title: Nuxt.js 应用中的 build:done 事件钩子详解
date: 2024/10/21
updated: 2024/10/21
author: cmdragon
excerpt:
build:done 是 Nuxt.js 的一个生命周期钩子,它在 Nuxt 应用的打包构建器完成运行后被调用。这个钩子为开发者提供了一个在构建过程结束后执行特定逻辑的机会,可以用于处理构建完成后的操作,如清理、通知、发布等。
categories:
- 前端开发
tags:
- Nuxt
- 构建
- 钩子
- 生命周期
- 自定义
- 通知
- 部署


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
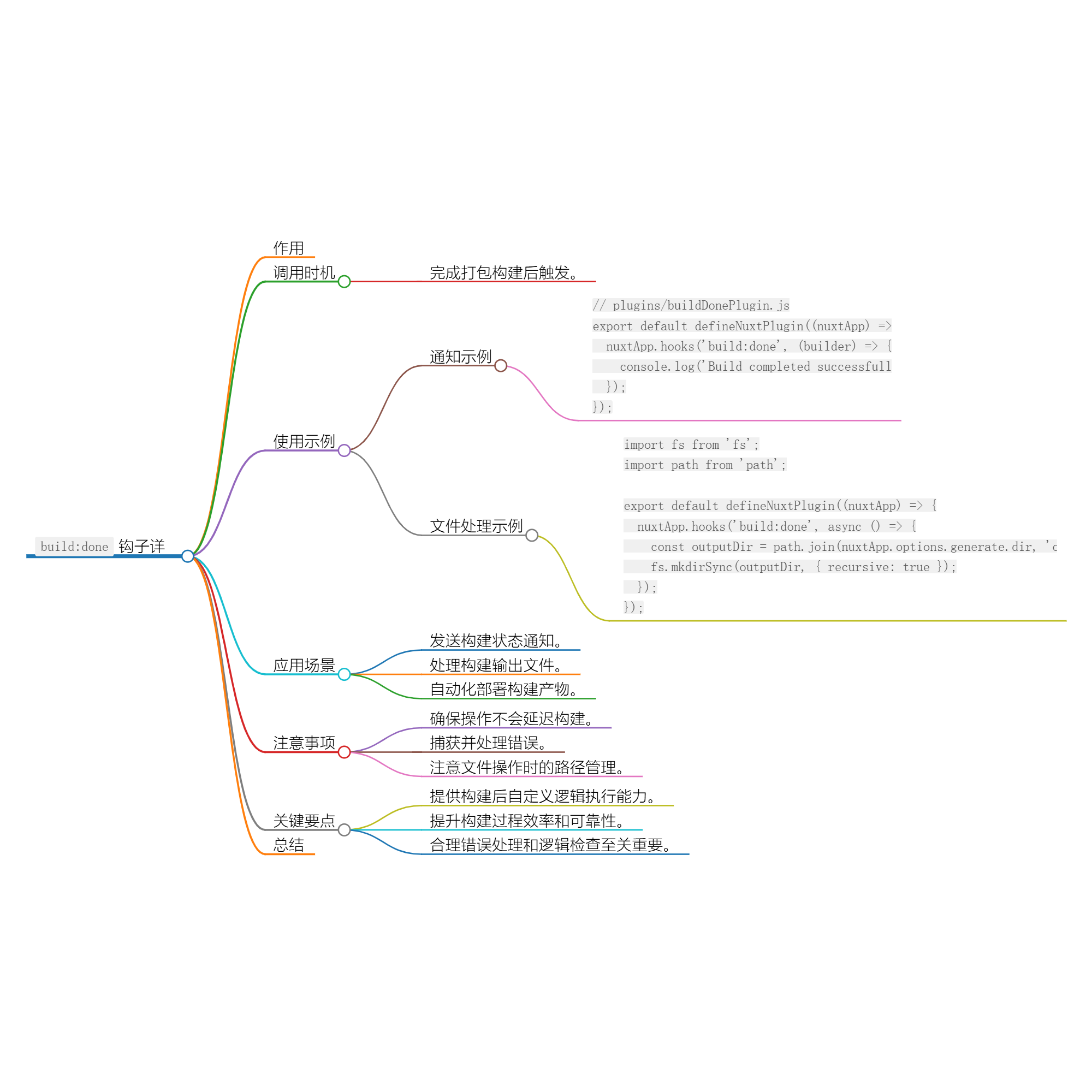
build:done 钩子详解
build:done 是 Nuxt.js 的一个生命周期钩子,它在 Nuxt 应用的打包构建器完成运行后被调用。这个钩子为开发者提供了一个在构建过程结束后执行特定逻辑的机会,可以用于处理构建完成后的操作,如清理、通知、发布等。
目录
- 概述
- build:done 钩子的详细说明
- 2.1 钩子的定义与作用
- 2.2 调用时机
- 2.3 返回值与异常处理
- 具体使用示例
- 3.1 构建完成后通知示例
- 3.2 处理构建输出示例
- 应用场景
- 注意事项
- 关键要点
- 总结
1. 概述
build:done 钩子提供了一种方法,让开发者能够在 Nuxt 应用完成构建后执行自定义操作。这对于执行后续任务、发布构建产物或发送通知等场景非常有用。
2. build:done 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
build:done是 Nuxt.js 生命周期中的一个钩子,允许开发者在构建过程完成后触发自定义逻辑。 - 作用: 可以用于执行与构建相关的后续操作,例如上传构建产物、发送构建状态通知等。
2.2 调用时机
- 执行环境: 该钩子在 Nuxt 应用构建完成后被触发,适合做一系列清理或发布操作。
- 挂载时机:


















![[ES3]大侠立志传存档解密修改](https://i-blog.csdnimg.cn/direct/cf9aadfde8d34c5abb9753ea37f88100.png)
