-
创建日期对象
toLocaleDateString() 获取日期
console.log(date.toLocaleDateString())toLocaleTimeString() 获取时间
console.log(date.toLocaleTimeString())toLocaleString() 获取日期和时间
console.log(date.toLocaleString())date.getDay() 获取星期几 周日为0 取值区间为0~6
date.getDate() 获取日
date.getMonth() 获取月 区间为0~11
date.getYear() 获取年
date.getTime() 获取时间 时间戳
-
例子运用
实现一个时钟(css自设)最终效果图如下

全部代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>window.onload=function(){var container=document.querySelector(".container")var start= new Date().getTime()var change=function(){var date= new Date()container.innerHTML=date.toLocaleString()var timer= setTimeout(change,1000)var end=date.getTime()if(end-start>1000*10){clearTimeout(timer)}}change()}</script><style>.container{margin: 50px auto;font-size: 100px;line-height: 400px;text-align: center;width: 60%;height: 400px;border: 50px rgb(204, 122, 28) dotted;background: linear-gradient(0deg,rgb(219, 197, 54),rgb(31, 192, 204));}</style>
</head>
<body><div class="container"></div>
</body>
</html>




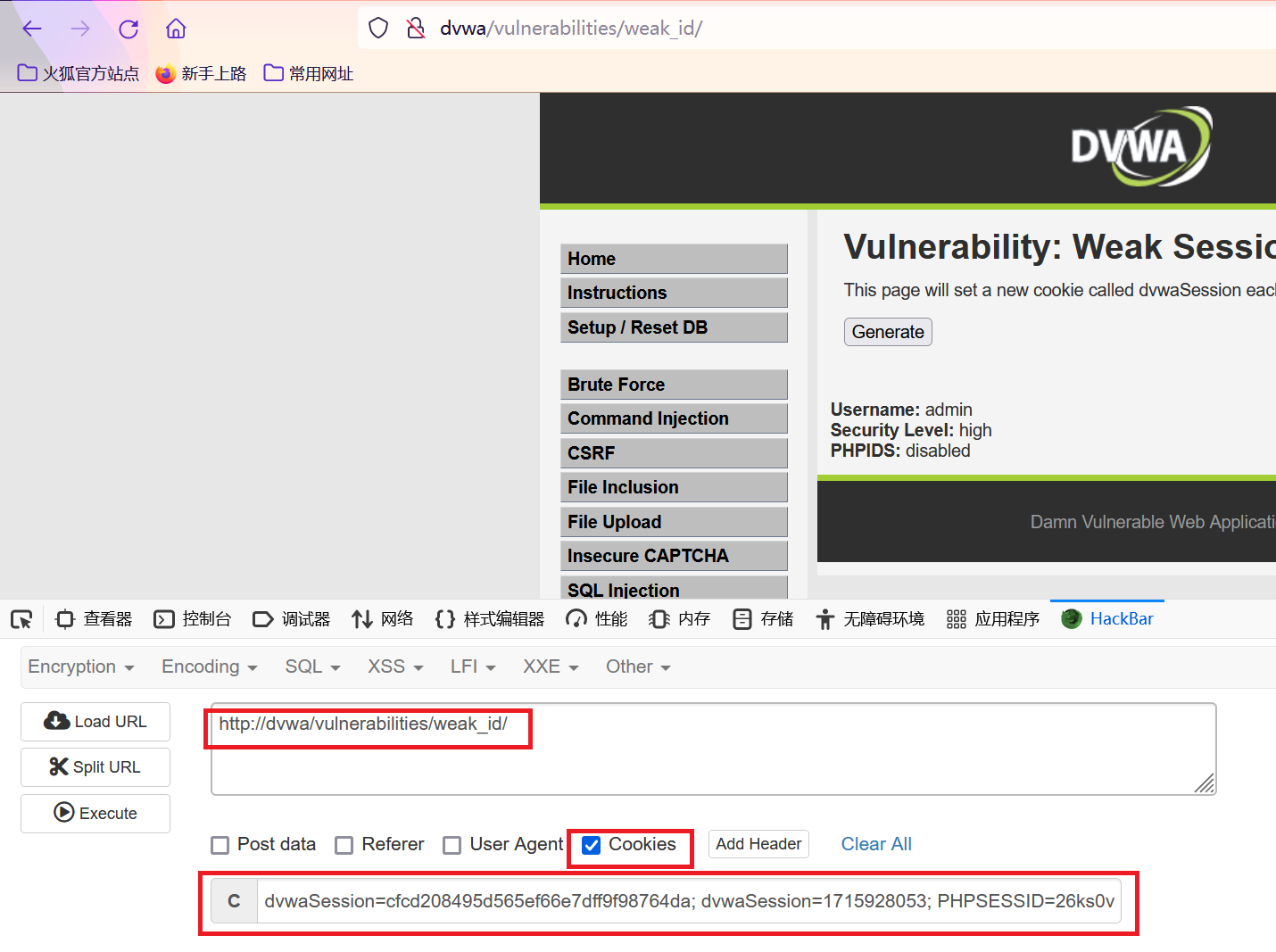
![[WMCTF2020]Make PHP Great Again 2.01](https://i-blog.csdnimg.cn/direct/9bef470f85ef4304906764a6c22b256f.png)