作为一个算法工程师,避免不了需要标注数据(当然还有其他需求),标注数据时还是需要一个很好的工具,此时需要你来写一个图形用户界面(GUI),太难了~
然而,PySimpleGUI 正以其简单易用的 GUI 创建方法改变这一现状。本文中,云朵君将和大家一起学习 PySimpleGUI 的核心方面,包括了解核心功能和创建 GUI,一起掌握其功能并学习如何有效地使用它。

概述
-
了解 PySimpleGUI。
-
在你的开发环境中设置并安装 PySimpleGUI。
-
使用 PySimpleGUI 创建基本 GUI。
-
掌握 PySimpleGUI 的关键组件和概念。
-
学习一个应用案例:将 Matplotlib 与 PySimpleGUI 集成
简单GUI
PySimpleGUI 通过将 Tkinter、Qt、WxPython 和 Remi 等各种框架集成到统一的 API 中,增强了 Python 的 GUI 开发可访问性。它大大简化了界面创建,使开发人员能够以最少的编码工作量轻松构建功能性 GUI。
以下是 PySimpleGUI 的主要功能:
-
跨平台兼容性:它可在 Windows、macOS 和 Linux 等各种操作系统上无缝运行。
-
易于使用:它提供了一个易于使用的简单界面
-
集成灵活性:它可以与不同的 GUI 框架顺利集成,使开发人员能够为他们的项目选择最合适的框架。
-
Swift 应用程序构建:其简化的语法和抽象层使得快速创建强大的 GUI 成为可能,从而促进高效的开发流程。
核心方法和函数
以下是核心方法和功能:
-
sg.Window(title, layout, …)
-
创建具有指定 title 和 layout 的新窗口。
-
layout使用 PySimpleGUI 元素定义 GUI 的结构。
-
-
sg.Text(text, …)
-
在 GUI 中显示静态文本。
-
text是要显示的文本。
-
-
sg.InputText(default_text, …)
-
创建单行输入字段。
-
default_text设置初始文本。
-
-
sg.Button(button_text, …)
-
创建一个可点击的按钮。
-
button_text是按钮上显示的文本。
-
-
sg.Submit()
-
用于提交或取消表单的预定义按钮。
-
-
sg.Popup(title, message, …)
-
显示带有 title 和 message 的弹出窗口。
-
布局元素:
-
布局
-
定义 GUI 结构的列表,包含
Text、InputText、Button等元素。
-
事件循环函数:
-
sg.read()
-
从 GUI 读取事件和值。
-
返回一个元组(
event, values),其中 event 表示被点击的按钮或触发的事件,并且values是输入字段值的字典。
-
-
sg.Window.close()
-
关闭窗口。
-
PySimpleGUI 入门
安装:使用 pip 安装 PySimpleGUI
![]()
创建基本窗口
这是一个创建带有按钮的窗口的简单示例:


简单GUI

简单GUI
了解布局
布局是列表的列表,其中每个内部列表代表窗口中的一行元素。诸如sg.Text、sg.Button等元素用于定义 GUI 的组件。
高级功能
以下是高级功能:
-
主题:使用内置主题自定义应用程序的外观。
sg.theme('DarkAmber') -
数据完整性:轻松实施强大的输入验证,以保障用户数据完整性。
-
并发操作:它促进多线程,后台进程可以并发执行,同时保持 GUI 响应能力。
-
库兼容性:将 PySimpleGUI 与外部库(如用于可视化的 Matplotlib、用于图像分析的OpenCV等)无缝集成。
最佳实践
-
模块化设计:将你的 GUI 分解为更小、更易于管理的组件。
-
事件循环:确保你的事件循环高效并适当地处理事件。
-
错误处理:实现错误处理以使你的应用程序更加可靠。
如果你需要更高级的功能,推荐访问:https://www.pysimplegui.com/gallery
将 Matplotlib 与 PySimpleGUI 集成
下面我们一起学习一个实用案例。
创建图表是与同事共享信息的好方法。Python 最流行的绘图包之一是Matplotlib。Matplotlib 可以创建各种不同的图表。
Matplotlib 可以与 PySimpleGUI 集成,因此如果您已经知道如何使用 Matplotlib,可以相当轻松地将图形添加到 GUI。
现在可以创建一个新文件并将其命名为psg_matplotlib.py。
演示代码有点长,因此可以分部分添加代码,从以下开始:

这些是使代码正常运行所需的导入。这段代码还设置了 Matplotlib Figure() 并使用 add_subplot() 添加了一个绘图。PySimpleGUIQt 移植目前还不能以同样的方式工作,但我们正在为将来的版本做准备。
在 PySimpleGUI 和 Tkinter 中,可以使用元素Canvas()进行绘图。
现在,可以创建一个辅助函数来在 PySimpleGUI 上绘制图形Canvas()。辅助函数是重复的代码,不想多次编写。看一看:

将使用figure_canvas_agg.draw()它来绘制 PySimpleGUI 元素的图表Canvas()。
要使用 PySimpleGUI 的 Canvas(),您需要将它与 Matplotlib 图形对象一起传入 FigureCanvasTkAgg()。FigureCanvasTkAgg() 来自 Matplotlib,被 Tkinter 用于在 PySimpleGUI 中嵌入绘图。如果您使用的是 PySimpleGUIQt,效果会有所不同。
最后一步是使用 PySimpleGUI 编写用户界面:

要创建用户界面,只需要一个Text()元素、一个Canvas()元素和一个Button()元素。然后,将所有这些添加到Window()并调用draw_figure()辅助函数来绘制图表。
这里不需要事件循环,因为您不会与此用户界面中的元素进行交互。
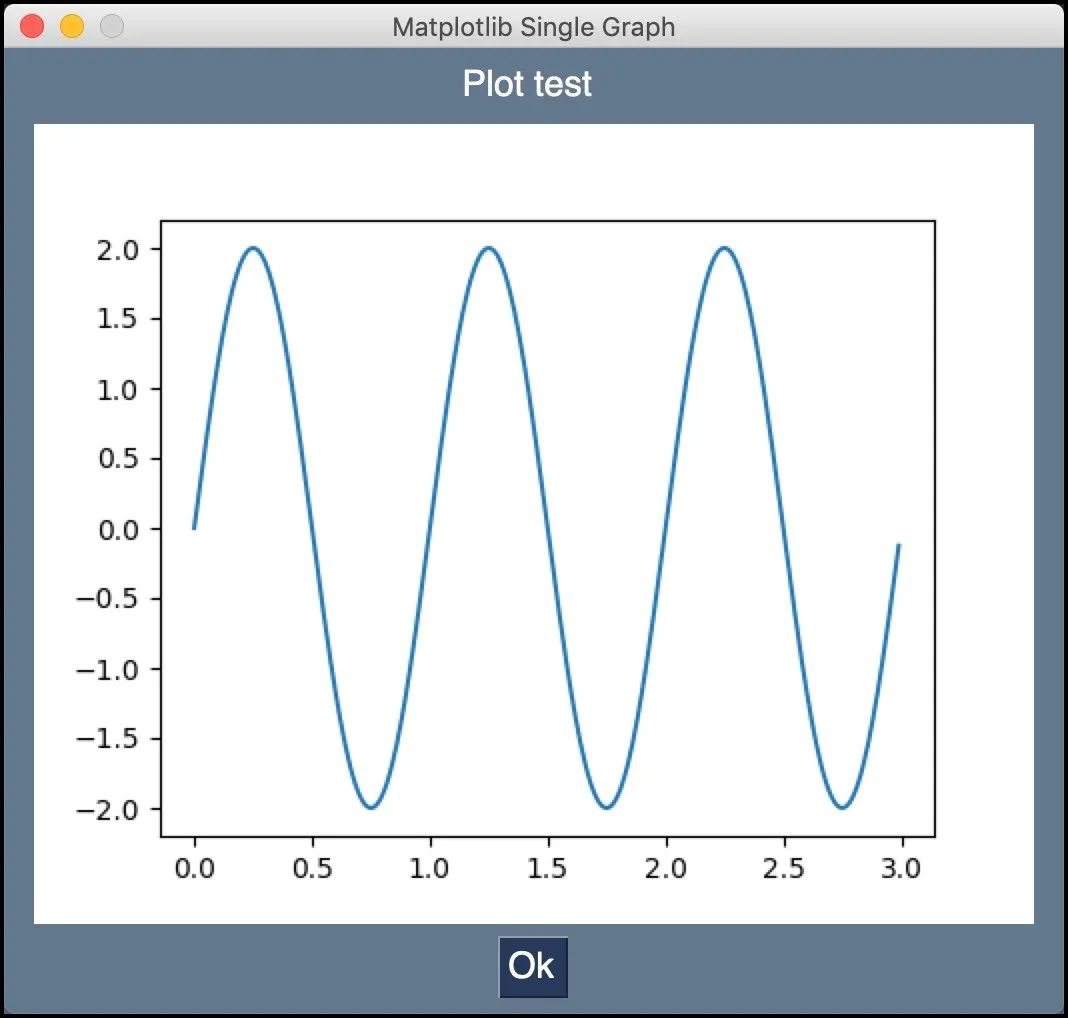
该图表如下所示:

PySimpleGUI 与 Matplotlib Graph
写在最后
PySimpleGUI 简化了 GUI 开发;对于各个技能水平的开发人员来说,它都是一款出色的工具。它简化了创建图形界面的过程,帮助你制作功能齐全且外观美观的应用程序。消除了传统 GUI 框架的复杂性,你可以专注于轻松交付高效的Python应用程序。


















