一 .
js特点
1. Js是一门解释型语言,不用编译,而是直接执行
2. js是一门动态语言,其中的任何内容都是不确定的
3. 语法结构和Java,c都很像
4. js是一门面向对象的语言
5.js严格区分大小写
二 .
js使用
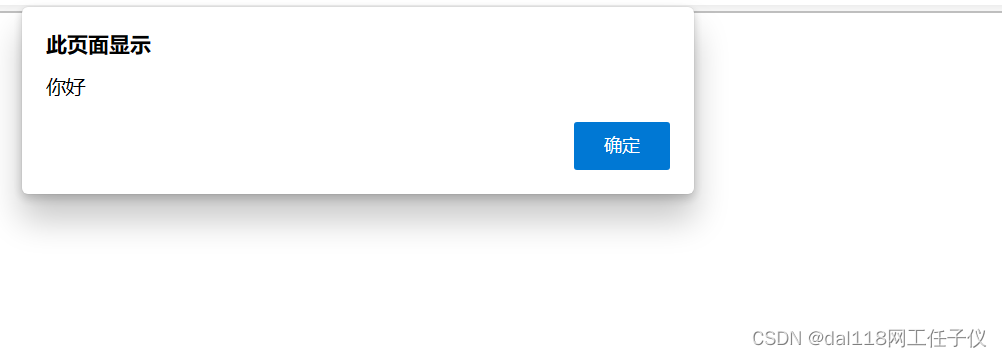
1. 标签使用 在html中的script标签中就可以编写js代码(alert的作用是在浏览器中弹出一个警告框。)
代码及显示图如下
<script>
alert("你好")
</script>

2. 文件使用 在一个单独的js文件中也可以编写JavaScript代码,然后在HTML文件中使用script标签进行引用(src 是指向物件的来源)
引用代码示例
<script src="main.js"></script>
三
.js输出
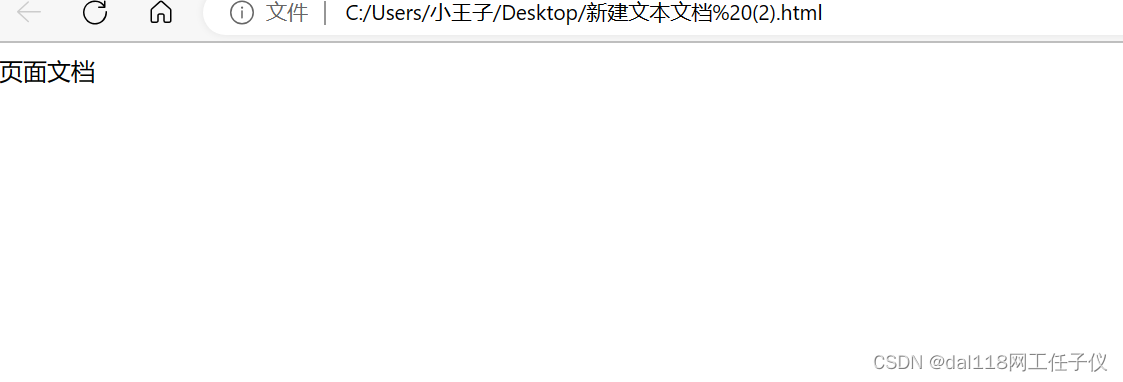
1. 页面输出
document.write(" "); 即表示在文档输出
代码及演示图如下
<script>
document.write("页面文档")
</script>

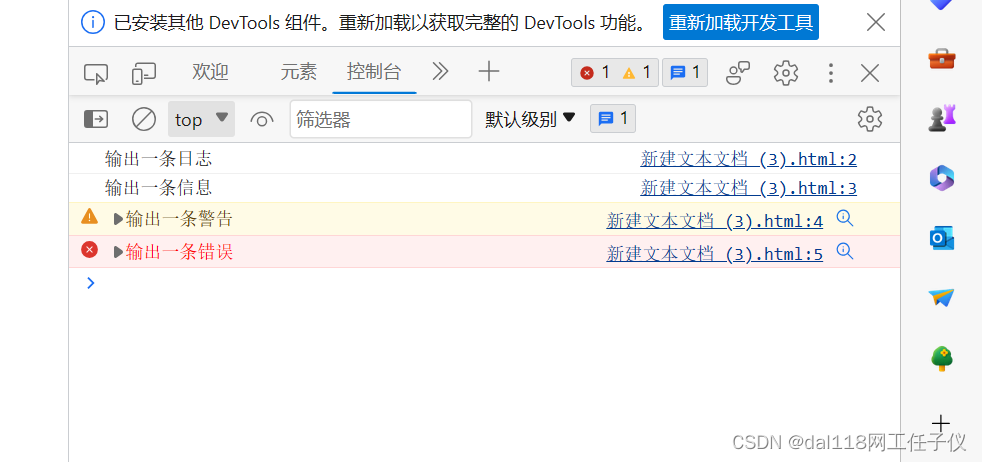
2. 控制台输出(控制台不会自动弹出,要按F12,如果不行找到浏览器的设置里的开发者工具或者控制台,重新勾选F12有关的选项,如果还不行,就Ctrl+Shift+I, 演示图就是第3个方法得出的,因为我尝试前两个方法都不行)
以console.开头
代码及演示图如下
<script>
console.log("输出一条日志");//最常用
console.info("输出一条信息");
console.warn("输出一条警告");
console.error("输出一条错误");
</script>

3. 弹出窗口输出就是二.1演示的,就不重复了
四.
js注释
js中的注释分为两种
1.单行注释 //单行注释
2.多行注释 /*多行注释*/
(2) 语法
一.
标识符
就是给变量,函数,属性或函数的参数起名字
标识符是由字母,下划线(_),美元符号($)及数字组成的, 但第一个字符不能是数字,而且标识符不能是关键字或保留字符,例如:and、class、if、else
ECMAScript 规范中标识符采用驼峰大小写格式
Pascal Case 大驼峰式命名法:首字母大写。eg:StudentInfo、UserInfo、ProductInfo
Camel Case 小驼峰式命名法:首字母小写。eg:studentInfo、userInfo、productInfo
二.
字面量和变量
字面量是一些固定的值,不可以改变,例如:true,false,null .
变量是给某一个值或对象标注名称,程序中遇到反复使用的值就可以把这个值赋值给一个变量,赋值操作过程
1.声明变量(var 语句用于声明变量) 例:var=a 2.给变量赋值 例:a=111 或者 声明和赋值同时进行 例:var a=111
三.
1. 数据类型
数据类型决定了数据的特征,123为数字,"123"为字符串
五种基本数据类型 (五种之外的其他都称为Object)
字符串型(String) 数值型(Number) 布尔型(Boolean) undefined型(Undefined) null型(Null)
2. typeof运算符
typeof操作符可以检查一个变量的数据类型
3. String
string用于表示一个字符序列,即字符串。字符串要用单引号或双引号括起来
4. Number
用来表示整数和浮点数,但数字大小有限制
5. Boolean(布尔型)
只能取真和假两种数值(true false)
6. Undefined
此类型只有一个值,在使用 var 声明变量但未对其加以初始化时,这个变量的值就是 undefined
7. Null
是第二个只有一个值的类型