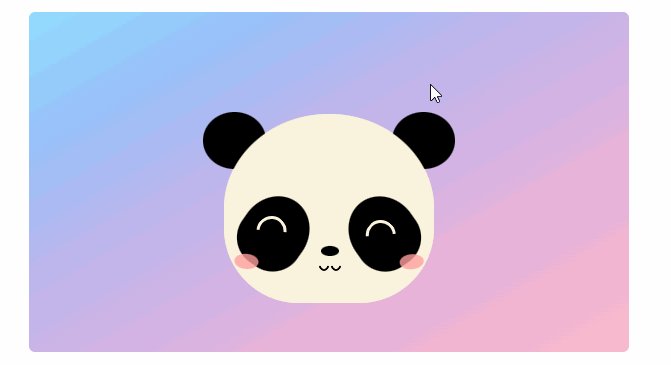
效果演示
创建了一个卡通风格的熊猫头

HTML
<div class="box"><div class="head"><div class="head-copy"></div><div class="ears-left"></div><div class="ears-right"></div><div class="patch-left"><div class="blush-left"></div><div class="eye-left"></div></div><div class="patch-right"><div class="blush-right"></div><div class="eye-right"></div></div><div class="nose"></div><div class="mouth"></div><div class="mouth2"></div></div>
</div>
- box:外层容器,用于包裹整个图形,设置了相对定位、自动居中、宽度为 600px、高度为 420px,并通过margin-top设置了与顶部的距离。
- head:头部的主要容器,包含了耳朵、眼睛、鼻子、嘴巴等各个部分。
- head-copy:可能是头部的副本,用于特定的效果或备用。
- ears-left和ears-right:分别表示左右耳朵。
- patch-left和patch-right:可能是脸部的补丁部分,内部包含腮红和眼睛。
- blush-left和blush-right:左右腮红。
- eye-left和eye-right:左右眼睛。
- nose:鼻子。
- mouth和mouth2:嘴巴部分,可能是为了实现更复杂的嘴巴效果。
CSS
.box {position: relative;margin: auto;display: block;margin-top: 10%;width: 600px;height: 420px;
}.head,
.head-copy,
.ears-left,
.ears-right,
.patch-left,
.patch-right,
.blush-left,
.blush-right,
.eye-left,
.eye-right,
.nose,
.mouth,
.mouth2 {position: absolute;
}.head {top: 10%;left: 32.5%;background: #FAF3DD;width: 35%;height: 45%;border-radius: 60% 60% 90px 90px;
}.head-copy {width: 100%;height: 100%;background: #FAF3DD;border-radius: 60% 60% 90px 90px;z-index: 1;
}.ears-left {top: -1%;left: -10%;width: 30%;height: 30%;border-radius: 50%;background: #000000;
}.ears-right {top: -1%;right: -10%;width: 30%;height: 30%;border-radius: 50%;background: #000000;
}.patch-left {top: 43%;left: 8%;width: 32%;height: 40%;border-radius: 50% 50% 30px 30px;transform: rotate(35deg);background: #000000;z-index: 2;
}.patch-right {top: 43%;right: 8%;width: 32%;height: 40%;border-radius: 50% 50% 30px 30px;transform: rotate(-35deg);background: #000000;z-index: 2;
}.blush-left {top: 93%;left: 23%;width: 35%;height: 20%;border-radius: 50%;transform: rotate(-30deg);background: #FF9F9E;opacity: .8;
}.blush-right {top: 93%;right: 23%;width: 35%;height: 20%;border-radius: 50%;transform: rotate(30deg);background: #FF9F9E;opacity: .8;
}.eye-left {top: 30%;left: 22%;width: 30px;height: 30px;border: 3px solid;border-radius: 50%;border-color: #FAF3DD transparent transparent #FAF3DD;transform: rotate(15deg);
}.eye-right {top: 30%;left: 22%;width: 30px;height: 30px;border: 3px solid;border-radius: 50%;border-color: #FAF3DD transparent transparent #FAF3DD;transform: rotate(75deg);
}.nose {top: 70%;left: 46%;width: 18px;background: #000000;height: 10px;border-radius: 50%;z-index: 2;
}.mouth {top: 78%;left: 45%;width: 10px;height: 10px;border: 2px solid;border-radius: 50%;border-color: transparent #000000 #000000 transparent;transform: rotate(45deg);z-index: 2;
}.mouth2 {top: 78%;left: 51%;width: 10px;height: 10px;border: 2px solid;border-radius: 50%;border-color: transparent #000000 #000000 transparent;transform: rotate(45deg);z-index: 2;
}
- .box类:position: relative;设置相对定位,作为内部元素定位的参考。margin: auto; display: block;使容器在页面上水平居中显示。margin-top: 10%;设置与顶部的距离为页面高度的 10%。width: 600px; height: 420px;设置容器的宽度和高度。
- 通用选择器部分:所有具有特定类名的元素都被设置为绝对定位,以便可以精确地放置在头部容器中。
- .head类:top: 10%; left: 32.5%;设置头部在容器中的位置。background: #FAF3DD;设置头部的背景颜色为浅黄色。width: 35%; height: 45%;设置头部的大小。border-radius: 60% 60% 90px 90px;设置头部的圆角形状。
- .head-copy类:与头部具有相同的大小、位置和背景颜色,可能用于创建特殊效果或作为备份。.ears-left和.ears-right类:分别设置左右耳朵的位置、大小和背景颜色为黑色,使用border-radius: 50%;使其成为圆形。
- .patch-left和.patch-right类:分别设置左右补丁部分的位置、大小、旋转角度和背景颜色为黑色,使用border-radius: 50% 50% 30px 30px;设置圆角形状。
- .blush-left和.blush-right类:分别设置左右腮红的位置、大小、旋转角度、背景颜色为淡粉色,并设置了一定的透明度。
- .eye-left和.eye-right类:分别设置左右眼睛的位置、大小、边框样式和旋转角度,通过边框颜色的设置创建了一种特殊的眼睛效果。
- .nose类:设置鼻子的位置、大小和背景颜色为黑色,使用border-radius: 50%;使其成为圆形。
- .mouth和.mouth2类:分别设置嘴巴的位置、大小、边框样式和旋转角度,通过边框颜色的设置创建了嘴巴的效果。