【React】样式控制
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/432079.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
N诺计算机考研-错题
B A.LLC,逻辑链路控制子层。一个主机中可能有多个进程在运行,它们可能同时与其他的一些进程(在同一主机或多个主机中)进行通信。因此在一个主机的 LLC子层的一个服务访问点,以便向多个进程提供服务。B.MAC地址…
VSCode#include头文件时找不到头文件:我的解决方法
0.前言
1.在学习了Linux之后,我平常大部分都使用本地的XShell或者VSCode连接远程云服务器写代码,CentOS的包管理器为我省去了不少繁琐的事情,今天使用vscode打开本地目录想写点代码发现#include头文件后,下方出现了波浪线&#…
手机解压软件加密指南:让文件更安全
在数字化时代,文件加密对于保护个人隐私和敏感信息的重要性不言而喻。随着互联网的飞速发展,我们的生活和工作越来越依赖于数字设备和网络。
然而,这也带来了一系列的安全风险,如黑客攻击、数据泄露等。文件加密技术成为了保护我…
keil软件开发流程
1.先建一个文件 2.然后打开keil,打开keil软件新建keil工程 3.确定保存的位置以及工程的名字 4.确定开发工程所用的单片机芯片 5.复制启动文件到工程中选择否
6.创建新的C文件 7.保存C文件 8.写一个代码 9.编译代码 10.勾选设置,生成可执行文件 10.构建代…
无人机之可承受风速的影响因素
无人机可承受风速的影响因素是多方面的,这些因素共同决定了无人机在特定风速条件下的飞行稳定性和安全性。以下是一些主要的影响因素:
一、无人机设计与结构 无人机的大小、形状和重量都会直接影响其抗风能力。大型无人机由于具有更大的表面积和质量&am…
HAproxy-7层负载均衡集群根据不同服务请求分配服务器
搭建HAproxy----7层负载均衡集群的补充
https://blog.csdn.net/qq_73990369/article/details/142500451?spm1001.2014.3001.5501
一、再准备两台虚拟机进行测试
192.168.229.15/24 ----php1
192.168.229.16/24 ----php2
1、PHP1 & php2(192.168.229.15/24 ,192…
SVG之path详解,全面解析椭圆弧命令A
前言: 转载于b站深坑妙脆角,讲解清晰明了,对初使用path圆弧命令非常友好 作者:深坑妙脆角 https://www.bilibili.com/read/cv35872299/?jump_opus1 出处:bilibili 简述: SVG 中的 <path> 元素用于创…
大数据Flink(一百二十三):五分钟上手Flink MySQL连接器
文章目录
五分钟上手Flink MySQL连接器
一、创建数据库表
二、创建session集群
三、源表查询
四、窗口计算
五、结果数据写回数据库 五分钟上手Flink MySQL连接器
MySQL Connector可以将本地或远程的MySQL数据库连接到Flink中&#x…
16【Protues51单片机仿真】智能洗衣机倒计时系统
目录
一、主要功能
二、硬件资源
三、程序编程
四、实现现象 一、主要功能
用直流电机转动模拟洗衣机。要求 有弱洗、普通洗、强洗三种模式,可通过按键选择。可以设置洗衣时长,通关按键选择15、30、45、60、90分钟。时间到蜂鸣器报警提示。LCD 显示…
Koa (下一代web框架) 【Node.js进阶】
koa (中文网) 是基于 Node.js 平台的下一代 web 开发框架,致力于成为应用和 API 开发领域中的一个更小、更富有表现力、更健壮的基石;
利用 async 函数 丢弃回调函数,并增强错误处理,koa 没有任何预置的中间件,可快速…
大数据Hive组件安装
组件版本 组件版本Hadoop3.3.0JDK1.8.0_241Mysql5.7.25Hive3.1.2 Hadoop集群服务分布 Node1Node2Node3NameNode DataNode DataNodeDataNode NodeManager NodeManagerResourceManagerSecondaryNameNode
安装前请确定Hadoop集群服务全部启动,不然后续测试时会报…
Python面向对象编程:类和对象①
文章目录 一、什么是面向对象编程1.1 面向对象编程的基本概念1.2 Python中的类和对象 二、定义类和创建对象2.1 定义类2.2 创建对象2.3 __init__方法2.4 self参数 三、类的属性和方法3.1 类的属性3.1.1 实例属性3.1.2 类属性 3.2 类的方法3.2.1 实例方法3.2.2 类方法3.2.3 静态…
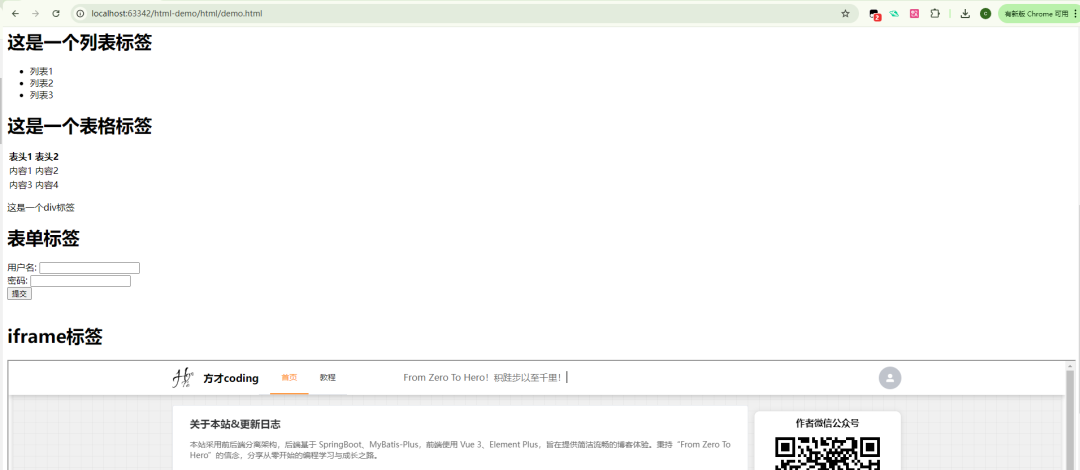
解锁HTML的力量:从基础标签到完整网页构建
在整个学习编程技能的过程中,我们会始终基于编程的本质:输入-》函数处理-》输出 和编程语言的本质:语法糖、变量、基础函数,去理解各种编程技术和学习相关的技能。 今天开始学习编程的第一个技能点:HTML。正如编程的本…
EasyCVR全方位安全守护智慧电厂:构建高效视频监控系统优势分析
随着信息技术的飞速发展和数字化时代的到来,电厂作为能源供应的重要枢纽,其安全性和管理效率成为社会各界关注的焦点。为了满足电厂对高效、智能、可靠视频监控系统的需求,基于EasyCVR平台建设的电厂视频监控系统应运而生。
一、系统构成
基…
从HarmonyOS Next导出手机照片
1)打开DevEco Studio开发工具
2)插入USB数据线,连接手机
3)在DevEco Studio开发工具,通过View -> Tool Windows -> Device File Browser打开管理工具
4)选择storage -> cloud -> 100->fi…
MySQL InnoDB MVCC读写逻辑分析与调测
目标
1、构建MVCC读写场景
2、gdb调试MVCC过程,输出流程图(函数级别调用过程)
前提
准备1
打开服务端 查询mysqld进程号 线程树 打开客户端,想创建几个事务号就打开几个客户端 准备2
数据库mvcc,两个表test和stu…
韩媒专访CertiK首席商务官:持续关注韩国市场,致力于解决Web3安全及合规问题
作为Web3.0头部安全公司,CertiK在KBW期间联合CertiK Ventures举办的活动引起了业界的广泛关注。CertiK一直以来与韩国地方政府保持着紧密合作关系,在合规领域提供强有力的支持。而近期重磅升级的CertiK Ventures可以更好地支持韩国本地的区块链项目。上述…