文章目录
- 概念
- 选择器
- 常用属性
- 背景
- 边框
- 高度和宽度
- 颜色
- 文本
- 字体
- 链接
- 表格里对齐
- 显示相关
- 溢出,滚动条属性
- 伪类和伪元素
概念
1.书写格式:
选择器{ 属性名:属性值 ; 属性名:属性值 ; }
2.文件后缀.css
选择器
元素选择器 [tag]
id选择器 #[id_name]
class选择器 .[class_name]
属性选择器 [arrtribute_name]
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| .class | .intro | 选择 class=“intro” 的所有元素。 |
| .class1.class2 | .name1.name2 | 选择 class 属性中同时有 name1 和 name2 的所有元素。 |
| .class1 .class2 | .name1 .name2 | 选择作为类名 name1 元素后代的所有类名 name2 元素。 |
| #id | #firstname | 选择 id=“firstname” 的元素。 |
| * | * | 选择所有元素。 |
| element | p | 选择所有 元素。 |
| element.class | p.intro | 选择 class=“intro” 的所有 元素。 |
| element,element | div, p | 选择所有 元素和所有 元素。 |
| element element | div p | 选择 元素内的所有 元素。 |
| element>element | div > p | 选择父元素是 的所有 元素。 |
| element+element | div + p | 选择紧跟 元素的首个 元素。 |
| element1~element2 | p ~ ul | 选择前面有 元素的每个
|
| [attribute] | [target] | 选择带有 target 属性的所有元素。 |
| [attribute=value] | [target=_blank] | 选择带有 target=“_blank” 属性的所有元素。 |
| [attribute~=value] | [title~=flower] | 选择 title 属性包含单词 “flower” 的所有元素。 |
外部引入样式
<link rel="stylesheet" type="text/css" href="mystyle.css">
也可以在标签里通过style属性进行样式设置
<p style="background-color:DodgerBlue;">
常用属性
背景
background

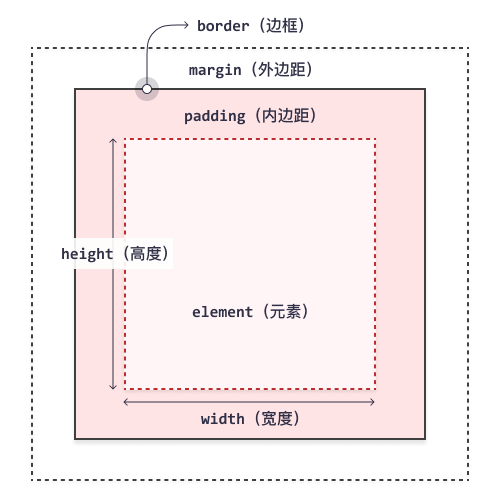
边框
border
margin
padding
高度和宽度
height和width
颜色
color
文本
text
字体
font
链接
四种链接状态分别是:,拿a标签举例
a:link- 正常的,未访问的链接a:visited- 用户访问过的链接a:hover- 用户将鼠标悬停在链接上时a:active- 链接被点击时
表格里对齐
text-align 水平对齐和vertical-align 垂直对齐
显示相关
| 属性 | 描述 |
|---|---|
| display | 指定应如何显示元素。取值block ,inline,none |
| visibility | 指定元素是否应该可见。 取值 visible,hidden |
溢出,滚动条属性
overflow 属性可设置以下值:
visible- 默认。溢出没有被剪裁。内容在元素框外渲染hidden- 溢出被剪裁,其余内容将不可见scroll- 溢出被剪裁,同时添加滚动条以查看其余内容auto- 与scroll类似,但仅在必要时添加滚动条
伪类和伪元素
selector:pseudo-class {property: value;
}
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| ::after | p::after | 在每个 元素之后插入内容。 |
| ::before | p::before | 在每个 元素之前插入内容。 |
| ::first-letter | p::first-letter | 选择每个 元素的首字母。 |
| ::first-line | p::first-line | 选择每个 元素的首行。 |
| ::selection | p::selection | 选择用户选择的元素部分。 |
参考:
https://www.w3school.com.cn/css/css_selectors.asp






![[SAP ABAP] LIKE TABLE OF](https://i-blog.csdnimg.cn/direct/b4bcb20aaaf84a34bc0ea2f39a6643dc.png)




![[CR]厚云填补_条件扩散模型用于SAR到光学图像转换](https://i-blog.csdnimg.cn/direct/3153467255ef48a48f57e8dc1e25f261.png)