以保障安-全。
Docker 部署
对于希望快速部署并验证 mogutouERP 功能的用户,可以使用 Docker 方式:
docker pull xuxu123/mogutou:v0.1.0
docker run --name mogutou -v /opt/mogutouERP-demo/conf:/etc/conf --net=host -d xuxu123/mogutou:v0.1.0
请注意,上述命令中的 --net=host 设置是为了方便直接从主机访问 MySQL 数据库,实际生产环境中应避免使用此设置。
开源协议
该项目遵循 MIT 协议开源。
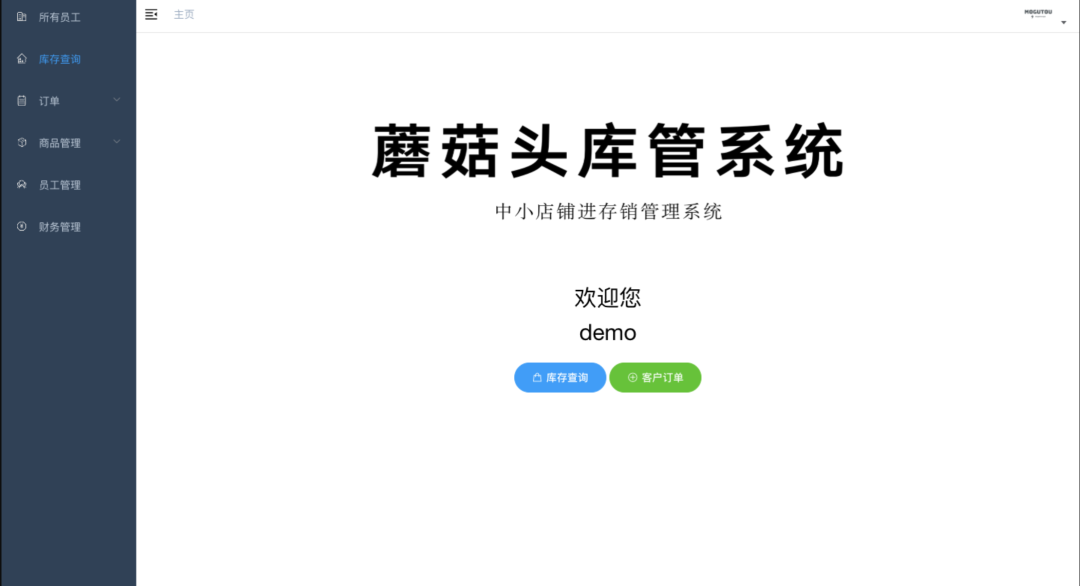
即刻体验
员工账号管理:轻松添加、删除或编辑员工账户。
采gou 订单管理:跟踪所有采gou 活动,确保供应链顺畅。

销售订单管理:管理客户订单,提高销售效率。

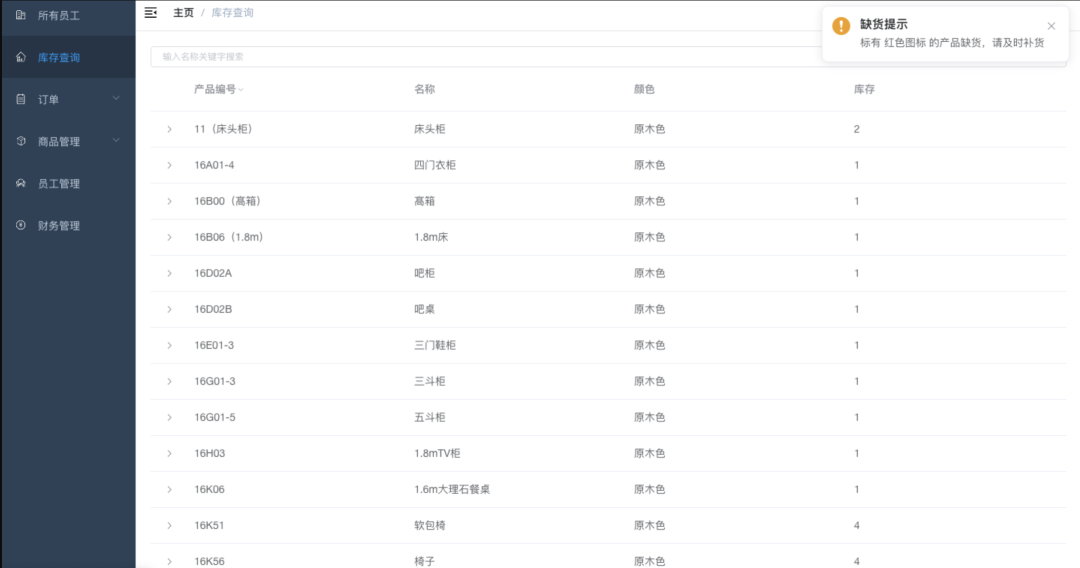
商品信息、库存管理:随时了解库存状态,避免断货风险。

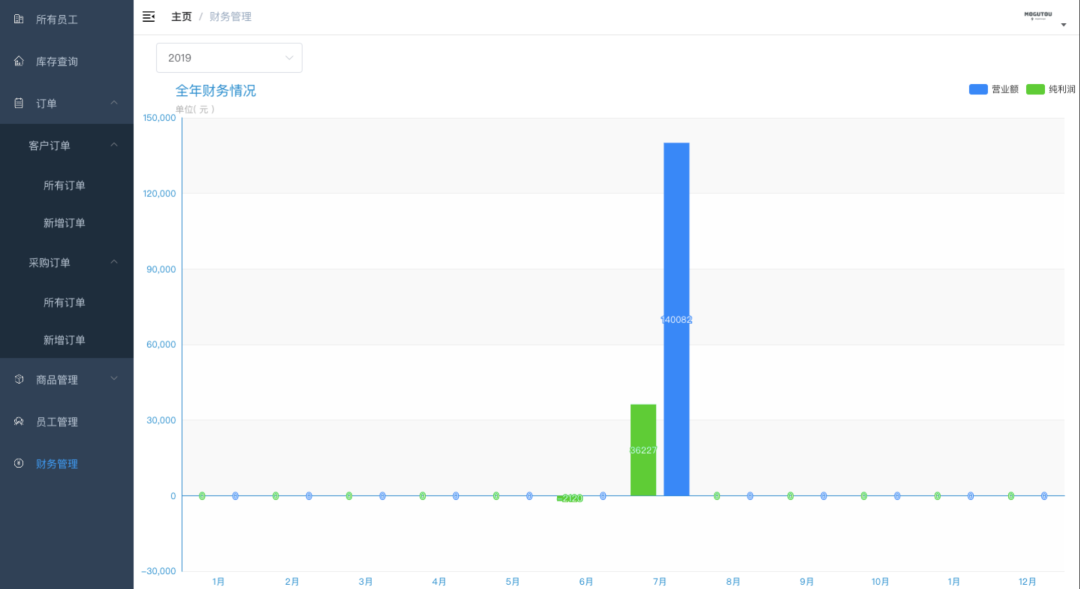
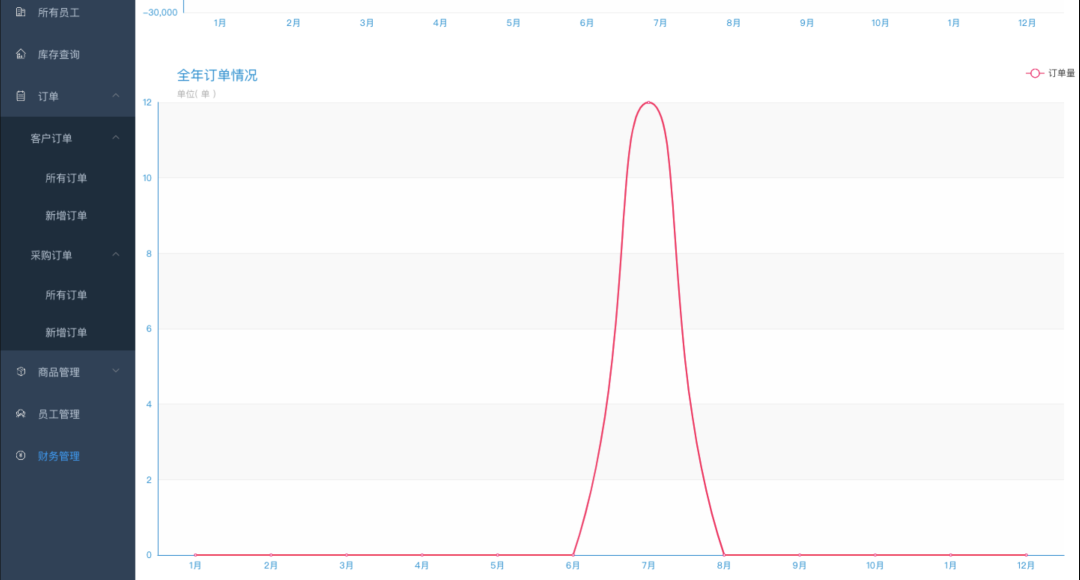
财务信息报表:一目了然的财务报告,帮助决策。

结语
mogutouERP 旨在简化小微企业的日常管理工作,让每一位经-营者都能专注于业务本身而不是繁琐的管理流程。
如果您正在寻找一个既实用又经济的进存销管理系统,不妨尝试一下 mogutouERP。





![[图解]静态关系和动态关系](https://i-blog.csdnimg.cn/direct/2bef4e1b69e64f7e97de268a37f56565.png)






![[数据结构与算法·C++版] 笔记 1.2 什么是数据结构](https://i-blog.csdnimg.cn/direct/05ff5e2aee664e0593a33d2f49c07eed.png#pic_center)