SAM ,对不住了!

我没记错的话,OpenAI CEO,性别男,取向男,配偶男。
这又让我联想到了苹果CEO库克...
所以OpenAI和Apple可以一啪即合。
钢铁直男老马就和他们都不对付~~
开个玩笑,聊回正题!
我之前分享过一个叫IDM-VTON的虚拟试衣软件,效果挺不错,后来又出了一个叫Kolors的,看起来也是不错。最近使用了一下IDM-VTON的升级版,所以就放在一起发一下。
下面就先介绍一下Kolors,然后给大家一个IDM-VTON的升级包,还有一个ComfyUI的插件,全套了。

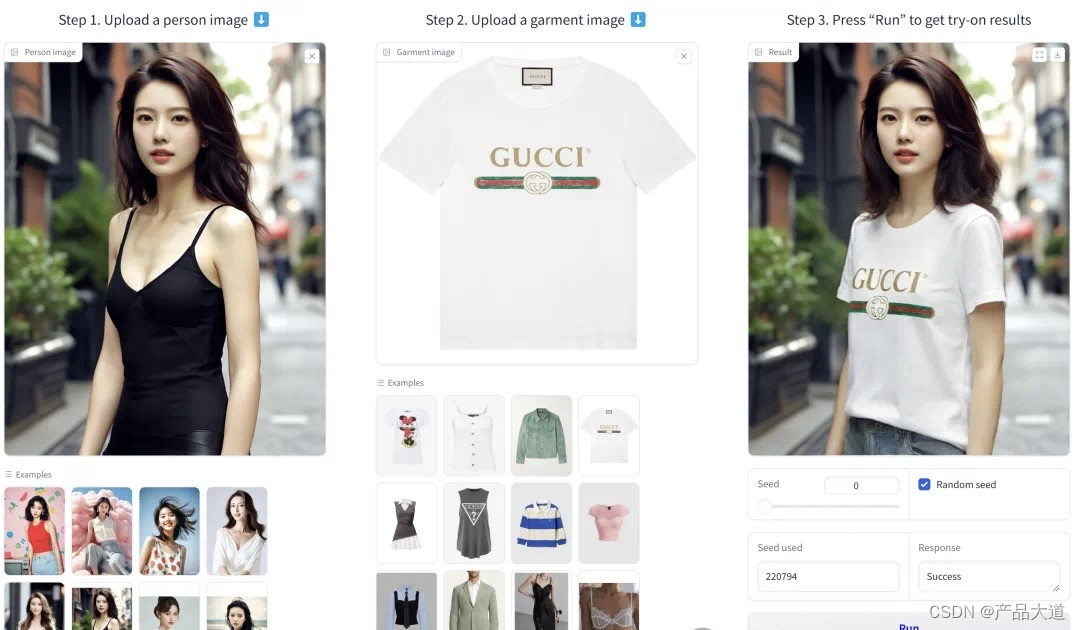
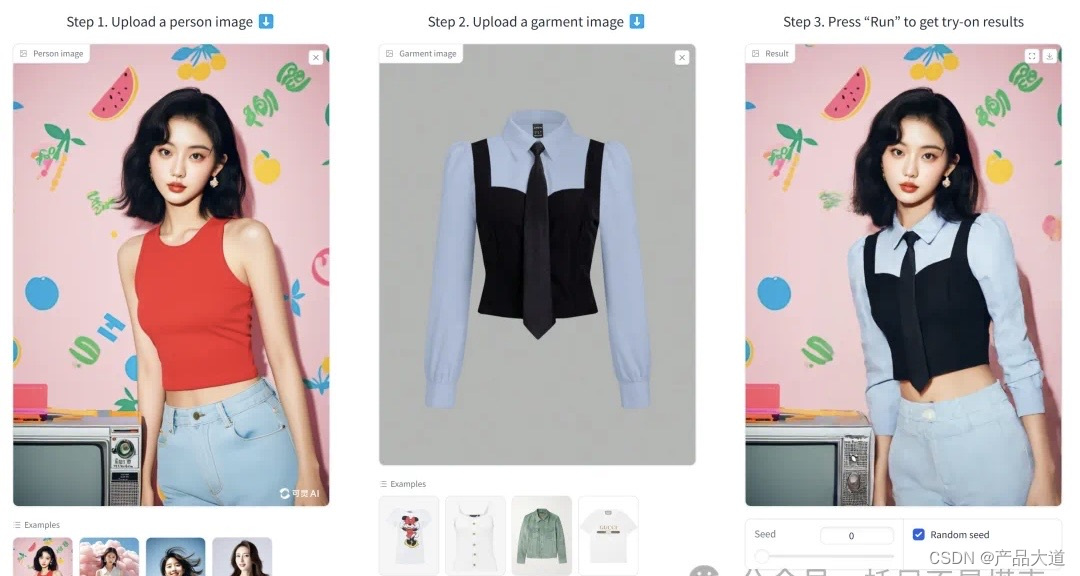
Kolors Virtual Try-On 是快手可灵发布的一个网页Demo,托管在HuggingFace上面。
只要上传一个模特的照片,上传一件衣服的照片,点一下RUN,几秒钟内就可以实现换装。

Demo里面内置了一些AI生成的模特素材,可以通过点击预设素材,快速体验。
从实际操作来看,可以换衣服,也可以换套装,但是下半身不是100%能换,比如开头的奥特曼,就只换了一半。这套衣服基本就没成功的...哈哈~
 Kolors可以保持服装的整体风格,但是细节上会有一些变化。另外换上衣的时候,会自动给你匹配裤子。
Kolors可以保持服装的整体风格,但是细节上会有一些变化。另外换上衣的时候,会自动给你匹配裤子。
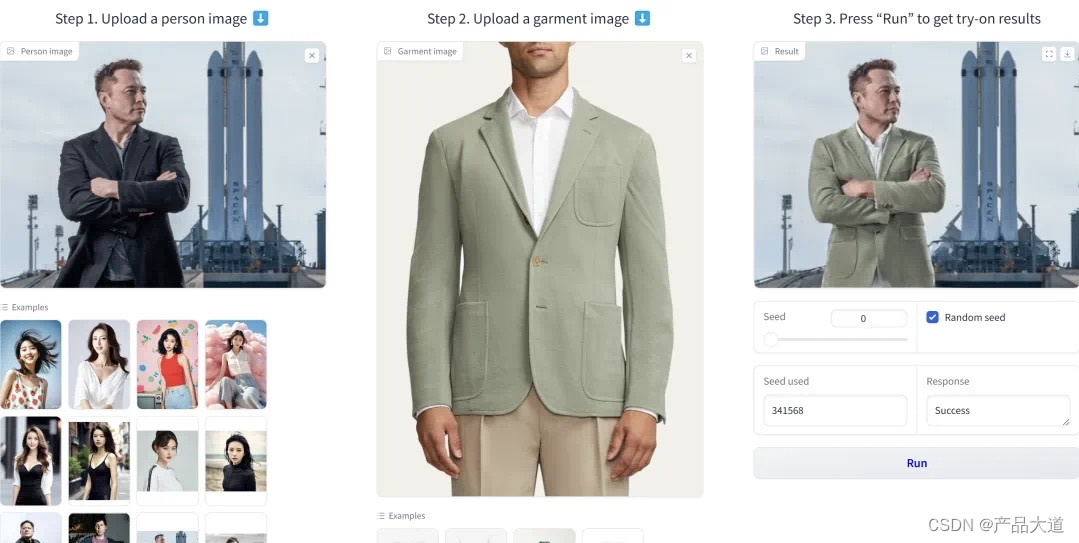
另外它也可以处理不同比例的模特照片,比如竖屏横屏都可以。
我大致看了一下源代码,这应该并不算完全的开源软件。代码里是通过调用API来生成图片的,HuggingFace上显示运行在CPU上,也印证了这一点。目前只要能打开网页就能使用,用起来挺方便,效果也挺不错。
说完Kolors,再说说IDM-VTON。
这是第一个效果惊艳的虚拟试衣项目,而且是全部开源。
IDM-VTON(Image-Based Virtual Try-On Network)是一种基于深度学习的图像虚拟试衣系统,其运作方式主要依靠对衣物和人体图像进行融合,从而实现虚拟试衣效果。IDM-VTON 采用的是 2D 图像处理技术,专注于将用户上传的正面照与衣物图片合成在一起,给用户一个视觉上的衣物穿戴效果。
这个项目发布已经有一段时间了,项目刚出的时候,我做过一个软件包。但是当时的版本只能换上衣。最近我回过头去看,发现很早就支持裤子和套装了。
但是,网上搜了一圈,要下载到更新版还是有点麻烦。所以,自己动手丰衣足食。
官方项目应该本身就支持全套换装,但是给出来的代码和网页都只支持换上衣。后来发现有一个叫IDMVTON_CN的项目做的不错,就基于这个项目做了一个软件包。
下面就简单说一下,软件包的实用方法。
首先是下载软件包。这个软件包大概20G左右(猜猜我配置,打包,上传花了多久)。
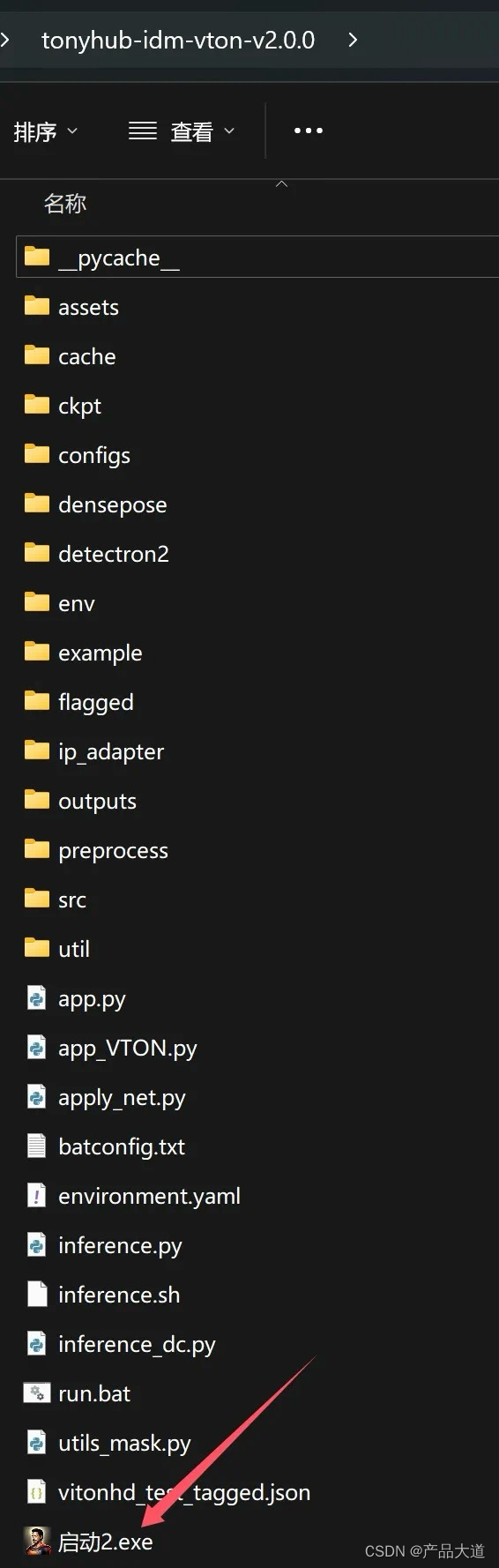
下载解压打开文件夹,然后找到启动2.exe
首次启动,会有两个选项。根据你的硬件配置来选择就好了。最低应该能支持到6G显存。启动之后会自动调用浏览器,打开本地网页。然后只要按下面的步骤设置运行即可。
①选择模特
②选择服装
③点击启动
④⑤是运行结果。
如果替换的服装和原来的服装匹配度比较高的情况下,换装效果一般都相当出色,完全达到了可用的程度。
如果故意把不同性别,不同款式的服装混合在一起替换,就会出现下面的情况。
身材还不错,这肤色,也很“正确”。当然这个例子也说明了,这个版本可以替换全套。只要在成衣类型里面做一个选择就可以了。目前有三个选项,分别是:upper_body 上身
lower_body 下身
dresses 全身
这么说应该很好理解吧。从实际测试来说,下半身表现不如上半身好。
可能和训练素材有一定的关系。另外这个项目限制了模特图片的比例,可能也和素材有关,我也没有深入研究。
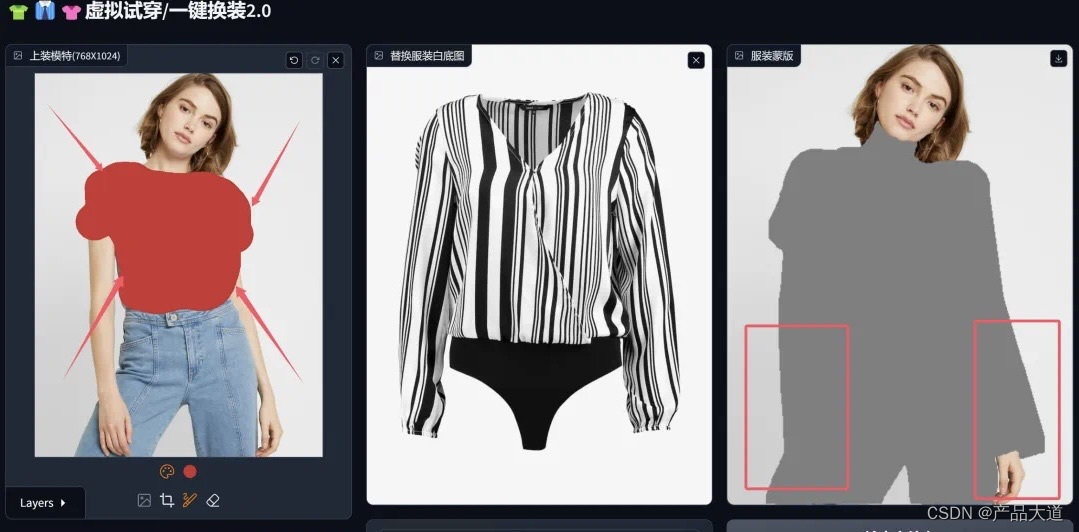
另外还有一点,这个项目可以自己画遮罩。

只要点击画笔,涂抹想要替换的区域就可以了。
手动遮罩,可以解决自动遮罩不准确的问题。当手动画遮罩之后,记得把自动上蒙版(遮罩)的勾选去掉。
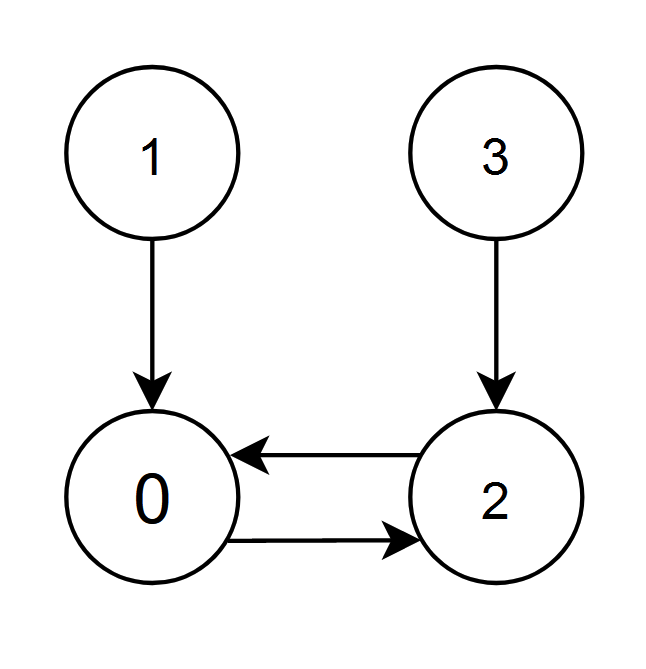
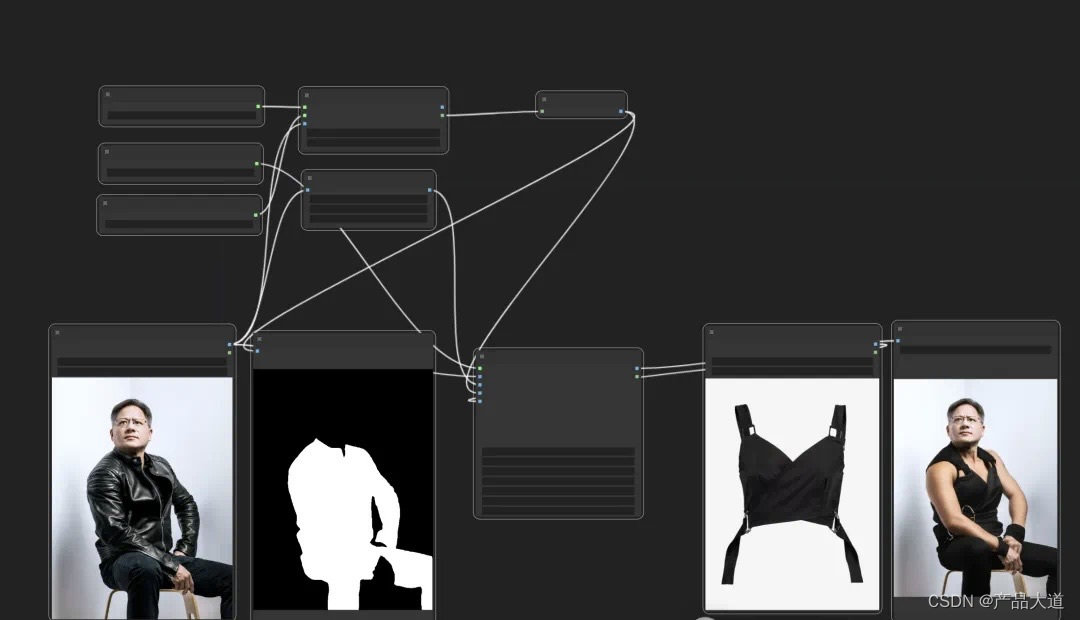
拔出萝卜带出泥,无意中有发现一个ComfyUI的IDM插件(节点),也挺不错。
ComfyUI这种复杂又简洁的设计,确实太迷人了,看到了我就想搞一搞,花了不少时间安装了,三个插件,终于跑起来了。
 工作流制作完成之后,用起来就非常丝滑了。S·A·M自动切割实在是太精准了,牛。不过有时候反而成为一个缺点了,比如在换装这个场景,切割完成后,外扩一点的的遮罩会更好一点。
工作流制作完成之后,用起来就非常丝滑了。S·A·M自动切割实在是太精准了,牛。不过有时候反而成为一个缺点了,比如在换装这个场景,切割完成后,外扩一点的的遮罩会更好一点。
为了把这流程跑起来,需要安装三个插件:ComfyUI-IDM-VTON (换装)
ComfyUI Segment Anything (分割)
ComfyUI's ControlNet Auxiliary Preprocessors.(姿态)
限于篇幅,就不具体讲如何安装了。这个工作流,我分享在网盘里,有需要的自取。ComfyUI的基本用法可以参考之前的文章。软件和工作流,可以评论或私信发送idm获取。