为什么JavaScript可以在浏览器中被执行?
-
在浏览器中我们加载了一些待执行JS代码,这些字符串要当中一个代码去执行,是因为浏览器中有JavaScript的解析引擎,它的存在我们的代码才能被执行。
-
不同的浏览器使用不同的javaScript解析引擎
Chrome浏览器=> V8
Firefox浏览器=> OdinMonkey (奥丁猴)
Safri 浏览器=> JSCore
IE 浏览器=> Chakra(查克拉)其中,chrome浏览器的V8解析引擎性能最好!
为什么JavaScript可以操作DOM和BOM?
-
浏览器提供了很多的内置的API,DOM API、BOM API、AJAX API,我们程序员基于这些浏览器提供的内置API来编写出一些待执行的JavaScript代码,在这些javaScript代码中我们可以调用这些内置的Web API,然后我们可以把这些待执行的代码,交给我们的JavaScript解析引擎,来进行执行。

每个浏览器都内置了 DOM、BOM这样的API函数,因此,浏览器中的JavaScript 才可以调用它们。如果浏览器没有内置这些函数,那么javaScript就不能操作这些元素。
浏览器中的JavaScript运行环境
-
运行环境是指代码正常运行所需的必要环境
运行JavaScript代码需要有浏览器,浏览器里面必须要有javaScript解析引擎,以Chrome浏览器为例,它里面使用的是V8引擎,然后浏览器必须内置API,比如DOM、BOM、Canvas、XMLHttpRequest、Js内置对象。这样我们就可以通过JavaScript代码调用内置API,我们编写完的代码就可以通过V8引擎解析执行。
总结:我们的js代码运行离不开,javaScript解析引擎和浏览器内置API。
- V8引擎负责解析和执行JavaScript代码
- 内置API是由运行环境提供的特殊接口,只能在所属的运行环境中被调用。
JavaScript能否做后端开发?
- 可以做后端开发的语言常见Java、Python、PHP。JavaScript也可以做后端,但是必须借助一个Node.js,也就是说我们不能单独使用JavaScript去做后端。
- JavaScript单纯是一个语言,这门语言编写的代码想要去执行,就离不开一个执行环境,如果我们把JavaScript跑到浏览器中,浏览器本身就是一个运行环境,javaScript代码就可以在浏览器中做前端开发
- 同时如果我们把写的代码运行在Node.js中,这个Node.js它也是一个运行环境,它是一个后端的运行环境,依赖于Node.js我们就可以去使用它做后端开发。
什么是Node.js?
-
Node.js是一个基于Chrome V8引擎的JavaScript后端运行环境。
-
Node.js官网地址:https://nodejs.org/zh-cn/
Node.js中的JavaScript运行环境和Chrome中运行环境的比较
-
环境:Node.js是一个基于V8引擎的服务器端JavaScript运行环境,而Chrome浏览器是一个客户端浏览器。Node.js提供了一些额外的功能和API,如文件系统访问、网络通信等,而浏览器则提供了与DOM相关的API。
-
全局对象:Node.js和浏览器中的全局对象有所不同。在Node.js中,全局对象是
global,而在浏览器中,全局对象是window。 -
模块系统:Node.js使用CommonJS模块系统,通过
require和module.exports来导入和导出模块。而浏览器使用ES6模块系统,通过import和export来实现模块化。 -
文件系统访问:Node.js可以直接访问文件系统,可以读取、写入文件等操作,而浏览器由于安全性考虑,通常无法直接访问本地文件系统。
-
网络通信:Node.js可以进行网络通信,可以创建服务器、客户端等,而浏览器也可以进行网络通信,但受到跨域限制。
-
内置API:Node.js是一个基于V8引擎的服务器端JavaScript运行环境,它提供了一系列用于处理文件系统、网络通信、操作系统等功能的内置API,如fs模块、http模块等。这些API主要用于服务器端开发,与操作系统进行交互。而Chrome浏览器内置的API主要是Web API,用于操作DOM、处理事件、进行网络请求等,主要用于前端开发。例如,浏览器提供了document对象、XMLHttpRequest对象等用于操作网页内容和进行网络通信。

注意:
- 浏览器是JavaScript的前端运行环境。
- Node.js是JavaScript的后端运行环境
- Node.js中无法调用DOM和BOM等浏览器内置API
Node.js可以做什么?
Node,js 作为一个JavaScript 的运行环境,仅仅提供了基础的功能和 API。然而,基于 Node.js 提供的这些基础能,很多强大的工具和框架如雨后春笋,层出不穷,学会了 Node.js,能干以下工作:
- 基于Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用
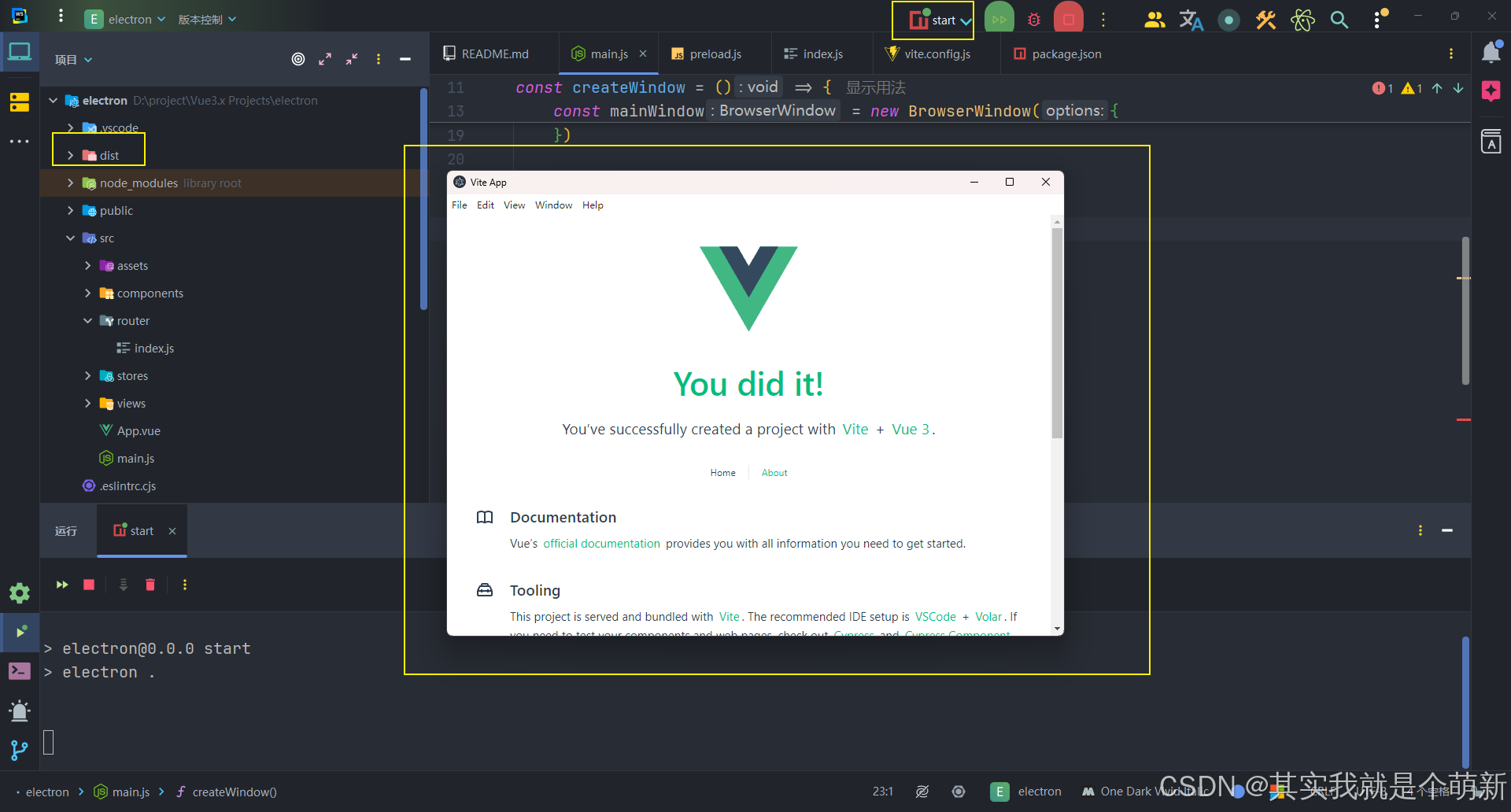
- 基于Electron 框架(https://electronis.org/),可以构建跨平台的桌面应用
- 基于restify框架(http://restify.com/),可以快速构建API 接口项目
- 读写和操作数据库、创建实用的命令行工具辅助前端开发…
补充:
Node.js的JavaScript运行环境,它允许开发者在服务器端运行JavaScript代码。Node.js采用事件驱动和非阻塞I/O模型,这使得它能够处理大量的并发连接,非常适合构建高性能的网络应用。
Node.js的核心机制:Node.js通过事件循环来处理并发操作,避免了额外的线程开销,从而提高了性能。它利用V8引擎执行JavaScript代码,这使得JavaScript可以在服务器端高效运行。
Node.js的应用场景和优势:Node.js非常适合构建实时应用、API服务器、等数据密集型应用。它的非阻塞I/O模型使得它能够处理成千上万的并发连接,非常适合微服务和云计算环境。



















![[附源码]网上订餐系统+SpringBoot+前后端分离](https://img-blog.csdnimg.cn/img_convert/1321e4c0fd45626d5cc198294389f876.webp?x-oss-process=image/format,png)