在整个学习编程技能的过程中,我们会始终基于编程的本质:输入-》函数处理-》输出 和编程语言的本质:语法糖、变量、基础函数,去理解各种编程技术和学习相关的技能。
今天开始学习编程的第一个技能点:HTML。正如编程的本质是输入-函数处理-输出,HTML也遵循该思想:我们通过定义结构化的输入(标签和内容),由浏览器进行处理,输出一个可视化的网页。
HTML标签就是程序中的基础函数,而我们编写HTML代码的过程,就是不断组合这些基础函数去构建更加复杂的页面。每个标签都有自己的作用,是HTML语言中的基础函数,标签负责处理输入内容并将其输出为页面的一部分。正如我们通过不同的函数组合实现更复杂的功能,你也可以通过标签的组合,构建出更加复杂的网页结构。
编写HTML时,只需要记住:输入-函数处理-输出 的编程本质,用合适的标签处理输入内容,输出你期望的网页效果即可!
而学习HTML的本质就是学会它约定的语法结构、变量,以及它的基础函数(标签)有哪些功能。然后我们就按一定规则去组合,完成网页的开发。
HTML是什么?
学习一项编程技术,就像学习使用一个日常工具一样,在学习之前,我们首先得了解,这个工具是什么?有什么作用。
就比如学习使用洗衣机,我们会知道洗衣机是用来洗衣服,这是基本功能,同时呢洗衣机有不同的按钮,实现不同的洗衣模式,比如柔洗、混合洗、简单洗、烘干洗等等,这些不同的按钮,可以理解为是一些基础函数。
HTML是什么呢?超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言,它提供了不同的标签(就是基础函数),实现了各种各样的基础展现形式。
什么是网页?日常我们通过浏览器访问的百度呀,各种博客系统呀,都是一个网页。比如我的小破站,也是一个网页。

HTML 的基本结构
每个HTML文档都有固定的结构,这就是HTML的语法规范。最核心的HTML结构包含以下元素:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>方才coding-编程入门教程</title>
</head>
<body>
<h1>欢迎学习HTML</h1>
<p>这是一个简单HTML的基本结构。</p>
</body>
</html><!DOCTYPE html>:定义文档类型,告诉浏览器这是一个HTML5文档。<html>:HTML文档的根元素。<head>:包含页面的元数据,如标题。<meta charset="UTF-8">:约定编码格式,不用管,照着抄就行!<title>:浏览器标签页显示的标题。<body>:包含页面的可视内容。
常用HTML标签
标题标签(Heading)
标题标签用于定义网页的标题,分为从<h1>到<h6>六种等级,<h1>为最高级别。
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>段落标签(Paragraph)
<p>标签用于定义段落,网页中的每一段文字都可以通过该标签表示。
<p>这是一个段落。</p>链接标签(Anchor)
<a>标签用于创建超链接,可以跳转到其他页面或站点。
<a href="https://fangcaicoding.cn/" target="_blank">访问 方才coding 网站</a>href:定义链接目标。target="_blank":使链接在新标签页中打开(符合我们希望链接在新标签页打开的需求)。
图像标签(Image)
<img>标签用于在网页中插入图像。
<img src="https://fangcaicoding.cn/public_wechat.jpg" alt="方才coding" width="300"><img src="public_wechat.jpg" alt="这是本地图片" width="100">src:图片的路径,可以是本地图片,也可以是网络图片。alt:图片的替代文本,用于描述图像内容。width:设置图片的宽度。
列表标签(List)
HTML支持有序列表和无序列表:
无序列表:
<ul><li>项目1</li><li>项目2</li><li>项目3</li>
</ul>有序列表:
<ol><li>第一项</li><li>第二项</li><li>第三项</li>
</ol><ul>:定义无序列表,项目前有小圆点。<ol>:定义有序列表,项目前有编号。<li>:列表项。
表格标签(Table)
表格用于展示结构化数据,由<table>标签定义。
<table border="1"><tr><th>名称</th><th>年龄</th></tr><tr><td>张三</td><td>20</td></tr><tr><td>李四</td><td>25</td></tr>
</table><tr>:定义表格行。<th>:定义表头单元格。<td>:定义普通单元格。border="1":为表格添加边框。
表单标签(Form)
<form>标签用于创建用户输入表单,支持文本框、按钮等交互元素。
<form action="/submit" method="post"><label for="name">姓名:</label><input type="text" id="name" name="name"><input type="submit" value="提交">
</form>action:定义表单数据提交的目标。method:定义表单提交的HTTP方法(GET或POST)。
内联框架(iframe)
<iframe>(内联框架,Inline Frame)用于在一个网页中嵌入另一个独立网页。你可以把<iframe>看作是网页中的一个小窗口,它显示的内容来自其他页面。
<iframe src="https://fangcaicoding.cn" width="100%" height="1000" title="方才coding"></iframe>**
src**:指定要嵌入的网页的URL(必须)。**
width**:设置<iframe>的宽度(可选)。**
height**:设置<iframe>的高度(可选)。**
title**:用于描述<iframe>内容,方便读屏软件获取(可选,但推荐使用)。
div 和 span
<div> 和 <span> 标签是HTML中的通用容器元素,通常用于布局和分组内容。
<div>:用于块级元素,通常用于大块内容的布局。<span>:用于行内元素,通常用于较小的文本或部分内容。
<div><h2>这是一个分组块</h2><p>块内的段落。</p>
</div><p>这是一个 <span style="color:red;">行内元素</span>。</p>HTML 区块元素
大多数 HTML 元素被定义为块级元素或内联元素。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
实例:
<h1>, <p>, <ul>, <table>
HTML 内联元素
内联元素在显示时通常不会以新行开始。
实例:
<b>, <td>, <a>, <img>
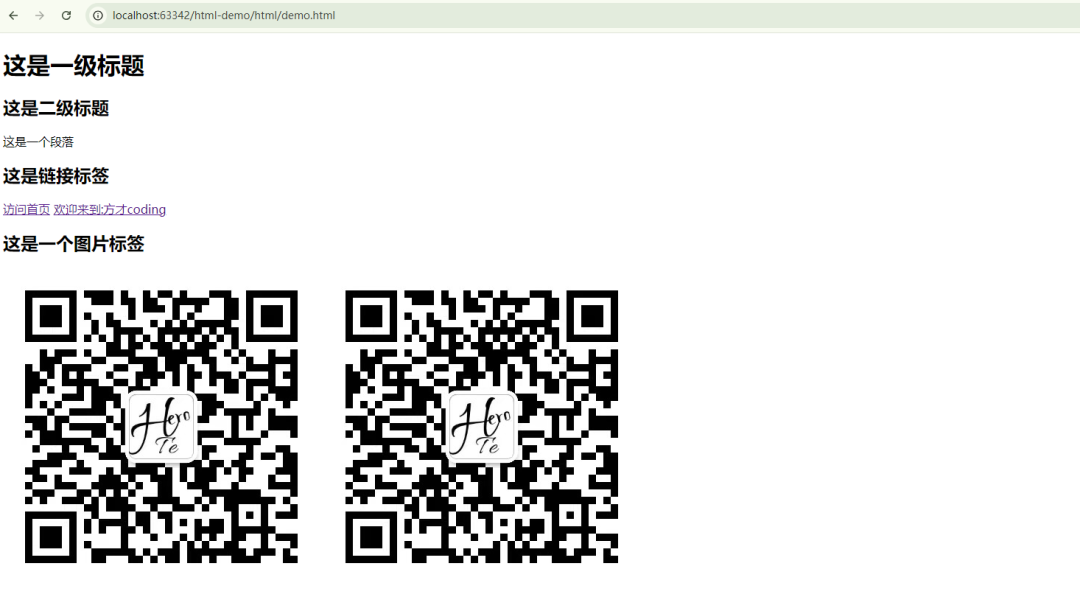
完整的示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>方才coding</title>
</head>
<body>
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<p>这是一个段落</p>
<h2>这是链接标签</h2>
<a href="index.html">访问首页</a>
<a href="https://fangcaicoding.cn" target="_blank">欢迎来到:方才coding</a>
<h2>这是一个图片标签</h2>
<img src="public_wechat.jpg" alt=”方才coding”>
<img src="https://fangcaicoding.cn/public_wechat.jpg" alt="图片未找到">
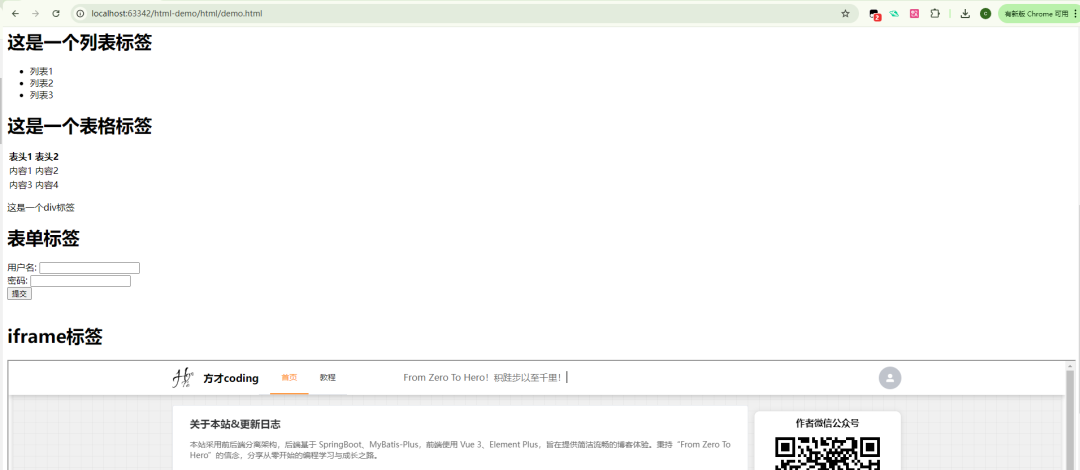
<h1>这是一个列表标签</h1>
<ul><li>列表1</li><li>列表2</li><li>列表3</li>
</ul>
<h1>这是一个表格标签</h1>
<table><tr><th>表头1</th><th>表头2</th></tr><tr><td>内容1</td><td>内容2</td></tr><tr><td>内容3</td><td>内容4</td></tr>
</table>
<div><p>这是一个div标签</p>
</div>
<h1>表单标签</h1>
<form action=""><label for="username">用户名:</label><input type="text" id="username"><br><label for="password">密码:</label><input type="password" id="password"><br><input type="submit" value="提交"></input></br></input></br></input>
</form><iframe src="https://fangcaicoding.cn" height="1000" width="100%"></iframe></body>
</html>效果截图