1. 开始前的准备工作
1台服务器,1个镜像仓库,安装docker
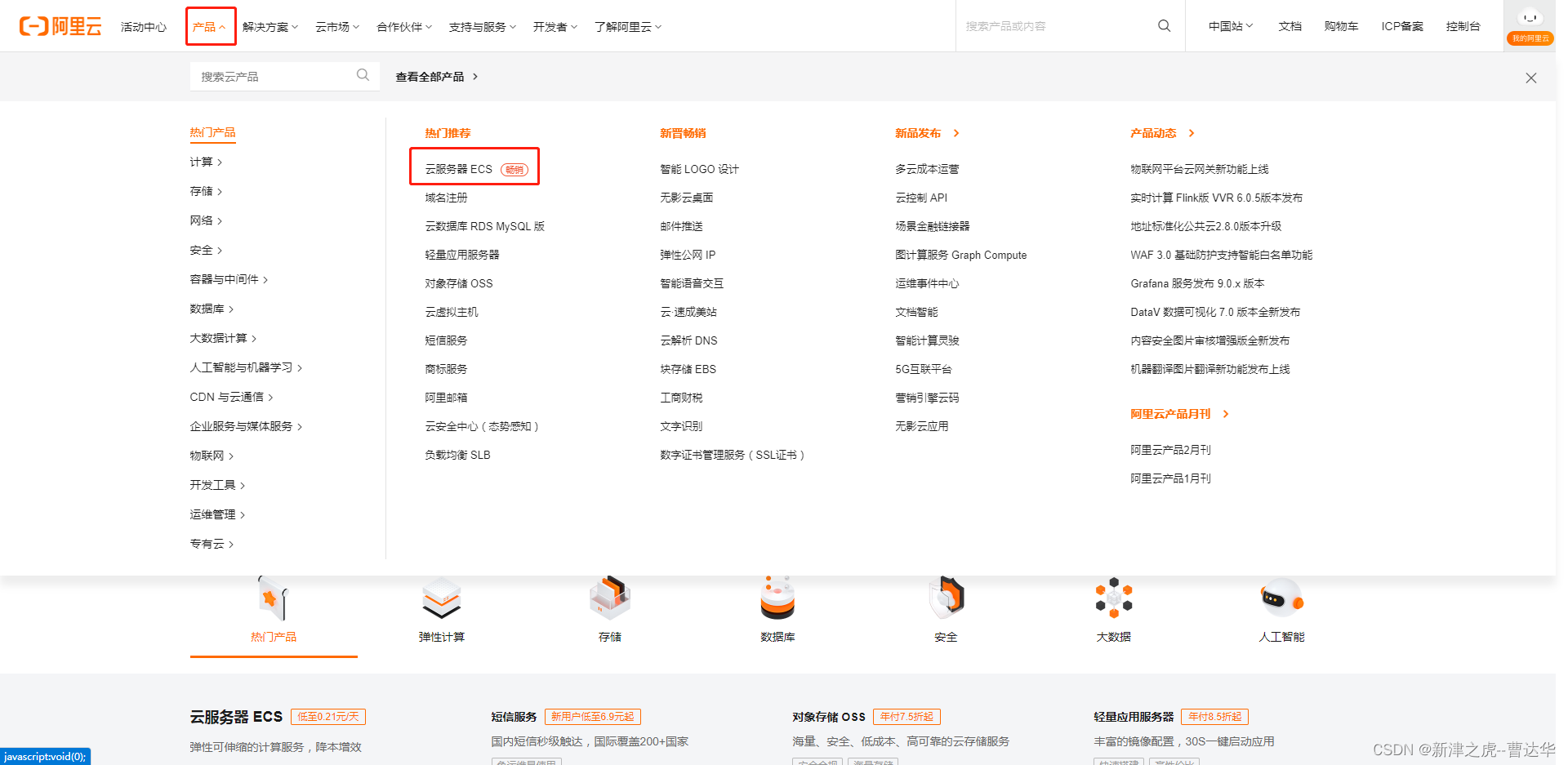
练习的话,服务器可以在[阿里云上](https://www.aliyun.com/?spm=5176.ecscore_.top-nav.dlogo.509a4df5JhX1PN)领取一个月免费ECS云服务器,如下图

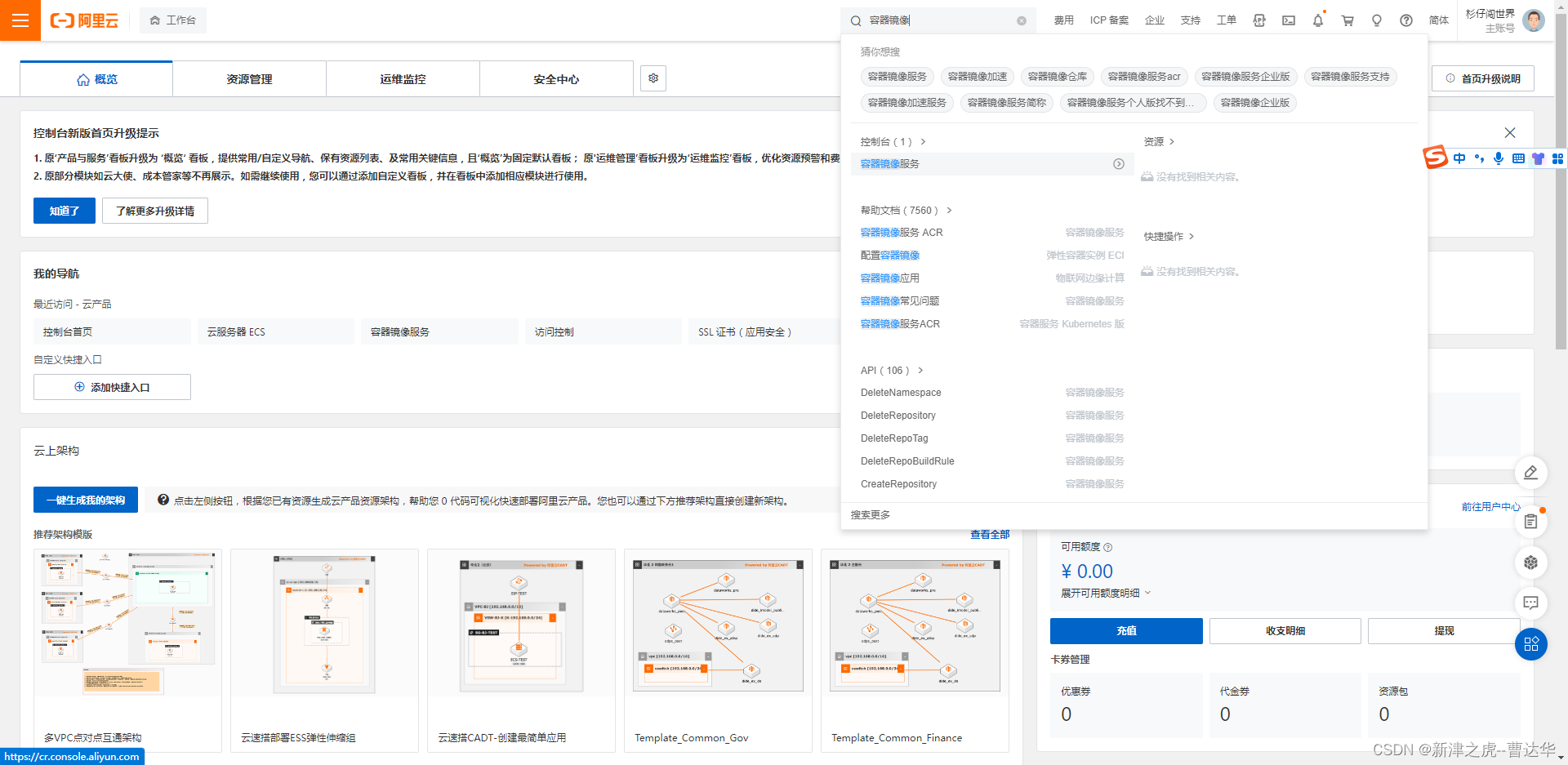
在阿里云控台界面搜索容器镜像服务

添加个人版的容器镜像服务

然后在服务器上安装docker使用下面两个脚本文件
创建一个脚本 install_before_docker_env.sh
#!/usr/bin/env bash
#安装docker脚本
echo '----安装docker准备开始----'echo '----安装docker开始----'
#yum install docker -y
curl -fsSL https://get.docker.com/ | sh
echo '----安装docker结束----'echo '----查看docker版本开始----'
docker --version
echo '----查看docker版本结束----'echo '----更改docker 国内镜像原版本开始----'#mkdir docker
mkdir -p /etc/docker
chmod -R 777 /etc/docker
sudo vi /etc/docker/daemon.json
#{
#
#“registry-mirrors”: [“http://hub-mirror.c.163.com”]
#
#}
systemctl restart docker.service
echo '----更改docker 国内镜像原版本结束----'echo '----设置docker 开机启动开始----'
systemctl start docker
systemctl enable docker
#这行不需要
#yum install -y yum-utils > device-mapper-persistent-data > lvm2
systemctl enable docker
echo '----设置docker 开机启动结束----'echo '----安装docker准备结束----'创建第二个脚本 install_docker-new.sh
#!/usr/bin/env bash
#安装docker脚本
echo '----安装docker准备开始----'echo '----安装docker开始----'
#yum install docker -y
curl -fsSL https://get.docker.com/ | sh
echo '----安装docker结束----'echo '----查看docker版本开始----'
docker --version
echo '----查看docker版本结束----'echo '----更改docker 国内镜像原版本开始----'#mkdir docker
mkdir -p /etc/docker
chmod -R 777 /etc/docker
sudo vi /etc/docker/daemon.json
#{
#
#“registry-mirrors”: [“http://hub-mirror.c.163.com”]
#
#}
systemctl restart docker.service
echo '----更改docker 国内镜像原版本结束----'echo '----设置docker 开机启动开始----'
systemctl start docker
systemctl enable docker
#这行不需要
#yum install -y yum-utils > device-mapper-persistent-data > lvm2
systemctl enable docker
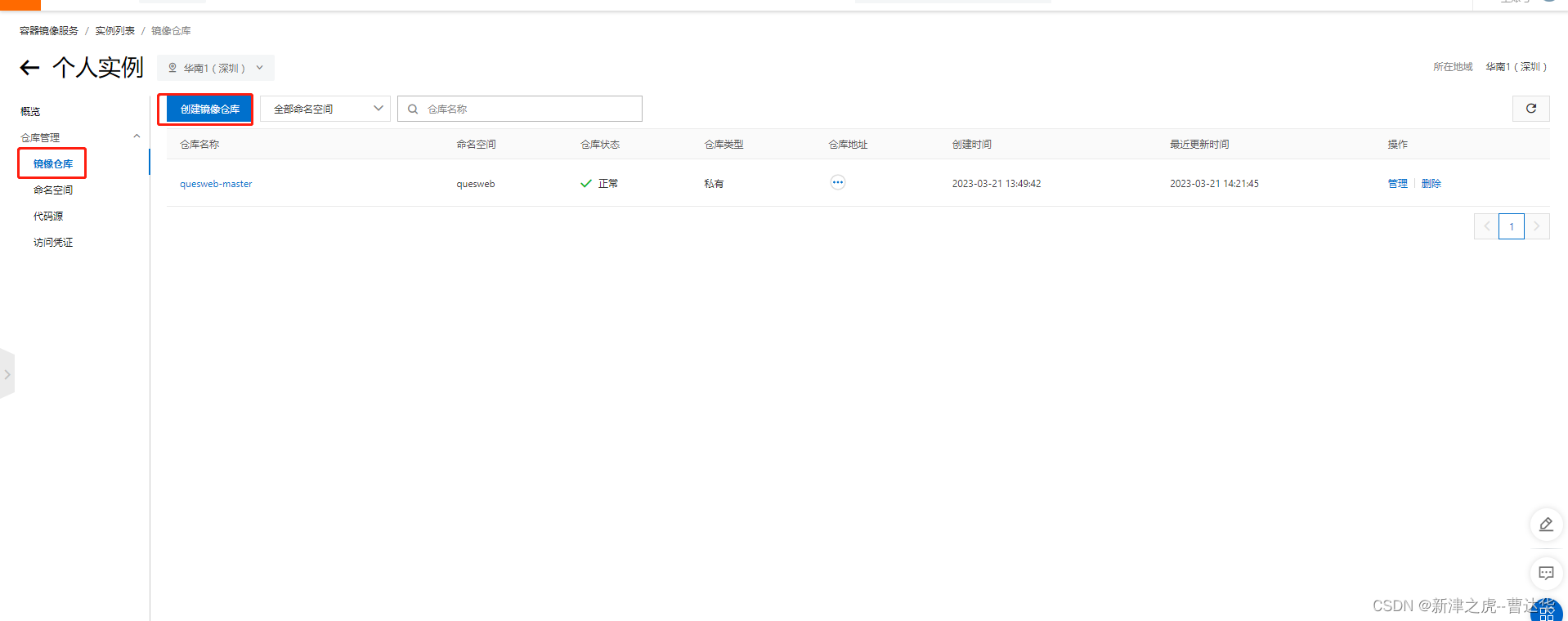
echo '----设置docker 开机启动结束----'echo '----安装docker准备结束----'在服务根目录下创建一个install目录将两个脚本文件放入
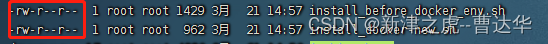
cd到install目录下,执行ll看两个文件是否有可执行权限
下图就是无权限的

没有执行权限的话,执行命令,将两个安装docker脚本变为可执行权限
chmod u+x install_before_docker_env.sh
chmod u+x install_docker-new.sh
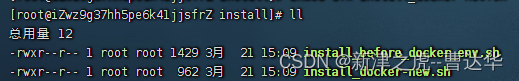
然后执行ll,查看两个文件名是否变为绿色,变为绿色即是可执行

执行两个脚本文件,如果报下图问题
./install_before_docker_env.sh./install_docker-new.sh

则需一下操作
vim install_before_docker_env.sh
进入文件后,shift + :
输入命令
set ff=unix
然后按回车键保存,继续shift + :
输入命令
wq
保存退出
install_docker-new.sh文件处理亦是如此
vim install_docker-new.sh
进入文件后,shift + :
输入命令
set ff=unix
然后按回车键保存,继续shift + :
输入命令
wq
保存退出
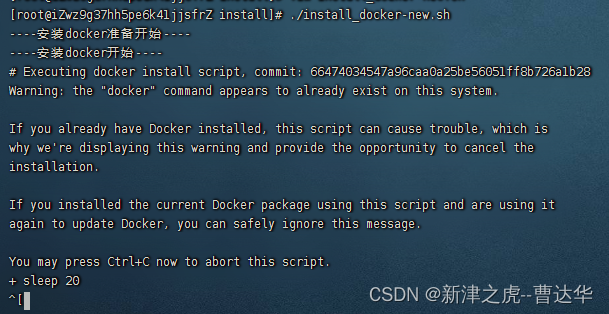
然后执行这两个脚本,第一个执行完后,执行第二个
./install_before_docker_env.sh./install_docker-new.sh
然后看到以下页面,就代表脚本执行成功了,现在等待两个脚本执行完毕

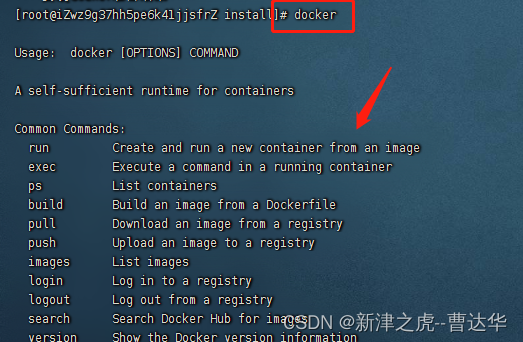
安装完后,输入命令
docker
出现下图内容,就代表docker已成功安装

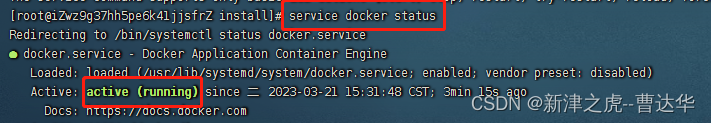
查看docker 是否启动,如下图所示则是已启动

2.搭建 jenkins 服务
创建需要的目录
mkdir -p /install/jenkins_home
授予最高权限,避免一些权限问题
chmod -R 777 /install/jenkins_home
运行服务
docker run -d --name jenkins -uroot -p 50001:8080 -p 50000:50000 --restart=always -e TZ=“Asia/Shanghai” -e JENKINS_OPTS="--prefix=/jenkins" -e JENKINS_ARGS="--prefix=/jenkins" --privileged=true -v /install/jenkins_home:/var/jenkins_home -v /etc/localtime:/etc/localtime -v /usr/bin/docker:/usr/bin/docker -v /var/run/docker.sock:/var/run/docker.sock -v /etc/sysconfig/docker:/etc/sysconfig/docker -v /usr/bin/docker-current:/usr/bin/docker-current jenkins/jenkins
·
命令详细解释:
注意:千万不要自己在jenkins/jenkins后面指定版本:lastest,他会使用最新版本,但是进入页面配置账户那些的时候会出现中文乱码的情况,并且和gitlab集成会出现url的不行的情况,就用这个 jenkins/jenkins就可以了,并且和gitlab集成没有url不行的情况
docker run
-d #表示后台运行 (所有 docker 容器基本必须加的参数)
–name jenkins #表示该容器的名称,必须是唯一·的值,不能重复,可以用它他来代替容器 id,更容易记忆,就类似于域名和 IP 的关系,用它可以代替容器 ID 删除,或者停止容器服务
–restart always #能够使我们在重启 docker 时,自动启动相关容器 (所有 docker 容器基本必须加的参数)
-p 50001:8080 #用宿主机的 50001 端口映射容器内部服务的 8080 端口(jenkins 服务的 web 界面服务端口,50001 可以换成任意宿主机开放的端口,-p 50000:50000 这个默认的不用改)
-e TZ=“Asia/Shanghai” #设置 jenkins 服务的的时区参数保证和宿主机时间一致
-v /etc/localtime:/etc/localtime #设置 jenkins 服务的的时区参数保证和宿主机时间一致
-e JENKINS_OPTS=“–prefix=/jenkins” -e JENKINS_ARGS=“–prefix=/jenkins” #设置 jenkins 服务的访问项目名,如果后面要用到 nginx 代理 ip 端口进项访问,那么这个必须要设置
-v /install/jenkins_home:/var/jenkins_home #将 jenkins 服务/var/jenkins_home 的文件以及目录持久化到宿主机的/install/jenkins_home,可以便于我们对某些文件的操作,以及上传一些文件到容器内部使用
–privileged=true #权限 ,给容器赋予最高权限 (所有 docker 容器基本必须加的参数,会减少很多不必要的权限错误)
jenkins/jenkins:latest # 指定镜像的版本 格式:仓库地址/镜像项名称:镜像版本号 latest 表示最新的版本号 ,如果没有提前拉去镜像,则会自动拉取(所有 docker 容器基本必须加的参数)
验证是否搭建成功:
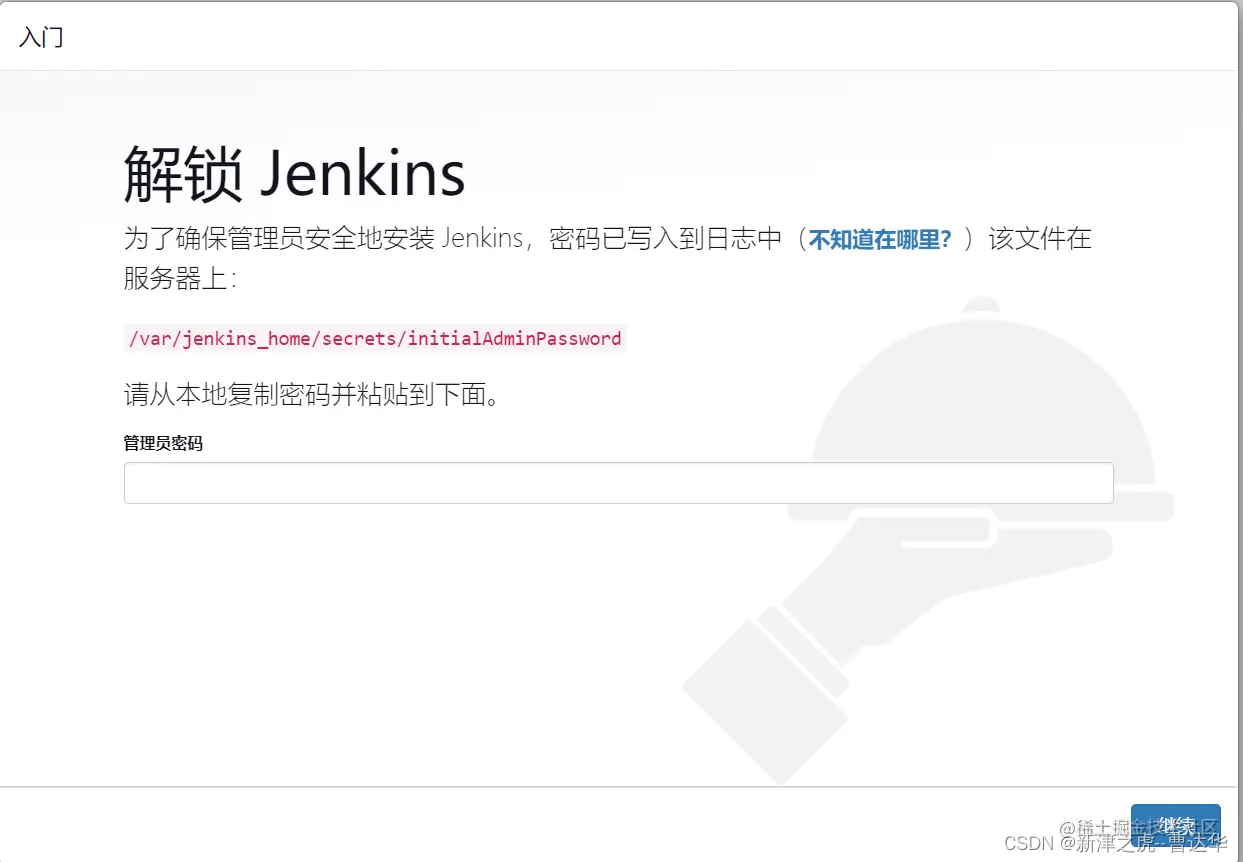
访问 http://服务器IP:50001/jenkins/,出现以下界面即运行成功

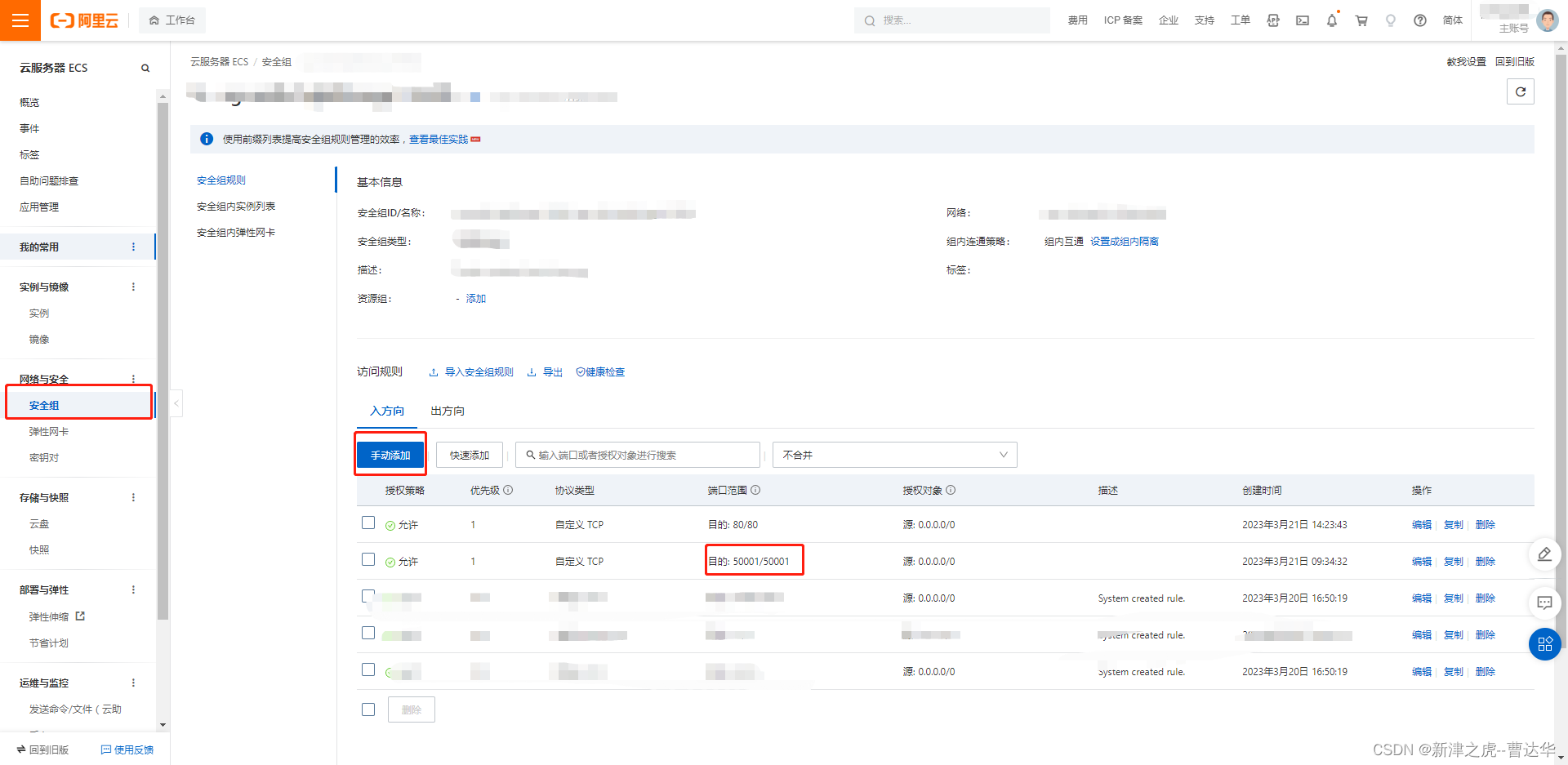
如果无法访问,查看下服务器的50001端口是否放开,没有开放需要开放下

在宿主机执行
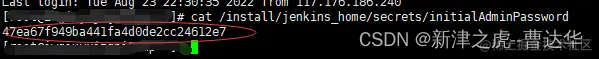
cat /install/jenkins_home/secrets/initialAdminPassword
获取初始登录密码

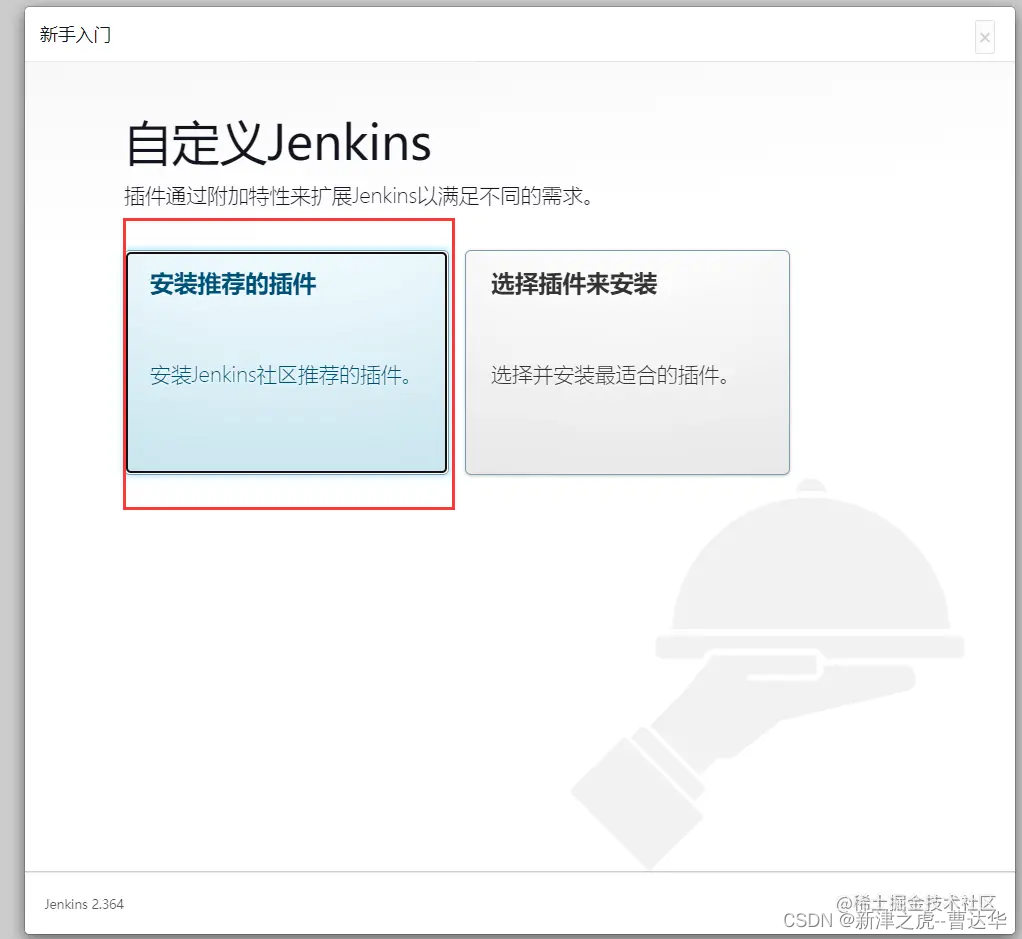
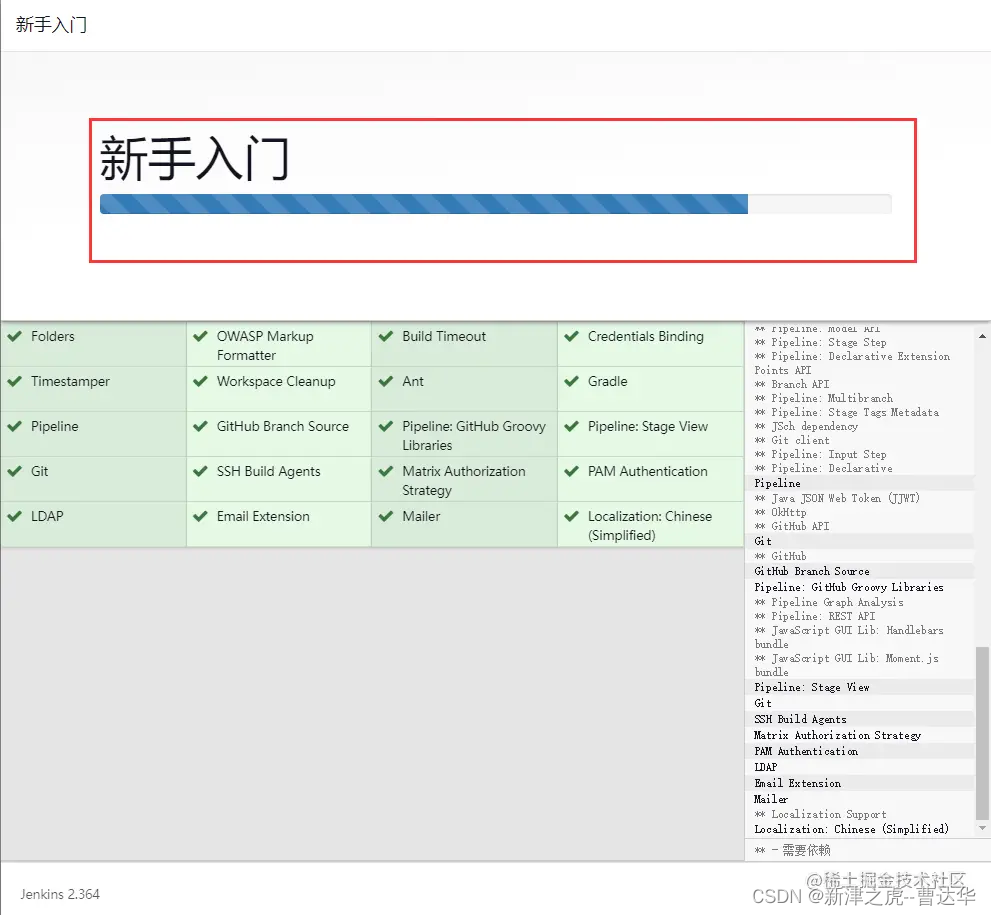
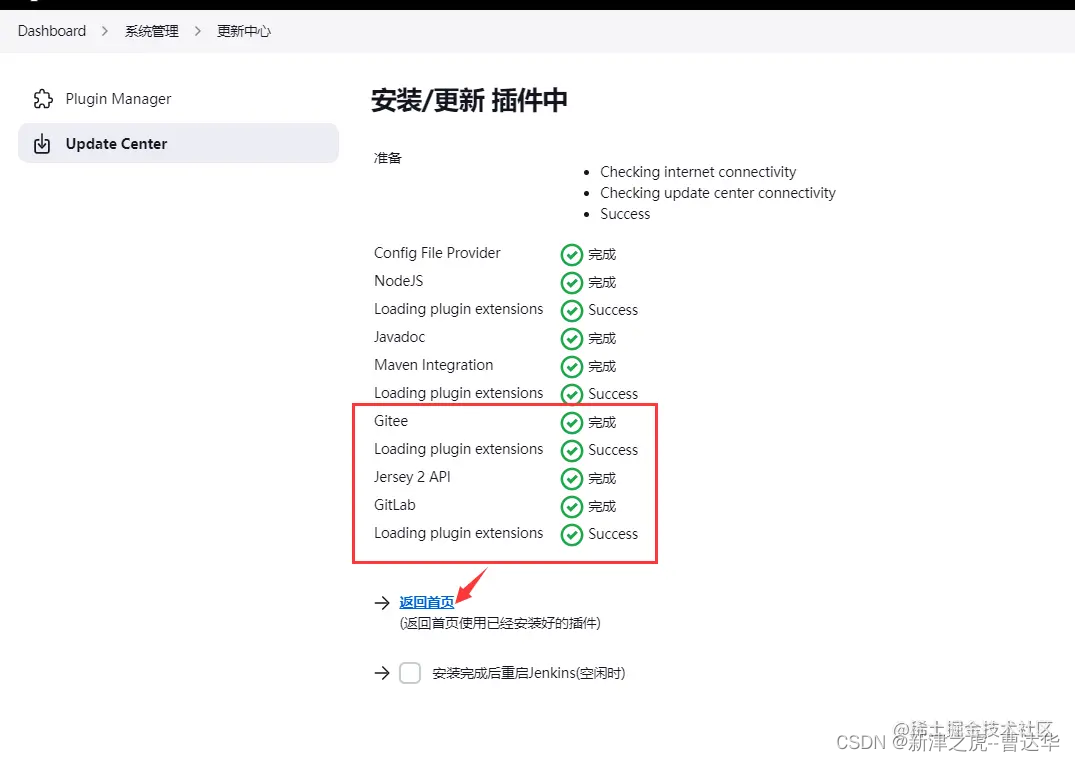
选择点击安装推荐的插件,耐心等待所有插件安装完成


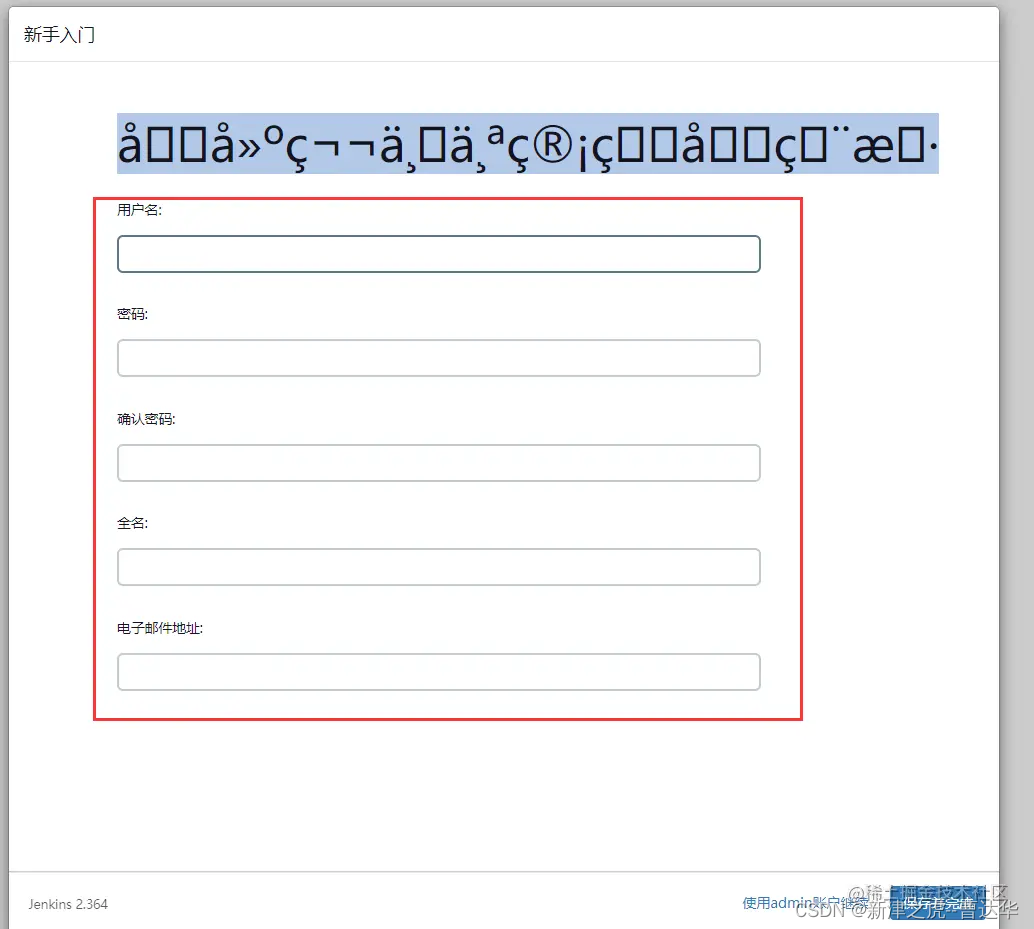
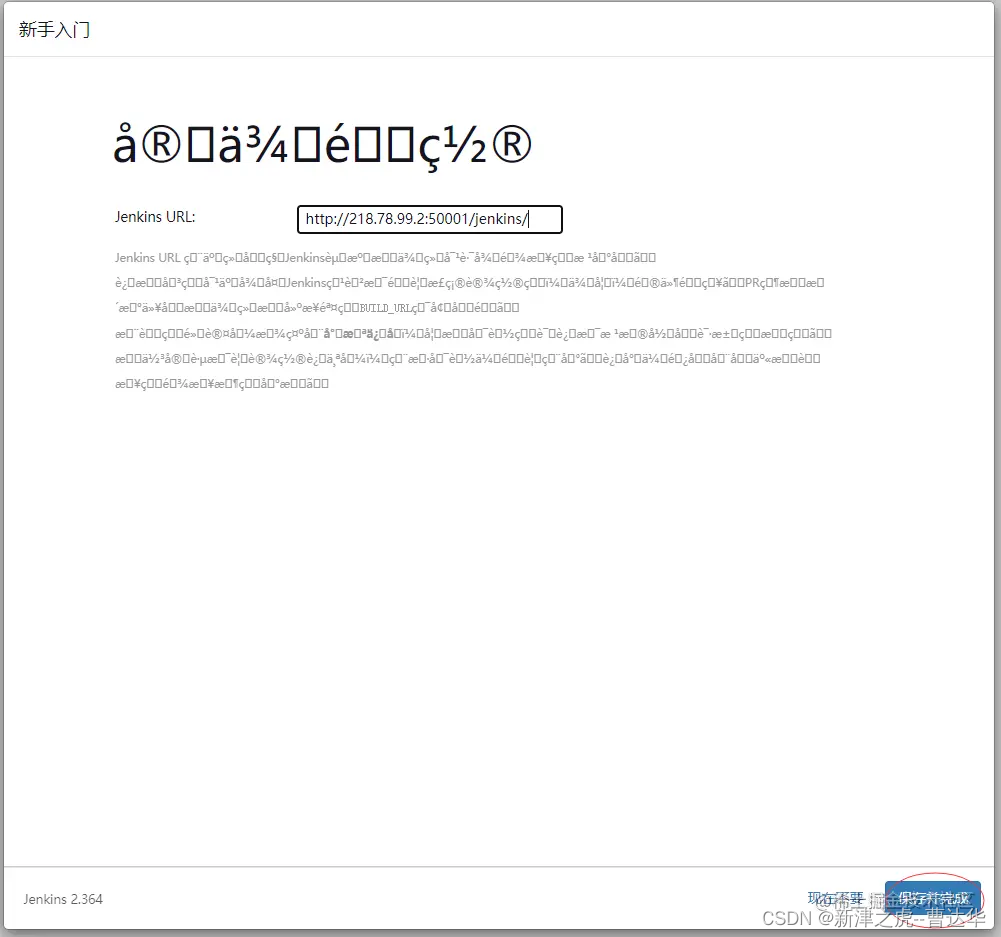
注册一个非admin的用户,后面可以用该用户登录操作jenkins,拥有和admin用户的一样的权限,保存完成,开始使用jenkins



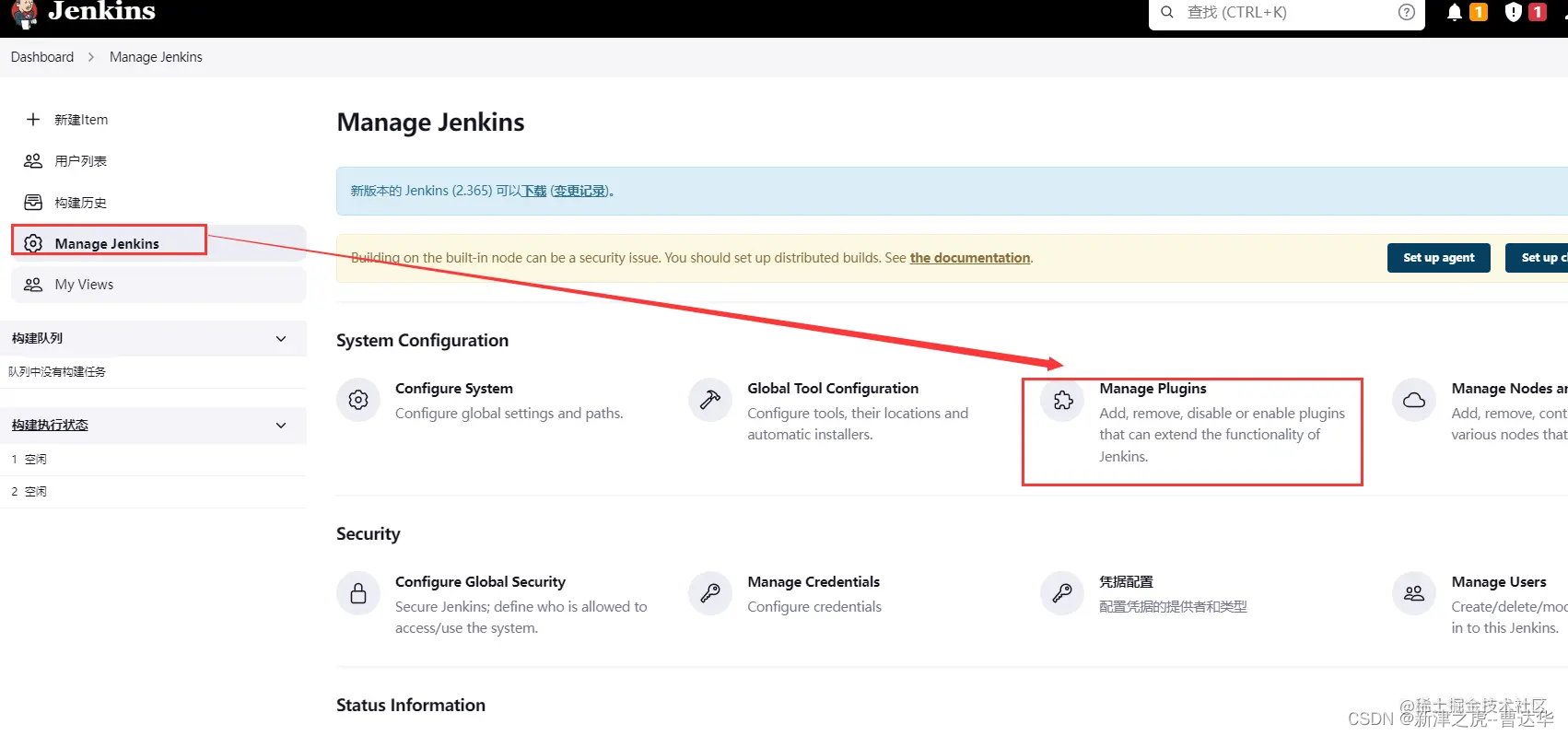
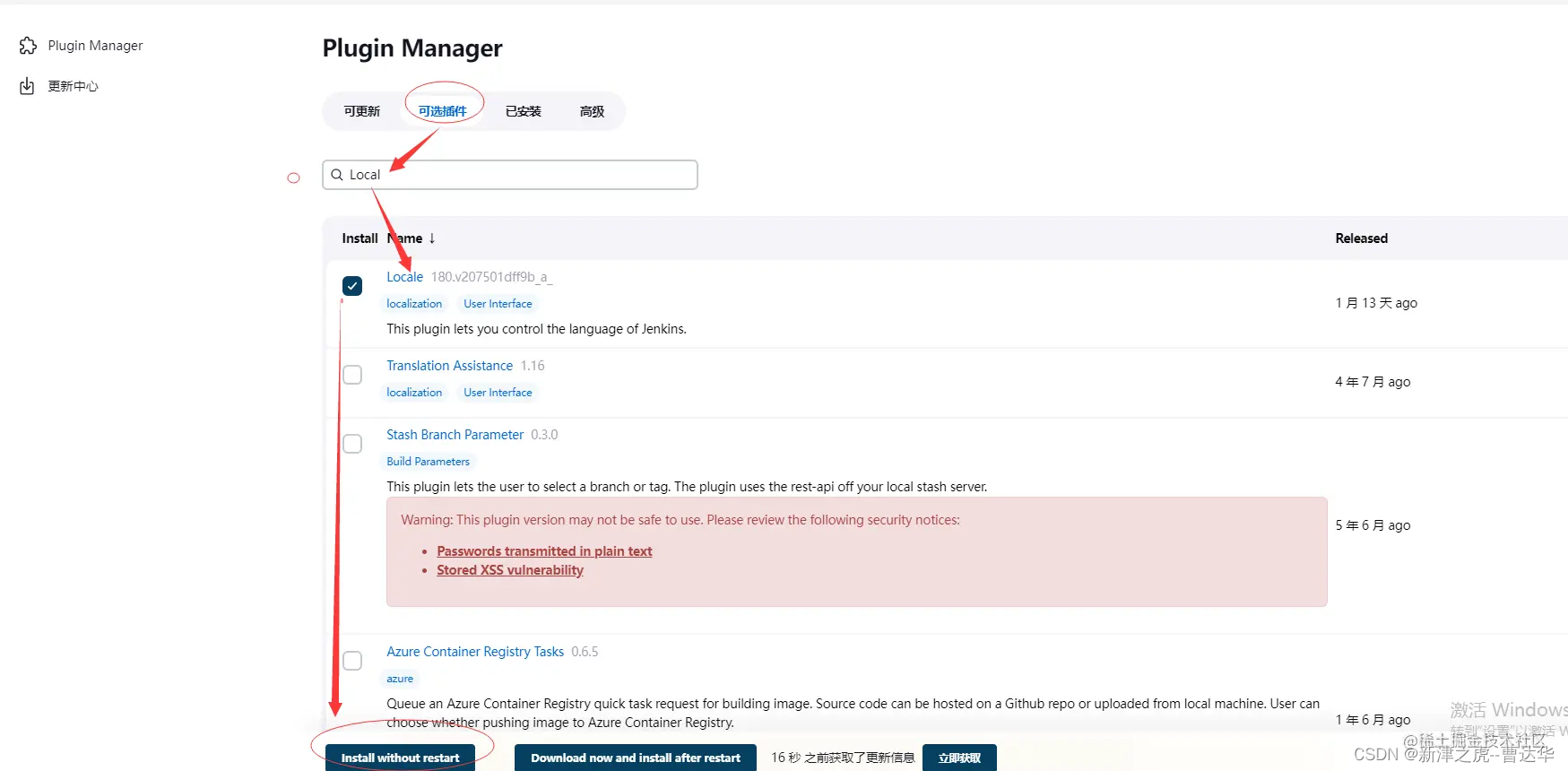
安装jenkins中文插件



在宿主机执行
docker restart jenkins
重启jenkins,加载最新的插件,此时回到web界面应该都是中文显示了


3.安装node环境
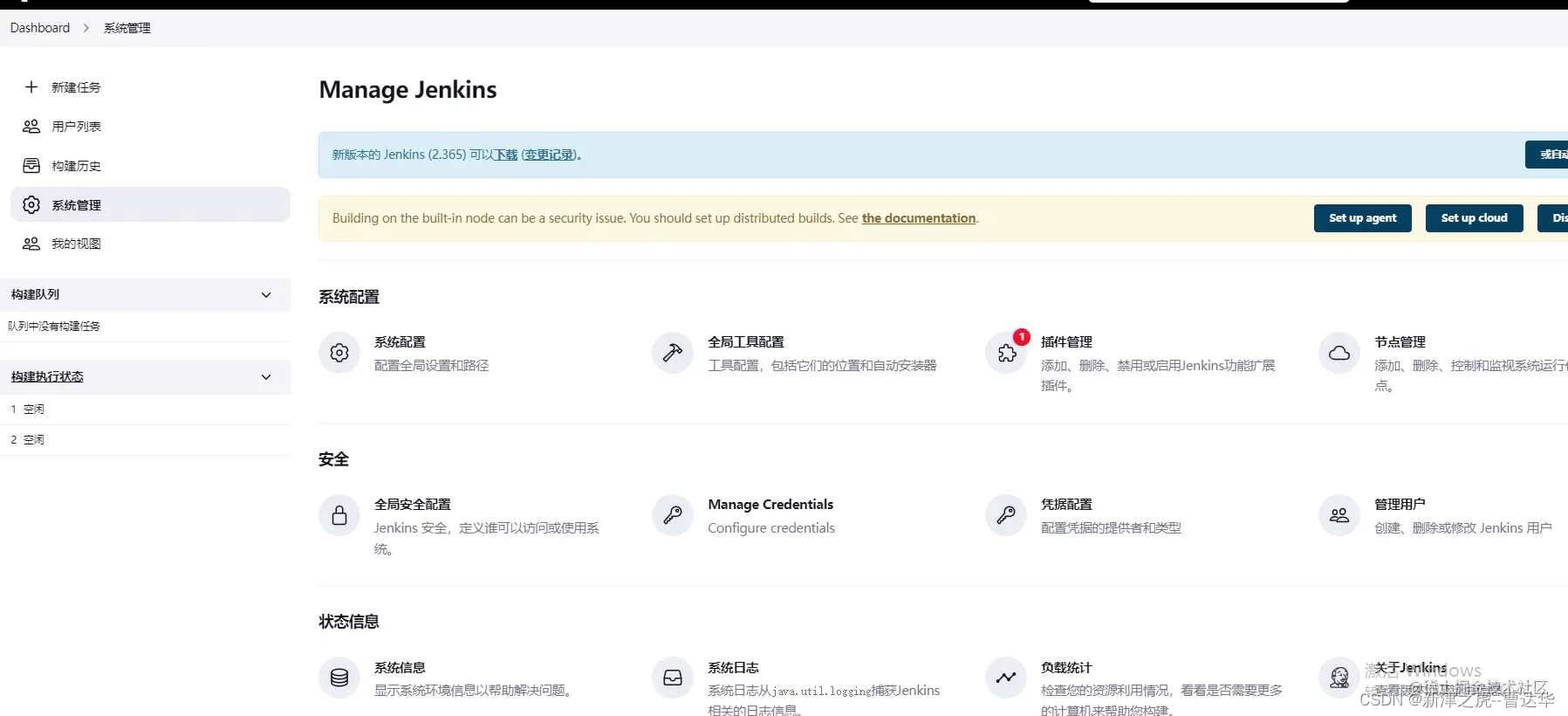
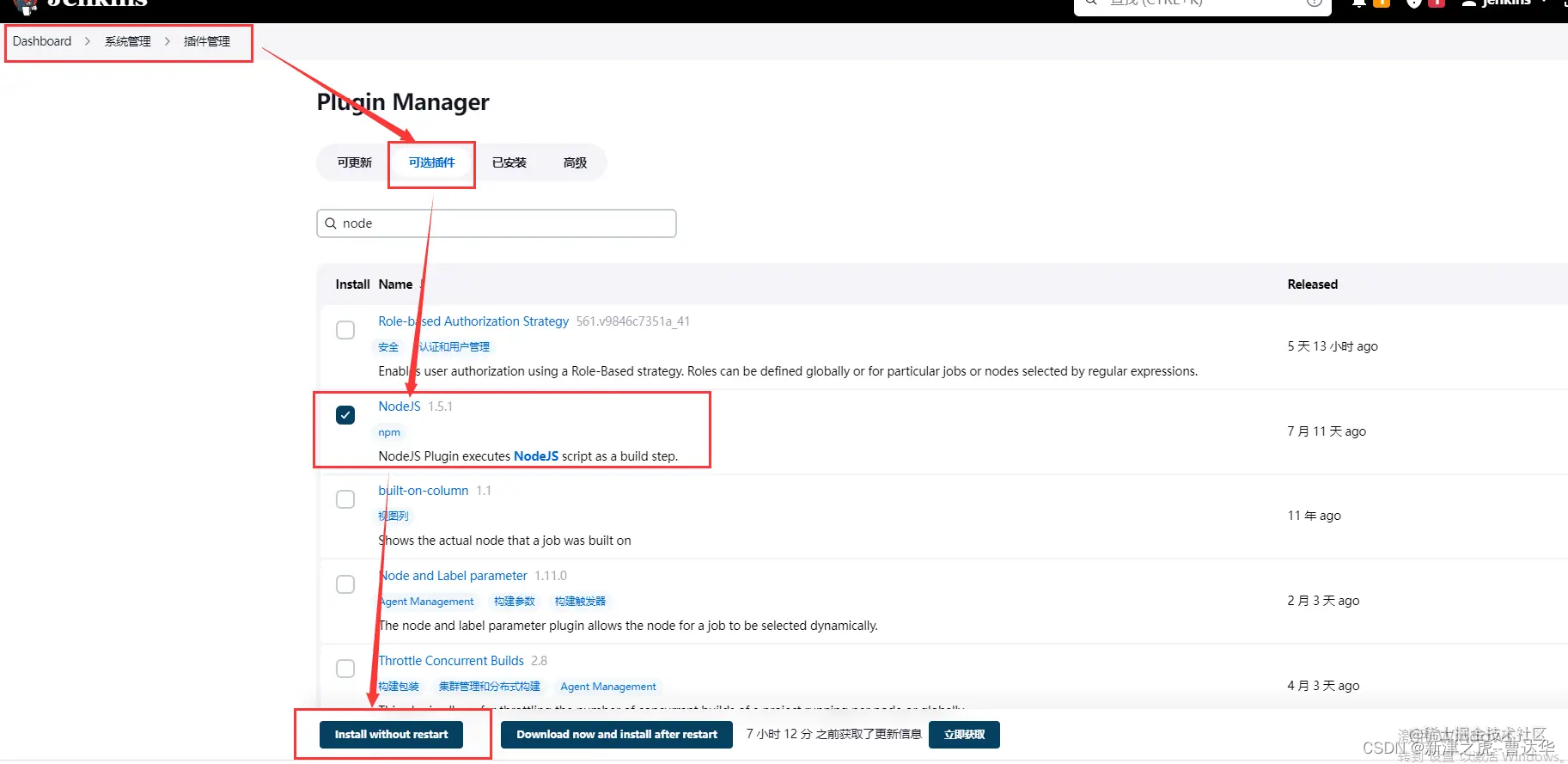
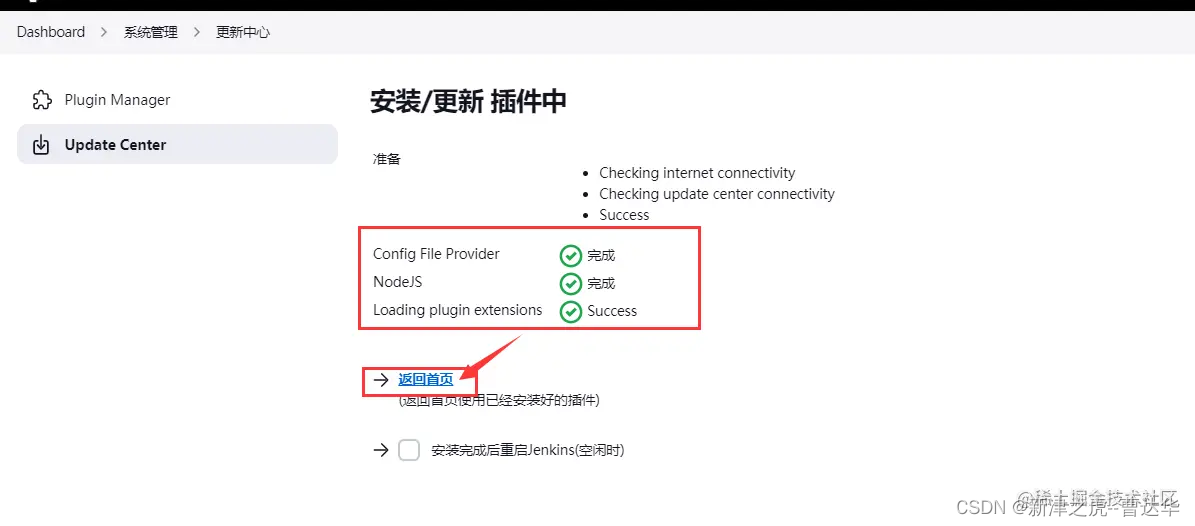
下载node.js的jenkins插件,按照下图操作


配置全局node.js的版本,建议 如果是最好用node14.17.2这个版本,这个版本适合vue2,vue3,react都可以打包,当然你也可以根据你自己的项目来决定,也可以像jdk一样多装几个,如下图配置,点击下方的保存即可完成配置
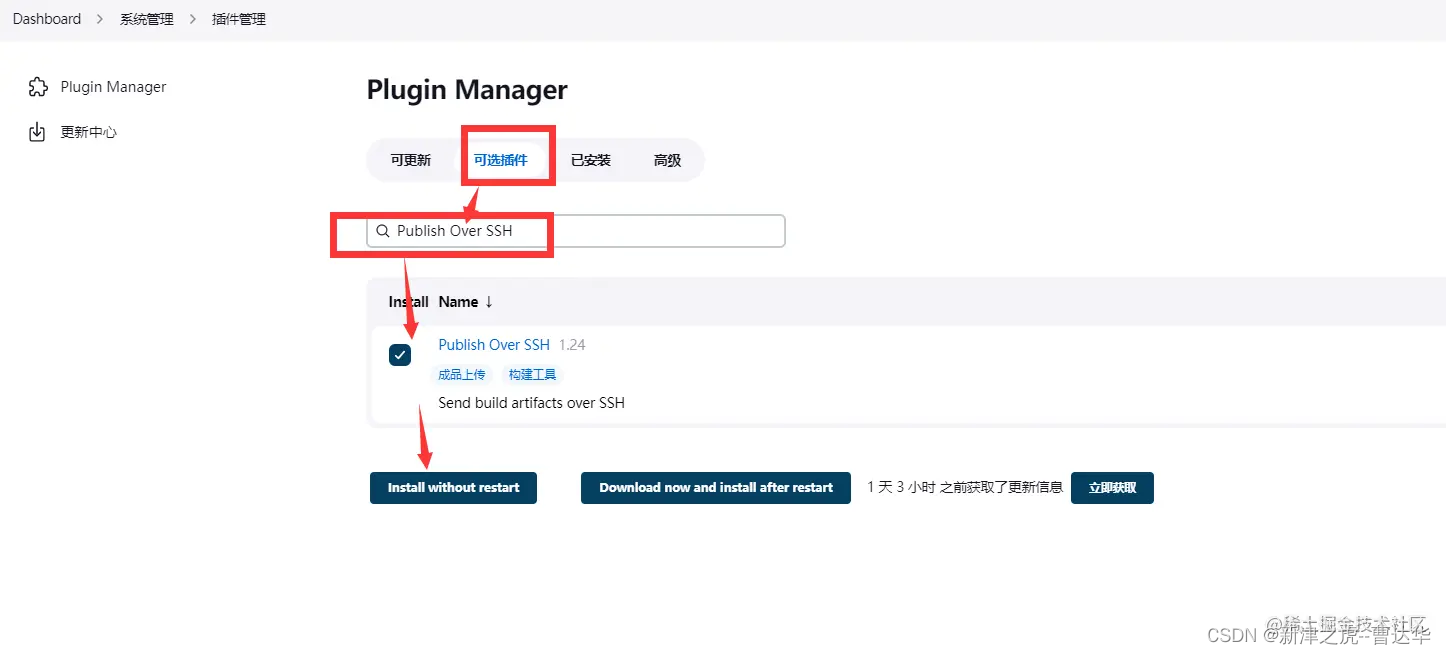
4.安装Publish Over SSH插件
可以帮助我们将打包的好的jar或者其他文件传送到真正部署的主机,并且执行我们一些脚本来启动运行服务,因为一般部署服务的主机和打包的主机是不同,同样单台主机打包部署也支持发送相关文件,然后给配置over SSH插件

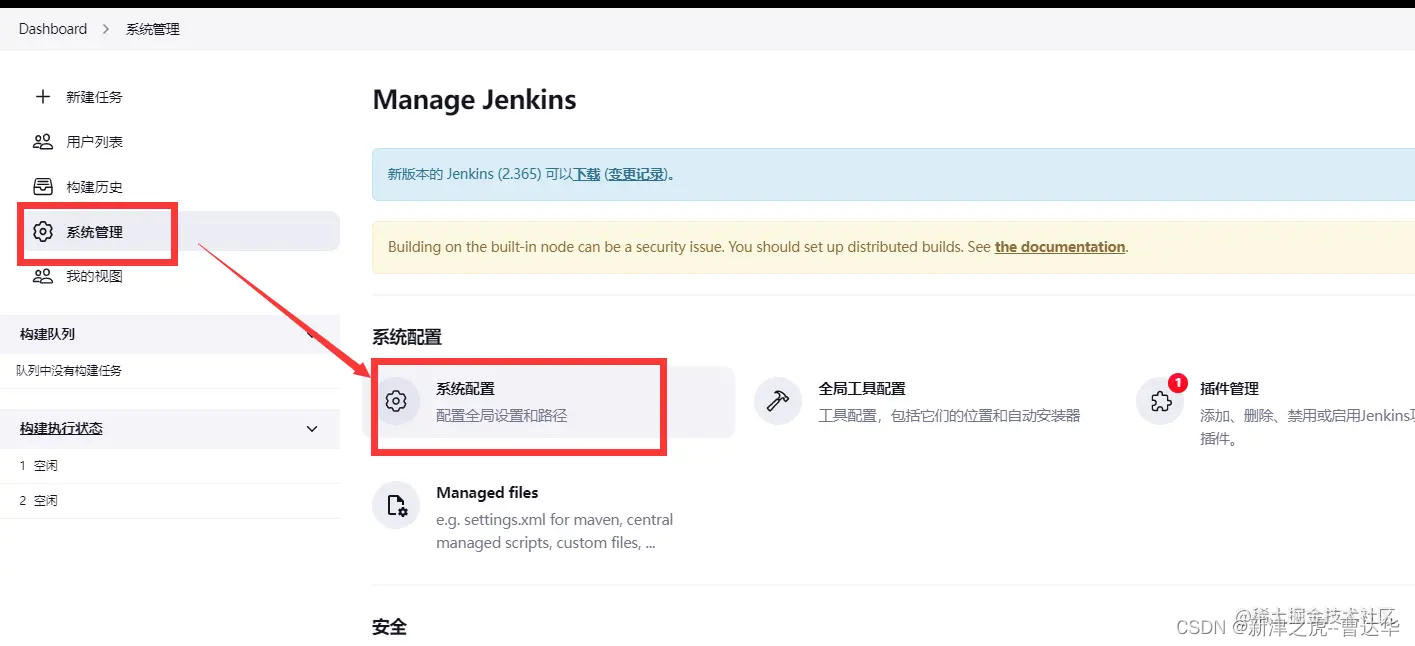
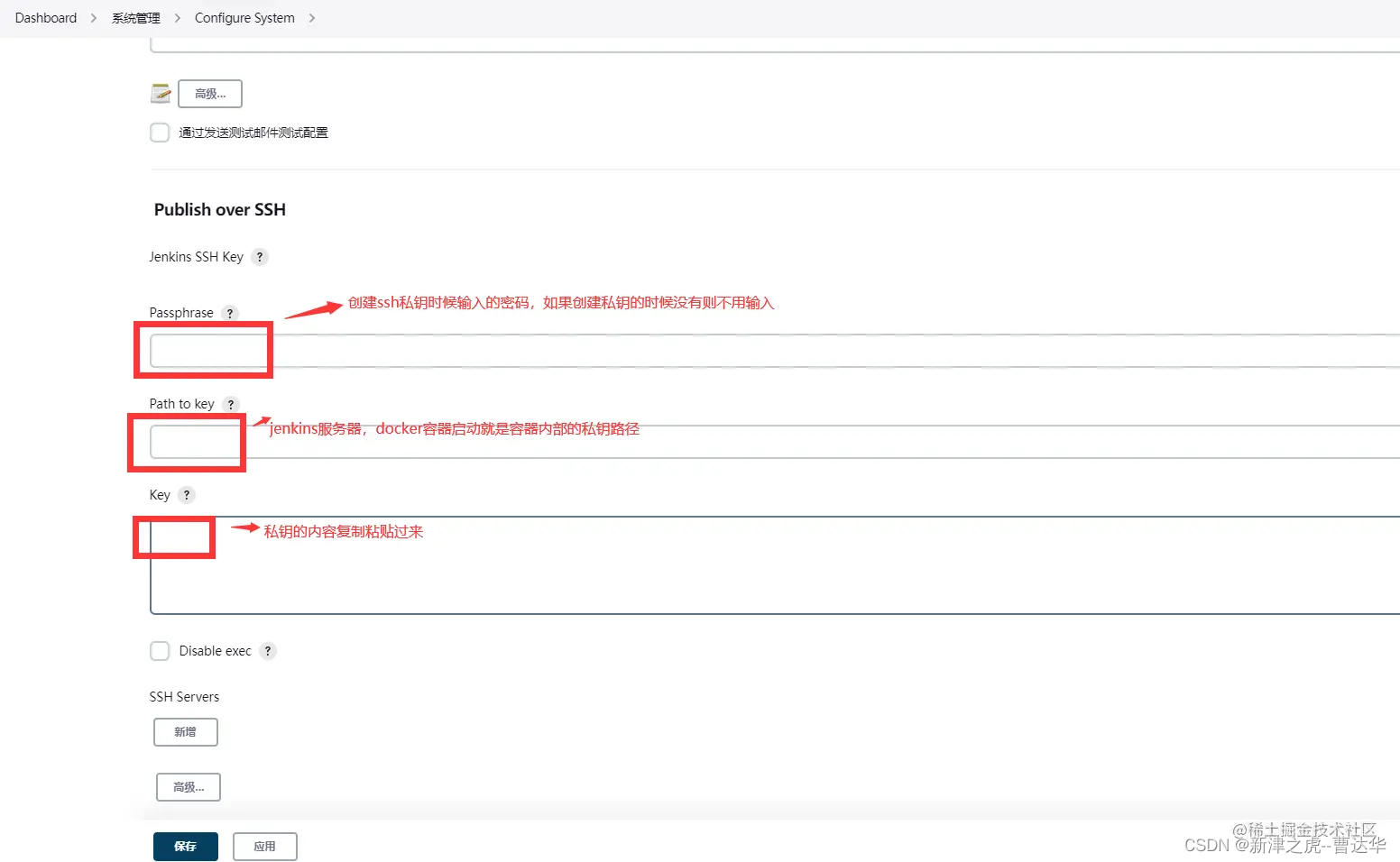
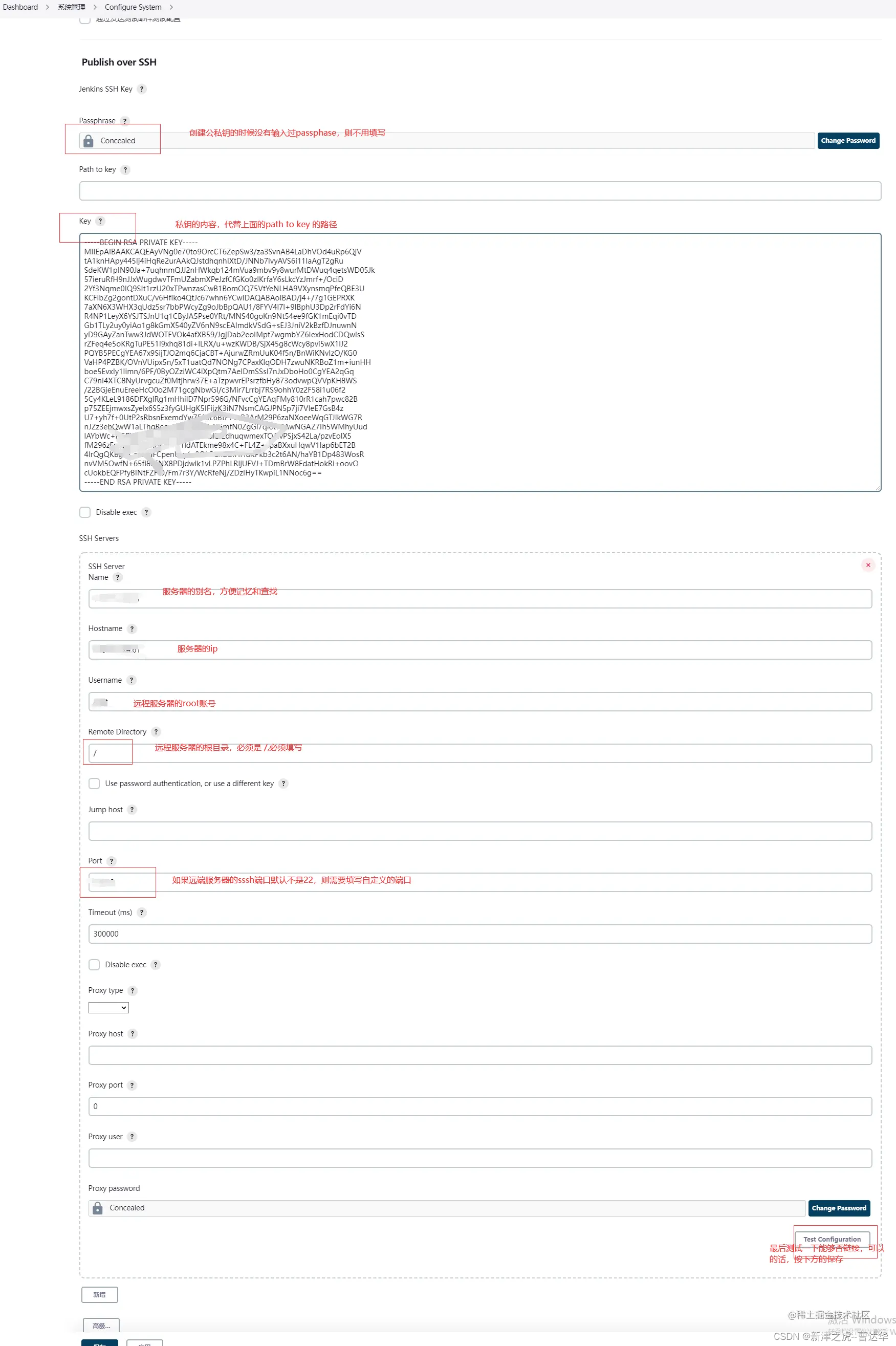
配置 over SSH步骤1:首页==》系统管理==》系统配置,Passphrase:如果私钥设置了密码就是私钥的密码,私钥没设置密码可以不填


配置 over SSH步骤2:在jenkins容器所在的宿主机(并非jenkins容器内部==>亲测容器内部生成的无效)生成ssh密钥和公钥,公钥发送到各个jenkins需要链接的服务器,这样就可以可以实现免ssh账号密码登录服务器
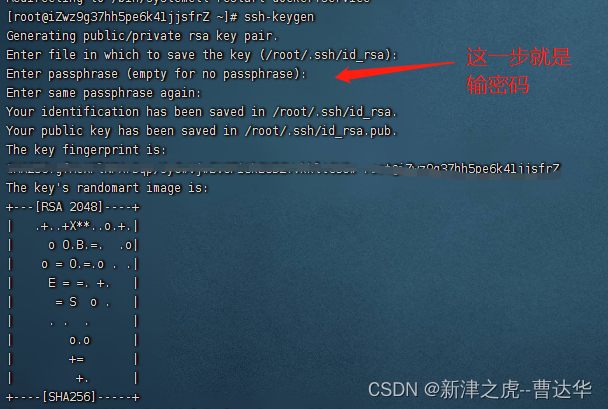
在宿主机执行
ssh-keygen
生成公私钥,默认生成在 /root/.ssh 目录下面, id_rsa是私钥文件, id_rsa.pub 是公钥文件,
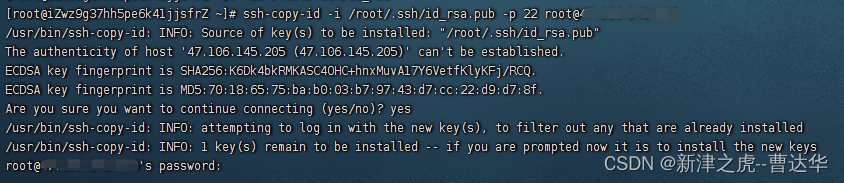
然后执行
ssh-copy-id -i /root/.ssh/id_rsa.pub -p 22 root@服务器IP
有的默认不是22端口需改成自己的端口,然后确认yes,输入服务器的密码即可, 链接多个服务器就需要执行多次该命令将文件发送到多个服务器 【经过验证该公钥和私钥还是要在jenkins容器的宿主机上面进行,然后使用私钥的内容字符串,不用私钥路径进行】


执行命令,将RSA公钥里面的内容复制下来
vim /root/.ssh/id_rsa

把刚刚复制下来的公钥文本放到Publish over SSH配置中,测试下是否可以连接

tips: 如果这里的SSH Servers Remote Directory 如果填了‘/’,则项目的configure 设置Transfers 与 Transfer Set的Remote Directory前面就不要加‘/’
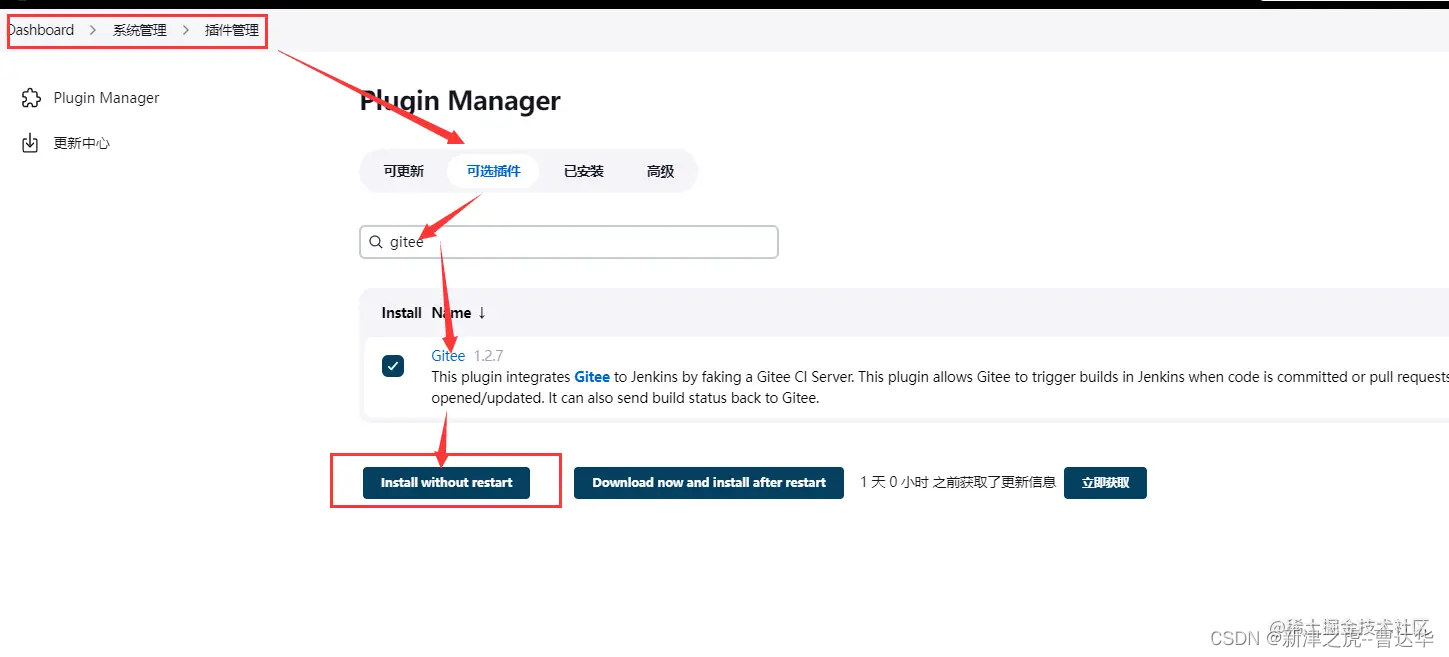
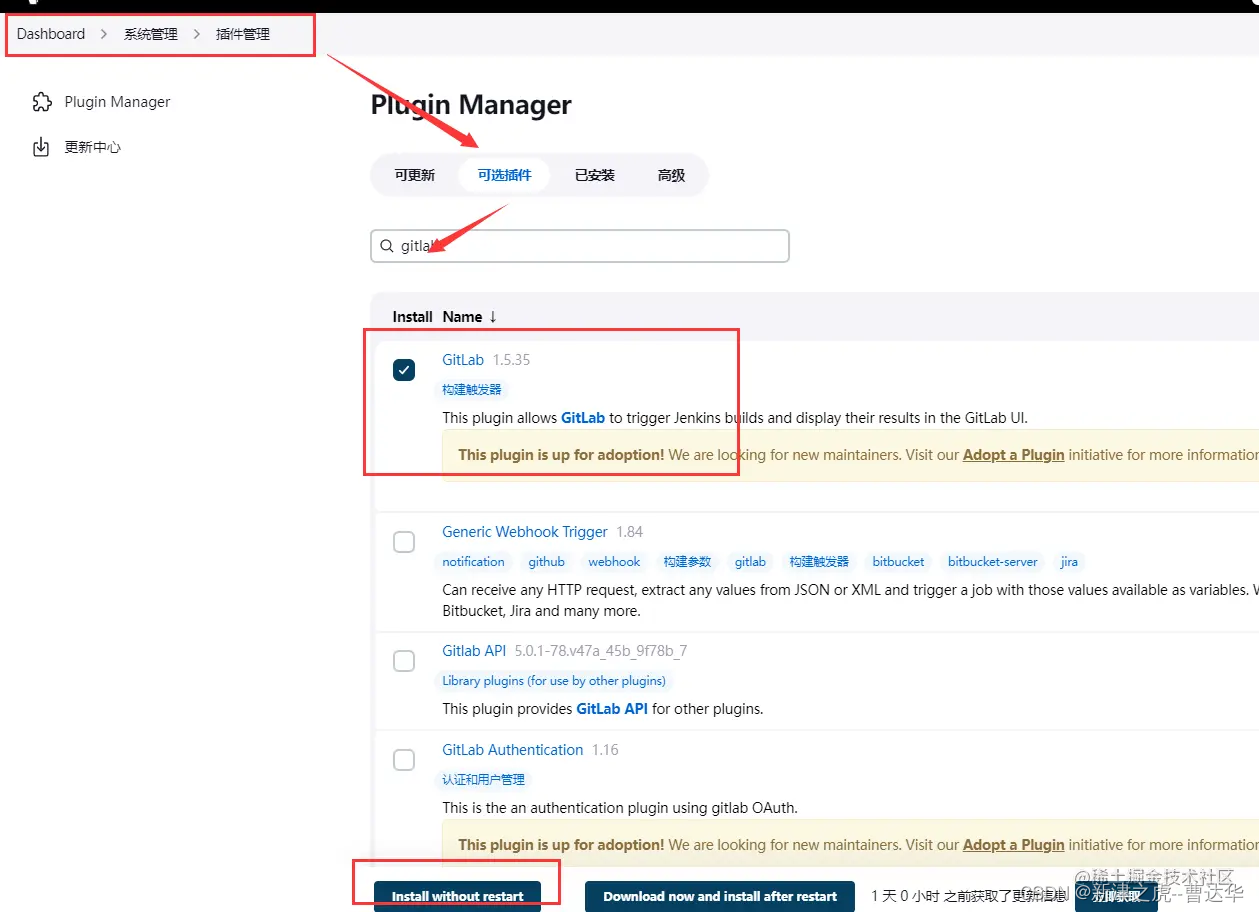
5.安装gitlab插件或者gitee插件
取决于你的代码是用的哪个仓库,如果都在用,这两个插件都可以下载



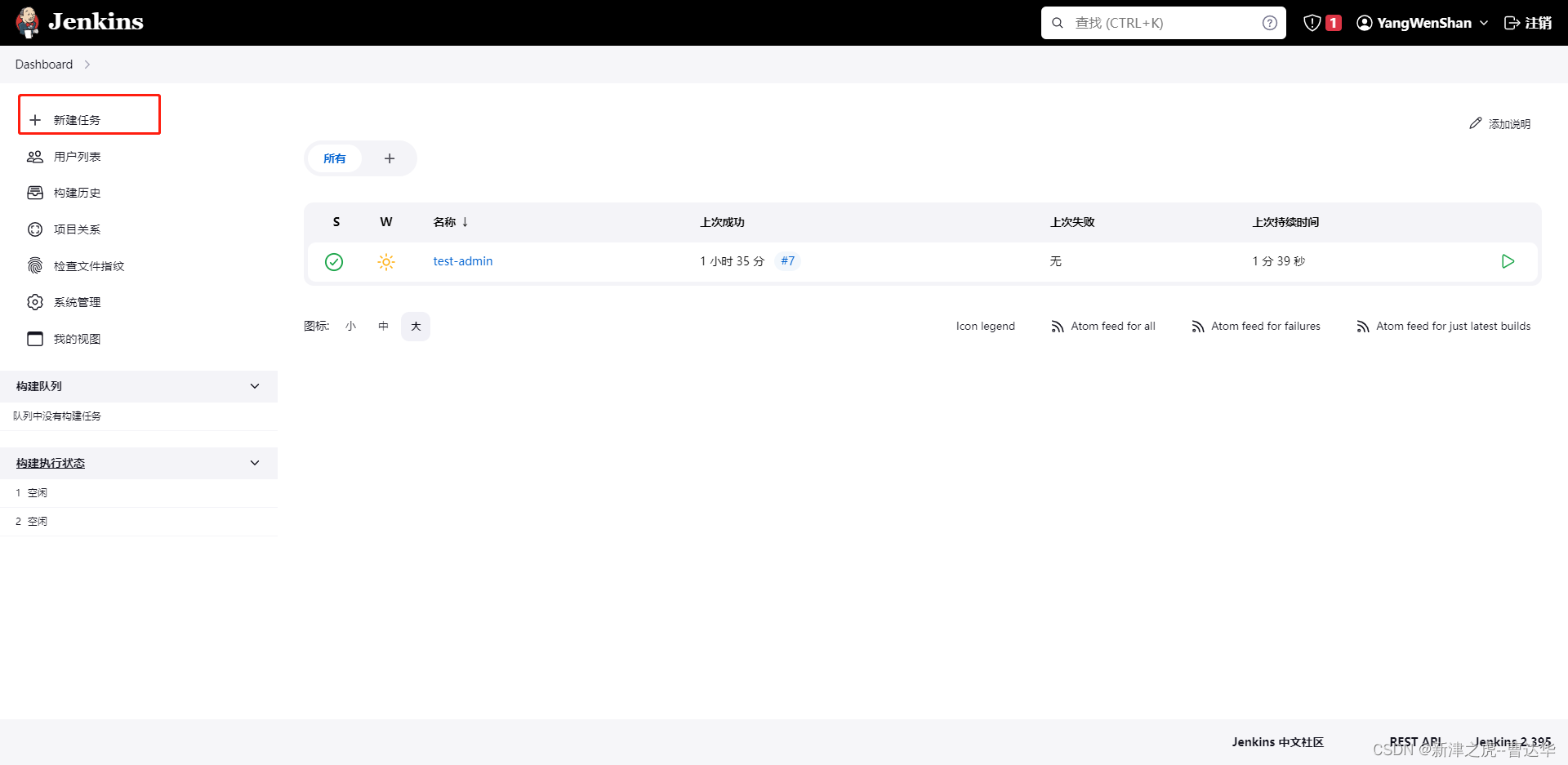
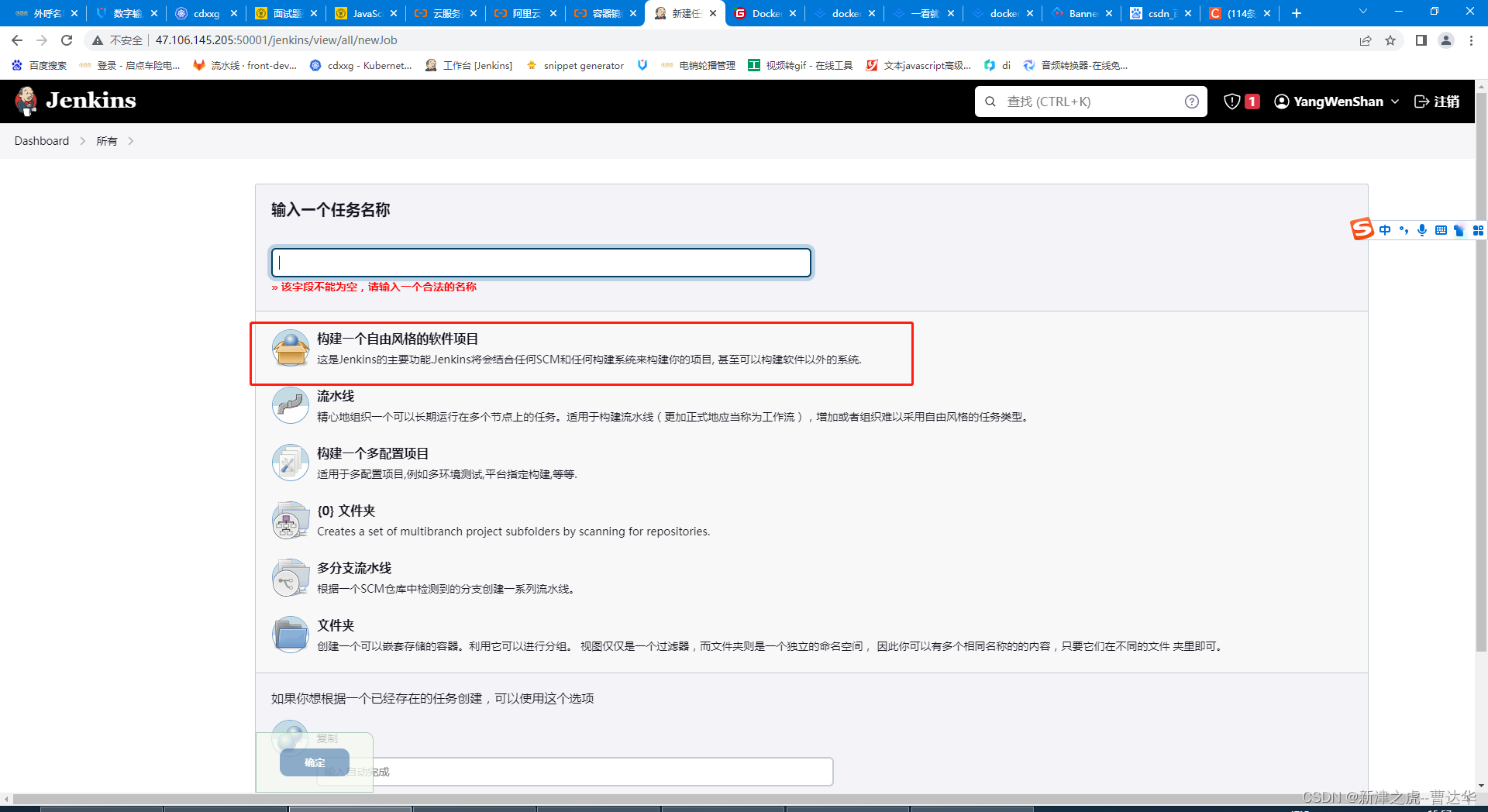
6.新建一个自由风格的项目


任务配置
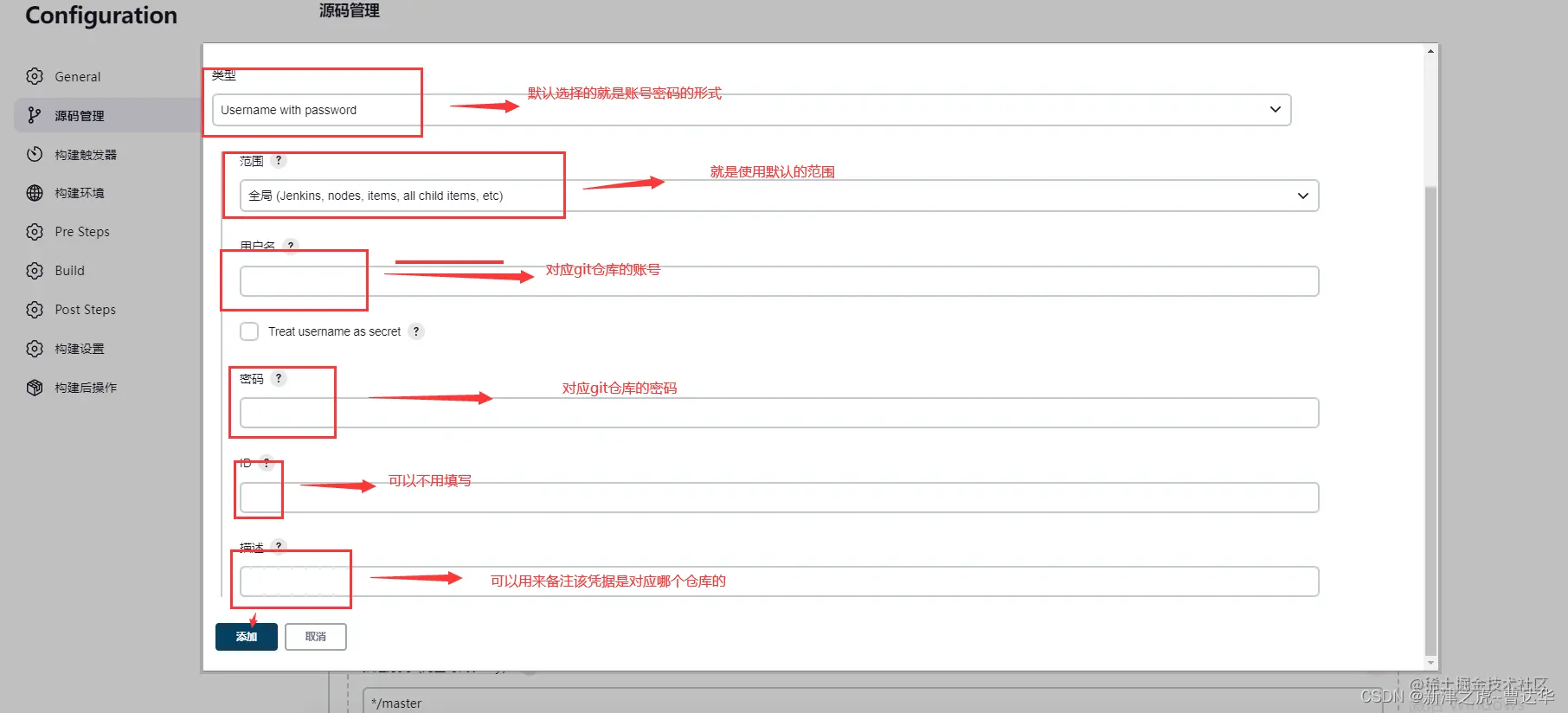
配置源码管理


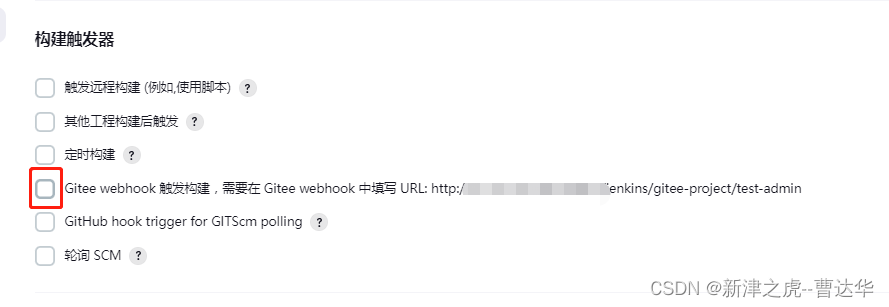
构建触发器勾选Gitee webhook触发构建

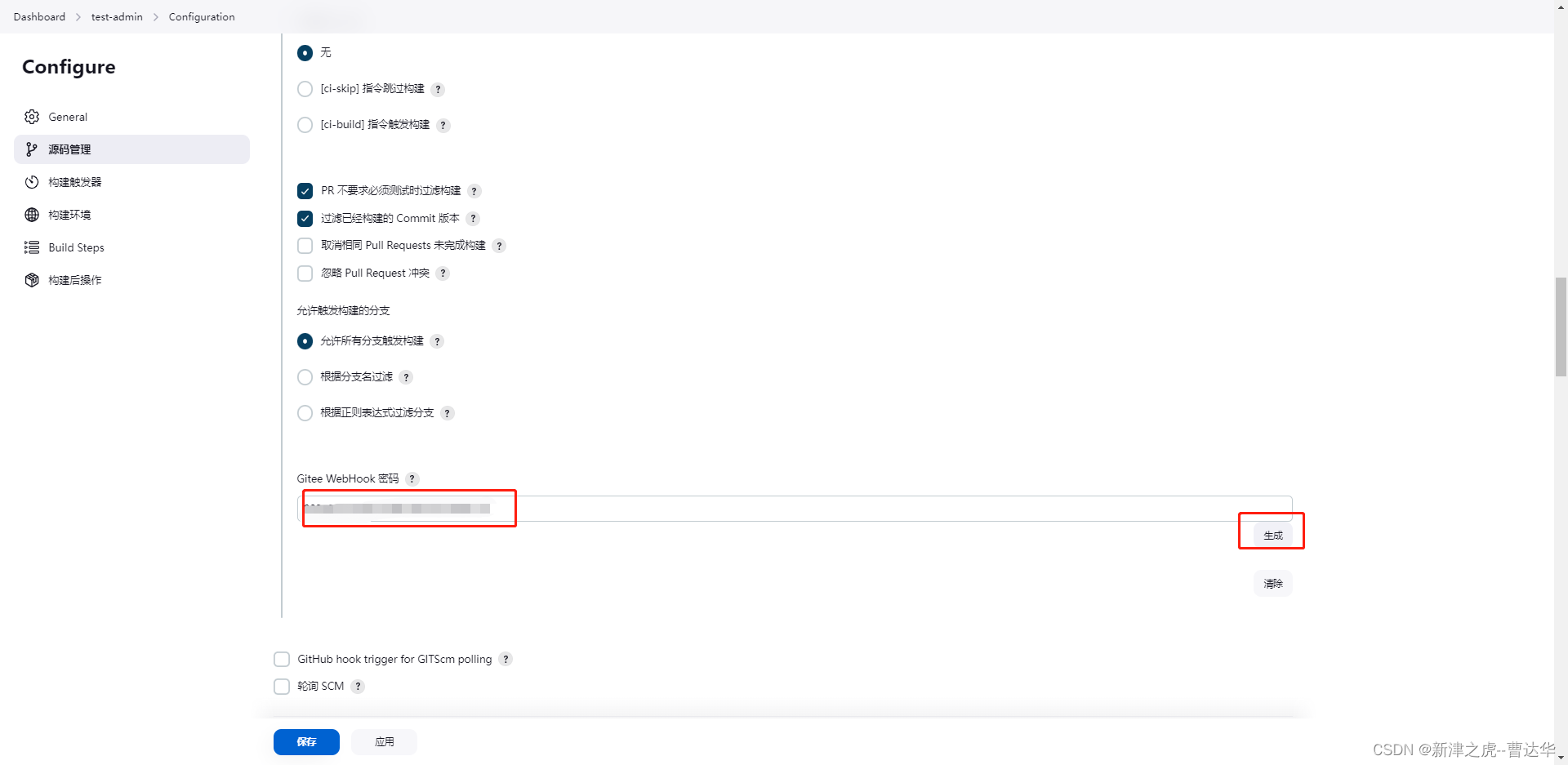
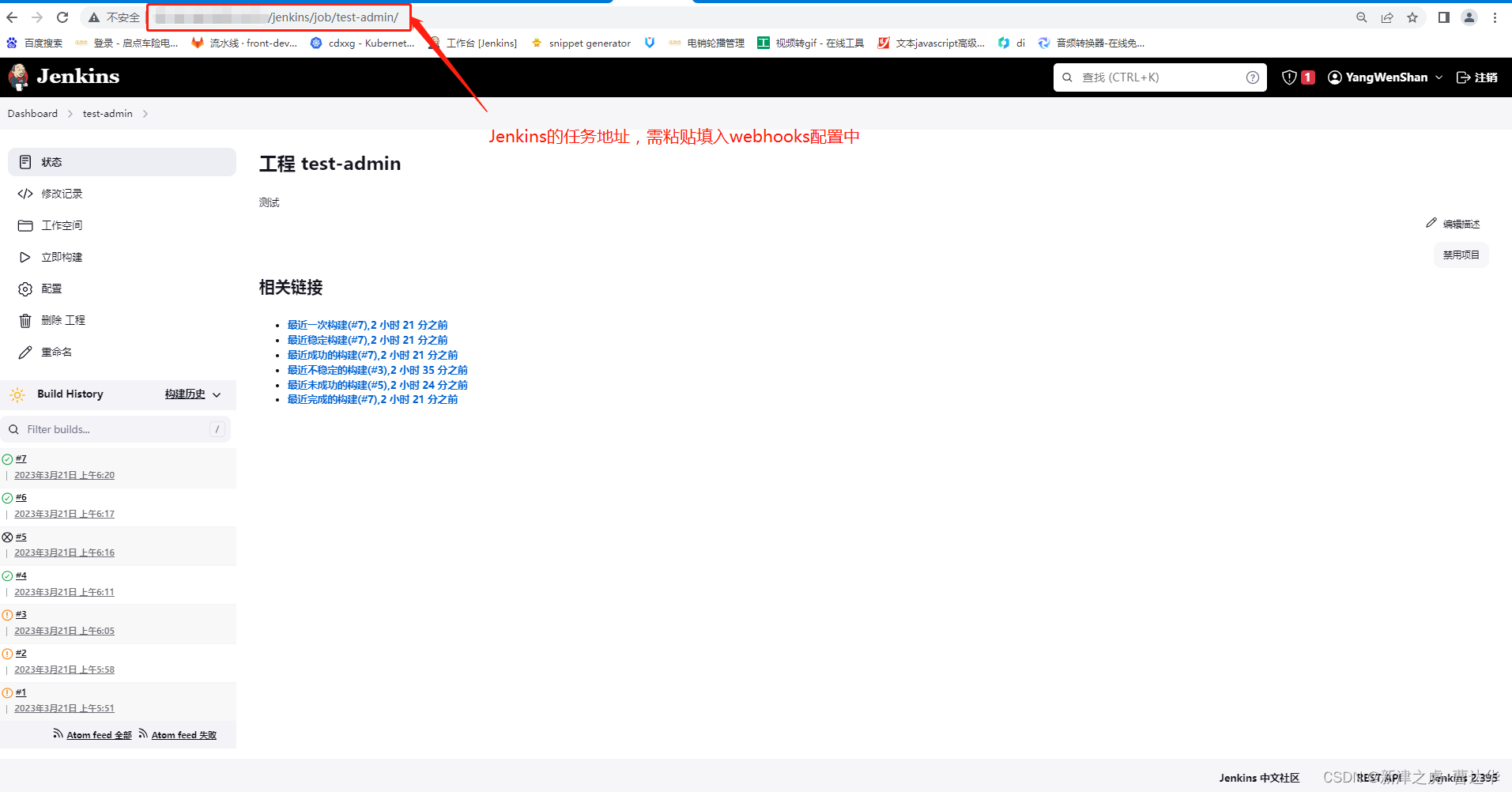
点击生成Gitee WebHook 密码,复制备用

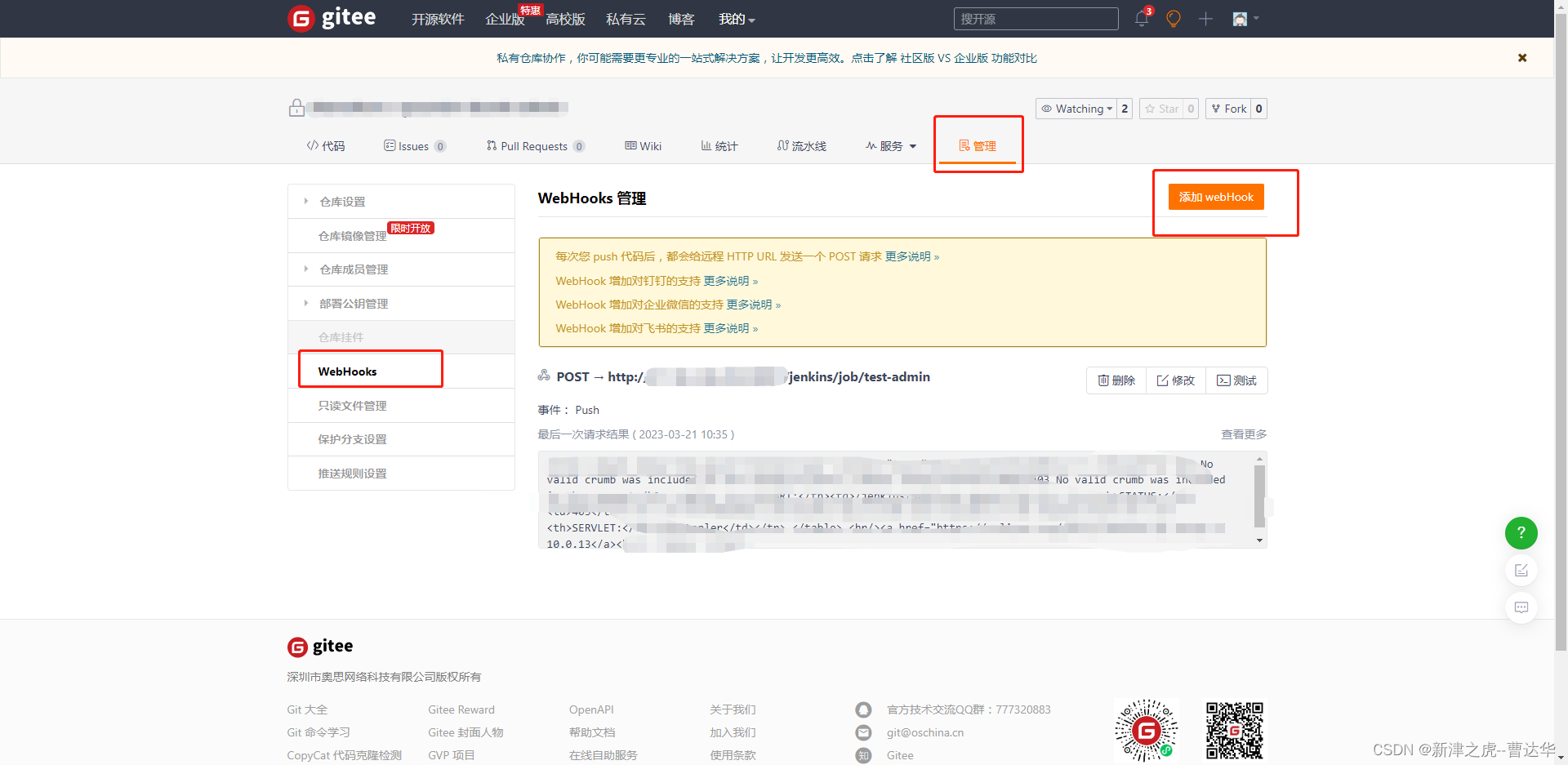
打开并登录自己的gitee账号,打开对应的项目,点击管理===》WebHooks===》添加 webHook


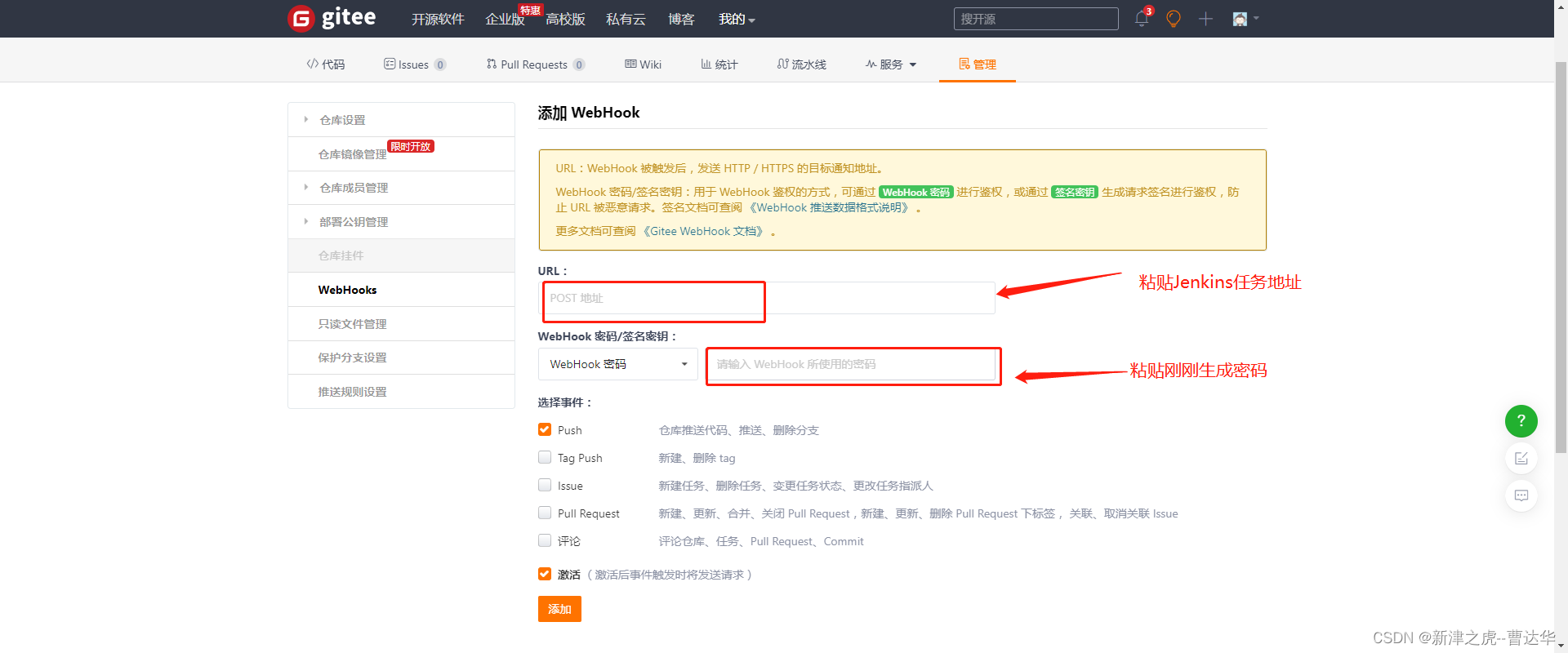
复制Jenkins任务地址,粘贴到gitee webhooks配置中

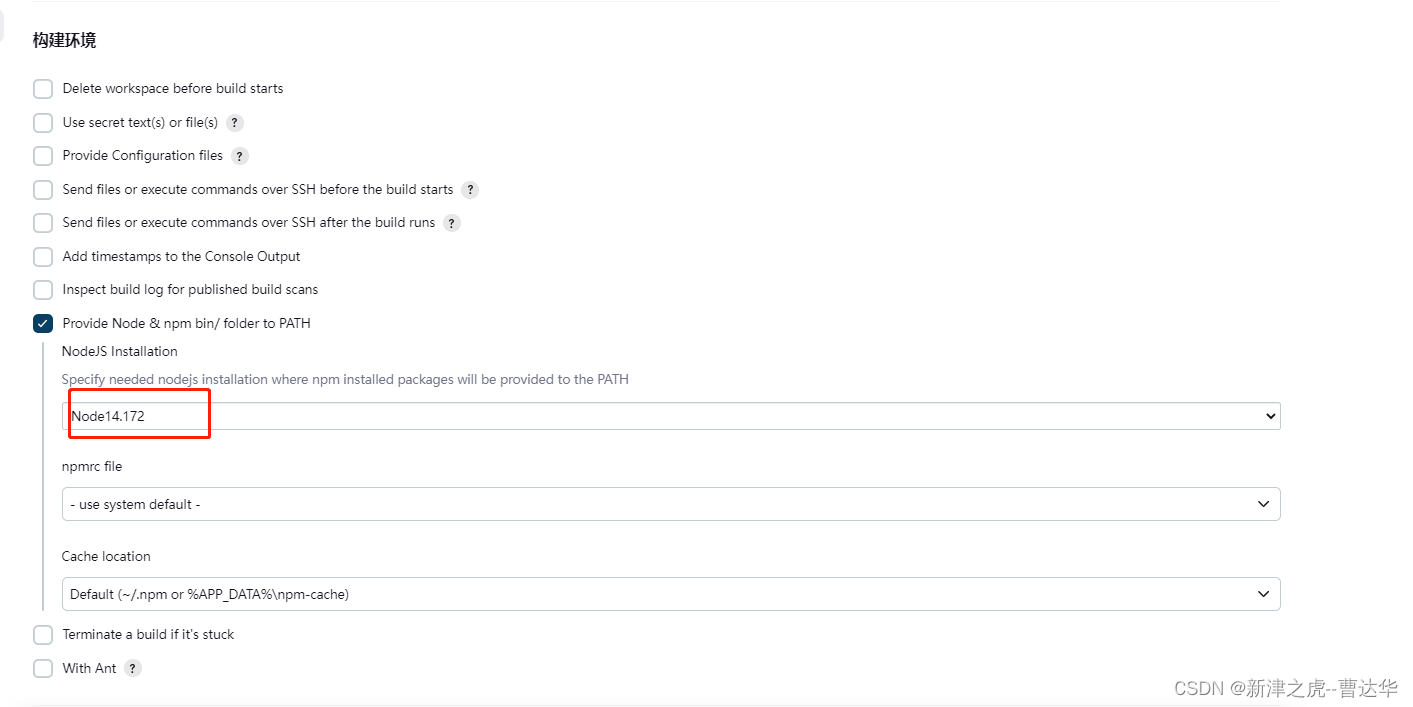
选择你需要的node环境

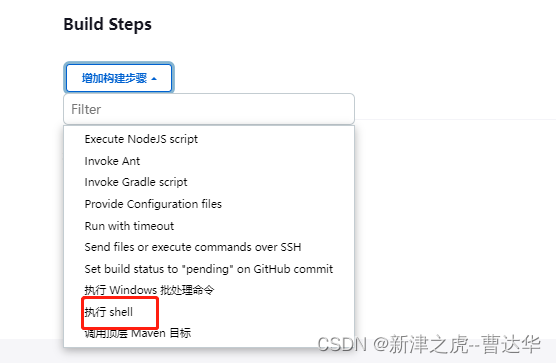
Build Steps
点击增加构建步骤按钮 选择执行shell

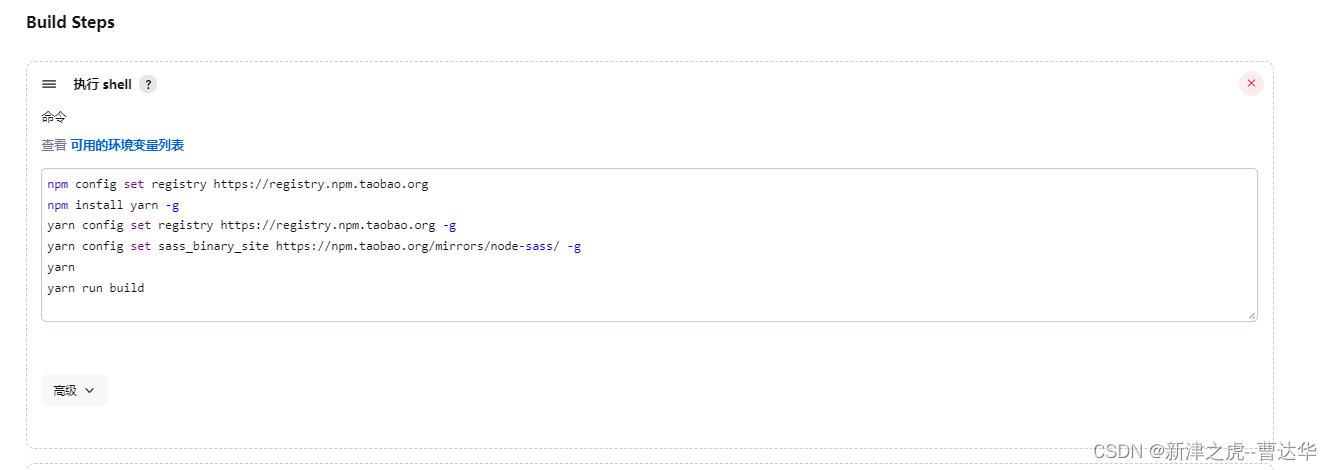
输入shell命令
npm config set registry https://registry.npm.taobao.org
npm install yarn -g
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/ -g
yarn
yarn run build

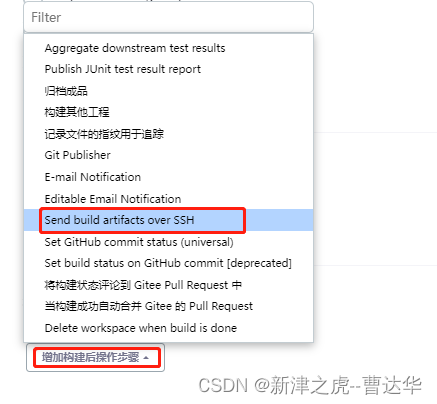
点击增加构建后操作步骤选择Send build artifacts over SSH

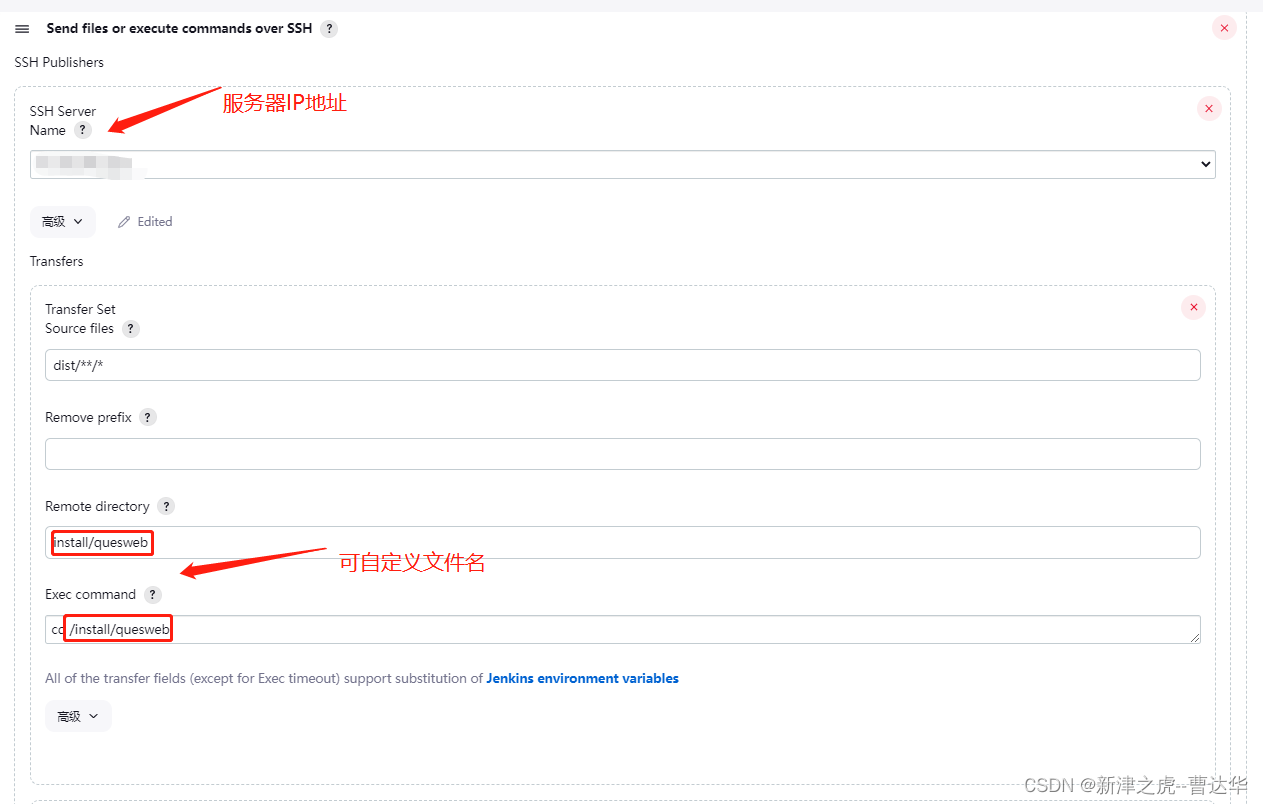
配置Send build artifacts over SSH
依次输入
dist/**/*
install/quesweb
cd /install/quesweb

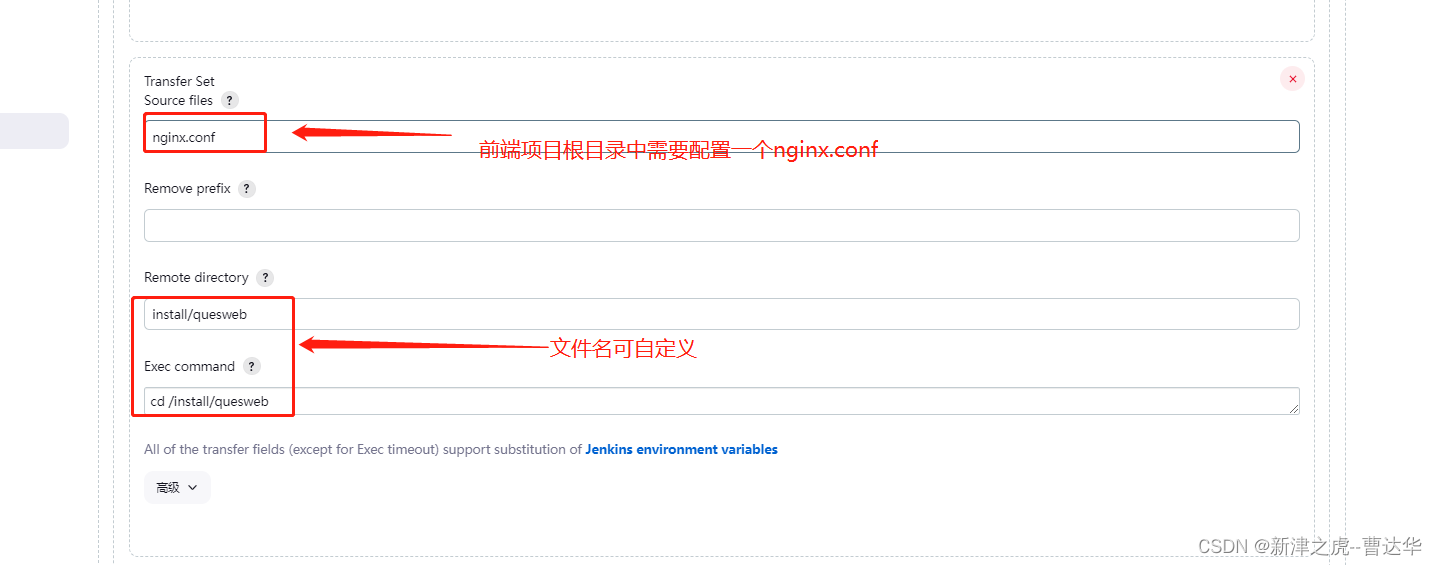
配置Transfer Set

nginx.conf文件源码
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {worker_connections 1024;
}
http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;
underscores_in_headers on;server {listen 80;server_name localhost;# underscores_in_headers on;#charset koi8-r;#access_log logs/host.access.log main;# location /wx-share {# alias /usr/share/nginx/html/dist/;# index index.html index.htm index.php;# try_files $uri $uri/ /wx-share/index.html; ## }location / {alias /usr/share/nginx/html/dist/;index index.html index.htm index.php;try_files $uri $uri/ /wx-share/index.html; #}}
}
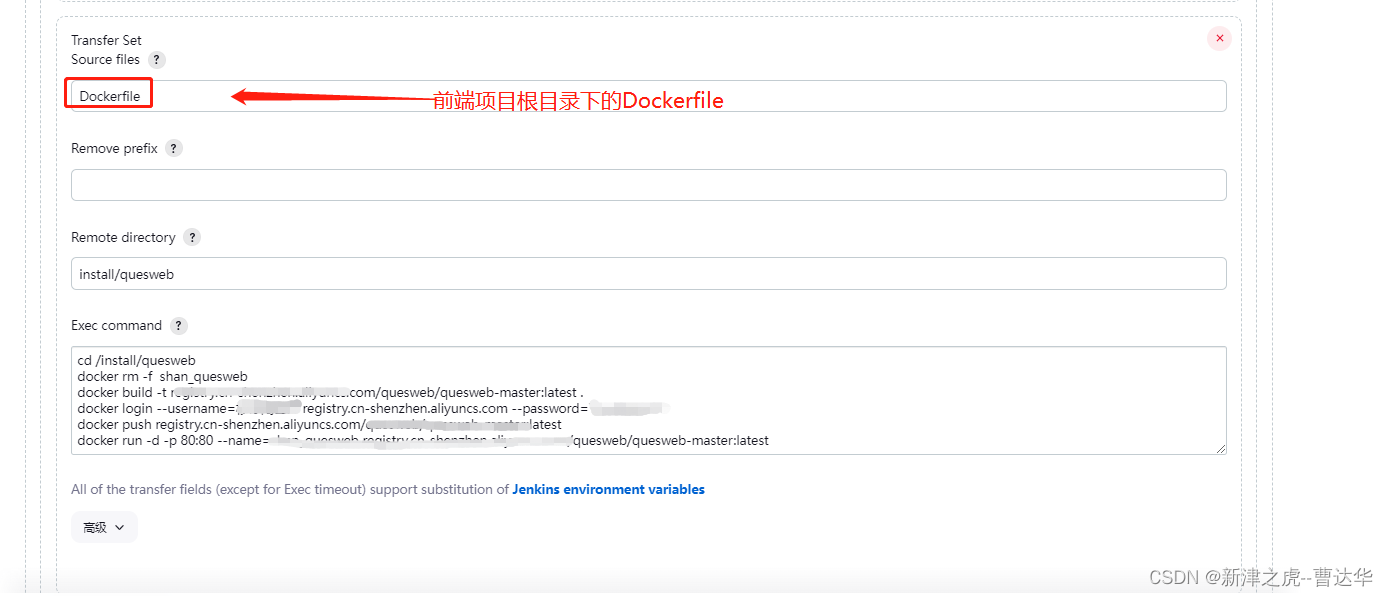
再添加一个Transfer Set配置

输入命令
cd /install/quesweb
docker rm -f 容器名称
docker build -t 镜像地址:latest .
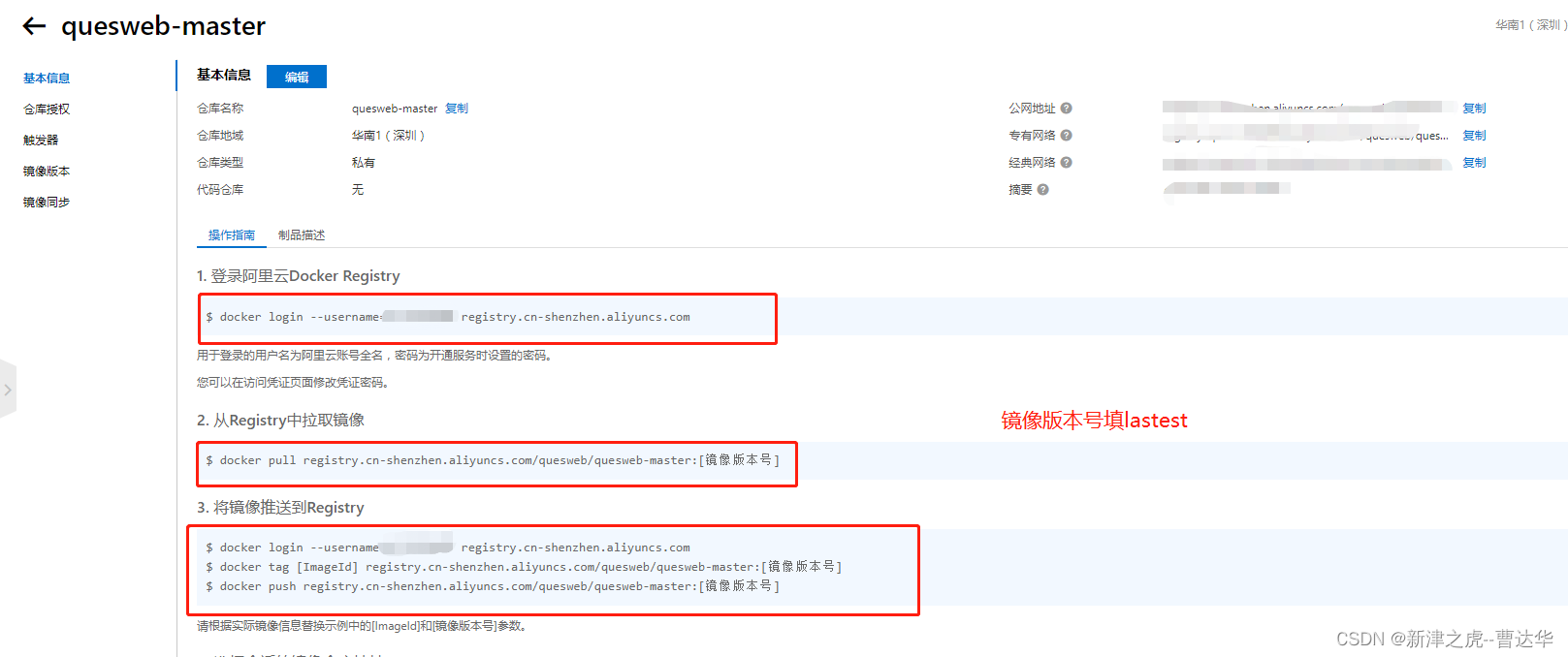
docker login -u=xxx registry.cn-shenzhen.aliyuncs.com -p=xxx
docker push 镜像地址:latest
docker run -d -p 80:80 --name=容器名称 镜像地址:latest
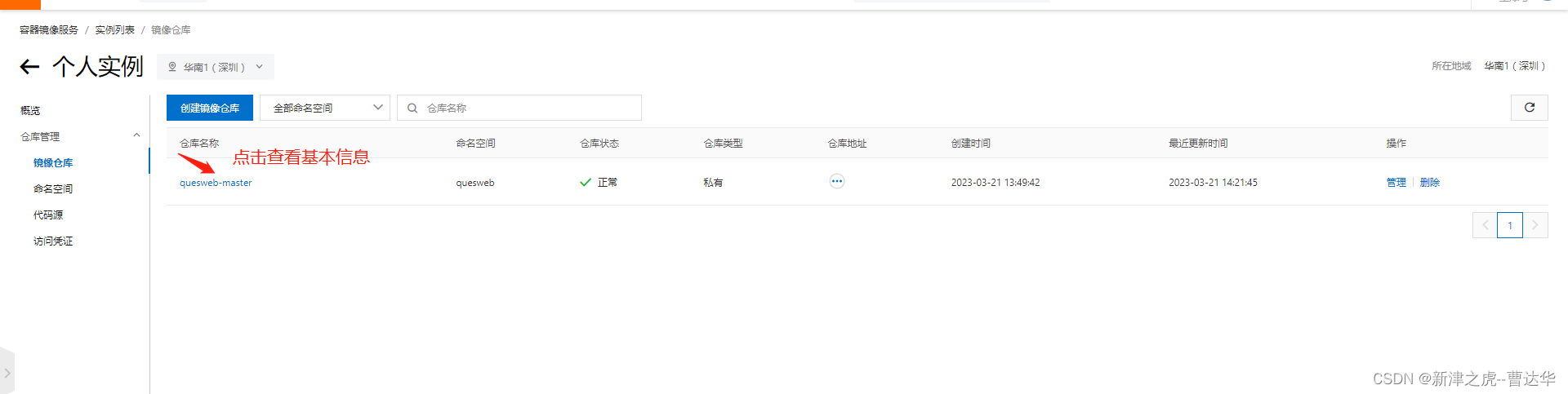
里面镜像地址,在阿里云容器镜像服务中查看


Dockerfile文件源码
#其中 pro 目录就是vue在本地打包出来的一个目录,名字可以随便取
# 设置基础镜像
FROM nginx
# # 定义作者
# MAINTAINER kl
# 将当前Dockerfile文件同级的的pro文件夹复制到容器内部 /usr/share/nginx/html/pro 这个目录下面
#容器内部中如果这个目录不存在,会自动创建pro目录COPY dist /usr/share/nginx/html/dist
# COPY dist /usr/share/nginx/html/dist
#将当前Dockerfile文件同级的nginx.conf文件拷贝到容器内部的 /etc/nginx/nginx.conf
#如果没有会创建,如果有会覆盖
COPY nginx.conf /etc/nginx/nginx.conf
#输出一句话 表示完成
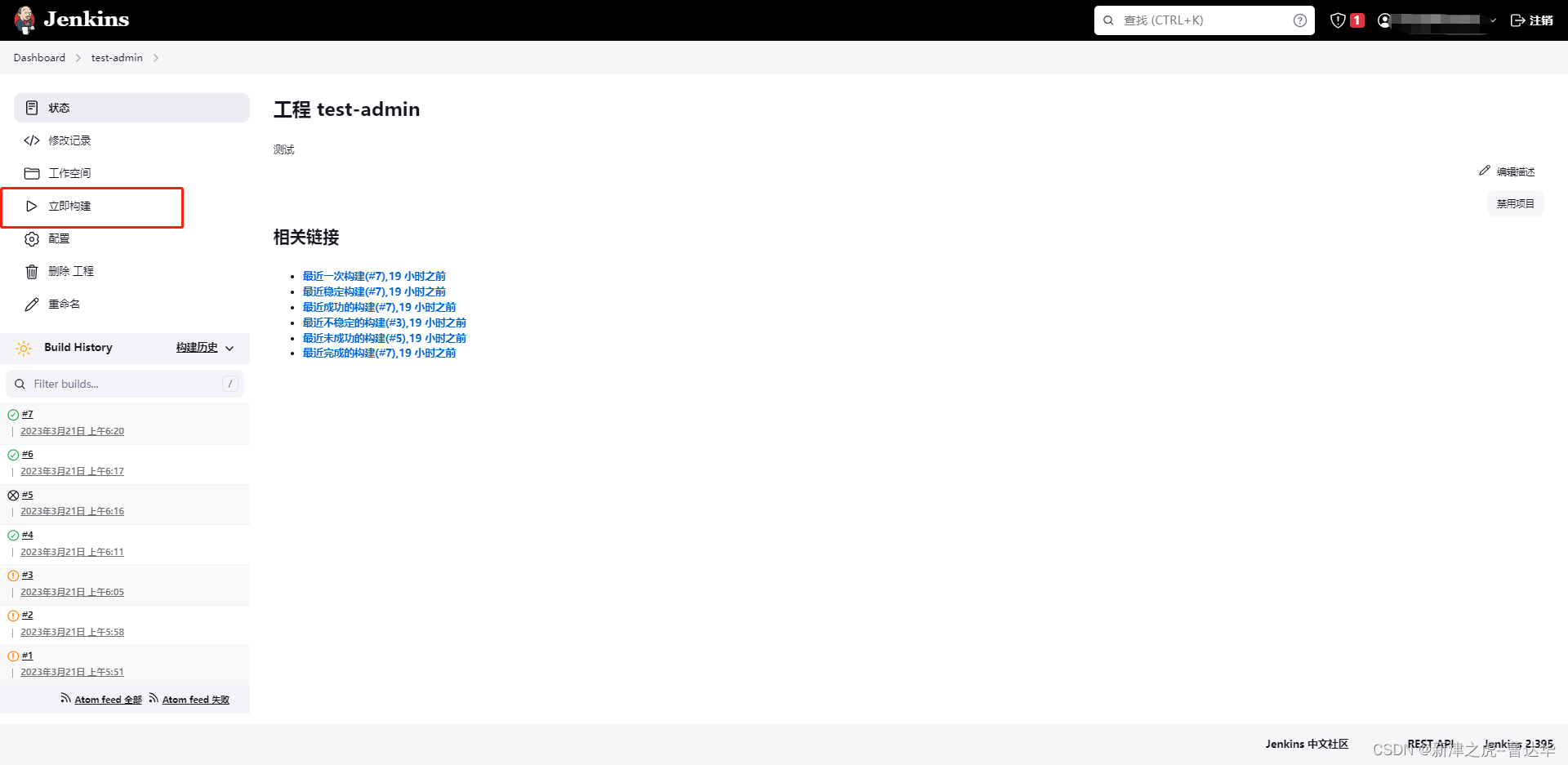
RUN echo 'echo init ok!!'EXPOSE 80此时到这里前端自动化就基本完成了,现在可以执行试试

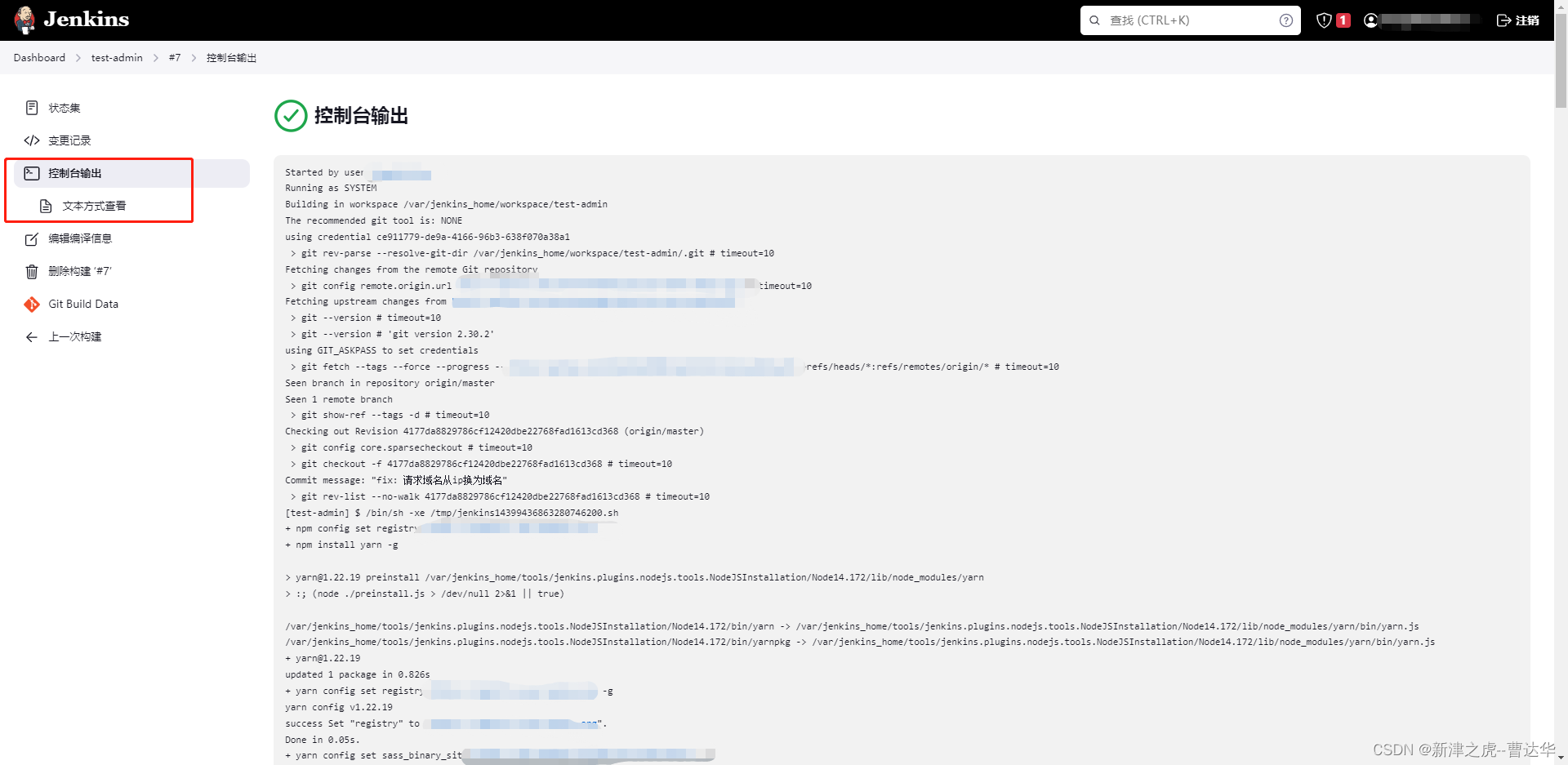
可以在控制台查看日志

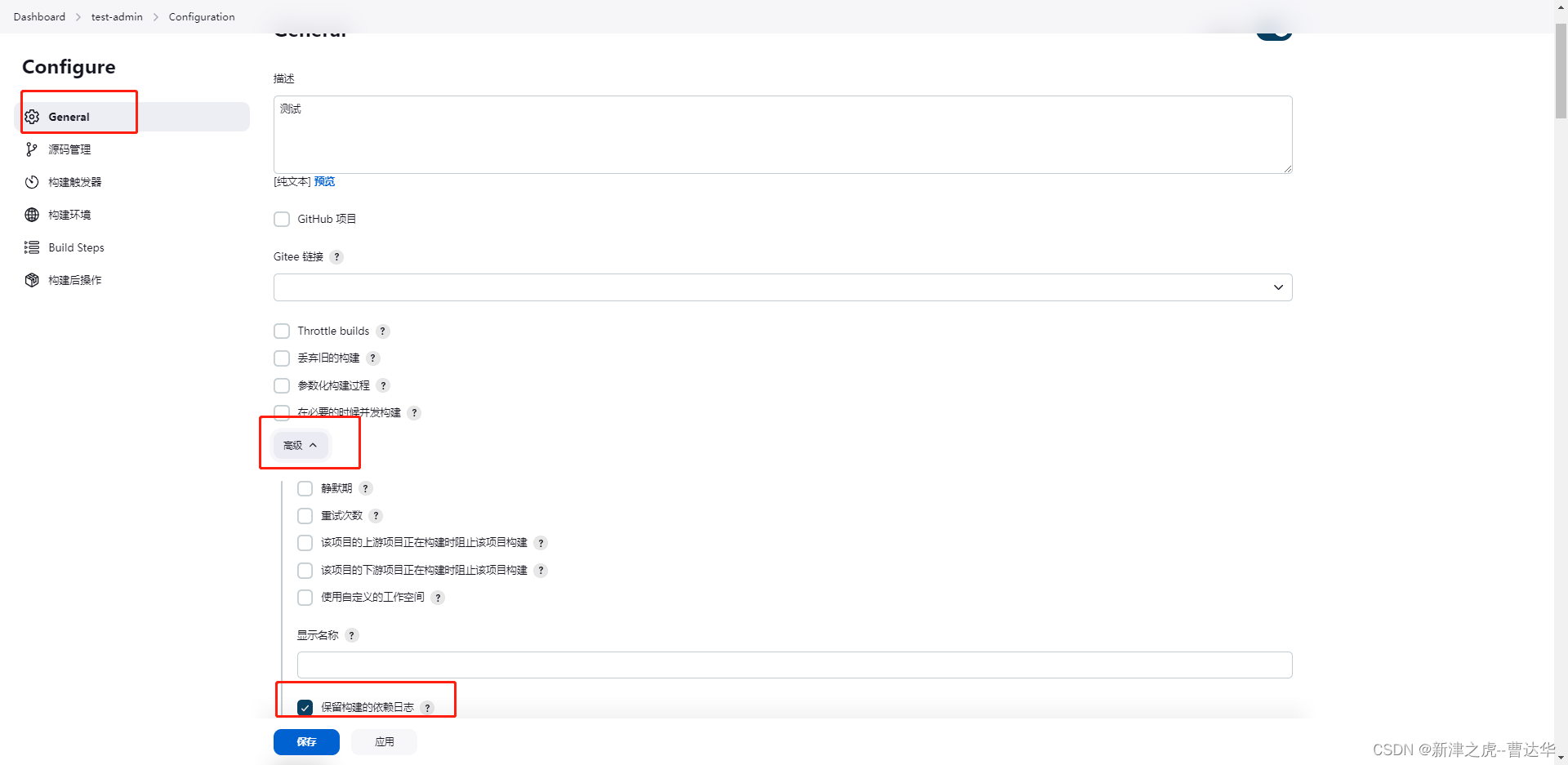
可以勾选项目配置里的保留构建的依赖日志,方便查看构建时的日志记录

可以勾选Verbose output in console,方便查看SSH的输出

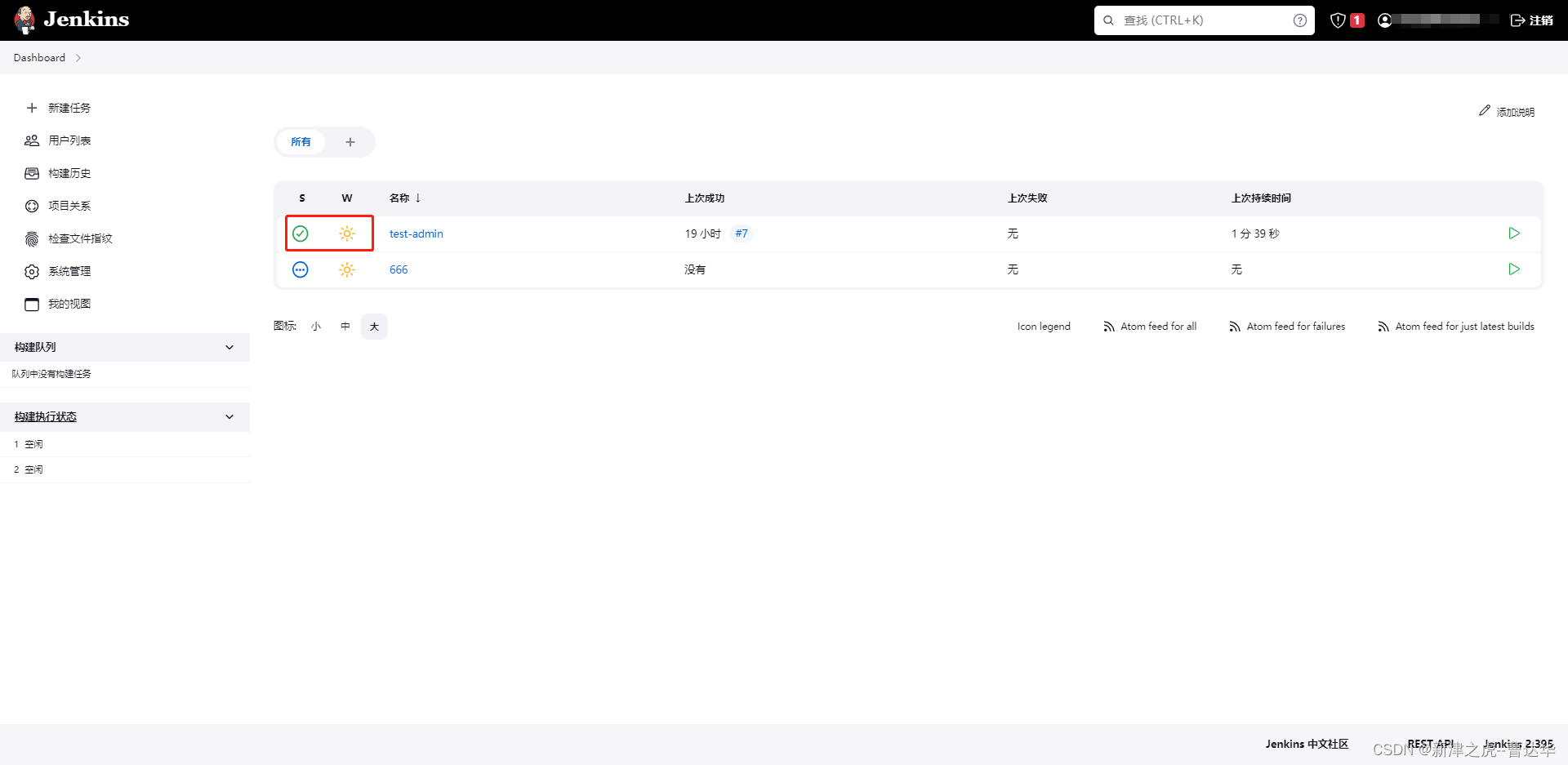
看到这个快乐的小太阳就代表你构建成功啦

书写不易,麻烦来个一键三连(点赞,关注,收藏)