vscode是一款高度自定义配置的编辑器, 我们来看看如何使用它自定义配色吧
首先自定义代码配色是什么呢? 看看我的代码界面

简而言之, 就是给你的代码的不同语义(类名, 函数名, 关键字, 变量)等设置不同的颜色, 使得代码的可读性变强.
其实很多主题已经给出了定制好的配色方案, 但是其颜色区别得不够细, 注意, 我认为代码颜色区别地更多绝不仅仅为了好看, 显得花里胡哨等等. 我举个例子, 目前大部分主题都没区别函数临时变量、类成员变量、类静态变量等, 如果给与颜色上的区别, 能使得代码更有区分度, 减少犯低级错误的概率.
下面是详细的配色方法:
打开settings.json文件, 可以本目录的settings.json文件(在.vscode文件夹中), 也可以是全局的settings.json文件(快捷键ctrl+shift+P, 搜索settings, 选择首选项:打开用户设置(JSON), 通常路径为C:/Users/[此电脑用户名]/AppData/Roaming/Code/User/settings.json)
在json文件添加与下面类似的项:
{"editor.tokenColorCustomizations": { // 自定义编辑器的token颜色设置"[Ayu Mirage Bordered]": { // 在某个主题上修改, 我这个主题为Ayu, 可以在插件中搜索下载"comments": { // 注释"fontStyle": ""},"types": {"fontStyle": "bold","foreground": "#2791ed"}, // 类型(类名, 枚举名等)名"keywords": "#bac520", // 关键字"strings": { // 字符串"foreground": "#8bbd5a"},"functions": "#beec4f", // 函数名"textMateRules": [ // 这里是自定义一些规则{"scope": "keyword.control", // if ,else, try 等控制符"settings": {"foreground": "#3da369"}},{"scope": "variable.other.property", // 类的属性(成员变量)"settings": {"foreground": "#5fa4da"}},{"scope": "string.regexp", // 字符串的正则表达式部分"settings": {"foreground": "#7bb4e0"}}]}}
}其中"comment", "type", "keyword"都是很粗粒度的token定义, 而textMateRules部分则是相加详细的细粒度token定义.
例如keyword.control表示控制相关的关键字, variable.other.property表示类中的属性变量名
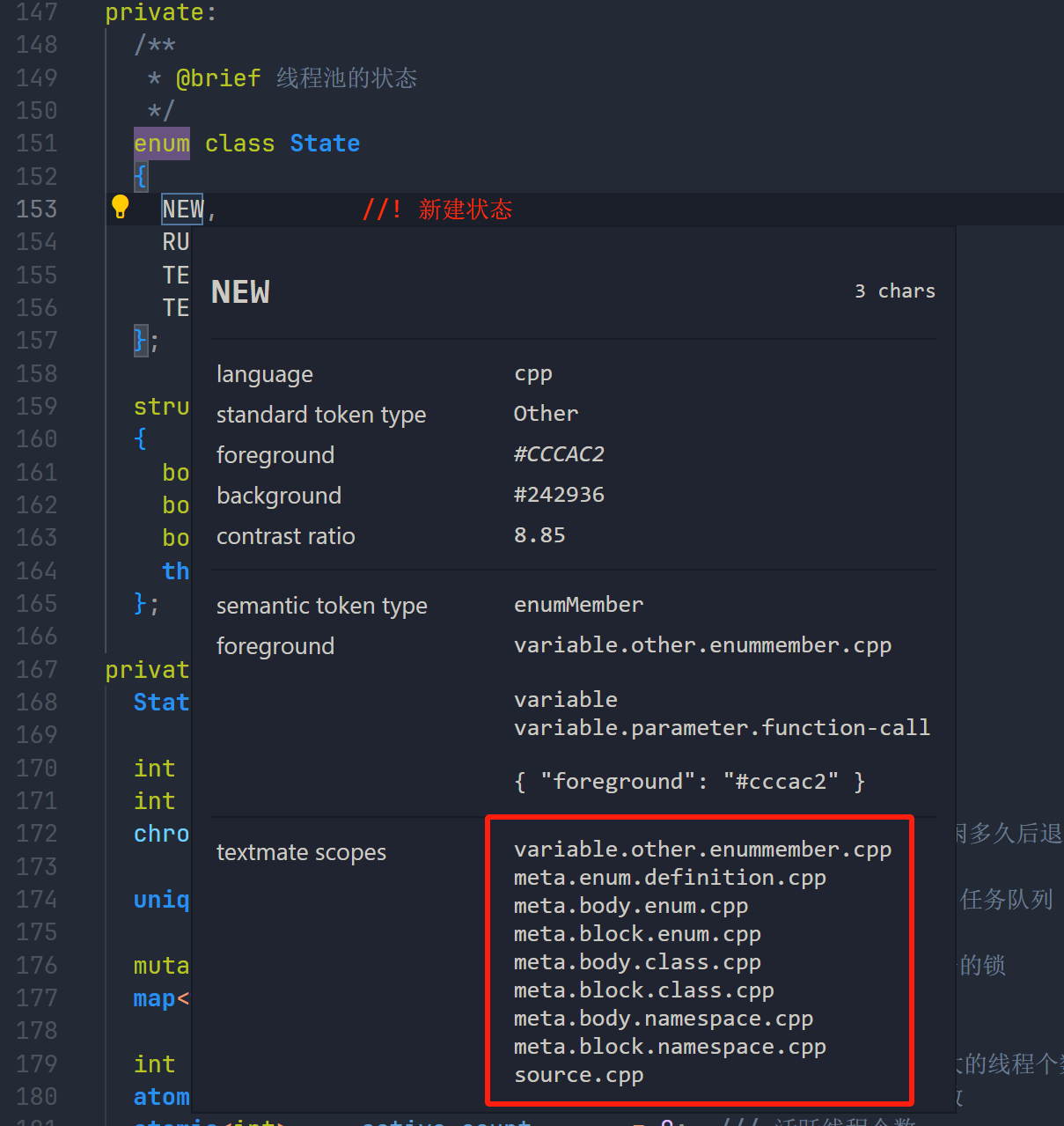
那么重点来了, 如何获取这些规则的名称呢, 例如枚举中的枚举常量, 如何知道它的token名称呢?
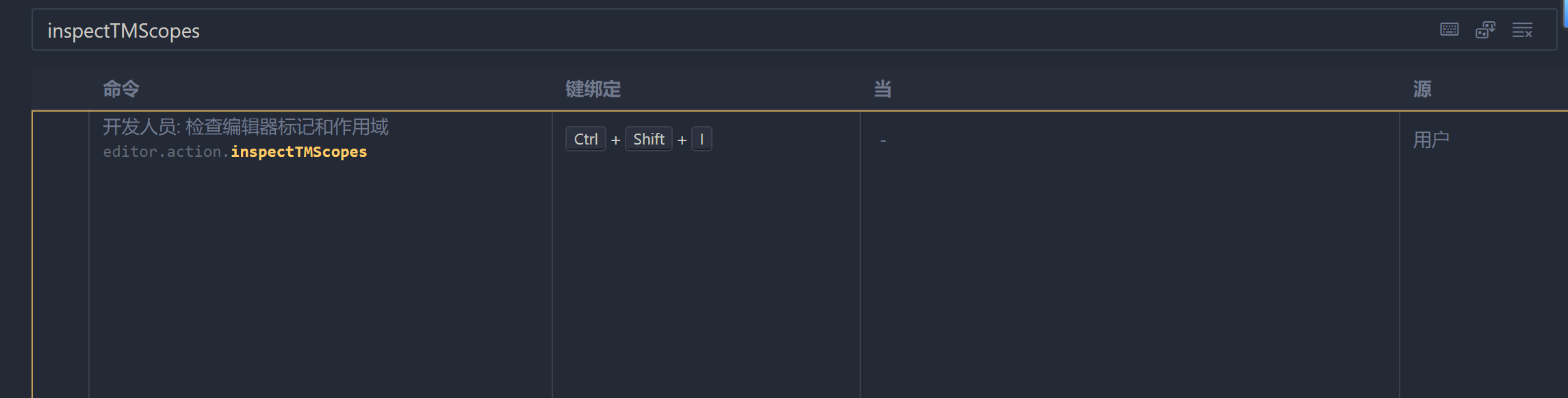
按照官网的方法, 我们先绑定一个快捷键, 这个快捷键是为了找到某个代码中某个token对应的名字, 用ctrl+shift+P, 搜索keyborad, 选择首选项:打开键盘快捷方式, 搜索inspectTMScopes, 设置下面这个快捷键, 我设置的是ctrl+shift+i

将鼠标放在代码的某个token上, 按下快捷键, 就能获取这个token的名字了

然后在settings.json中的textMateRules部分进行设置就行了!
如果有选择恐惧症, 也可以使用我上面配置好的方案~
















![[红队apt]自解压文件攻击](https://i-blog.csdnimg.cn/direct/27849838f5c240a1937820551aa0e9b4.png)


