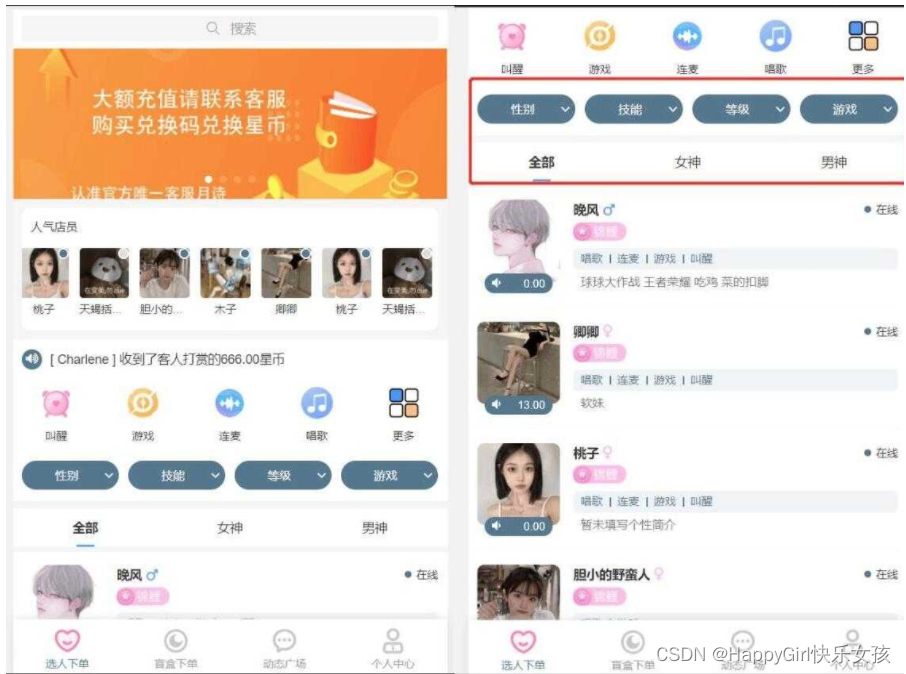
登录页面是游戏陪玩app源码非常重要的页面,用户注册、登录都是·在这个页面完成的,接下来我们就看看,怎么实现一个简单的游戏陪玩app源码登录页面。
上图为演示画面
login.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/screen"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"tools:context=".MainActivity" android:background="@drawable/background_login"><LinearLayoutandroid:id="@+id/loginPanel"android:layout_width="400dp"android:layout_height="300dp"android:layout_centerHorizontal="true"android:orientation="vertical"android:layout_marginTop="50dp"android:background="@drawable/background_login_div" ><TextViewandroid:id="@+id/textView1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:text="Welcome To Product System" android:layout_marginTop="15dp"android:textSize="25dp"/><TextViewandroid:id="@+id/textView2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_marginTop="10dp"android:text="Please login first" /><EditTextandroid:id="@+id/accountEt"android:layout_width="match_parent"android:layout_height="50dp"android:layout_marginLeft="50dp"android:layout_marginRight="50dp"android:layout_marginTop="15dp"android:singleLine="true"android:background="@drawable/qq_edit_login"android:hint="请输入您的用户名"android:ems="10" ><requestFocus /></EditText><EditTextandroid:id="@+id/pwdEt"android:layout_width="match_parent"android:layout_height="50dp"android:layout_marginLeft="50dp"android:layout_marginRight="50dp"android:layout_marginTop="15dp"android:singleLine="true"android:password="true"android:background="@drawable/qq_edit_login"android:hint="请输入您的密码"android:ems="10" /><Buttonandroid:id="@+id/subBtn"android:layout_width="150dp"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_marginTop="18dp"android:text="登陆" android:background="@drawable/background_button_div"/></LinearLayout></RelativeLayout>background_button_div.xml:
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" ><solid android:color="#FF72CAE1" /><!--设置圆角注意: bottomRightRadius是左下角而不是右下角 bottomLeftRadius右下角--><cornersandroid:bottomLeftRadius="10dp"android:bottomRightRadius="10dp"android:topLeftRadius="10dp"android:topRightRadius="10dp" /></shape>background_login_div.xml:
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" ><solid android:color="#55FFFFFF" /><!--设置圆角注意: bottomRightRadius是左下角而不是右下角 bottomLeftRadius右下角--><cornersandroid:bottomLeftRadius="10dp"android:bottomRightRadius="10dp"android:topLeftRadius="10dp"android:topRightRadius="10dp" /></shape>background_login.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" ><gradientandroid:angle="45"android:endColor="#FF72CAE1"android:startColor="#FFACDAE5" /></shape>qq_edit_login.xml:
<?xml version="1.0" encoding="UTF-8"?>
<selectorxmlns:android="http://schemas.android.com/apk/res/android"><item android:state_enabled="false" android:drawable="@drawable/login_input" /><item android:state_pressed="true" android:drawable="@drawable/login_input" /><item android:state_focused="true" android:drawable="@drawable/input_over" />
</selector>这样,我们就实现了一个游戏陪玩app源码的登录页面。
声明:本文由云豹科技转发自箍心而行博客,如有侵权请联系作者删除















![[nlp] 车载语音助手](https://img-blog.csdnimg.cn/img_convert/cd58ca0256226ed56e04d0028459788a.jpeg)