期望
后端期望前端给的传参为 formData 形式, 同时文件的数据类型为File 形式.
解决过程
将文件处理为 File 格式
uview 中的 upload 组件点击上传之后不是标准的 File 形式,点击上传单个文件之后的控制台信息如下:
[{"url": "blob:http://localhost:8081/c16e50ca-767b-4de1-93b4-0446656c3e4d","progress": 0,"error": false,"file": {"name": "440k.jpg","lastModified": 1658970439074,"lastModifiedDate": {},"webkitRelativePath": "","size": 449462,"type": "image/jpeg"}}
]
故需对 file 内容进行二次加工. 将生成的 blob url 地址处理成 File 文件流形式.
代码如下:
// 上传图片回调
onChooseOne(lists) {console.log(lists)// 将获取到的信息放入上传列表中this.pushFileList('fileListOne', lists)
},
// 公共添加文件信息
async pushFileList(fileList, info) {this[fileList] = []info.forEach(async item => {// 加载blob文件const imgBlob = await fetch(item.url).then(r => r.blob())// 循环生成file文件流this[fileList].push({url: item.url,info: new File([imgBlob], item.file.name, {type: item.file.type})})})
},
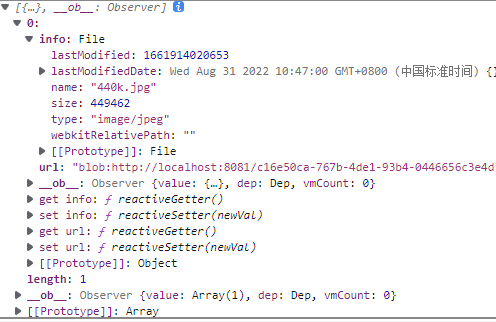
最后处理完成之后形式如下:

这时要传输的信息已经准备好
将数据其处理成 formData 形式
// 将数据处理成formData形式
addForm(params) {// 将json数据处理为form格式let newFile = new FormData();let keys = Object.keys(params);let values = Object.values(params);values.forEach((item, index) => {if (typeof item === 'object' && item) {item.forEach((item1) => {newFile.append(`${keys[index]}`, item1);});} else {newFile.append(`${keys[index]}`, item);}});return newFile;
},
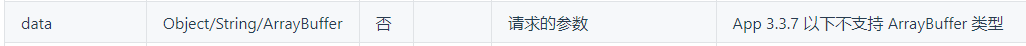
同时需要更改 api 请求方式. 因为 uniapp 的 uni.request 默认不支持 formData 形式数据, 官网文档如下:

所以我们退而求其次, 直接安装 axios 后, 直接使用 axios 进行请求. 我们需要为请求头增加 formData 请求类型, 最后封装后的 api 请求如下:
const url = 'xxx你的请求地址'
const config = {headers:{'Content-Type': 'multipart/form-data; boundary=----WebKitFormBoundaryXkII0NmP1jsvIgZC'}
};
return new Promise((resolve, reject) => {axios.post(url, data, config).then((res) => {resolve(res)}).catch((err) => {reject(err)})
})
结果
最后处理之后的请求数据为表单数据, 接口对接完毕:



















