Html 定义
HTML 超文本标记语言——HyperText Markup Language。
标签语法

- 标签成对出现,中间包裹内容
- <>里面放英文字母(标签名)
- 结束标签比开始标签多 /
- 拓展 :
双标签:成对出现的标签
单标签:只有开始标签,没有结束标签
HTML 基本骨架


VS Code 快速生成骨架:
在 HTML 文件(.html)中,!(英文)配合 Enter / Tab 键
标签的关系
作用:明确标签的书写位置;让代码格式更整齐
父子关系(嵌套关系)
兄弟关系(并列关系)
注释
在 VS Code 中,添加 / 删除注释的快捷键:Ctrl + /
标题标签
一般用在新闻标题、文章标题、网页区域名称、产品名称等等。
高级软件人才培训专家
多一句没有,少一句不行,用更短时间,教会更实用的技术!
标题标签
标签名:H1 ~ H6(双标签)
显示特点:
- 文字加粗
- 字号逐渐减小
- 独占一行(换行)
注意
h1 标签在一个网页中只能用一次,用来放新闻标题或网页的 logo
h2 ~ h6 没有使用次数的限制
段落标签
一般用在新闻段落、文章段落、产品描述信息等等。
标签名:P(双标签)
显示特点:
- 独占一行
- 段落之间存在间隙
换行与水平线标签
换行:<br.>(单标签)
浏览器不识别代码中的 Enter 键换行
水平线:<hr.>(单标签)
文本格式化标签
作用:为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等。

重点
strong、em、ins、del 标签自带强调含义(语义)。
图像标签 – 基本使用
作用: 在网页中插入图片。
src用于指定图像的位置和名称,是 <img.> 的必须属性。
<img src="图片的 URL">
其他属性


路径
路径指的是查找文件时,从起点到终点经历的路线。
相对路径: 从当前文件位置出发查找目标文件
- / 表示进入某个文件夹里面
- . 表示当前文件所在文件夹 ./
- . .表示当前文件的上一级文件夹 . ./
绝对路径: 从盘符出发查找目标文件
超链接
作用:点击跳转到其他页面。
语法
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
target属性
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有_ self和 _ blan两种,其中_ self为默认值,_blank为在新窗口中打开方式。 |
链接分类
- 外部链接
<a href="http://www.qq.com" target="_blank">腾讯</a>`
- 内部链接
网站内部之间的相互链接,直接链接内部页面名称即可。
<a href="index.html">首页</a>
- 空链接
如果当时没有确定链接目标时
<a herf="#">首页</a>
-
下载链接
如果href里面地址是一个文件或者压缩包,会下载这个文件。 -
网页元素链接
在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
<h4>网页元素链接</h4><a href="http://www.baidu.com"><img src="img.jpg" /></a>
音频标签
<audio src="音频的 URL"></audio>
常见属性

拓展: 书写 HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词
视频标签
<video src="视频的 URL"></video>
常见属性

列表
作用:布局内容排列整齐的区域。
无序列表
作用: 布局排列整齐的不需要规定顺序的区域。
标签 ul嵌套li,ul是无序列表,li是列表条目。
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
注意事项:
- ul标签里面只能包裹li标签
- li标签里面可以包裹任何内容
有序列表
作用: 布局排列整齐的需要规定顺序的区域。
标签: ol嵌套li,ol是有序列表,li是列表条目。
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
注意事项:
- ol标签里面只能包裹li标签
- li标签里面可以包裹任何内容
- < ol>标签中的type属性值为排序的序列号,不添加type属性时,有序列表默认从数字1开始排序。
- 常用的type属性值分别为是1,a,A,i,I
- < ol reversed=“reversed”>中的reversed属性能够让有序列表中的序列倒序排列。
- < ol start=“3”>中的start属性值为3,有序列表中的第一个序列号将从3开始排列。
自定义列表
标签: dl嵌套dt和dd,dl是定义列表,dt是定义列表的标题,dd是定义列表的描述
<dl>
<dt>列表标题</dt>
<dd>列表描述 / 详情</dd>
</dl>
注意事项:
-
dl里面只能包含dt和dd
-
dt和dd 里面可以包含任何内容
表格
标签: table嵌套tr,tr嵌套td/th。
| 标签名 | 说明 |
|---|---|
| table | 表格 |
| tr | 行 |
| th | 表头单元格 |
| td | 内容单元格 |
| 姓名 | 语文 | 数学 | 总分 |
|---|---|---|---|
| 张三 | 199 | 100 | 199 |
| 李四 | 198 | 100 | 198 |
| 总结 | 全市第 | 全市第 | 全市: |
提示:在网页中,表格默认没有边框线,使用border属性可以为表格添加边框线。
表格属性
这些属性要写到标签table里面去
三参为0,平时开发的我们这三个参数 border cellpadding cellspacing 为 0

表格结构标签-了解
作用:用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰。
| 标签名 | 含义 | 特殊说明 |
|---|---|---|
| thead | 表格头部 | 表格头部内容 |
| tbody | 表格主体 | 主要内容区域 |
| tfoot | 表格底部 | 汇总信息区域 |
合并单元格
作用: 将多个单元格合并成一个单元格,以合并同类信息。
合并的顺序我们按照 先上 后下 先左 后右 的顺序 ,合并完之后需要删除多余的单元格。
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”

目标单元格:(写合并代码) - 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码
合并单元格三部曲: - 先确定跨行还是跨列合并
- 找到目标单元格,写上合并方式=合并的单元格数量。比如:
- 删除多余的单元格
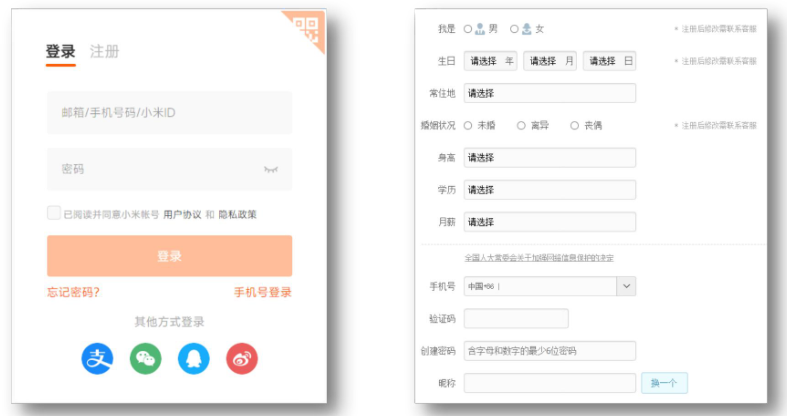
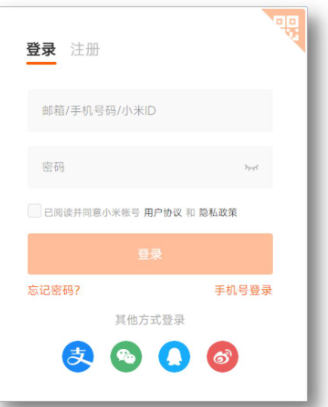
表单
作用: 收集用户信息。
组成: 在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。
表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
它相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
表单域
使用场景:
-
登录页面
-
注册页面
-
搜索区域

表单域
- 收集的用户信息通过form表单域传递给服务器
<form action="url地址" method="提交方式" name="表单域名称"> 各种表单元素控件</form>
常用属性

表单控件
input标签基本使用
input标签type属性值不同,则功能不同。
<input type="." >

input标签占位文本
占位文本:提示信息。
<input type="..." placeholder="提示信息">
文本框和密码框都可以使用

单选框radio
常用属性:
| 属性名 | 作用 | 特殊说明 |
|---|---|---|
| name | 控件名称 | 控件分组,同组只能选中一个(单选功能) |
| checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |
<input type="radio" name="gender" checked> 男
<input type="radio" name="gender"> 女
提示:name属性值自定义。
上传文件-file
默认情况下,文件上传表单控件只能上传一个文件,添加multiple属性可以实现文件多选功能。
<input type := "file" multiple>
多选框-checkbox
多选框也叫复选框。
默认选中:checked。
<input type="checkbox"checked>敲前端代码
下拉菜单

标签: select嵌套option,select是下拉菜单整体,option是下拉菜单的每一项。
<select><option>北京</option> <option>上海</option> <option>广州</option> <option>深圳l</option><option selected>武汉</option>
</select>
默认显示第一项,selected属性实现默认选中功能
文本域
作用: 多行输入文本的表单控件。

标签: textarea,双标签。
<textarea>默认提示文字</textarea>
注意点:
实际开发中,使用CSS设置文本域的尺寸实际开发中,一般禁用右下角的拖拽功能
label标签
作用: 网页中,某个标签的说明文本。

经验: 用label标签绑定文字和表单控件的关系,增大表单控件的点击范围,
label标签-增大点击范围
写法一
-
label标签只包裹内容,不包裹表单控件
-
设置label标签的for属性值和表单控件的id属性值相同
<input type="radio" id="man">
<label for="man">男</label>
写法二
使用label标签包裹文字和表单控件,不需要属性
<label><input type="radio">女</label>
提示:
支持label标签增大点击范围的表单控件:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等等。
按钮-button
<button type = ">按钮</button>
type属性值:
| 属性值 type | 说明 |
|---|---|
| submit | 提交按钮,点击后可以提交数据到后台(默认功能) |
| reset | 重置按钮,点击后将表单控件恢复默认值 |
| button | 普诵按钮,默认没有功能 - -般配合 lavaScript 使用 |
提示:
- 注意:按钮需配合form标签(表单区域)才能实现对应的功能。
无语义的布局标签
作用: 布局网页(划分网页区域,摆放内容)
-
div:独占一行
-
span:不换行
有语义的布局标签
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
字符实体
作用:在网页中显示预留字符。