别人写的没看到一个能好用的,虽然功能简单,但是这个应该还是比较陌生的
希望帮到你,能帮我点个赞
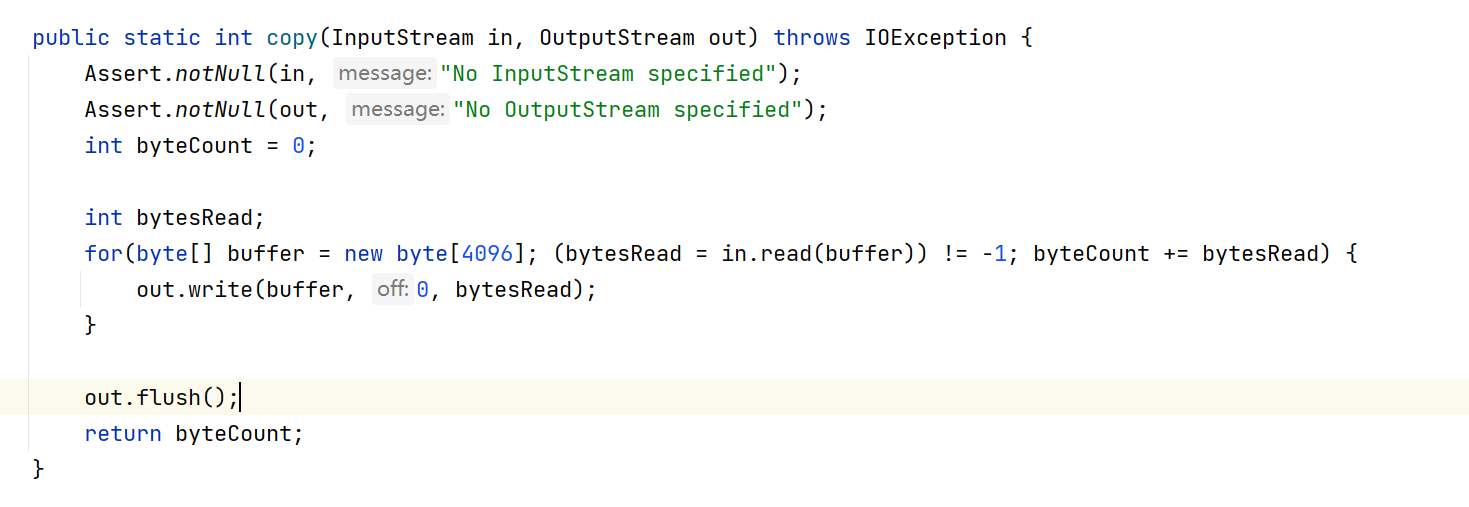
废话不多书,直接出代码
<div class="parent"><div class="child">悬停我</div></div><style>.parent {width: 200px;height: 200px;background-color: lightblue;transition: background-color 0.3s;}.parent:not(:has(.child:hover)):hover {background-color: lightcoral; /* 父元素的 hover 效果 */}.child {width: 100px;height: 100px;background-color: lightgreen;}.child:hover {background-color: lightcyan;}</style>希望帮到你,能帮我点个赞