React Native 全栈开发实战班
亲爱的同学们:
很高兴在这里与大家相聚!我是你们的讲师,将带领大家一起踏上 React Native 移动开发的学习之旅。
为什么选择 React Native?
在这个移动互联网时代,App 开发工程师已经成为最炙手可热的职业之一。而 React Native 作为一个跨平台开发框架,让我们能够用一套代码同时开发 iOS 和 Android 应用,不仅大大提升了开发效率,更为个人职业发展开启了广阔空间。
目前,包括 Facebook、Instagram、微软、特斯拉等众多知名公司都在使用 React Native 开发他们的应用。选择学习 React Native,就是选择了一个充满机遇的未来。
课程特色
我们的课程具有以下特点:
- 循序渐进:从基础概念开始,逐步深入,确保每位同学都能跟上节奏
- 实战导向:理论结合实践,每个知识点都有配套练习
- 项目驱动:通过实际项目开发,培养真实的开发能力
- 一对一辅导:课后答疑解惑,确保学习效果
学习建议
为了让大家能够更好地掌握课程内容,我有以下建议:
- 保持好奇心,不懂就问
- 课后及时复习,动手练习
- 与同学多交流,互相学习
- 建立学习计划,坚持到底
课程愿景
这不仅仅是一门技术课程,更是一次改变职业生涯的机会。在未来的几个月里,我们将一起:
- 掌握主流开发技术
- 积累实战项目经验
- 提升职场竞争力
- 打开职业发展新方向
课程大纲
第一部分:React Native 基础
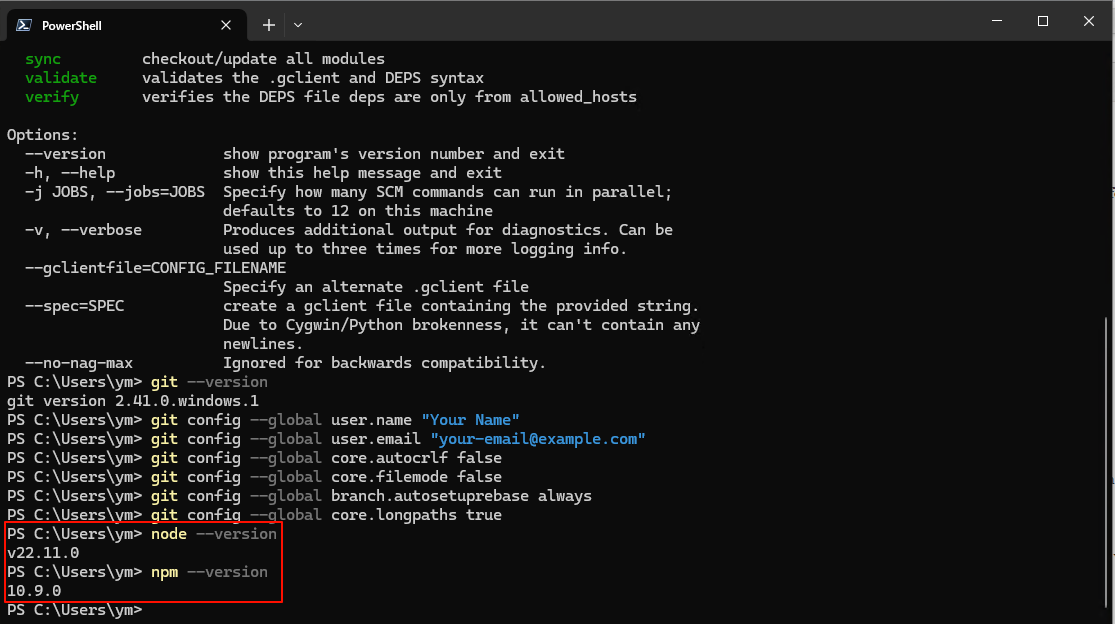
- 开发环境搭建
- React Native 简介与特点
- React Native 项目结构解析
- JSX 语法与基础组件使用
- Flex 布局详解
- 样式与主题定制
第二部分:核心组件与导航
- 常用内置组件详解
- 列表与滚动视图
- 导航基础(React Navigation)
- 导航进阶(跳转、传参、标签页)
- 导航栈管理与定制
第三部分:数据管理与状态
- React Hooks 基础
- 组件间通信
- 状态管理入门(Context API)
- 异步数据处理
- 本地存储实现
第四部分:用户界面进阶
- 动画效果实现
- 手势系统应用
- 自定义组件开发
- UI 库使用与集成
- 响应式设计实践
第五部分:网络与数据
- 网络请求基础
- RESTful API 集成
- 数据缓存策略
- 图片加载与优化
- 错误处理机制
第六部分:原生功能集成
- 权限管理
- 相机与图片选择
- 地理位置服务
- 推送通知
- 第三方登录
第七部分:性能与调试
- 性能优化技巧
- 调试工具使用
- 内存管理
- 打包与发布
- 版本更新机制
第八部分:实战项目
- 项目架构设计
- 功能模块开发
- 测试与优化
- 上线发布流程
- 项目维护与更新
我设计这个大纲时考虑了以下几点:
- 从最基础的环境搭建开始,让新手能快速上手
- 循序渐进,每个部分都建立在前面知识的基础上
- 理论结合实践,确保学习效果
- 覆盖了实际开发中最常用的技能点
导师寄语
记住,每个优秀的开发者都是从初学者开始的。只要你有决心,肯投入时间,我相信在课程结束时,你一定能够独立开发出专业的移动应用。
让我们携手同行,一起在移动开发的道路上砥砺前行,创造属于自己的精彩人生!
课程正式开始,准备好了吗?
心怀梦想,路在脚下。期待与各位共同成长!
相关的咨询 :


![[CKS] K8S Dockerfile和yaml文件安全检测](https://i-blog.csdnimg.cn/direct/9350fb342c73402884de02ac6cb51984.png)