目录
HTML含义
HTML作用
HTML的常用元素
元素的特点
元素的分类
1 是否嵌套关系
2 是否独占一行
块元素:独占一行
行内元素:共享一行
行内元素与块级元素的转换
3是否有结束标签
常用标签
1 标题标签:有六级 我们用h1 ~h6 表示
2 段落标签:
内容
3 图像标签:< img src=" 图片路径" > 是为了添加图片使用的
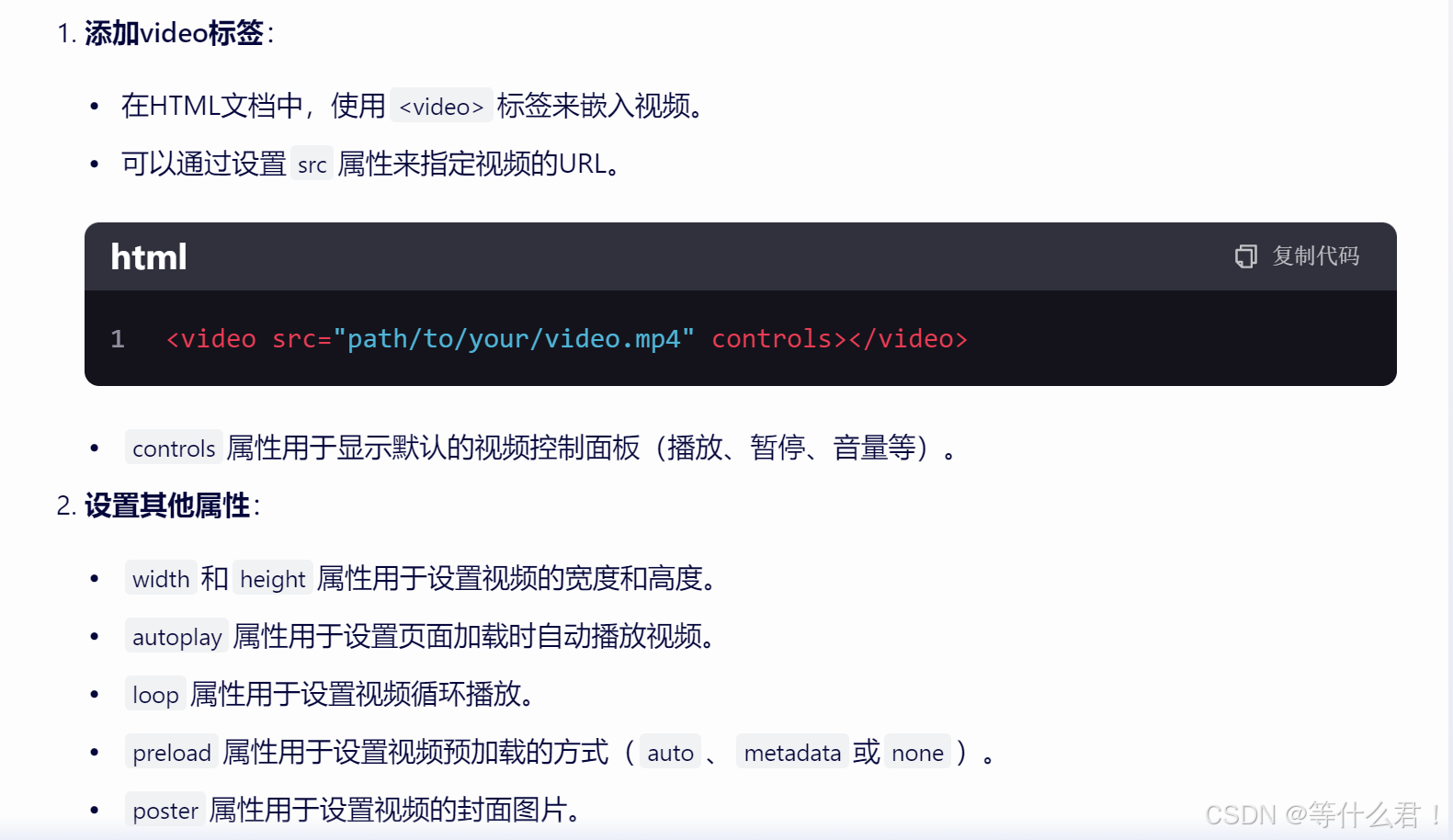
4 视频标签: 添加视频使用
5 列表
5.1 无序列表
5.2 有序列表
6 超链接 : 内容
1 访问同目录下的网页
2 访问外部 网页
3 访问本地网页
7 标签
8 表单
主要表单标签
综合实例
前端
注意
value属性在不同type下的作用:
后端
思路
HTML含义
含义:HTML 是一门超文本标记语言
怎么理解这句话呢?我们把他拆开来,理解!
超文本:可以理解为: 超链接 <a >。我们在后面学习超链接 <a > 时,我们知道可以,通过超链接的方式,把每一个独立的网页串联起来,变成我们所熟知的网站。
标记:可以理解为:给事物打上记号,方便浏览器理解。在这里,我们使用各种元素注明文本、图片和其他内容。如标题,我们 有h1-h6 来表示;图片 ,我们用标签 img表示;视频 ,我们用标签 video表示等等。
总而言之;我们使用 各种元素 搭建 网页的内容 并通过超链接的方式 又使每一个网页相互之间存在某种联系,并最终被浏览器解析,执行成为我们最终我们看到的网页。
HTML作用
作用:定义网页的结构和赋予网页内容
如下图所示:最基本的网页框架
<!doctype html>
<html lang="zh-CN"><head><meta charset="utf-8" /><title>我的测试站点</title></head><body><p>这是我的页面</p></body>
</html>
如下图所示每一个部分的含义:
<!DOCTYPE html>: 声明文档类型。早期的 HTML(大约 1991-1992 年)文档类型声明类似于链接,规定了 HTML 页面必须遵从的良好规则,能自动检测错误和其他有用的东西。文档类型使用类似于这样:HTMLCopy to Clipboard
文档类型是一个历史遗留问题,需要包含它才能使其他东西正常工作。现在,只需要知道<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!DOCTYPE html>是最短的有效文档声明!<html></html>: <html> 元素。这个元素包裹了页面中所有的内容,有时被称为根元素。<head></head>: <head> 元素。这个元素是一个容器,它包含了所有你想包含在 HTML 页面中但不在 HTML 页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述、CSS 样式、字符集声明等等。以后的章节中会学到更多相关的内容。<meta charset="utf-8">: <meta> 元素。这个元素代表了不能由其他 HTML 元相关元素表示的元数据,比如 <base>、<link>、<script>、<style> 或 <title>。charset 属性将你的文档的字符集设置为 UTF-8,其中包括绝大多数人类书面语言的大多数字符。有了这个设置,页面现在可以处理它可能包含的任何文本内容。没有理由不对它进行设置,它可以帮助避免以后的一些问题。<title></title>: <title> 元素。这设置了页面的标题,也就是出现在该页面加载的浏览器标签中的内容。当页面被加入书签时,页面标题也被用来描述该页面。<body></body>: <body> 元素。包含了你访问页面时所有显示在页面上的内容,包含文本、图片、视频、游戏、可播放音频轨道等等。
HTML的常用元素
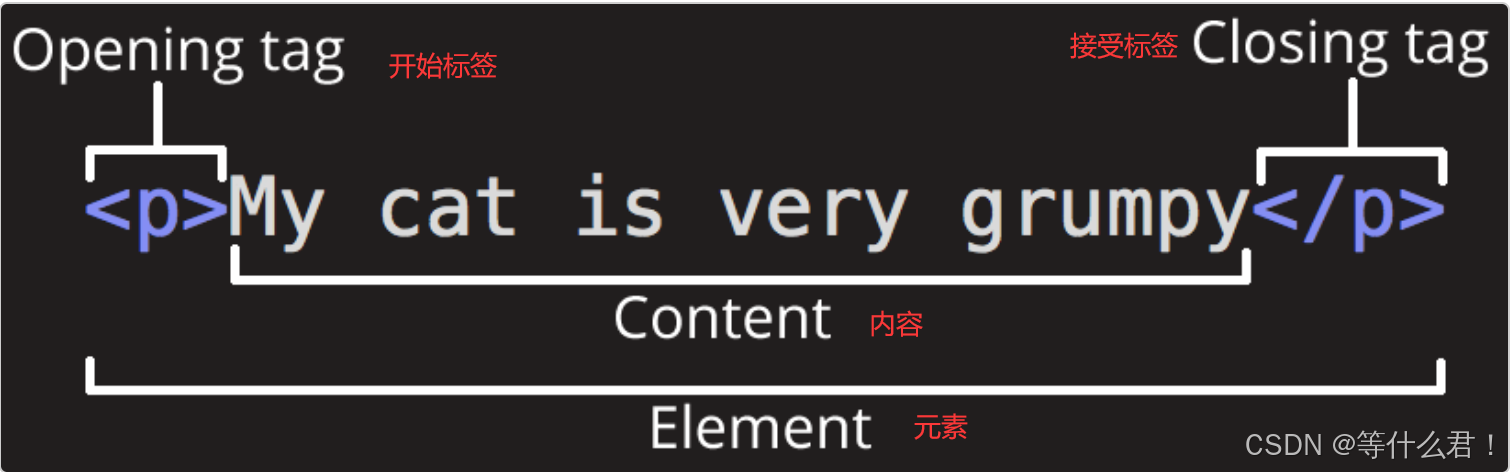
元素的组成
元素的组成:开始标签和结束标签 以及标签之间的内容组成
开始标签:(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。开头标签标志着元素开始或开始生效的地方。在这个示例中,它在段落文本的开始之前。
内容:元素的内容,本例中就是段落的文本。
结束标签:(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这标志着该元素的结束。没有包含关闭标签是一个常见的初学者错误,它可能会产生奇特的结果。
如下图所示
元素的特点
1 不区分大小写
2 字符串表示时 双引号,单引号都可以使用。但不能交替使用如 "11'。
元素的分类
1 是否嵌套关系
嵌套元素:把两元素相互嵌套,但不重叠,定义为嵌套元素。
你也可以把元素放到其他元素之中——这被称作嵌套。如果我们想要表明我们的小猫脾气很暴躁,可以将 very 一词嵌套在 <strong> 元素中,意味着这个单词被着重强调:
<p>My cat is <strong>very</strong> grumpy.</p>注意;元素和元素之间,不能重叠。
下面这行代码是错误的
<p>My cat is <strong>very grumpy.</p></strong>
2 是否独占一行
根据是否独占一行,定义为块元素 和行内元素
块元素:独占一行
在HTML中,常见的块元素主要包括以下几种:
- 标题标签:
<h1>至<h6>,这些标签用于定义HTML文档中的标题,<h1>表示最高级别的标题,而<h6>表示最低级别的标题。- 段落标签:
<p>,用于定义HTML文档中的段落。div标签:最典型的块元素,用于定义一个文档中的分区或节,常用于布局和样式化。- 列表标签:包括无序列表
<ul>、有序列表<ol>以及列表项<li>,用于创建HTML文档中的列表。- 表格相关标签:如
<table>(表格)、<tr>(表格行)、<th>(表格头单元格)等,虽然它们在现代网页设计中使用较少,但仍然属于块元素。- 其他块元素:如
<dl>(定义列表)、<dt>(定义术语)、<dd>(定义描述)、<hr>(水平线)等,这些标签在特定的HTML文档结构中也有应用。- 块元素的特点包括:
- 独占一行,即每个块元素都会从新的一行开始,并在其后的内容之前结束。
- 可以设置宽度、高度、外边距以及内边距等CSS属性,这使得块元素在网页布局和样式化中具有更大的灵活性。
实例
<!DOCTYPE html> <html > <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><p>1111111111</p> <p>1111111111</p></body> </html>打开浏览器,发现每一个块元素都独占一行
行内元素:共享一行
实例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><span>1111111111</span><span>2222222</span></body> </html>打开浏览器,发现每一个行内元素都共享一行
以下是一些常见的行内元素及其用途:
- 文本相关元素:
<span>:用于对文本中的部分内容进行分组或应用样式。<a>:用于创建超链接,可以链接到其他网页或同一网页内的其他位置。<em>:表示强调的文本,通常呈现为斜体。<strong>:表示语气更为强烈的强调文本,通常呈现为粗体。<b>、<i>、<u>、<s>:分别用于设置文本的粗体、斜体、下划线和删除线效果。<sup>、<sub>:分别用于设置上标和下标文本。<code>、<pre>:用于表示代码或预格式化文本。- 图像相关元素:
<img>:用于在HTML文档中嵌入图像。<input type="image">:用于创建图像输入字段,通常用于提交表单时作为按钮使用。- 表单相关元素:
<input>(type属性为text、button、checkbox、radio等):用于创建文本输入字段、按钮、复选框和单选按钮等。<select>:用于创建下拉列表。<textarea>:用于创建多行文本输入字段。<button>:用于创建可点击的按钮。- 其他元素:
<label>:为表单元素定义标签。<option>:用于定义下拉列表中的选项。<iframe>:用于在当前HTML文档中嵌入另一个HTML文档。<audio>、<video>:用于嵌入音频和视频内容。行内元素与块级元素的转换
在CSS中,可以使用
display属性来修改元素的显示类型,实现行内元素与块级元素之间的转换:
- 将行内元素转换为块级元素:
display: block;- 将块级元素转换为行内元素:
display: inline;- 将元素转换为行内块级元素(既具有行内元素的特性,又可以设置宽度和高度):
display: inline-block;这种转换在网页布局和样式化中非常有用,可以灵活地调整元素的显示方式和行为。
3是否有结束标签
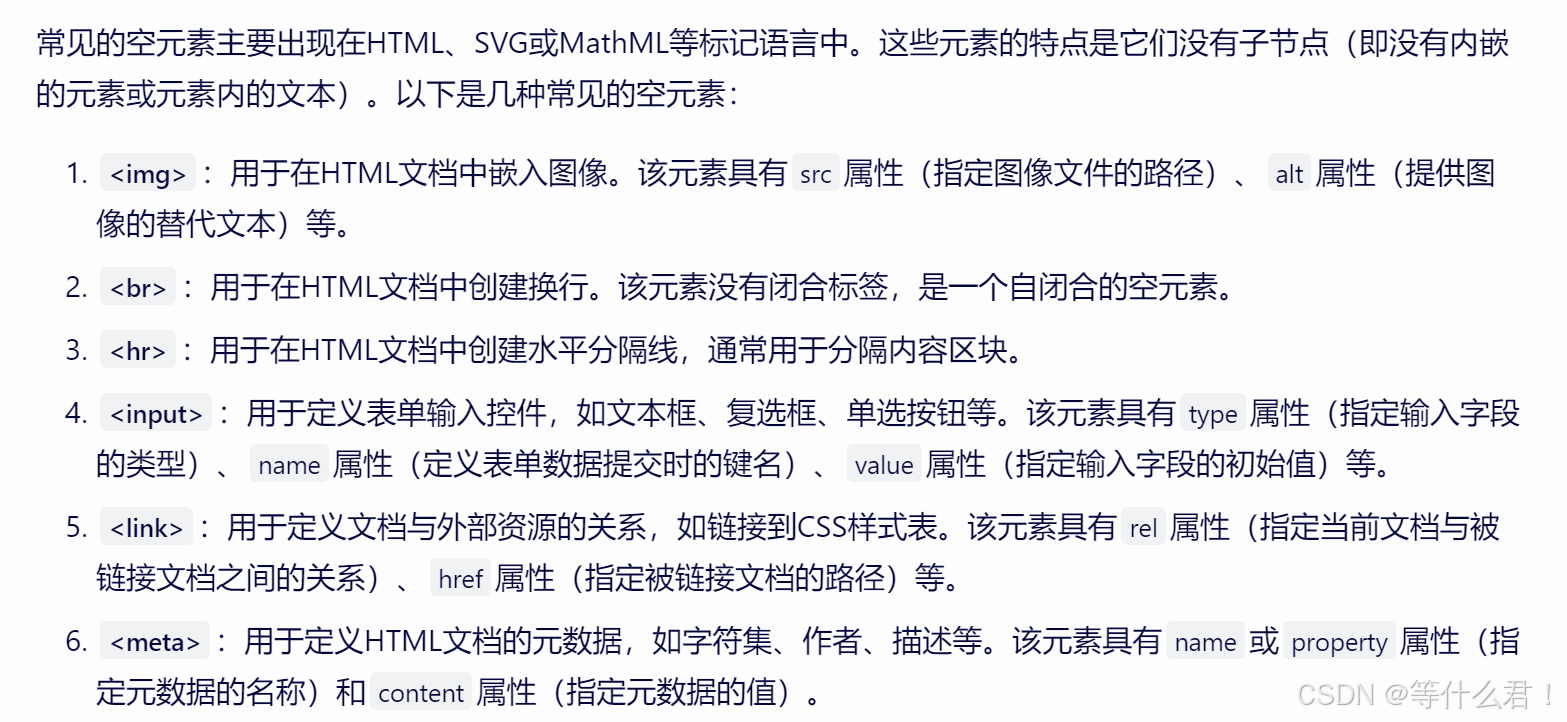
如果这个元素没有结束标签如 <img > ,<video>等 这些都没有结束标签,我们称为空元素
在标签中,根据有么有结束标签,分为:单标签/双标签。
单标签:也称为空标签或自闭合标签,是由一个尖括号包围的标签,它没有结束标签。
在这里 单标签就是指 空元素。

我刚刚讲元素是由标签和标签所包含的内容组成,接下来讲常见的标签
常用标签
1 标题标签:有六级 我们用h1 ~h6 表示
实例
<!DOCTYPE html> <html > <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><h1>111111111111111</h1><h2>111111111111111</h2><h3>111111111111111</h3><h4>111111111111111</h4><h5>111111111111111</h5><h6>111111111111111</h6></body> </html>打开浏览器
特点 :大小依次降低
2 段落标签:<p > 内容</p>
实例
<!DOCTYPE html> <html > <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><!-- <h1>111111111111111</h1><h2>111111111111111</h2><h3>111111111111111</h3><h4>111111111111111</h4><h5>111111111111111</h5><h6>111111111111111</h6>--> <p>1111111111111</p> </body> </html>打开浏览器
3 图像标签:< img src=" 图片路径" > 是为了添加图片使用的
实例
src 表示当前标签的属性,查找图片时,需要的路径
<!DOCTYPE html> <html > <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body> <img src="C:\Users\Administrator\Pictures\image\6.jpg"> </body> </html>打开浏览器
4 视频标签:<video> 添加视频使用

5 列表
5.1 无序列表
格式如下: <ul> <li> </li> </ul>
实例
<!DOCTYPE html> <html > <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body> <!-- 无序列表--><ul><li>1</li><li>22</li><li>333</li></ul> </body> </html>
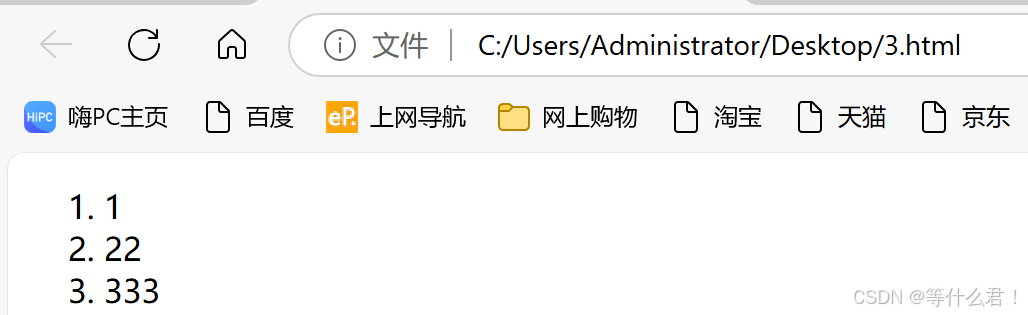
5.2 有序列表
格式:<ol><li> </li></ol>
实例
<!DOCTYPE html> <html > <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body> <!-- 有序列表--><ol><li>1</li><li>22</li><li>333</li></ol> </body> </html>
6 超链接 :<a href=" 网页地址"> 内容 </a>
超链接有三种应用方式
1 访问同目录下的网页
什么意思呢
假设,你创建了多个HTML文件,你想通过超链接跳转到其他网页中去
实例
打开浏览器
2 访问外部 网页
举个例 ,你想要访问 文心一言的网页
实例
3 访问本地网页
实例
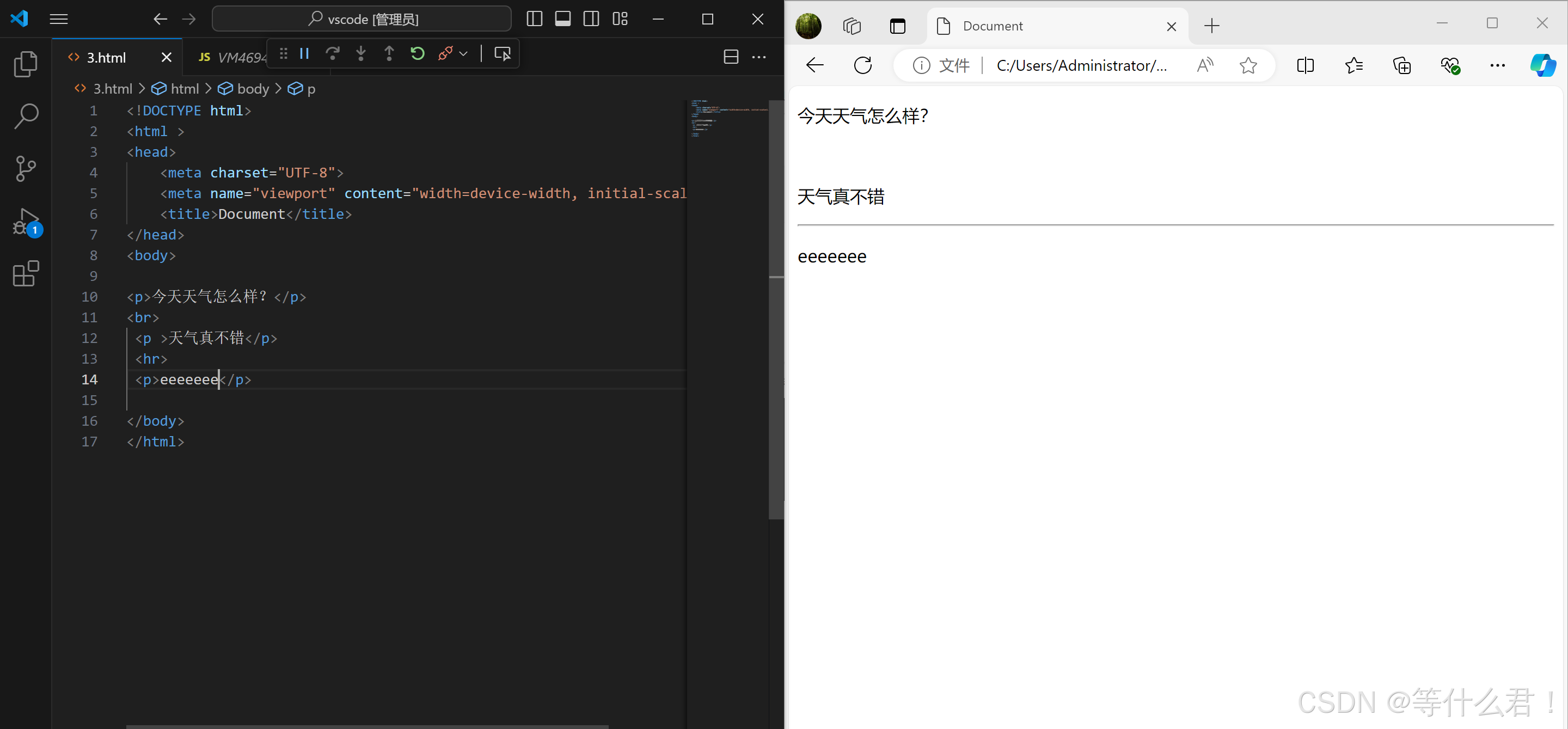
<!DOCTYPE html> <html > <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><p>今天<a href="#p1" >天气</a>怎么样?</p><br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br><p id="p1">天气真不错</p> </body> </html>从以上的代码,我们不难看出,如果我们 要看写在下面的p标签的内容,如果不使用超链接 ,是要使用鼠标一直滑动的,但如果使用了超链接就更为方便。
思路:把“#p1" 作为锚点,当你点击时,会跳转到目标位置--p1。
7 标签 <br>, <hr>
<br> :换行符 <hr>:水平制表符
实例

8 表单
表单的作用
收集用户提交的数据,并传递给服务器
表单的语法

主要表单标签
<form>标签
- 作用:定义表单的整体区域,用于收集和传递用户信息。
- 属性:
action:定义表单提交的服务器地址。method:定义表单的提交方式,常用的有GET和POST两种。
<input>标签
- 作用:定义不同类型的用户输入数据方式,是最重要也是最全能的表单标签之一。
- 属性:
type:定义输入字段的类型,如文本框(text)、密码框(password)、单选按钮(radio)、复选框(checkbox)、按钮(button)等。name:定义提交的参数名,后台可以通过这个属性找到对应的表单。value:定义提交的数据,对于文本框等输入型控件,value属性表示输入框的默认值;对于按钮等控件,value属性表示按钮上显示的文本。checked:用于单选按钮和复选框,表示默认选中状态。
<textarea>标签
- 作用:定义多行文本输入的控件,允许用户输入大段文本。
- 属性:
rows:设置文本区域的可见行数。cols:设置文本区域的可见宽度(以像素为单位)。maxlength:设置文本输入框的最大输入字数。placeholder:定义文本输入框还未输入文本前框里的输入说明。
<label>标签
- 作用:为表单元素定义文字标注,提高用户交互体验。
- 属性:
for:指定该标签与哪个表单元素关联,其值应与表单元素的id属性值相同。
<select>标签
- 作用:定义下拉列表,允许用户从多个选项中选择一个或多个值。
- 属性:
name:定义提交的参数名。- 通常与
<option>标签一起使用,<option>标签设置下拉列表中的各个选项。
<button>标签
- 作用:定义按钮控件,可以包裹更多类型的内容,如文本、图片等。
- 属性:
type:定义按钮的类型,如普通按钮(button)、提交按钮(submit)、重置按钮(reset)。
综合实例
问题:写一个表单 (名字,密码,日期,单选,多选,上传文件,并且记录文件的大小)将这些信息上传给服务器(在idea中搭建spring boot 项目,接收来自前端发来的数据)
最终结果如下图所示:
点击提交
前端
重点
1 form标签中最为重要的三个属性:
action 属性 ;定义表单提交的服务器地址
method 属性:定义表单提交的方式(如get :向服务器获取数据;post:向服务器发送数据)
enctype属性:上传文件时需要添加该属性,来选择数据格式:multipart/form-data
注意
1在单选和多选都使用了 name 属性
原因:表示同一字段组,方便区分
2 checked :表示单选或多选中的默认选项
3value 表示默认值,
在HTML的
<input>标签中,value属性扮演着关键角色,它的功能根据<input>标签的type属性值的不同而有所差异。
value属性在不同type下的作用:
- 文本输入(
type="text"):
value属性为文本输入框设定了默认值。当页面首次加载时,这个值会显示在输入框内,用户可以修改它。- 密码输入(
type="password"):
- 与文本输入类似,
value属性为密码输入框设定了默认值,但出于安全考虑,这些字符在输入框中通常以圆点或星号等掩码字符显示。- 单选按钮(
type="radio")和复选框(type="checkbox"):
- 对于这两种类型的输入,
value属性定义了当该选项被选中时,表单数据中将包含哪个值。此外,checked属性可用于预设哪个选项在页面加载时就被选中。- 提交按钮(
type="submit")、重置按钮(type="reset")和普通按钮(type="button"):
- 在这些情况下,
value属性定义了按钮上显示的文本。例如,一个提交按钮的value可能设为“提交”,而一个重置按钮的value可能设为“重置”。- 隐藏输入(
type="hidden"):
- 隐藏输入字段不会在页面上显示,但其
value属性仍会随表单一起提交。这种类型通常用于传递不需要用户直接修改的数据。- 文件选择(
type="file"):
- 对于文件选择输入,
value属性通常不由开发者直接设置,而是由用户通过文件选择对话框选定文件后自动填充。不过,出于安全和隐私的考虑,即使文件被选中,浏览器通常也不会在页面代码如下:
<!DOCTYPE html>
<html >
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="http://localhost:8080/test" method="post" enctype="multipart/form-data">用户 <input type="text" name ='username'><br>密码 <input type="password" name="password"><br>日期 <input type="date" name="date"><br>男 <input type="radio" name="sex" value="男" checked> 女 <input type="radio" name="sex" value="女"><br><label> Reading <input type="checkbox" name="hobbies" value="reading" checked> </label><label> traveling <input type="checkbox" name="hobbies" value="traveling"> </label> <label> Cooking <input type="checkbox" name="hobbies" value="cooking"> </label> <label> Sports <input type="checkbox" name="hobbies" value="sports"> </label> <br><input type="file" name="file"><br><input type="submit" value="提交"></form>
</body>
</html><!-- <input type="checkbox " name="ff" value="唱歌"><input type="checkbox " name="ff" value="跳舞"><input type="checkbox " name="ff" value="游戏"> -->后端
前提:已经搭建好spring boot的基本工程
思路
1 在TestController 类中 通过@RequestMapping 注解 映射路径方式(找到服务器,并调用ff方法)向User类传递数据和获得传递过来的文件的大小,最后通过IDEA控制台打印出来
//TestController 类中通过 @RequestMapping 注解 映射路径的方式,向服务器传递数据
package com.guoqing.controller;import com.guoqing.entity.User;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;@RestController
public class TestController {@RequestMapping("/test")public String ff(User user ,MultipartFile file) {System.out.println("user="+user);System.out.println("file="+file.getSize());return "收到数据";}}2 User类 中的 成员变量每一个都对应前端代码中的name,value(单选,多选)值
代码如下
// 在entity 实体包中 User类 中 对应前端发来的数据package com.guoqing.entity;import org.springframework.format.annotation.DateTimeFormat;import java.time.LocalDate;
import java.util.List;public class User{private String username;private String password;@DateTimeFormat(pattern = "yyyy-MM-dd")private LocalDate date;private String sex;private List<String> hobbies;public String getUsername() {return username;}public void setUsername(String username) {this.username = username;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}public LocalDate getDate() {return date;}public void setDate(LocalDate date) {this.date = date;}public String getSex() {return sex;}public void setSex(String sex) {this.sex = sex;}public List<String> getHobbies() {return hobbies;}public void setHobbies(List<String> hobbies) {this.hobbies = hobbies;}@Overridepublic String toString() {return "User{" +"username='" + username + '\'' +", password='" + password + '\'' +", date=" + date +", sex='" + sex + '\'' +", hobbies=" + hobbies +'}';}
}本篇的最后,由于我需要上传文件,使用了method属性,enctype属性 ,下一篇详细介绍method属性,enctype属性的相关知识(http请求,数据格式,编码)