项目概述
周家庄智慧旅游小程序将通过数字化手段提升游客的旅游体验,依托周家庄的自然与文化资源,打造智慧旅游新模式。该小程序将结合虚拟现实(VR)、增强现实(AR)和人工智能等技术,提供丰富的沉浸式体验和互动服务,帮助游客通过手机端实时感受周家庄的美景与文化。
项目介绍
项目名称:周家庄智慧旅游小程序
项目背景: 周家庄作为历史文化底蕴深厚的村落,拥有独特的乡村风光和丰富的文化资源。为顺应现代旅游的数字化发展趋势,提升景区游客体验,周家庄智慧旅游小程序应运而生。通过将智慧科技融入旅游服务,项目旨在打造一个集互动、娱乐、文化于一体的智慧旅游平台,吸引更多游客,推动当地旅游经济的发展。
项目目标: 本项目的目标是为游客提供一站式智慧旅游体验,使他们能够通过小程序实现从旅游规划到实际游览的全流程服务,增强景区的吸引力与互动性。通过智慧化的手段提升周家庄的文化价值展示,使其成为京津冀地区乡村旅游的亮点之一。
预期效果: 通过该小程序的实施,周家庄将具备更加现代化、智能化的旅游基础设施。预计小程序将吸引更多年轻游客,提升游客的旅游体验,推动当地智慧旅游与夜经济的发展,进而提升周家庄在京津冀乡村旅游中的知名度。
项目准备工具
前后端开发:
- Node.js 开发环境
- WebStorm 编辑器 / VSCode 编辑器
- 微信开发者工具
其他工具:
- MySQL 数据库
- Navicat 数据库可视化操作界面
- Git 代码托管工具
- Gitee 代码托管平台
任务安排
待补充~
需求分析
核心功能:
- 预约订票:查询旅游信息、预订门票、酒店、规划行程、电话咨询等。(比如:携程旅行)
- 提供食宿:到达目的地,停车、入住酒店、搜索周边餐饮、规划行程、参观体验中心了解目的地概况。(比如:携程旅行、智能停车场、智慧大屏)
- 进入景区:使用电子门票或者身份证进入景区。(电子门禁、游客流量检测)
- 智能导游系统:基于景区内的定位系统,智能导游为游客实时提供地图指引、语音讲解、景点介绍和路线推荐。(自主导览)
- 行程整理:好友分享、退房取车、整理照片、发表评论等(携程旅行、微信朋友圈)
其他功能:
- 登录:微信登录获取用户信息,保证后续安全操作。
- 会员服务:通过小程序注册成为会员,游客可以享受优惠门票、预约导览等增值服务。
- 智慧播报系统:提供智能化旅游资讯播报和景区引导服务,增强游客与景区的互动体验。
- VR/AR虚拟导览:提供周家庄全景虚拟游览,游客可以通过手机小程序随时随地参观景区。
- 慢直播体验:全天候景区慢直播,游客可以实时观看景区内的动态景象。
- 商业分析:发布旅游产品,指定营销策略、指定活动传播推广。
- 数据分析:查看停车场数据、查看平台游客数据和产品消费情况。
分层架构图
项目开发,在老板眼里一切都是根据从收益出发;而在我们开发者眼里,一切都是以完成需求为主,也就是俗话说的“能跑就行”。
接下来的系统架构,从一个初学者的视角来看可以说是非常复杂。但是,这些复杂的架构都是在一个项目初始化后,一步一步搭建衍生出来的,所以接下来的重点要放在如何搭建一个初始化的项目 demo,而不是纠结于整套架构体系。
一句话来说,我们只需要关注前端、后端开发即可,其他问题都是在前后端开发完成之后,随着项目不断完善、功能迭代、收益增加、预防网络攻击做出的优化方案,对于开发者来说都是非 P0 级别的需求,我们先要能学会做得出,再去学习如何做得好。

这是一张简单的系统架构图,不同公司不同项目不同业务都会有所差异,但主要的流程和思路大致相同。
简要说明:
- 用户层:简单来说就是给用户使用的,也就是客户端。
- 接入层:处理客户端用户的请求,并进行请求转发给后端服务器。
- 业务层:根据功能划分为 不同的模块。(日志记录、权限控制)
- 服务层:可以简单的理解为一些通用的功能模块,一个服务可以供多个业务去使用。(日志记录、权限控制)
- 存储层:实际数据存放的地方,比如 数据库 、COS(对象存储服务) 等。
- 资源层:也叫作基础设施层,可以理解为项目的一个环境设施,比如服务器集群部署等。
详细说明:
1. 用户层(客户端)
主流技术:
- Web 应用:Vue.js、React、Angular
- 移动应用:Flutter、React Native、小程序(微信、支付宝、百度等)
- 桌面应用:Electron、Tauri
举例:
- Vue.js + Vue Router + Pinia(或者 React.js + React Router + Dva):用于构建现代化的单页面应用(SPA),通过 Vue Router 管理路由,Pinia 管理全局状态。
- Nuxt.js / Next.js:主要用于 SSR 服务端渲染,并且直接同构渲染,大大提高网页的 SEO。
- 小程序框架(如 Taro、uni-app):用于开发微信等平台的小程序,实现多端复用。
- Flutter:用于跨平台开发移动应用,代码一次编写,可以运行在 Android 和 iOS 平台。
2. 接入层
主流技术:
- API 网关:Nginx
- 负载均衡:Nginx
- 安全和身份验证:JWT(JSON Web Token)、OAuth 2.0
举例:
- Nginx:作为反向代理服务器,处理来自客户端的 HTTP 请求,将其分发到后端的多个服务。同时充当 API 网关,对各个 API 进行流量控制、日志记录、指标监控等。
- OAuth 2.0:用于用户身份验证,支持第三方登录(如 Google、微信、GitHub)。
3. 业务层
主流技术:
- 后端框架:Node.js(Express.js、Koa.js、Egg.js、Nest.js)、Spring Boot(Java)、Django(Python)
- 身份验证与授权:JWT、OAuth 2.0、RBAC(基于角色的访问控制)
- 日志管理:Log4j、Elastic Stack(Elasticsearch、Kibana)
举例:
- Nest.js(Node.js):基于模块化设计,支持微服务架构,具有强大的依赖注入和装饰器机制,非常适合大型项目的业务逻辑开发。
- Spring Boot:构建企业级 Java 应用的常用选择,提供多种集成功能,适合开发复杂的业务系统。
4. 服务层
主流技术:
- 微服务架构:Docker、Kubernetes、gRPC、Kafka
- 缓存服务:Redis
- 消息队列:RabbitMQ、Kafka
举例:
- Docker + Kubernetes:通过容器化管理微服务的部署和扩展,Kubernetes 可以自动管理服务的扩容、故障恢复。
- gRPC:用于服务间通信的高效协议,支持流式传输和多语言。
- Redis:作为缓存数据库,可以加速应用程序的数据访问速度,常用于缓存用户会话、热点数据等。
5. 存储层
主流技术:
- 关系型数据库:MySQL、Oracle
- NoSQL 数据库:MongoDB、Redis
- 文件存储:阿里云 OSS、腾讯云 COS
- 搜索引擎:Elasticsearch
举例:
- MySQL + Redis:常见的数据库组合,MySQL 处理核心业务数据,Redis 用于缓存加速。
- MongoDB:用于处理大规模的文档数据,适合数据结构灵活的项目。
- 阿里云 OSS:用于对象存储,适合存放图片、视频等大文件,并支持 CDN 加速。
6. 资源层
主流技术:
- 云计算服务:阿里云、腾讯云
- 虚拟化与容器化:VMware、Docker、Kubernetes
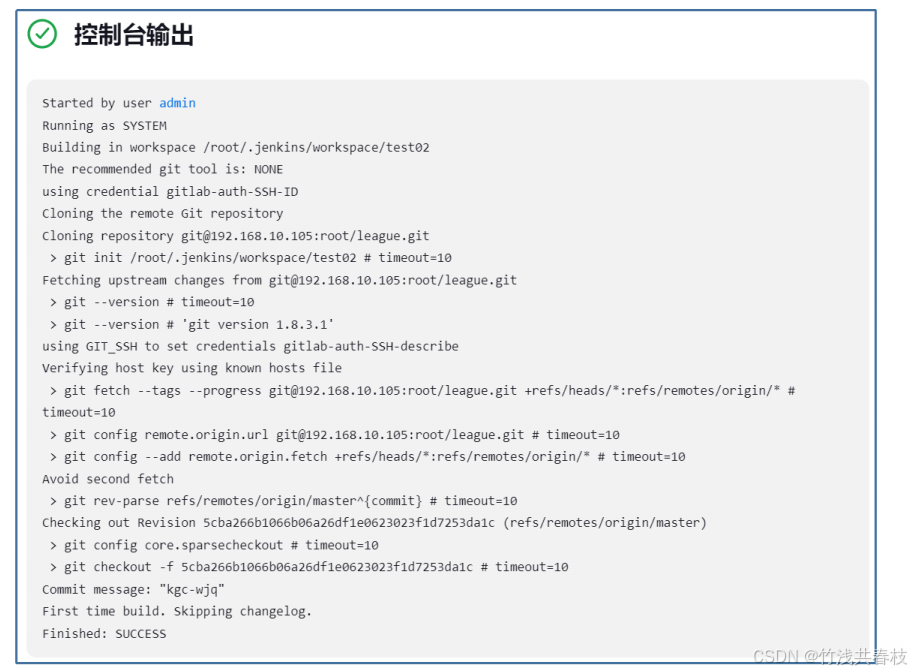
- 自动化运维:Jenkins
举例:
- Docker + Jenkins:结合 Jenkins 实现持续集成和持续部署(CI/CD),通过 Docker 部署应用,实现自动化运维。
技术栈
前端开发:
- React
- Taro 跨端开发框架
- Taro UI 组件库
后端开发:
- Express
- Sequelize
项目完善
一般来说,绝大部分项目都是常规的增删改查,真正涉及复杂底层算法的少之又少,至少不是咱们普通开发人员能够接触到的。
这里挑几个常见智慧旅游中的功能详细说一下:
智慧大屏

外行人看起来花里胡哨,其实只需要一个不错的 UI 和 echarts 、antv 等 库,便可以搞定绝大部分智慧大屏。有了这些准备,其他只是时间问题。
实时监测
很多景区园区现在逐渐开始引入实时监测技术,用来进行人体或者其他的在线识别。这个功能的难点在于监测算法的实现,但是这一般是算法工程师的任务,和我们普通的开发者也没有太大的关系。
之前我们做过一个实时监测,对于我们而言的难点是如何做到真正的实时。我们经过调研和协商,最终使用的 websocket 技术,他是一个基于 ws 的全双工通信协议,可以实现在客户端和服务端之间互相实时通讯,突破了传统 http 协议必须先请求后响应的规则。(关于 websocket 的细节有时间就讲)
当然除了 websocket ,在某些场景下也可以使用 SSE 实现实时推送,这里由于同时需要兼顾前后端,遂放弃此方案。

多端适配
经常听到使用 uni-app 或者 taro 进行小程序、移动端、安卓端等多端同步开发。那么,为什么我们写好的相同代码能够适配这么不同的客户端呢?
现在我们上移动应用开发课程,使用原生 xml + java 进行开发。那么,真实的企业里也是使用原生开发吗?那肯定不是的。安卓开发一般使用 Flutter 、RN 或者其他一些集成框架 进行开发。
对于安卓开发我不是很熟悉,但是对于 uni-app 或者 taro 的使用还是比较熟练的。而且 uni-app 、taro 这样的跨端开发框架也可以直接打包成 安卓应用,在安卓端安装使用。

想必大家都有一个疑问,一段代码是怎么转化为各种客户端都适配的代码的。
这里就不得不提到一个概念,虚拟 DOM。
像是 Vue 、React 这些框架都使用虚拟 DOM。一般来说,使用 虚拟 DOM 有两个主要的优点:一是做性能优化(主要体现在 diff 算法),二是实现跨平台(比如 RN ,taro 等)。
从底层来看,Vue 中不论是使用 h函数、createVNode,还是render 等函数,都属于函数式编程。也就是说 以一种类似于 AST 抽象语法树构建的形式去编写代码。
这里以 h 函数为例,h 函数在 createVNode 和 render的基础上进一步优化,避免了 parser -> ast -> transform -> js api -> generate -> render 这一系列编译过程,直接生成 render 。
监控
待完成~
有很多所谓的智慧旅游,在官方宣传的 PPT 上写得非常高大上,什么数字孪生、知识图谱、智能流量分析的,实际上很多根本不是什么高难度的技术。不过,在商业用途上,确实起到了不错的效果。