哪吒文档地址:https://nezha.wiki/guide/dashboard.html
一、准备工作
- OAuth : 我使用的gitee,github偶尔无法访问,不是很方便。第一次用了极狐GitLab,没注意,结果是使用90天,90天后gg了,无法登录。。。
- 服务器安装宝塔,安装哪吒面板
- 要监控的服务器,安装哪吒agent
二、创建Gitee OAuth
- 创建Gitee账号 (我有账号,跳过)
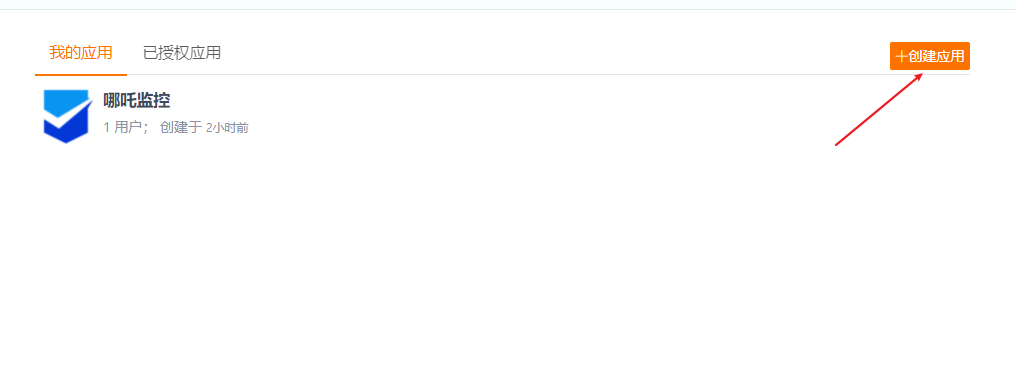
- 创建第三方应用
地址:https://gitee.com/oauth/applications


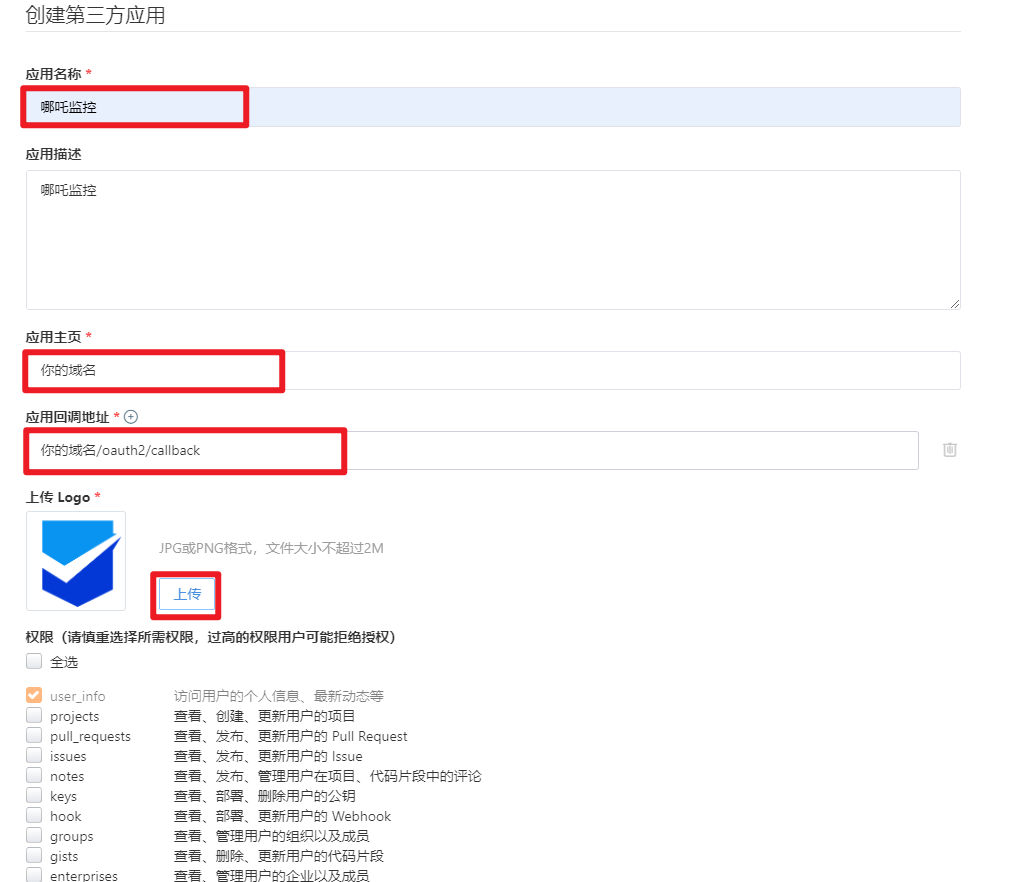
重点:应用回调地址记得在域名后面加 /oauth2/callback 后缀,比如:
应用主页:https://nezha.aaaa.com
应用回调地址:https://nezha.aaaa.com/oauth2/callback
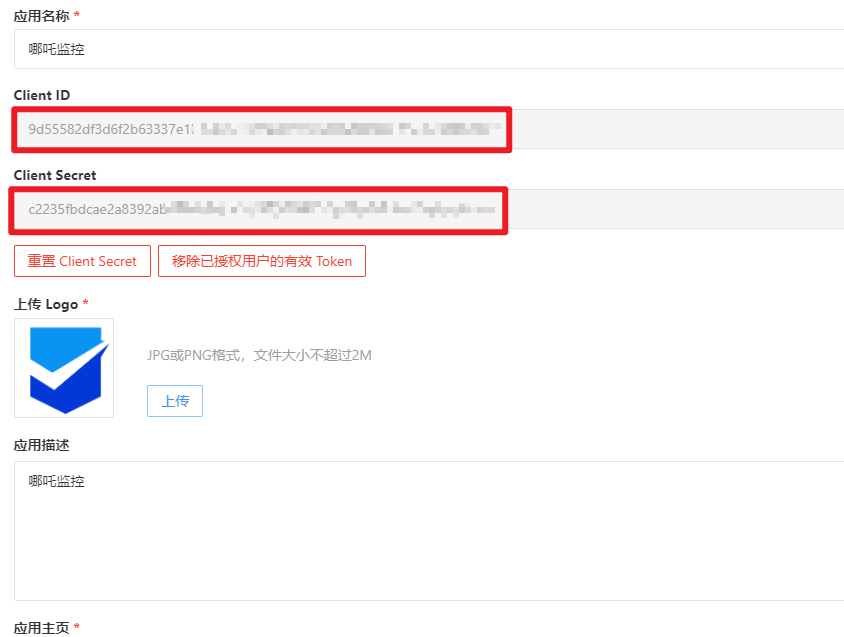
然后点击创建应用就行了,然后保存一下Client ID ,Client Secret,一会配置需要用到

三、宝塔部署哪吒
- 一键部署命令:
curl -L https://gitee.com/naibahq/nezha/raw/master/script/install.sh -o nezha.sh && chmod +x nezha.sh && sudo CN=true ./nezha.sh
这里就用到上面的 Client ID 和 Client Secret,

这里有个坑,就是用户名,我一直以为是页面显示的用户名,还试了邮箱地址不行
点击 你的头像 – 个人主页 ,看上面的url地址gitee.com 后面的就是你的用户名了
- 在宝塔新建站点,代理监控面板
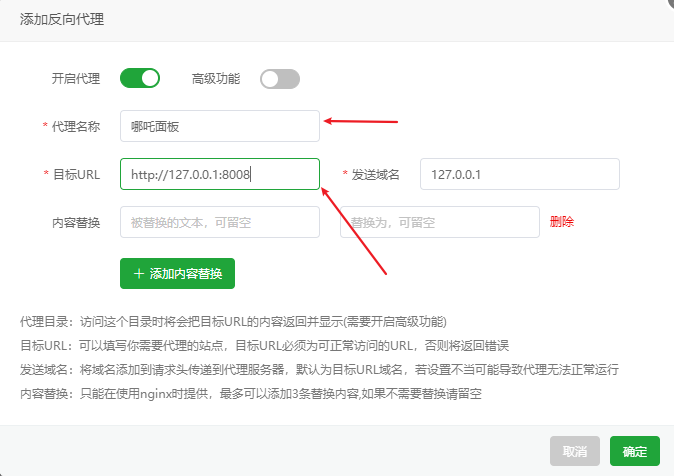
2.1 添加站点 – 域名: nezha.aaaa.com, 创建完毕点击 nezha.aaaa.com域名,点击 反向代理配置 添加反向代理


配置文件将原有的清除,替换以下配置
location / {proxy_pass http://127.0.0.1:8008;proxy_set_header Host $host;
}
location /ws {proxy_pass http://127.0.0.1:8008;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "Upgrade";proxy_set_header Host $host;
}
location /terminal {proxy_pass http://127.0.0.1:8008;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "Upgrade";proxy_set_header Host $host;
}
面板就搭建好了,访问地址:nezha.aaaa.com 就能看到页面了
四、配置后台
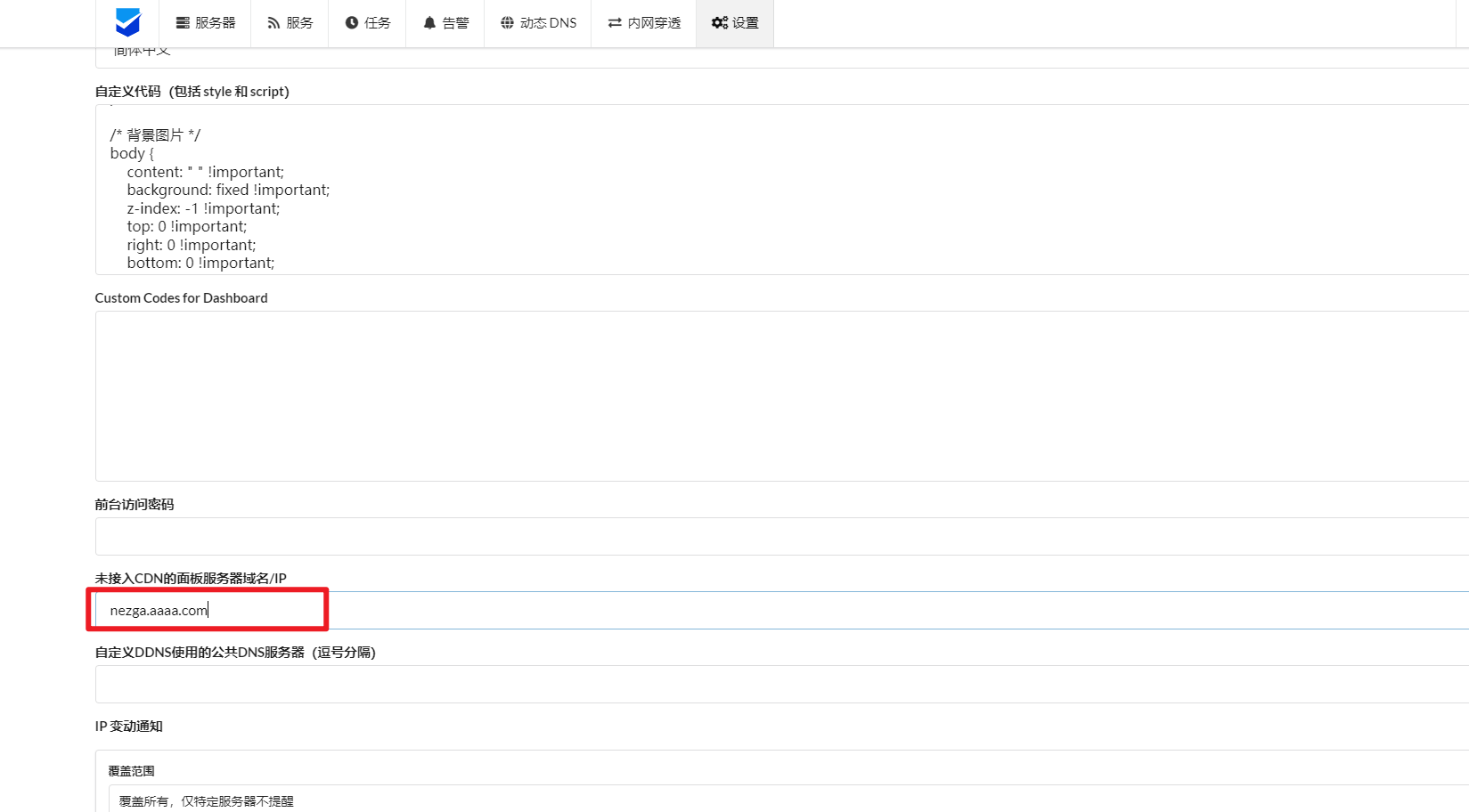
- 登录后台,点击设置,增加 未接入CDN的面板服务器域名/IP 这个配置,地址就写你上面部署面板的ip或者域名,然后保存。

五、增加服务器
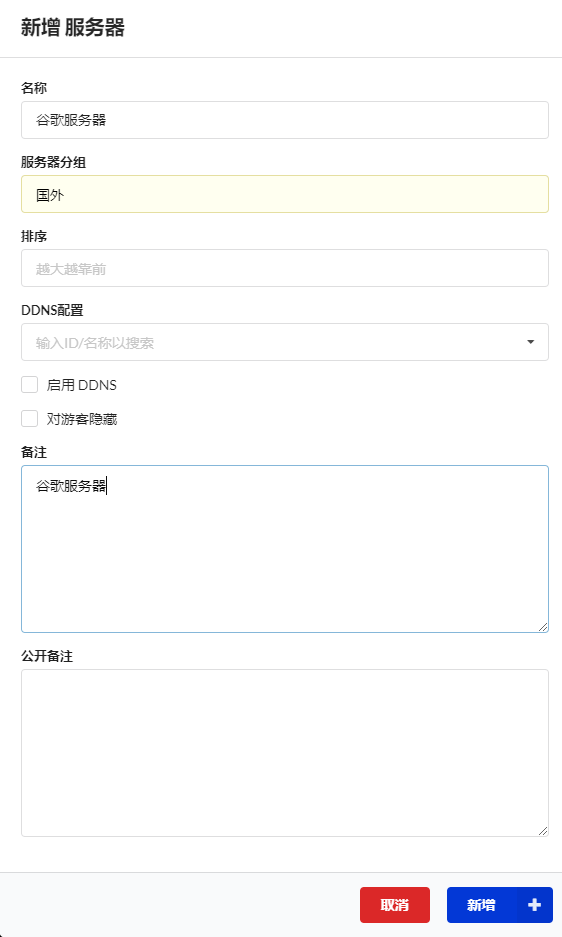
在后台管理中 点击 “服务器” --> “新增服务器”

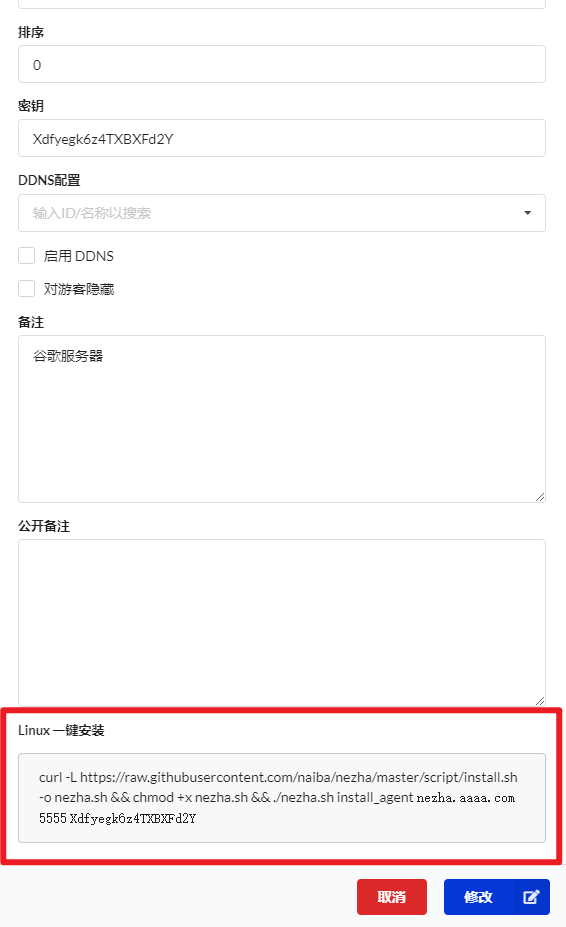
新增的服务器会显示在列表中,点击列表中的 “编辑” 按钮,最后面有一键安装脚本,复制到你对应的服务器就可以了

六、 (可选)页面美化
在 ”设置“ ”自定义代码“ 中写入以下配置
<style>
/* 屏幕适配 */
@media only screen and (min-width: 1200px) {.ui.container {width: 80% !important;
}
}@media only screen and (max-width: 767px) {.ui.card>.content>.header:not(.ui), .ui.cards>.card>.content>.header:not(.ui) {margin-top: 0.4em !important;}
}/* 整体图标 */
i.icon {color: #000;width: 1.2em !important;
}/* 背景图片 */
body {content: " " !important;background: fixed !important;z-index: -1 !important;top: 0 !important;right: 0 !important;bottom: 0 !important;left: 0 !important;background-position: top !important;background-repeat: no-repeat !important;background-size: cover !important;background-image: url(https://gitee.com/darki/img/raw/master/1631081013043.webp) !important;font-family: Arial,Helvetica,sans-serif !important;
}/* 导航栏 */
.ui.large.menu {border: 0 !important;border-radius: 0px !important;background-color: rgba(255, 255, 255, 55%) !important;
}/* 首页按钮 */
.ui.menu .active.item {background-color: transparent !important;
}/* 导航栏下拉框 */
.ui.dropdown .menu {border: 0 !important;border-radius: 0 !important;background-color: rgba(255, 255, 255, 80%) !important;
}/* 登陆按钮 */
.nezha-primary-btn {background-color: transparent !important;color: #000 !important;
}/* 大卡片 */
#app .ui.fluid.accordion {background-color: #fbfbfb26 !important;border-radius: 0.4rem !important;
}/* 小卡片 */
.ui.four.cards>.card {border-radius: 0.6rem !important;background-color: #fafafaa3 !important;
}.status.cards .wide.column {padding-top: 0 !important;padding-bottom: 0 !important;height: 3.3rem !important;
}.status.cards .three.wide.column {padding-right: 0rem !important;
}.status.cards .wide.column:nth-child(1) {margin-top: 2rem !important;
}.status.cards .wide.column:nth-child(2) {margin-top: 2rem !important;
}.status.cards .description {padding-bottom: 0 !important;
}/* 小鸡名 */
.status.cards .flag {margin-right: 0.5rem !important;
}/* 弹出卡片图标 */
.status.cards .header > .info.icon {margin-right: 0 !important;
}.nezha-secondary-font {color: #21ba45 !important;
}/* 进度条 */
.ui.progress {border-radius: 50rem !important;
}.ui.progress .bar {min-width: 1.8em !important;border-radius: 15px !important;line-height: 1.65em !important;
}.ui.fine.progress> .bar {background-color: #21ba45 !important;
}.ui.progress> .bar {background-color: #000 !important;
}.ui.progress.fine .bar {background-color: #21ba45 !important;
}.ui.progress.warning .bar {background-color: #ff9800 !important;
}.ui.progress.error .bar {background-color: #e41e10 !important;
}.ui.progress.offline .bar {background-color: #000 !important;
}/* 上传下载 */
.status.cards .outline.icon {margin-right: 1px !important;
}i.arrow.alternate.circle.down.outline.icon {color: #21ba45 !important;
}i.arrow.alternate.circle.up.outline.icon {color: red !important;
}/* 弹出卡片小箭头 */
.ui.right.center.popup {margin: -3px 0 0 0.914286em !important;-webkit-transform-origin: left 50% !important;transform-origin: left 50% !important;
}.ui.bottom.left.popup {margin-left: 1px !important;margin-top: 3px !important;
}.ui.top.left.popup {margin-left: 0 !important;margin-bottom: 10px !important;
}.ui.top.right.popup {margin-right: 0 !important;margin-bottom: 8px !important;
}.ui.left.center.popup {margin: -3px .91428571em 0 0 !important;-webkit-transform-origin: right 50% !important;transform-origin: right 50% !important;
}.ui.right.center.popup:before,
.ui.left.center.popup:before {border: 0px solid #fafafaeb !important;background: #fafafaeb !important;
}.ui.top.popup:before {border-color: #fafafaeb transparent transparent !important;
}.ui.popup:before {border-color: #fafafaeb transparent transparent !important;
}.ui.bottom.left.popup:before {border-radius: 0 !important;border: 1px solid transparent !important;border-color: #fafafaeb transparent transparent !important;background: #fafafaeb !important;-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;box-shadow: 0px 0px 0 0 #fafafaeb !important;-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}.ui.bottom.right.popup:before {border-radius: 0 !important;border: 1px solid transparent !important;border-color: #fafafaeb transparent transparent !important;background: #fafafaeb !important-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;box-shadow: 0px 0px 0 0 #fafafaeb !important;-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}.ui.top.left.popup:before {border-radius: 0 !important;border: 1px solid transparent !important;border-color: #fafafaeb transparent transparent !important;background: #fafafaeb !important;-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;box-shadow: 0px 0px 0 0 #fafafaeb !important;-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}.ui.top.right.popup:before {border-radius: 0 !important;border: 1px solid transparent !important;border-color: #fafafaeb transparent transparent !important;background: #fafafaeb !important;-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;box-shadow: 0px 0px 0 0 #fafafaeb !important;-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}.ui.left.center.popup:before {border-radius: 0 !important;border: 1px solid transparent !important;border-color: #fafafaeb transparent transparent !important;background: #fafafaeb !important;-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;box-shadow: 0px 0px 0 0 #fafafaeb !important;-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}/* 弹出卡片 */
.status.cards .ui.content.popup {min-width: 20rem !important;line-height: 2rem !important;border-radius: 5px !important;border: 1px solid transparent !important;background-color: #fafafaeb !important;font-family: Arial,Helvetica,sans-serif !important;
}.ui.content {margin: 0 !important;padding: 1em !important;
}/* 服务页 */
.ui.table {background: RGB(225,225,225,0.6) !important;
}.ui.table thead th {background: transparent !important;
}/* 服务页进度条 */
.service-status .good {background-color: #21ba45 !important;
}.service-status .danger {background-color: red !important;
}.service-status .warning {background-color: orange !important;
}/* 版权 */
.ui.inverted.segment, .ui.primary.inverted.segment {color: #000 !important;font-weight: bold !important;background-color: #fafafaa3 !important;
}
</style><!--Logo和版权-->
<script>
window.onload = function(){
var avatar=document.querySelector(".item img")
var footer=document.querySelector("div.is-size-7")
footer.innerHTML="我的CSS"
footer.style.visibility="visible"
avatar.src="https://ii.do/favicon.ico"
avatar.style.visibility="visible"
}
</script>
七、(可选)反代 gRPC
新建一个站点,修改的nginx配置如下:
...ssl_stapling on;underscores_in_headers on;keepalive_time 24h;keepalive_requests 100000;keepalive_timeout 120s;location / {grpc_read_timeout 300s;grpc_send_timeout 300s;grpc_socket_keepalive on;grpc_pass grpc://127.0.0.1:5555;}
...
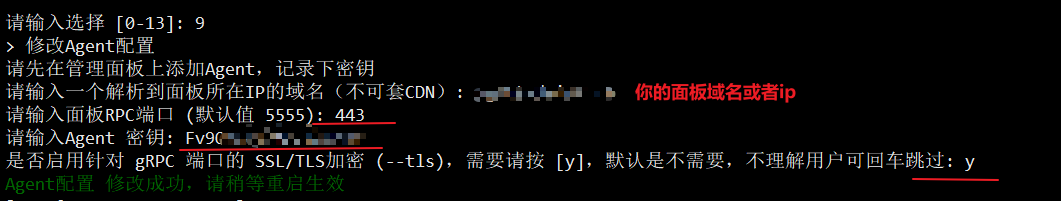
反代grpc之后,agent机器的配置也需要改变才能正常通信

测试命令:
./nezha-agent -s grpc反代域名:443 -p 密钥 --tls --debug
如果没有明显的报错提示那就能在面板中看到你的服务器了
大概就是这样的