文章目录
- CSS入门
- 一、CSS概述
- 1、概述
- 2、CSS的作用
- 3、初体验
- 4、CSS基础语法
- 4、HTML引入CSS
- 二、选择器 ⭐️⭐️⭐️
- 1、基本选择器
- 2、扩展选择器
- 3、超链接选择器
- 三、样式权重问题
- 1、权重计算规则
- 2、权重示例
- 3、具体示例
- 4、 !important
- 四、CSS常用样式
- 1、字体和文本属性
- 2、背景属性
- 3、显示属性
- 4、浮动属性
- 五、盒子模型
CSS入门
一、CSS概述
1、概述
CSS(Cascading Style Sheet)层叠样式表,用于美化页面
- 层叠样式:对同一个标签,添加多个不同的样式,所有样式会叠加在一起展示出效果。
2、CSS的作用
HTML 标签也有属性,为什么还要 CSS ?
- CSS 可以给任意标签添加样式(可以实现 HTML 做不到的效果)
- 解耦(让 HTML 专注于网页结构搭建,CSS 专注于样式效果)
CSS 实现了样式与内容的分离,提高了显示效果和样式的复用性。
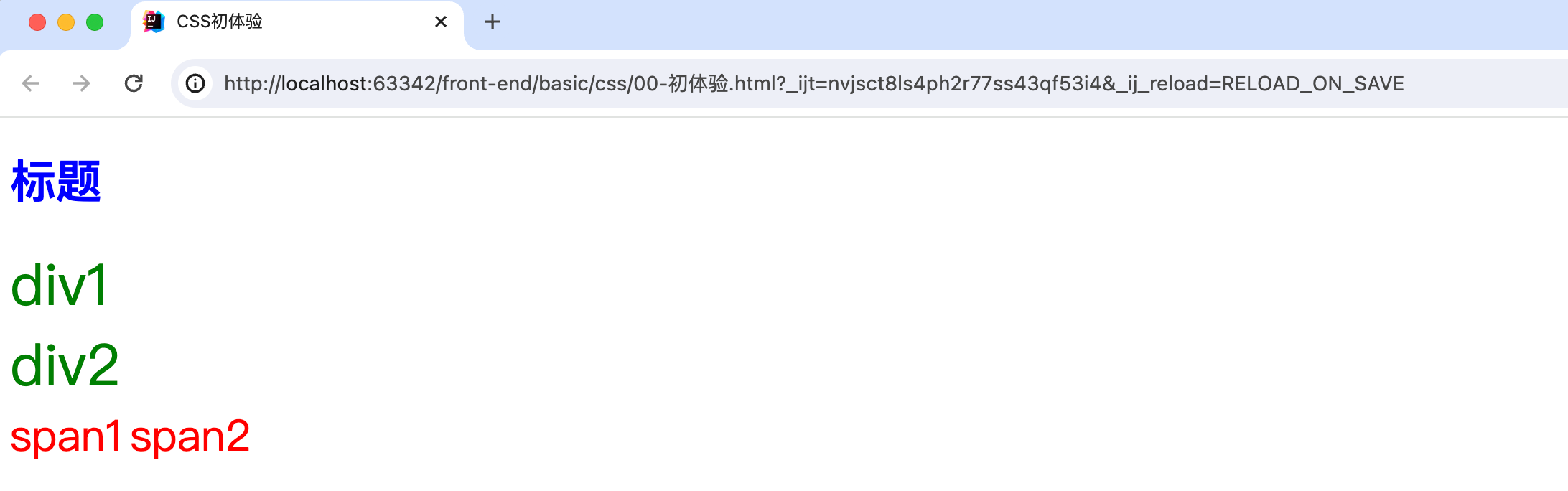
3、初体验
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>CSS初体验</title><!-- CSS样式 --><style>/* 一号标题蓝色 */h1 {color : blue;}/* div标签内容绿色,大小40px */div {color: green;font-size: 40px;}/* span标签内容红色,大小30px */span {color : red;font-size: 30px;}</style></head><body><h1>标题</h1><div>div1</div><div>div2</div><span>span1</span><span>span2</span></body></html>

4、CSS基础语法
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>CSS基础语法</title><style>span {color : red;border: 1px solid blue;font-size: 50px}</style></head><body><span style="color: red;font-size: 50px">span</span><div style="border: 10px green dashed;font-size: 50px">div</div></body>
</html>
CSS 基本语法:
- 样式名 和 样式值 之间 以 冒号 分隔。
- 一个样式名 可以跟 多个样式值,以 空格 分隔。
- 多个样式之间,以 分号 分割。
4、HTML引入CSS
CSS有自己单独的语法,但是必须要引入到HTML中才能使用。一般有以下三种方式:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>HTML引入CSS</title><!-- 1. 内部样式:通过<style>标签指定CSS样式(只对当前HTML生效) --><style>span {font-size: 40px;}</style><!--2. 外部样式:单独的编写一个CSS文件,通过<link>标签引入到HTML中(复用性更好,其他HTML也可以引入)1)rel 表明引入的是一个css文件2)href 指定引入的css文件的位置(支持 远程路径 和 本地路径)--><link rel="stylesheet" href="./commonCss.css"></head><body><!-- 3. 行内样式:每个标签都有style属性,可以指定CSS样式(只对当前标签生效) --><span style="font-size: 30px;color: red">span1</span> <br><span>span2</span> <br><span>span3</span> <br></body>
</html>
/* 这是上面引入的commonCss.css */
span {color : blue;font-size: 150px;
}
- 优先级:
- 行内 > 内部 = 外部 (优先级低的样式会被优先级高的覆盖,一样的优先级看先后)
- 浏览器加载网页从上至下加载,属性相同会覆盖(后面的覆盖前面的),不相同会叠加。
- 位置:
style标签和link标签可以放在html中任意位置,一般放head标签内。
二、选择器 ⭐️⭐️⭐️
选择器 selector:
- 格式:
选择器 {css样式} - 作用:通过选择器,选中指定的标签,为选中的标签添加css样式
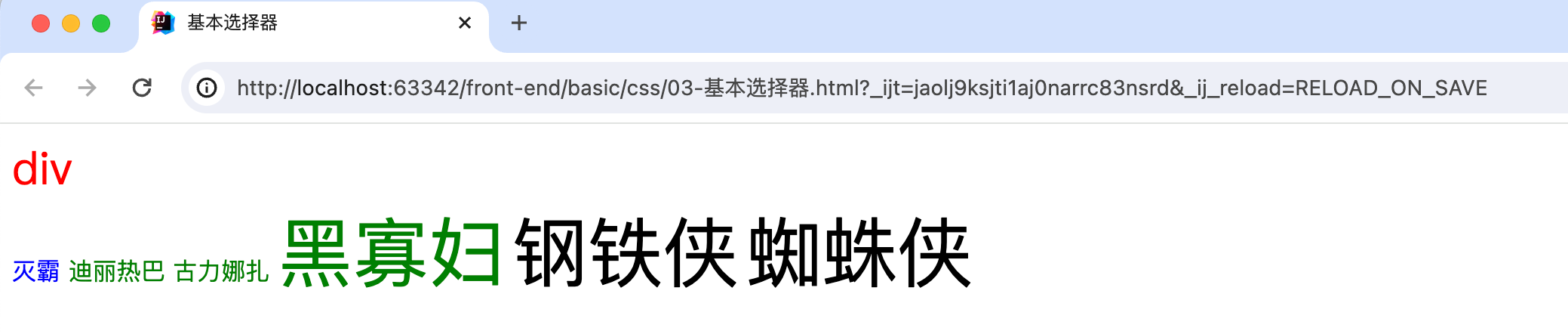
1、基本选择器
包括 标签选择器、id选择器、class选择器
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>基本选择器</title><style>/* 1. 标签选择器:选中指定标签(格式:标签名) */div {color: red;font-size: 30px;}/* 2. id选择器:选中指定id的标签(格式:#id) */#boss{color: blue;}/* 3. class选择器:选中指定class的标签(格式:.class值) */.female{color: green;}.hero{font-size: 50px;}</style></head><body><div>div</div><!-- 每个标签都有id属性,id值在当前html中唯一 --><span id="boss" class="female">灭霸</span><!-- 每个标签都有class属性,class值在当前html中可以重复 --><span class="female">迪丽热巴</span><span class="female">古力娜扎</span><!-- class属性可以设置多个值,以 空格 分隔 --><span class="hero female">黑寡妇</span><span class="hero male">钢铁侠</span><span class="hero male">蜘蛛侠</span></body>
</html>

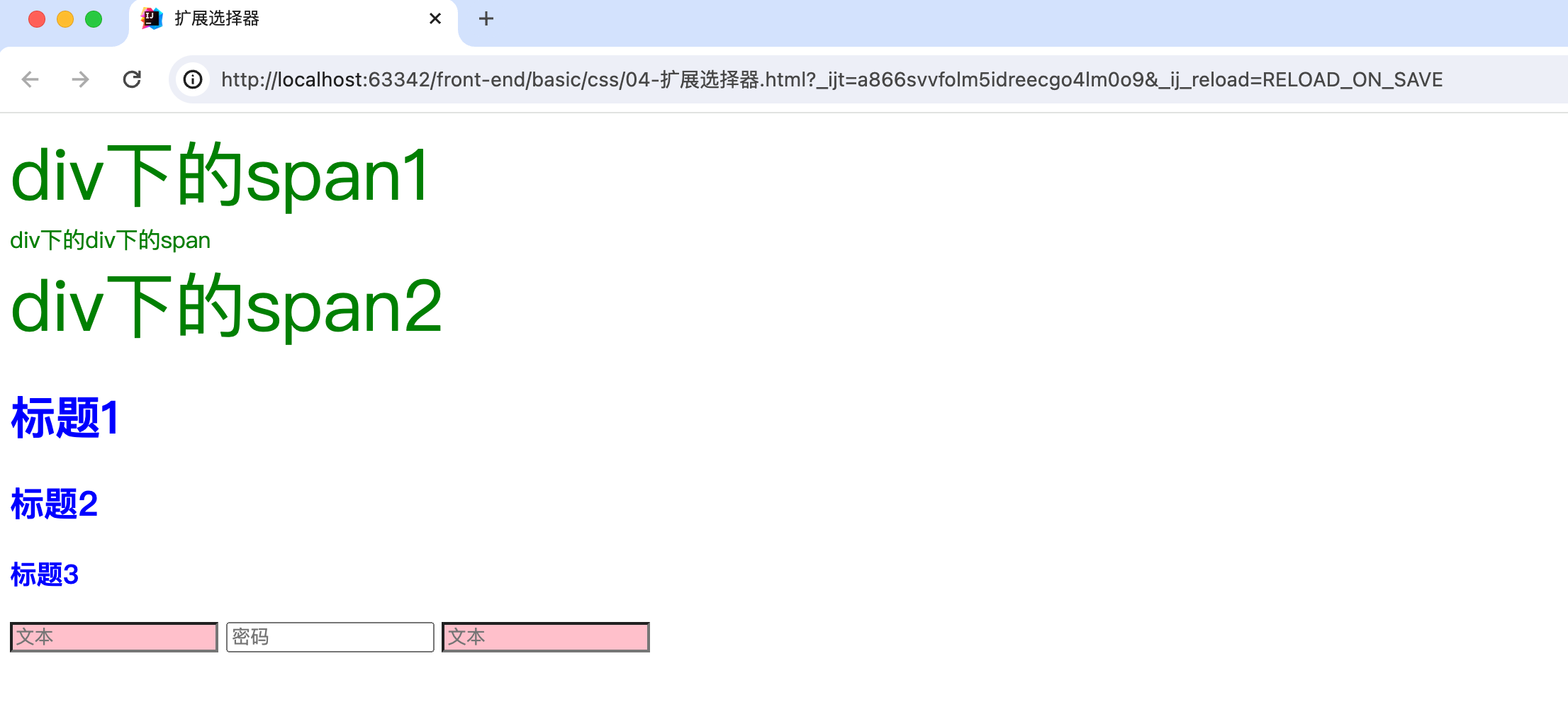
2、扩展选择器
扩展选择器:基本选择器延伸出来的选择器,在某些场景下,用基本选择器太麻烦。
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>扩展选择器</title><style>/* 1. 子层选择器:选中父选择器中的所有子孙选择器(格式:父选择器 子选择器) */#mydiv span {color: red;}/* 2. 下级选择器:选中父选择器中的下一级子选择器(格式:父选择器 > 子标签) */#mydiv > span {font-size: 50px;}/* 3. 组合选择器:选中多个选择器(格式:选择器1, 选择器2...) */h1, h2, h3 {color: blue;}/* 4. 属性选择器:选中符合属性值规定的选择器(格式:选择器[属性名=属性值]) */input[type = 'text'] {background-color: pink;}</style></head><body><div id="mydiv"><span>div下的span1</span><div><span>div下的div下的span</span></div><span>div下的span2</span></div><h1>标题1</h1><h2>标题2</h2><h3>标题3</h3><input type="text" placeholder="文本"><input type="password" placeholder="密码"><input type="text" placeholder="文本"></body>
</html>

3、超链接选择器
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>超链接选择器</title><style>/* 所有未被访问的超链接 */a:link{color: green;}/* 鼠标悬停在超链接上时的状态 */a:hover{color: yellow;}/* 超链接在被点击并处于活动状态时的样式 */a:active{color: red;}/* 已被访问过的超链接 */a:visited{color: grey;}</style></head><body><a href="http://www.baidu.com">百度一下,你就完蛋</a> <br><a href="http://www.baidu.com">百度一下,你就完蛋</a> <br><a href="http://www.baidu.com">百度一下,你就完蛋</a> <br></body>
</html>
三、样式权重问题
当多个规则适用于同一个元素时,CSS 会根据权重来确定使用哪个样式。权重较高的样式会覆盖权重较低的样式。
- 权重由选择器的类型和数量决定。
1、权重计算规则
CSS 的权重可以分为四个部分,通常用四个数字表示(a, b, c, d):
- a:行内样式的数量(例如:
style="...")。行内样式的权重最高。 - b:ID 选择器的数量(如
#id)。 - c:类选择器、伪类选择器、属性选择器的数量(如
.class、:hover、[type="text"])。 - d:元素选择器、伪元素选择器的数量(如
div、p、::before)。
2、权重示例
以下是一些选择器及其对应的权重值:
style="color:blue;" (1, 0, 0, 0) 权重 1000
#header (0, 1, 0, 0) 权重 100
.menu (0, 1, 0, 0) 权重 100
div (0, 1, 0, 0) 权重 100
3、具体示例
/* 权重 100 */
#main {background-color: red;
}/* 权重 10 */
.container {background-color: blue;
}/* 权重 1 */
div {background-color: green;
}/* 行内样式,权重 1000 */
<div id="main" style="background-color: yellow;">Hello</div>
在这个例子中,div 的背景颜色将被黄色覆盖,因为 行内样式 的权重最高。
4、 !important
使用 !important 可以强制某个规则获得更高的优先级,但应谨慎使用,因为这会影响代码的可维护性。
/* 权重 100 */
#main {background-color: red !important; /* 将覆盖其他所有相同元素的颜色样式 */
}
四、CSS常用样式
1、字体和文本属性
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>字体和文本属性</title><style>div {/* 字体颜色 */color : green;/* 字体大小 */font-size: 20px;/* 行高 */line-height: 40px;/* 字体加粗 */font-weight: bold;/* 字体格式:楷体 */font-family: Kai,serif;}a {/* 倾斜 */font-style: italic;/* 隐藏下划线 */text-decoration: none;}</style></head><body><div><p><a href="#"> 学习的误区:</a><br/>眼睛:看了一遍记住了<br/>耳朵:听了一遍明白了<br/>脑子:想了一遍搞懂了<br/>手:你们会个屁!^_^ <br></p></div></body>
</html>

2、背景属性
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>背景属性</title><style>body{background-color: pink;background-image: url("../img/a.jpg");/* 背景图片不重复显示。这意味着当页面大小大于背景图片时,背景图片只会显示一次,而不会平铺 */background-repeat: no-repeat;/* 背景图片的位置偏移,水平方向偏移 10px,垂直方向偏移 20px */background-position: 10px 20px;}</style></head><body></body>
</html>

3、显示属性
<!DOCTYPE html>
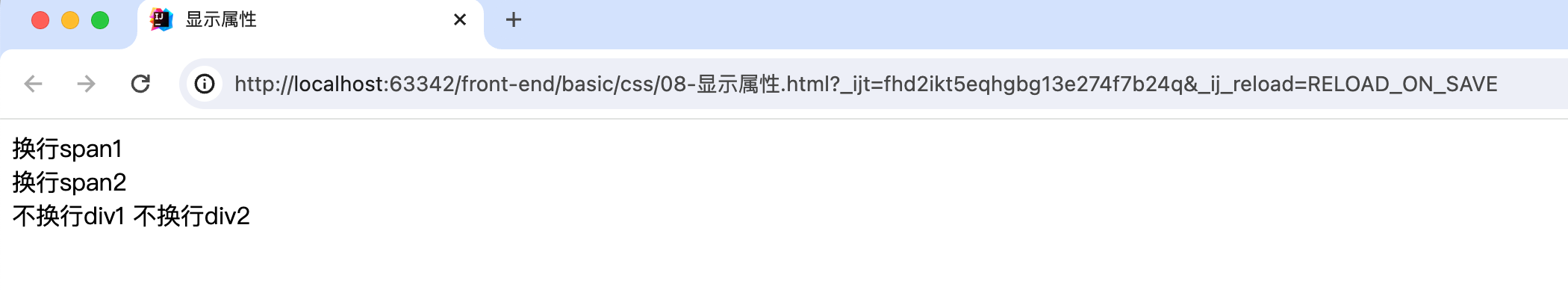
<html lang="zh-CN"><head><meta charset="UTF-8"><title>显示属性</title><style>span{/* 自动换行 */display: block;}div{/* 不自动换行 */display: inline;}ul{/* 隐藏 */display: none;}</style></head><body><span>换行span1</span><span>换行span2</span><div>不换行div1</div><div>不换行div2</div><ul><li>美的</li><li>苏宁</li><li>格力</li></ul></body>
</html>

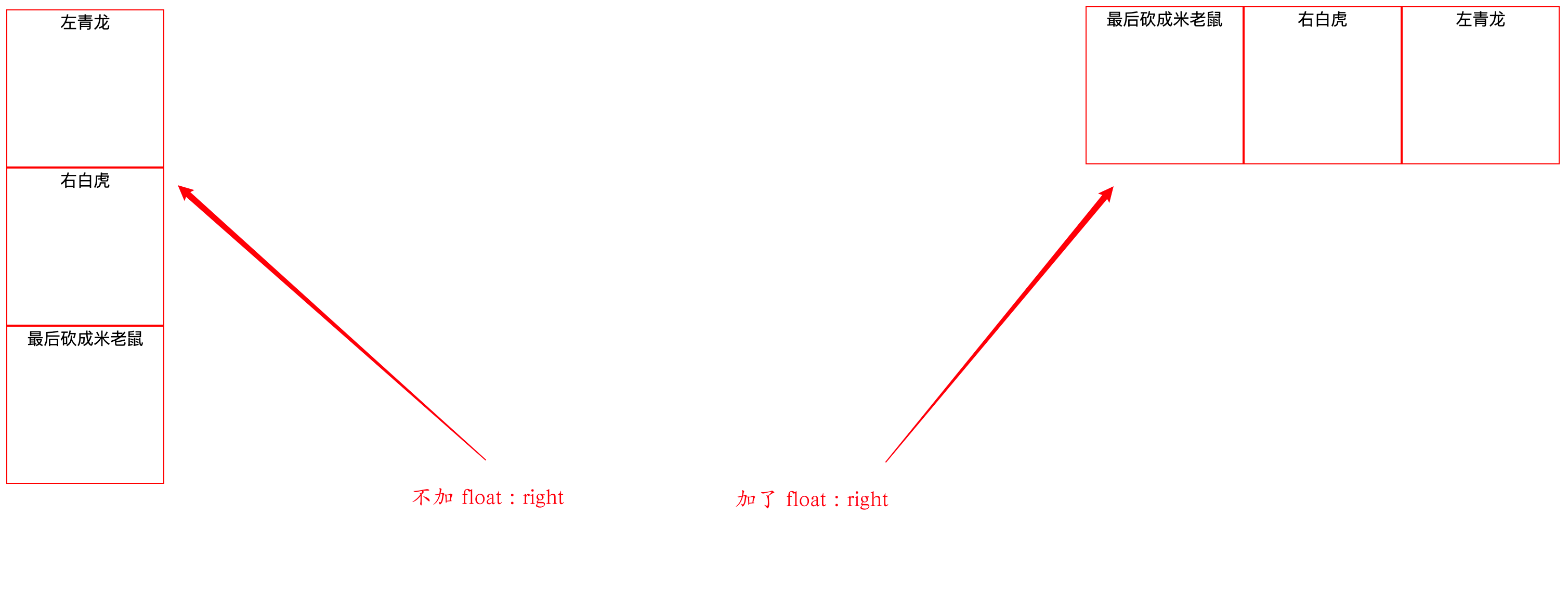
4、浮动属性
打破常规,让div也能变小(实际大小跟 宽和高)
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>浮动属性</title><style>.box {width: 150px;height: 150px;border: 1px solid red;text-align: center;/* 向右浮动:元素将会脱离正常的位置,向右浮动,直到碰到父容器的边界或者其他浮动元素为止 */float: right;}</style></head><body><div class="box" id="long">左青龙</div><div class="box" id="hu">右白虎</div><div class="box">最后砍成米老鼠</div></body>
</html>

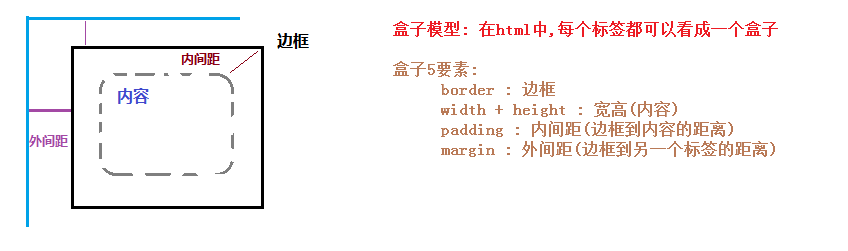
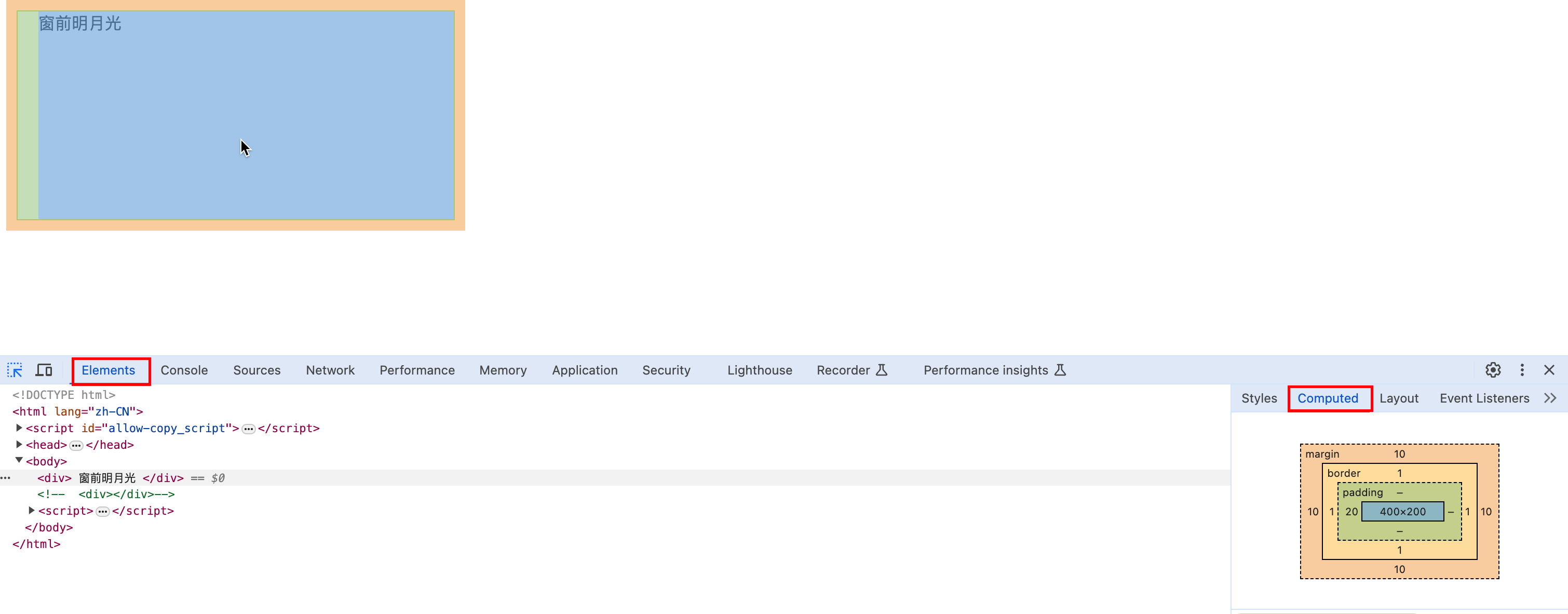
五、盒子模型
在 html 中,所有的标签都可以看成一个盒子。

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>盒子模型</title><style>div {/* 边框 */border: 1px solid green;/* 宽 */width: 400px;/* 高 */height: 200px;/* 内边距:边框到内容的距离 */padding-left: 20px;/* 外边距:边框到外标签的距离 */margin: 10px;}</style></head><body><div>窗前明月光</div></body>
</html>
在浏览器 F12 可以看一下



![[3.4]【机器人运动学MATLAB实战分析】PUMA560机器人逆运动学MATLAB计算](https://i-blog.csdnimg.cn/direct/b1615153826641339040086fe84f6fd6.png)












![[Cocoa]_[初级]_[使用NSNotificationCenter作为目标观察者实现时需要注意的事项]](https://i-blog.csdnimg.cn/direct/0c8e34c3ebef4b9f9c2881331e808763.png)