效果演示
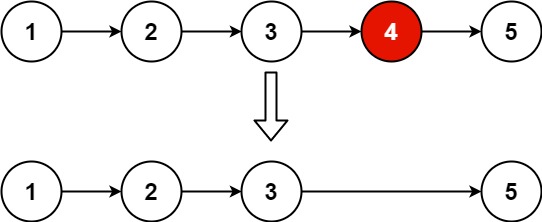
这个动画的效果是五个方块在网格中上下移动,模拟了一个连续的加载过程。每个方块的动画都是独立的,但是它们的时间间隔和路径被设计为相互协调,以创建出流畅的动画效果。

HTML
<div class="loadingspinner"><div id="square1"></div><div id="square2"></div><div id="square3"></div><div id="square4"></div><div id="square5"></div>
</div>
- loadingspinner:包含所有方块的容器。
- square1 到 square5:这五个div元素代表动画中的五个方块,每个方块都将通过CSS进行样式化和动画化。
CSS
.loadingspinner {--square: 26px;--offset: 30px;--duration: 2.4s;--delay: 0.2s;--timing-function: ease-in-out;--in-duration: 0.4s;--in-delay: 0.1s;--in-timing-function: ease-out;width: calc(3 * var(--offset) + var(--square));height: calc(2 * var(--offset) + var(--square));padding: 0px;margin-left: auto;margin-right: auto;margin-top: 10px;margin-bottom: 30px;position: relative;
}.loadingspinner div {display: inline-block;background: darkorange;/*background: var(--text-color);*//*box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.4);*/border: none;border-radius: 2px;width: var(--square);height: var(--square);position: absolute;padding: 0px;margin: 0px;font-size: 6pt;color: black;
}.loadingspinner #square1 {left: calc(0 * var(--offset));top: calc(0 * var(--offset));animation: square1 var(--duration) var(--delay) var(--timing-function) infinite,squarefadein var(--in-duration) calc(1 * var(--in-delay)) var(--in-timing-function) both;
}.loadingspinner #square2 {left: calc(0 * var(--offset));top: calc(1 * var(--offset));animation: square2 var(--duration) var(--delay) var(--timing-function) infinite,squarefadein var(--in-duration) calc(1 * var(--in-delay)) var(--in-timing-function) both;
}.loadingspinner #square3 {left: calc(1 * var(--offset));top: calc(1 * var(--offset));animation: square3 var(--duration) var(--delay) var(--timing-function) infinite,squarefadein var(--in-duration) calc(2 * var(--in-delay)) var(--in-timing-function) both;
}.loadingspinner #square4 {left: calc(2 * var(--offset));top: calc(1 * var(--offset));animation: square4 var(--duration) var(--delay) var(--timing-function) infinite,squarefadein var(--in-duration) calc(3 * var(--in-delay)) var(--in-timing-function) both;
}.loadingspinner #square5 {left: calc(3 * var(--offset));top: calc(1 * var(--offset));animation: square5 var(--duration) var(--delay) var(--timing-function) infinite,squarefadein var(--in-duration) calc(4 * var(--in-delay)) var(--in-timing-function) both;
}@keyframes square1 {0% {left: calc(0 * var(--offset));top: calc(0 * var(--offset));}8.333% {left: calc(0 * var(--offset));top: calc(1 * var(--offset));}100% {left: calc(0 * var(--offset));top: calc(1 * var(--offset));}
}@keyframes square2 {0% {left: calc(0 * var(--offset));top: calc(1 * var(--offset));}8.333% {left: calc(0 * var(--offset));top: calc(2 * var(--offset));}16.67% {left: calc(1 * var(--offset));top: calc(2 * var(--offset));}25.00% {left: calc(1 * var(--offset));top: calc(1 * var(--offset));}83.33% {left: calc(1 * var(--offset));top: calc(1 * var(--offset));}91.67% {left: calc(1 * var(--offset));top: calc(0 * var(--offset));}100% {left: calc(0 * var(--offset));top: calc(0 * var(--offset));}
}@keyframes square3 {0%,100% {left: calc(1 * var(--offset));top: calc(1 * var(--offset));}16.67% {left: calc(1 * var(--offset));top: calc(1 * var(--offset));}25.00% {left: calc(1 * var(--offset));top: calc(0 * var(--offset));}33.33% {left: calc(2 * var(--offset));top: calc(0 * var(--offset));}41.67% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}66.67% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}75.00% {left: calc(2 * var(--offset));top: calc(2 * var(--offset));}83.33% {left: calc(1 * var(--offset));top: calc(2 * var(--offset));}91.67% {left: calc(1 * var(--offset));top: calc(1 * var(--offset));}
}@keyframes square4 {0% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}33.33% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}41.67% {left: calc(2 * var(--offset));top: calc(2 * var(--offset));}50.00% {left: calc(3 * var(--offset));top: calc(2 * var(--offset));}58.33% {left: calc(3 * var(--offset));top: calc(1 * var(--offset));}100% {left: calc(3 * var(--offset));top: calc(1 * var(--offset));}
}@keyframes square5 {0% {left: calc(3 * var(--offset));top: calc(1 * var(--offset));}50.00% {left: calc(3 * var(--offset));top: calc(1 * var(--offset));}58.33% {left: calc(3 * var(--offset));top: calc(0 * var(--offset));}66.67% {left: calc(2 * var(--offset));top: calc(0 * var(--offset));}75.00% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}100% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}
}@keyframes squarefadein {0% {transform: scale(0.75);opacity: 0.0;}100% {transform: scale(1.0);opacity: 1.0;}
}
- .loadingspinner:定义了容器的尺寸和位置。使用了CSS变量来控制方块的大小、间距、动画持续时间等。
- .loadingspinner div:为所有方块设置了基本的样式,包括背景颜色、尺寸和位置。
- #square1 到 #square5:为每个方块定义了特定的动画和初始位置。
- @keyframes square1 到 @keyframes square5:定义了每个方块的动画路径,包括它们在容器内的水平和垂直移动。
- @keyframes squarefadein:定义了一个淡入效果,使得方块在动画开始时逐渐放大并变得不透明。