文章目录
- 前言
- 1.Wnmp下载安装
- 2.Wnmp设置
- 3.安装cpolar内网穿透
- 3.1 注册账号
- 3.2 下载cpolar客户端
- 3.3 登录cpolar web ui管理界面
- 3.4 创建公网地址
- 4.固定公网地址访问
前言
本教程主要介绍如何在Windows系统电脑本地下载安装 Wnmp,以及结合cpolar内网穿透工具一键配置公网地址,轻松实现公网环境访问内网的部署的 Wnmp 服务,无需公网IP,也不用设置路由器那么麻烦。
WNMP是Windows系统下的绿色Nginx+Mysql+PHP环境集成套件包,安装完成后即可得到一个Nginx + MySQL + PHP 环境,常用来搭建动态网站或者服务器。可直接安装 Discuz!,PHPWind,DeDeCMS,WordPress 等程序,是 Windows 下 PHP 建站的高效方案。
1.Wnmp下载安装
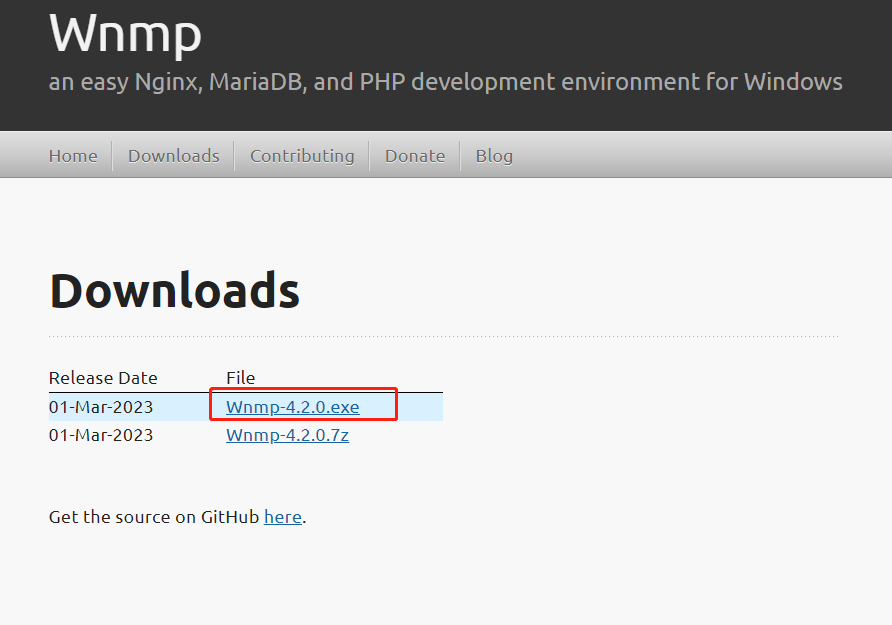
首先登录Wnmp官网下载安装程序,点击此处下载。

下载好安装程序后,双击打开。

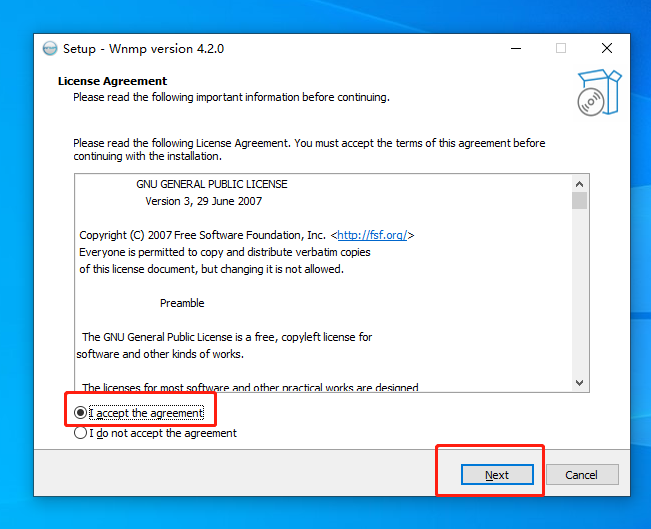
在安装界面选择我接受后,一路点击Next下一步默认安装即可。

点击Finish完成安装Wnmp

2.Wnmp设置
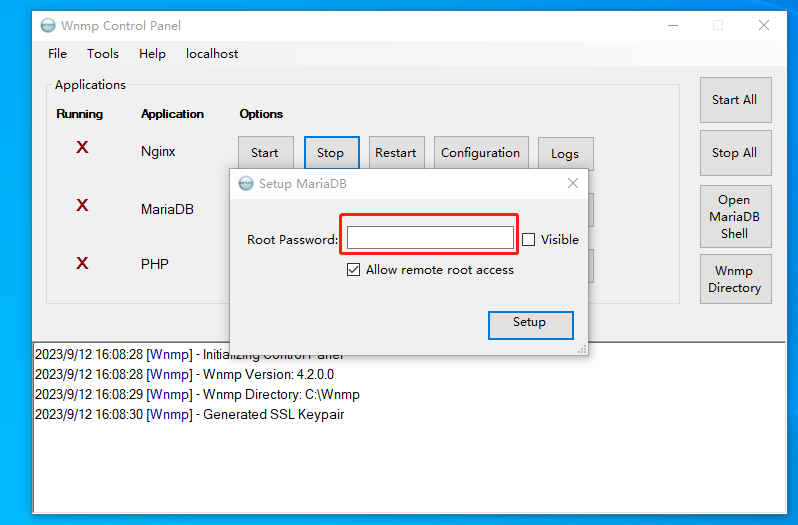
在上一步中,点击Finish后,会自动打开Wnmp的控制界面。
首先要在弹出的窗口中,设置密码,后边的打钩为密码是否可见,输入密码后点击Setup

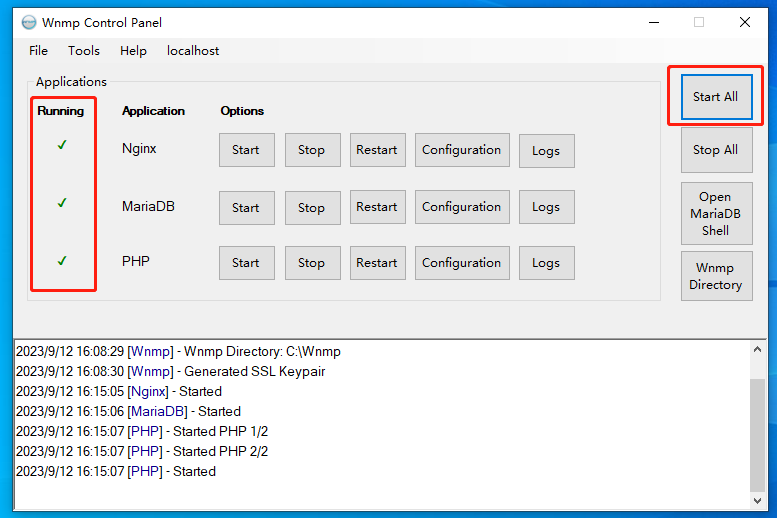
然后点击右侧最上方的Start All按钮,左侧Running下方全部显示绿色对号即为启动成功。
如果启动过程中出现防火墙提示,点击确认即可。


全部显示绿色对号后,打开浏览器输入localhost回车,显示下图界面即为Wnmp服务已正常运行!

3.安装cpolar内网穿透
此时Wnmp已经成功登录并运行,不过只能在本地访问,如果打算在公网环境随时随时访问内网的Wnmp服务,我们需要安装cpolar内网穿透来实现。
3.1 注册账号
进入cpolar官网:https://www.cpolar.com/
点击右上角的免费注册,使用邮箱免费注册一个cpolar账号并登录

3.2 下载cpolar客户端
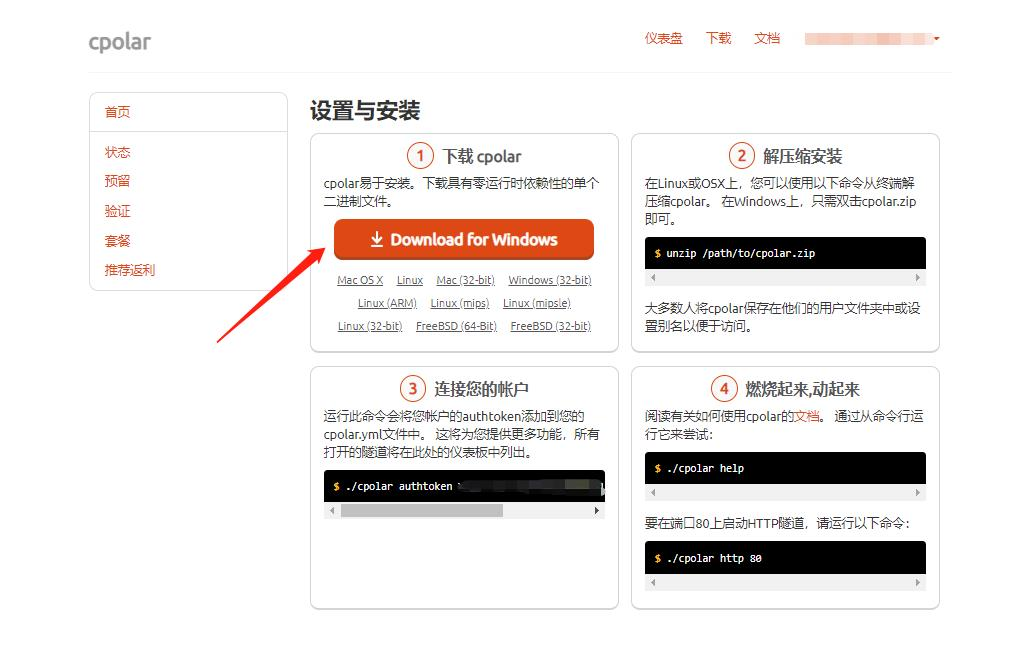
登录成功后,点击下载cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

3.3 登录cpolar web ui管理界面
在浏览器上访问127.0.0.1:9200,使用所注册的cpolar邮箱账号登录cpolar web ui管理界面(默认为本地9200端口)

3.4 创建公网地址
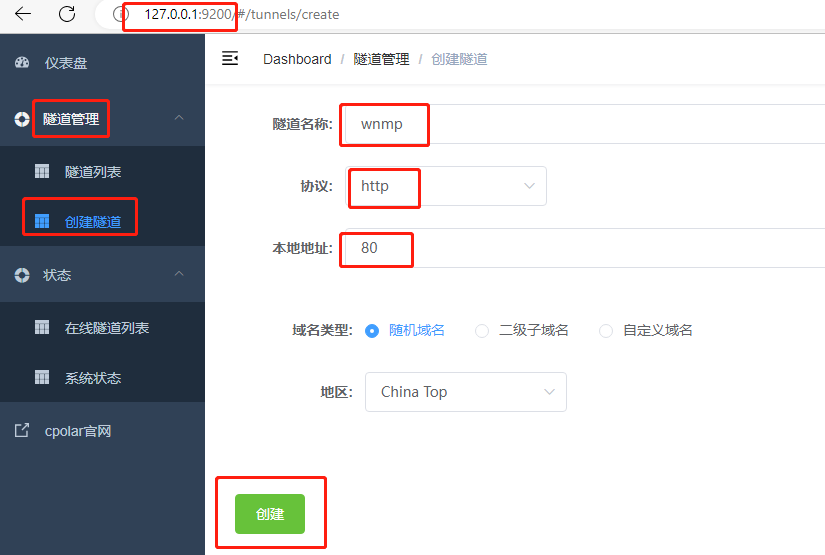
登录成功进入主界面后,我们点击左侧仪表盘的隧道管理——隧道列表,再点击创建隧道.

-
隧道名称:可自定义命名,不能与已有的隧道名重复,这里我填写了
wnmp -
协议:选择
http -
本地地址:
80 -
域名类型:免费套餐选择
随机域名 -
地区:
China Top
点击创建

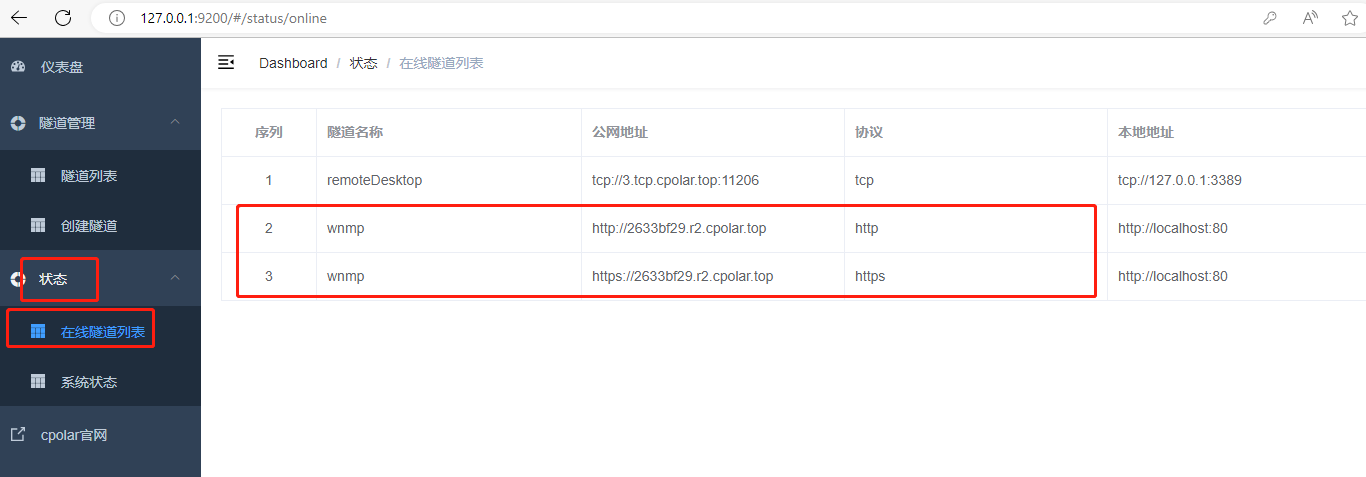
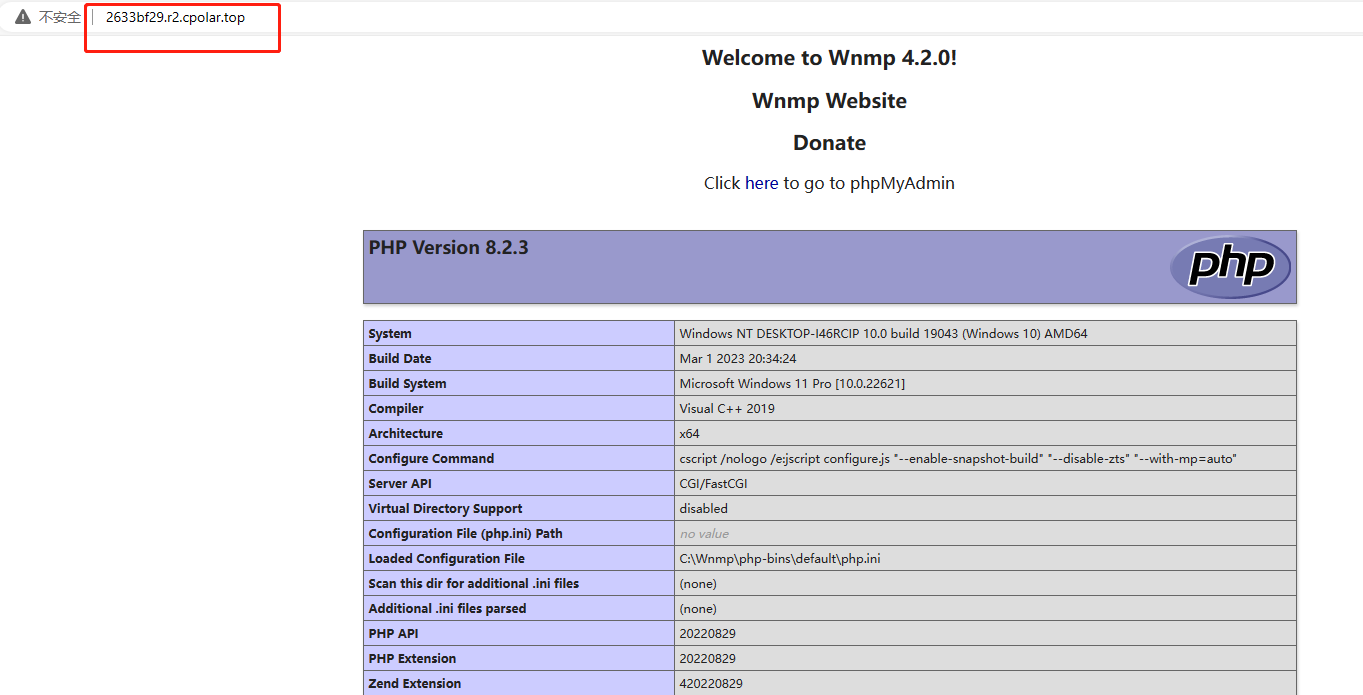
此时,点击左侧状态中的在线隧道列表,可以看到刚才创建的wnmp隧道,生成了两个公网地址,有两种访问方式,分别是http 和https,随意复制一个地址,在公网电脑浏览器打开即可,如下图所示即代表成功实现公网访问本地内网wnmp服务。

4.固定公网地址访问
需要注意的是,本次教程中使用的是免费cpolar所生成的公网随机临时地址,该地址24小时内会发生变化,对于需要长期在外使用Wnmp服务的用户来讲,配置一个固定地址就很有必要。
因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化。
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn已备案】
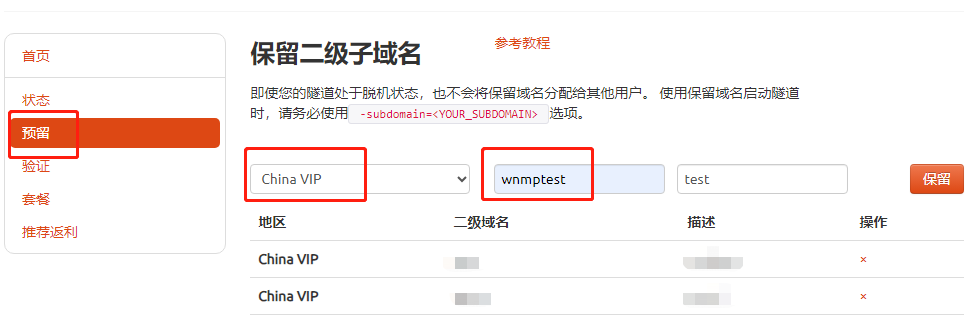
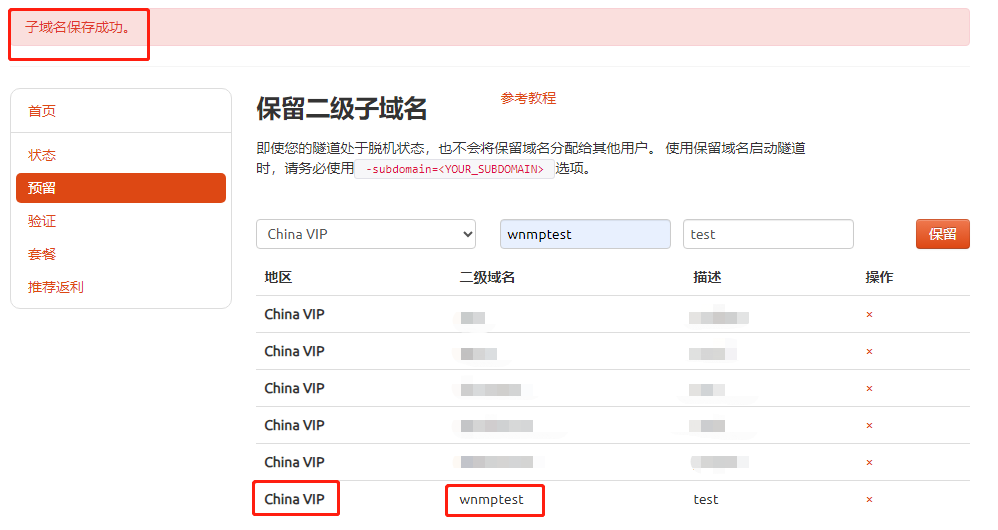
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称。

以本次教程为例,地区选择China VIP,二级域名填写wnmptest,描述填写test,点击保留。

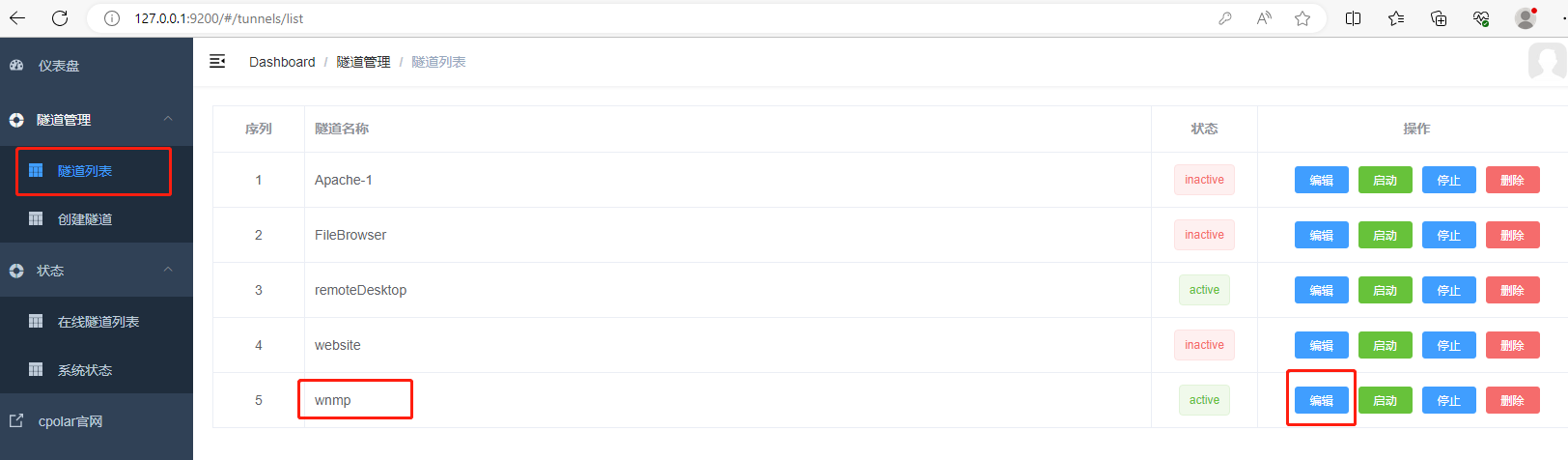
保留成功后复制保留的二级子域名地址,登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道:wnmp,点击右侧的编辑

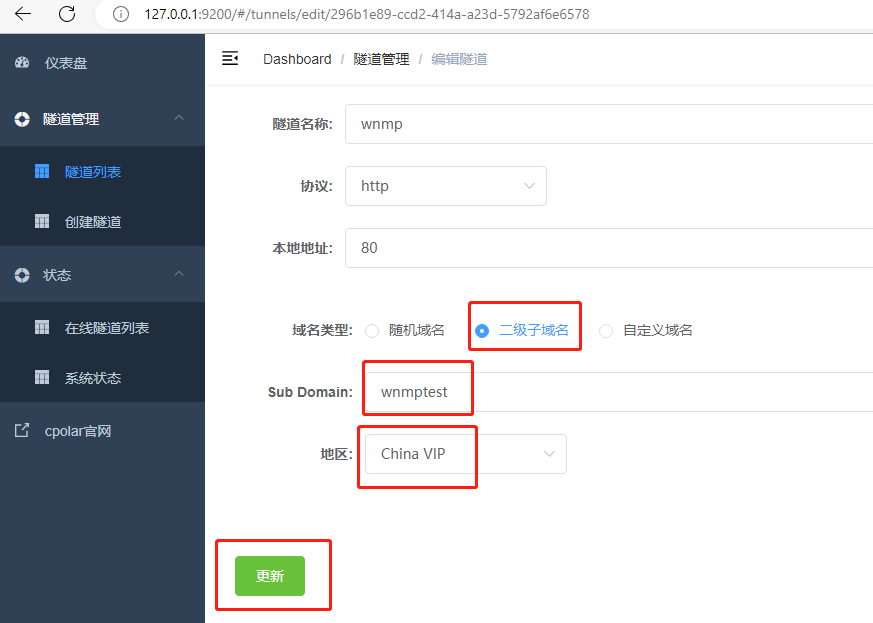
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择
二级子域名 - Sub Domain:填写保留成功的二级子域名
wnmptest
点击更新

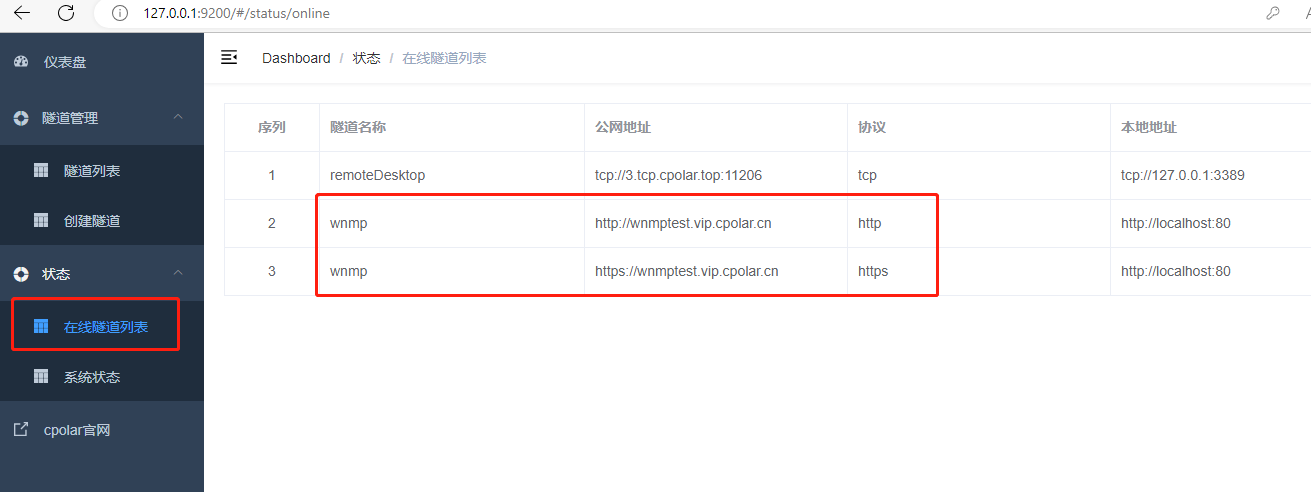
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了保留和固定的二级子域名名称.

最后,我们使用固定的公网地址进行连接访问,复制http://wnmptest.vip.cpolar.cn到另一台公网电脑浏览器打开,无报错和连接异常,可以看到连接成功,这样一个固定不变的地址访问就设置好了,您可以随时随地使用该域名来公网访问内网wnmp服务。