In this section, we’ll continue our exploration by combining the Row and Container widgets to create more complex layouts. Let’s dive in!
在本节中,我们将继续探索,结合“Row”和“Container”小部件来创建更复杂的布局。让我们开始吧!
Scenario: Creating a Row of Colored Boxes
场景:创建一排彩色盒子
Imagine you’re designing a dashboard for a productivity app. You want to display quick access buttons in a row, each represented by a colored box. Here’s how you can achieve this using the Row and Container widgets:
想象一下,你正在为一个生产力应用程序设计一个仪表板。你希望将快速访问按钮排成一行,每个按钮由一个彩色框表示。以下是如何使用“行”和“容器”小部件实现这一点:
Step 1: Set Up Your Project
步骤1:设置你的项目
Create a new Flutter project.
创建一个新的Flutter项目。
Open the main.dart file in your project.
打开项目中的main.dart文件。
Step 2: Add the Row with Containers
步骤2:用容器添加行
Replace the default code in your main.dart file with the following:
替换main中的默认代码。Dart文件包含以下内容:
import 'package:flutter/material.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});Widget build(BuildContext context) {return MaterialApp(title: '第一个APP',home: Scaffold(appBar: AppBar(title: const Text("文本组件, 导航标题"),),body: Center(child: Row(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Container(width: 100, height: 100, color: Colors.blue),const SizedBox(width: 20),Container(width: 100, height: 100, color: Colors.green),const SizedBox(width: 20),Container(width: 100, height: 100, color: Colors.red),],)),),);}
}

Step 3: Run Your App
步骤3:运行应用程序
Save your changes and run your Flutter app using the command:
保存更改并使用以下命令运行Flutter应用程序:
flutter run
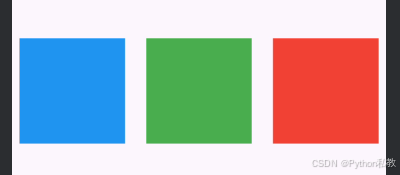
You’ll see three colored boxes displayed in a row at the center of the screen.
您将在屏幕中央看到排成一行的三个彩色框。
Step 4: Adjust Container Colors
步骤4:调整容器颜色
Now, let’s customize the colors of the boxes. Change the color property values of the Container widgets to experiment with different colors. For example, you can use Colors.red, Colors.purple, and Colors.teal for the boxes.
现在,让我们自定义框的颜色。更改Container小部件的颜色属性值,以尝试不同的颜色。例如,您可以使用颜色。红色,颜色。紫色和颜色。箱子是蓝绿色的。
Step 5: Run Your App
第五步:运行你的应用
Save your changes and run your Flutter app using the command:
保存更改并使用以下命令运行Flutter应用程序:
flutter run
What do you see? Magic!
你看到了什么?魔法!
Explanation
解释
In this scenario, we’ve combined the Row widget with the Container widgets to create a row of colored boxes. Each Container represents a quick access button with a specific color. We’ve used the color property of the Container to define the background color of each box. The SizedBox widgets with a width of 20 pixels provide spacing between the boxes.
在这个场景中,我们将“Row”小部件与“Container”小部件组合在一起,创建了一行彩色框。每个“容器”代表一个具有特定颜色的快速访问按钮。我们使用Container的color属性来定义每个盒子的背景颜色。“SizedBox”小部件的宽度为20像素,提供框之间的间距。
Congratulations! You’ve successfully used the Row widget to create a horizontal arrangement of widgets. You don’t need to worry about concepts like StatelessWidget or StatefulWidget for now. As you continue your Flutter journey, you’ll gradually dive deeper into these topics.
恭喜你!您已经成功地使用Row小部件创建了小部件的水平排列。您现在不需要担心StatelessWidget或statfulwidget之类的概念。当你继续你的Flutter之旅,你会逐渐深入到这些主题。
By combining different layout widgets like Row and Container, you can create more intricate and visually appealing UIs. Don’t hesitate to experiment with various properties to achieve the desired look and functionality.
通过组合不同的布局小部件,如“行”和“容器”,您可以创建更复杂和视觉上吸引人的ui。不要犹豫,尝试各种属性来实现所需的外观和功能。