一,控件起名和设置整体样式
目录
一,控件起名和设置整体样式
二,设置局部控件样式
三,设置gif动态背景
四,设置账号密码框样式
五,头像图片设置

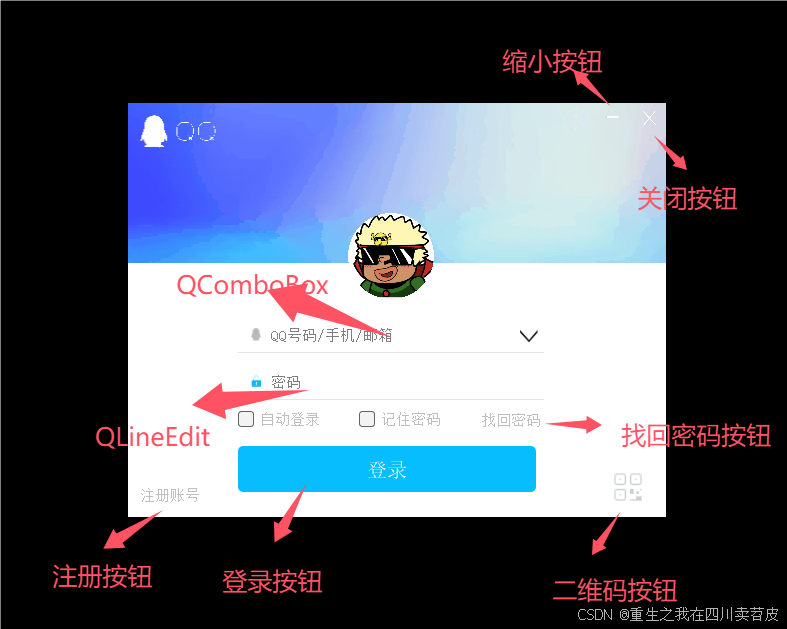
给控件起的名字:
关闭按钮: btn_close
缩小按钮:btn_reduce
登录按钮:btn_login
设置按钮:btn_set
注册按钮:btn_register
找回密码按钮:btn_findpwd
二维码按钮:btn_erweima
账号/用户名输入框: cb_username (类型为QComboBox)
密码输入框:le_password(类型为QLineEdit)
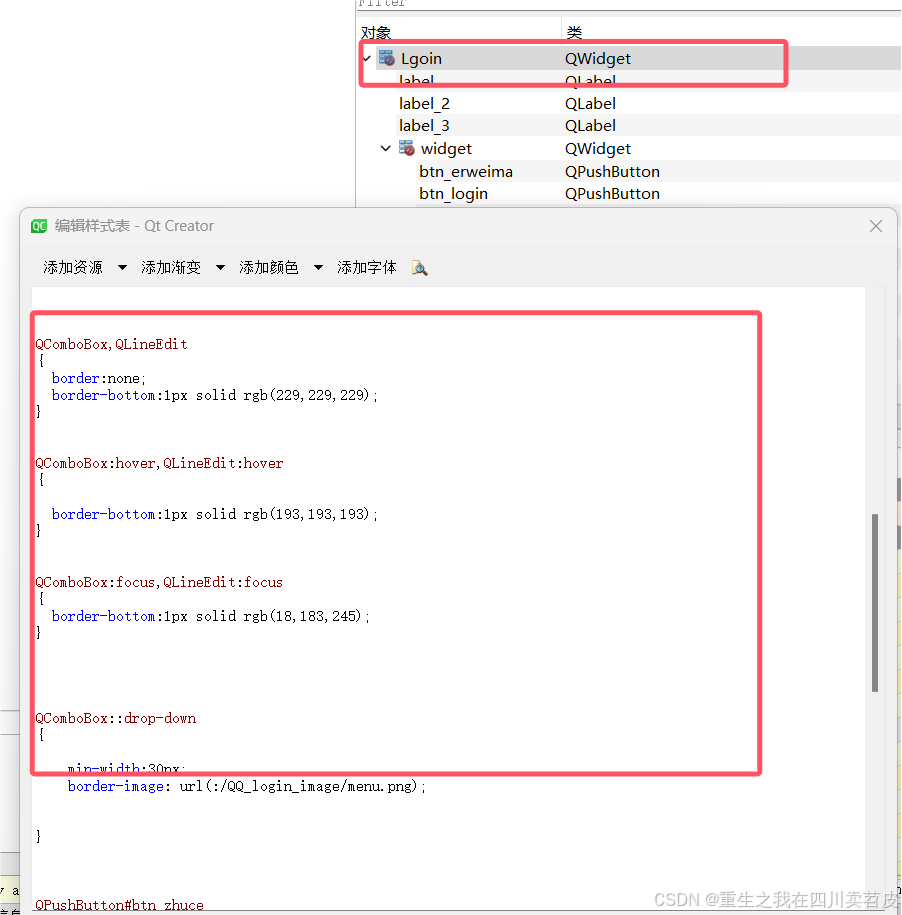
以下代码写在最外层的窗口QWidget,起到全局样式设置的作用
QPushButton#btn_close:hover //关闭按钮
{background-color: rgb(255,84,57);
}QPushButton#btn_reduce:hover //缩小按钮
{background-color: rgb(190,190,190);
}QPushButton#btn_set:hover //设置按钮
{background-color: rgb(190,190,190);
}QPushButton#btn_login //登录按钮
{background-color: rgb(14,191,252);border-radius:5px;font: 75 12pt "Arial";color: rgb(255, 255, 255);
}QPushButton#btn_login:hover //登录按钮悬停效果
{background-color: rgb(36, 162, 208);
}QComboBox,QLineEdit
{border:none;border-bottom:1px solid rgb(229,229,229);
}QComboBox:hover,QLineEdit:hover
{border-bottom:1px solid rgb(193,193,193);
}QComboBox:focus,QLineEdit:focus
{border-bottom:1px solid rgb(18,183,245);
}QComboBox::drop-down
{min-width:30px;border-image: url(:/QQ_login_image/menu.png);
}QPushButton#btn_register //注册按钮
{border:none;color: rgb(191,191,191);
}
QPushButton#btn_register:hover
{color: rgb(106, 106, 106);
}QPushButton#btn_erweima:hover //二维码按钮悬停效果
{border-image: url(:/QQ_login_image/erweima2.png);
}QPushButton#btn_findpwd //找回密码按钮
{border:none;color: rgb(191,191,191);
}
QPushButton#btn_findpwd:hover
{color: rgb(106, 106, 106);
}
二,设置局部控件样式
//关闭按钮设置关闭图片border-image: url(:/QQ_Image_touming/close.png);//缩小按钮设置缩小图片
border-image: url(:/QQ_Image_touming/touming_min.png);//设置按钮设置设置图片
border-image: url(:/QQ_login_image/sheze.png);//二维码按钮设置二维码图片
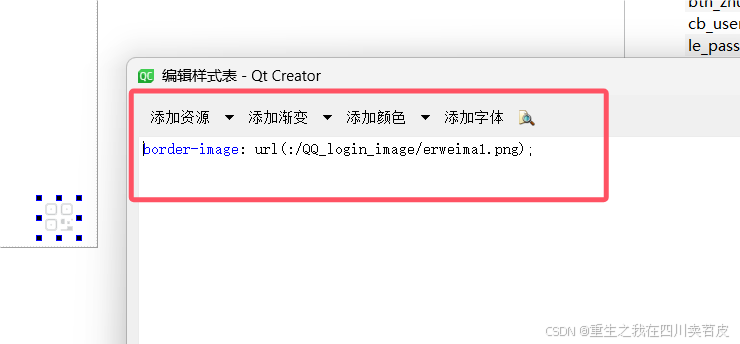
border-image: url(:/QQ_login_image/erweima1.png);如何设置的:
选中想要设置样式的控件:

点击鼠标右键->选择改变样式表, 就会弹出样式设置窗口:

将代码设置到此处即可
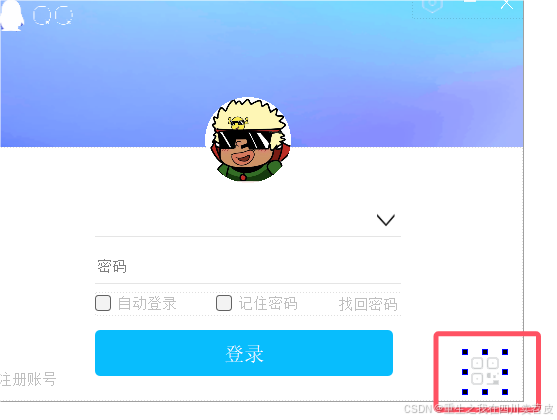
三,设置gif动态背景
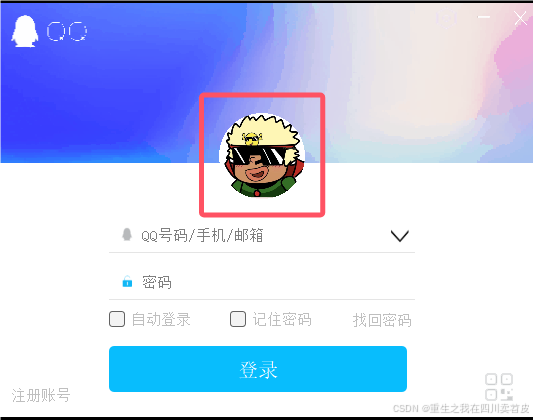
我们发现这个登录界面是有动效的,那如何实现的呢?其实这个动效的控件是一个QLabel,在这个QLabel中我们设置了一个gif动图,让这个gif动图动起来以达到这个效果。


代码:
//使gif图片铺满labelQPixmap *pixmap = new QPixmap(":/gf60.gif");pixmap->scaled(ui->label->size(), Qt::KeepAspectRatio);ui->label->setScaledContents(true);ui->label->setPixmap(*pixmap);//给label设置动画效果;QMovie * movie = new QMovie;movie->setFileName(":/gf60.gif");movie->start();//播放ui->label->setMovie(movie);
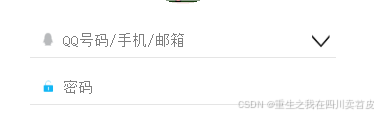
四,设置账号密码框样式

我们发现这个账号密码框,既有文字,也有图片,所以要写代码来实现:
//账号提示ui->cb_username->lineEdit()->setPlaceholderText("QQ号码/手机/邮箱");//对lineEdit左侧嵌入图片QAction *action = new QAction(this);action->setIcon(QIcon(":/QQ_login_image/pwd.png"));ui->le_password->addAction(action,QLineEdit::LeadingPosition);//为comboBox的lineEdit嵌入图片QAction *action1 = new QAction(this);action1->setIcon(QIcon(":/QQ_login_image/zhanghao.png"));ui->cb_username->lineEdit()->addAction(action1,QLineEdit::LeadingPosition);//隐藏密码输入ui->le_password->setEchoMode(QLineEdit::Password);五,头像图片设置
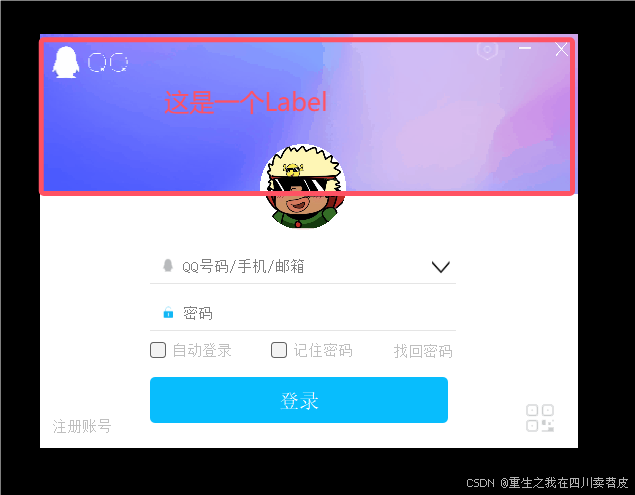
头像是怎么设置的呢,这里有一个很简单的方法,运用qss样式设置图片。
其实头像也是一个QLabel控件,所以我们可以设置样式来将图片设置上去。
为什么头像是圆形的?是因为设置图片的同时,设置了圆角样式
border-radius:43px; //圆角
border-image: url(:/dadaguai.png); //头像